学习用AI软件绘制简约食品矢量图标
软件云 人气:0本教程主要使用Illustrator绘制创意简约风格的食品图标,主要有简约的线条装饰来完成,推荐给朋友学习,希望大家可以喜欢。
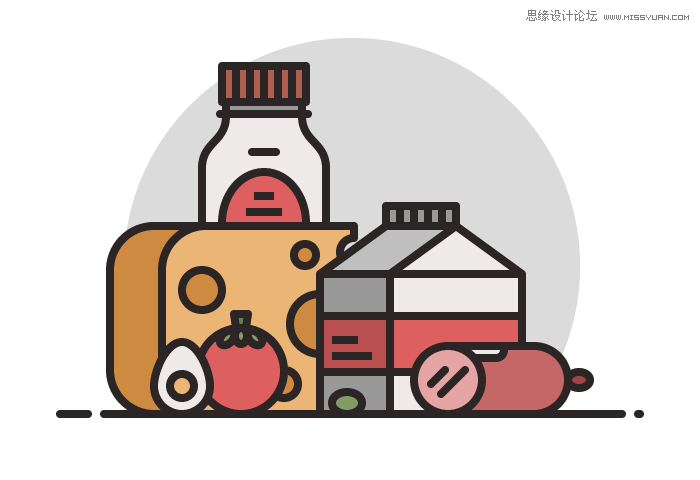
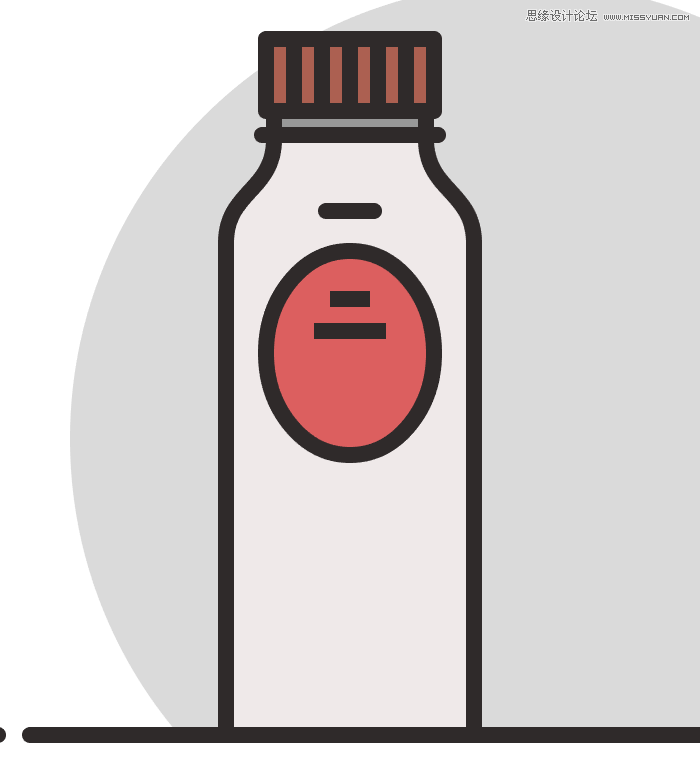
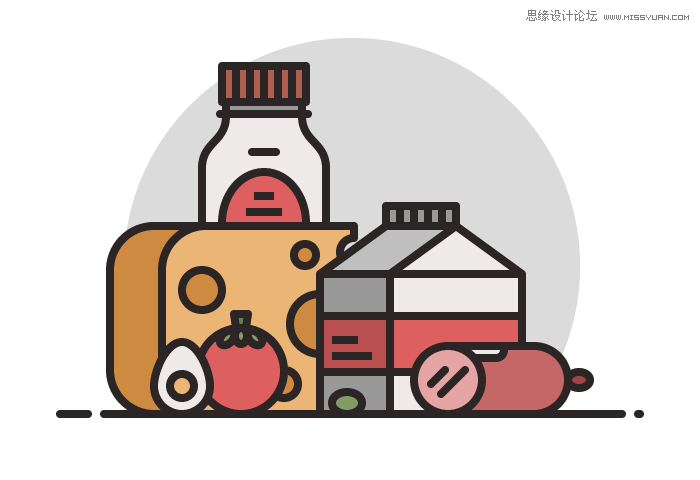
先看看效果图:

