Photoshop白边水晶按钮制作教程
软件云 人气:0
本教程介绍网页常用水晶按钮的制作方法,思路:制作方法跟平时做的水晶按钮一样,需要注意光感及细节的调节,颜色及背景可以按照自己的喜好选用。
最终效果

1.新建一个500 * 300像素的文件,背景填充颜色:#827E22。
2.选择圆角矩形工具,半径设置为25,前景颜色设置为白色,绘制图1所示的圆角矩形,然后删格化图层。

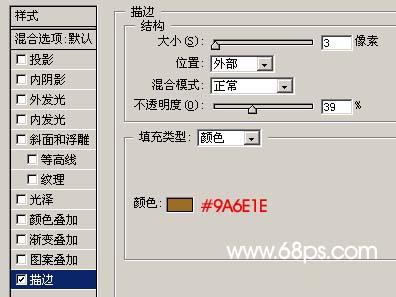
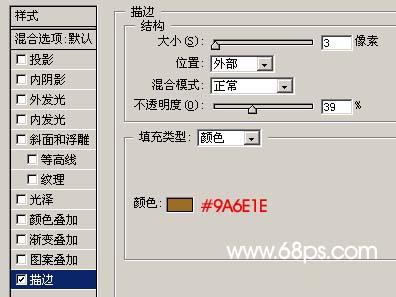
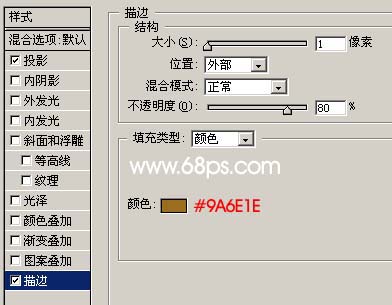
<图1> 3.把圆角矩形复制一份,回到原圆角矩形这层,双击图层调出图层样式,选择描边数值为6,颜色为白色如图2,确定后新建一个空白图层,把描边后的图层与空白图层合并,再双击图层调出图层样式,参数设置如图3,效果如图4。

<图2>

<图3>

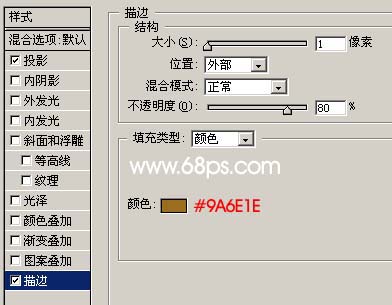
<图4> 4.回到圆角矩形副本层,双击图层调出图层样式,参数设置如图5,6。确定后选择椭圆选框工具在圆角矩形的左边绘制一个正圆,然后按Delete删除,效果如图7。

<图5>

<图6>

<图7> 5.如图8所示锁定图层。

<图8>
6.选择矩形选框工具把圆角矩形的下半部分框选,再选择渐变工具颜色设置如图9,然后在绘制图10所示的线性渐变。拉好渐变后不要取消选区,按Ctrl + Shift + I反选,

<图9>

<图10> 7.选择渐变工具颜色设置如图11,然后在绘制图12所示的线性渐变。总体效果如图13。

<图11>

<图12>

<图13>
8.调出圆角矩形的选区,新建一个图层填充颜色:#C5B564,选择橡皮工具,只保留由边一小部分,其它的地方都擦锄,效果如图14。

<图14> 9.调出圆角矩形的选区,新建一个图层填充白色,然后把选区向下移动3个像素,如图15,然后按按Delete删除,适当的调整透明度.最后打上文字完成最终效果。

<图15>

<图16>
最终效果

1.新建一个500 * 300像素的文件,背景填充颜色:#827E22。
2.选择圆角矩形工具,半径设置为25,前景颜色设置为白色,绘制图1所示的圆角矩形,然后删格化图层。

<图1> 3.把圆角矩形复制一份,回到原圆角矩形这层,双击图层调出图层样式,选择描边数值为6,颜色为白色如图2,确定后新建一个空白图层,把描边后的图层与空白图层合并,再双击图层调出图层样式,参数设置如图3,效果如图4。

<图2>

<图3>

<图4> 4.回到圆角矩形副本层,双击图层调出图层样式,参数设置如图5,6。确定后选择椭圆选框工具在圆角矩形的左边绘制一个正圆,然后按Delete删除,效果如图7。

<图5>

<图6>

<图7> 5.如图8所示锁定图层。

<图8>
6.选择矩形选框工具把圆角矩形的下半部分框选,再选择渐变工具颜色设置如图9,然后在绘制图10所示的线性渐变。拉好渐变后不要取消选区,按Ctrl + Shift + I反选,

<图9>

<图10> 7.选择渐变工具颜色设置如图11,然后在绘制图12所示的线性渐变。总体效果如图13。

<图11>

<图12>

<图13>
8.调出圆角矩形的选区,新建一个图层填充颜色:#C5B564,选择橡皮工具,只保留由边一小部分,其它的地方都擦锄,效果如图14。

<图14> 9.调出圆角矩形的选区,新建一个图层填充白色,然后把选区向下移动3个像素,如图15,然后按按Delete删除,适当的调整透明度.最后打上文字完成最终效果。

<图15>

<图16>
加载全部内容