创建新文档
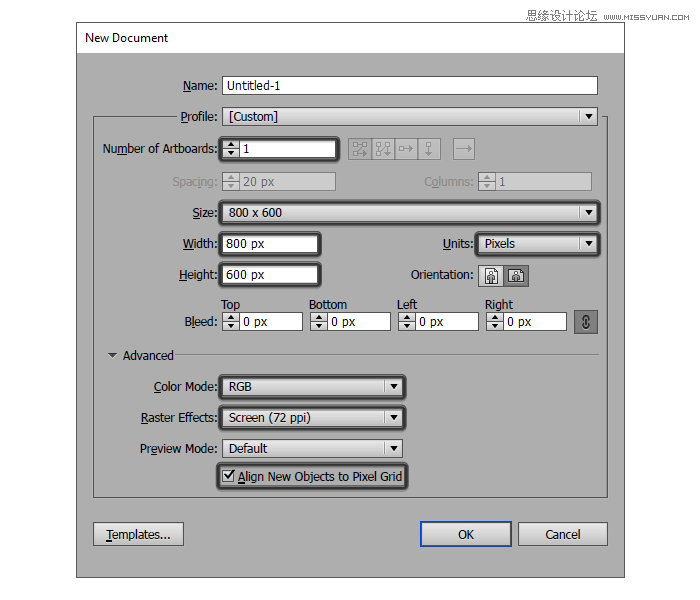
和所有新项目一样,首先要创建一个新文档(File> New或Control-N),进行如下设置:
画板数量: 1
宽度: 800像素
高度: 600像素
单位:像素
并从“高级”选项卡:
色彩模式: RGB
光栅效果:屏幕(72 ppi)
将新对象与像素网格对齐:选中

项目整理
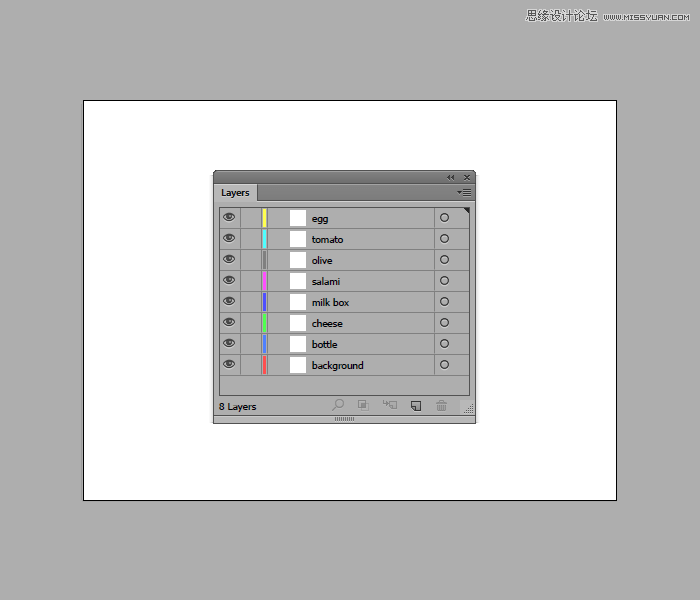
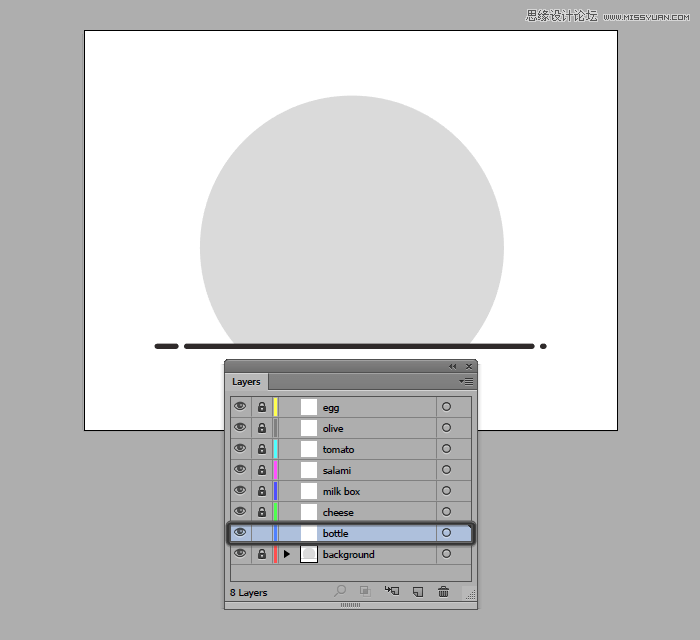
新项目的创作需要清晰的思路和简明的图层,现在我们要做的就是打开图层面板,然后创建七个新图层,按以下方式重命名:
第1层>background背景
第2层>bottle瓶子
第3层>cheese奶酪
第4层>milk box牛奶盒
第5层>salami萨拉米香肠
第6层>olive橄榄
第7层>tomato番茄
第8层>egg鸡蛋

项目开始的时候注意锁定除了我们将要处理的层之外的所有层,这样我们就不会意外地移动或错放一些形状。
创建背景
一旦我们完成了新项目的整理,我们就可以将自己定位到第一个图层,开始处理背景层。
第1步
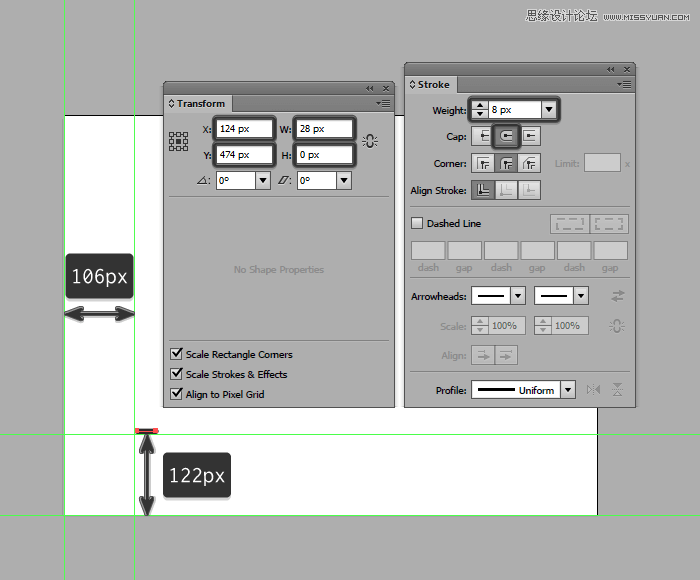
选择钢笔工具(P)并绘制一个28像素宽的线段,使用8 px粗线条,颜色设置为#2B2525,顶端为圆形,然后定位距离左侧106 px、距底边122 px的位置。

第2步
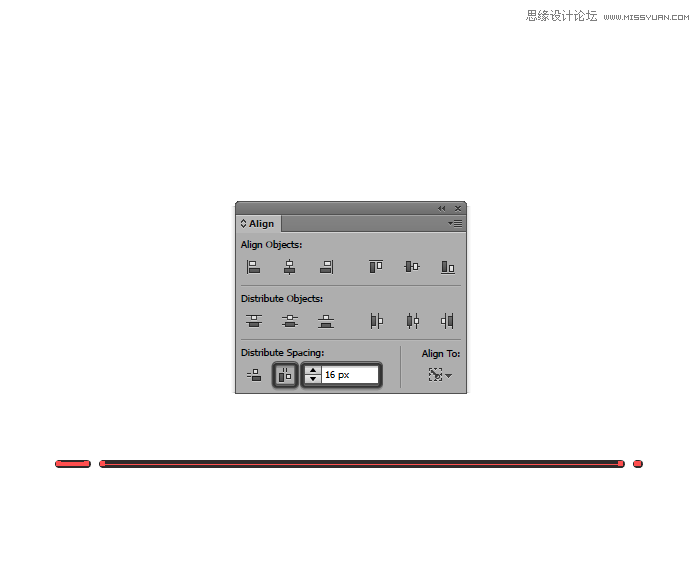
完成第一个步骤之后,我们绘制一个更宽的518像素(#2B2525)的线段,然后再添加一个更小的2像素(#2B2525)的线段,使用“对齐”面板将它们彼此间隔设置为16 px,选择并分组( Control-G)我们绘制出的图像。

第3步
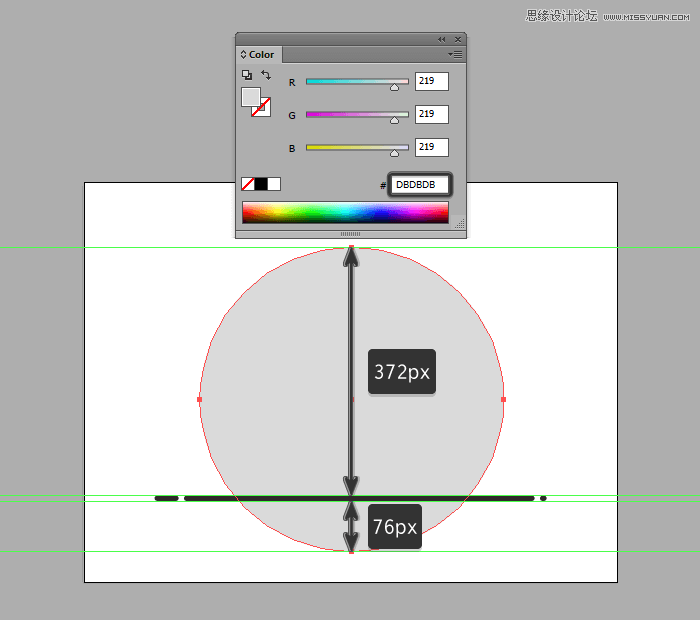
在第一个线段绘制完成后,创建一个456x456 px圆圈,使用#DBDBDB进行着色,然后定位到线段下方(右键单击>排列>发送到后面),使其下部与参考线线重叠。

第4步
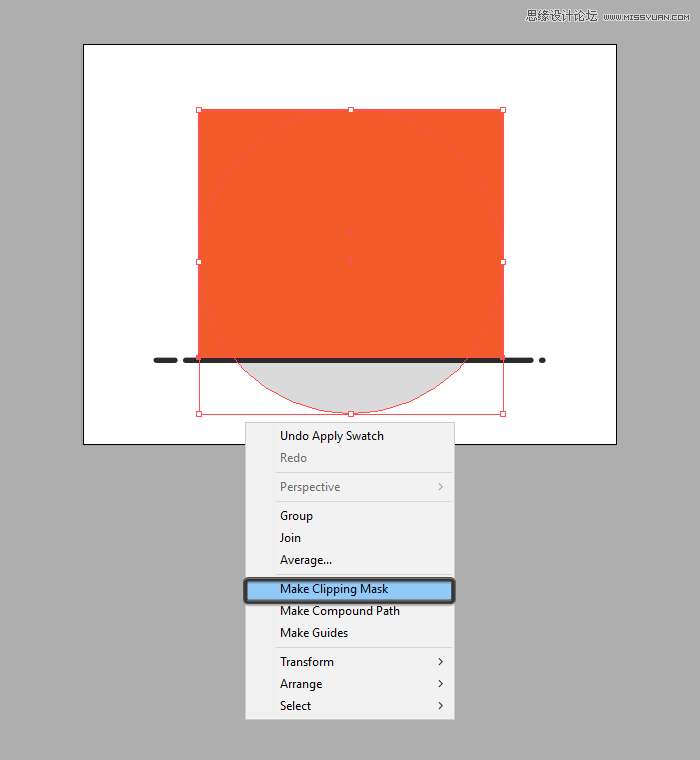
隐藏圆与线段重叠的部分,创建一个456x372 px矩形(以橙色突出显示)作为剪切蒙版,然后选择它和底层圆圈,右键单击>制作剪贴蒙版。

第5步
一旦你处理好了圆圈,接下来我们就可以锁定当前图层并继续前进到下一个图层,开始处理瓶子。

创建瓶子
随着背景的完成,我们现在可以开始创建我们的第一个元素:瓶子
第1步
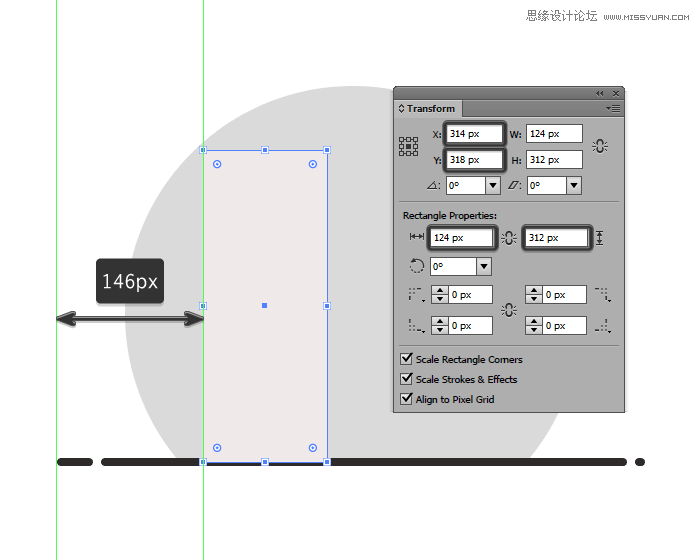
选择矩形工具(M)并创建124x312矩形作为瓶子的主要形状,然后使用#EFE0DC对其进行着色,定位到线段的上半部分,调整其距离左边缘130 px的位置。

第2步
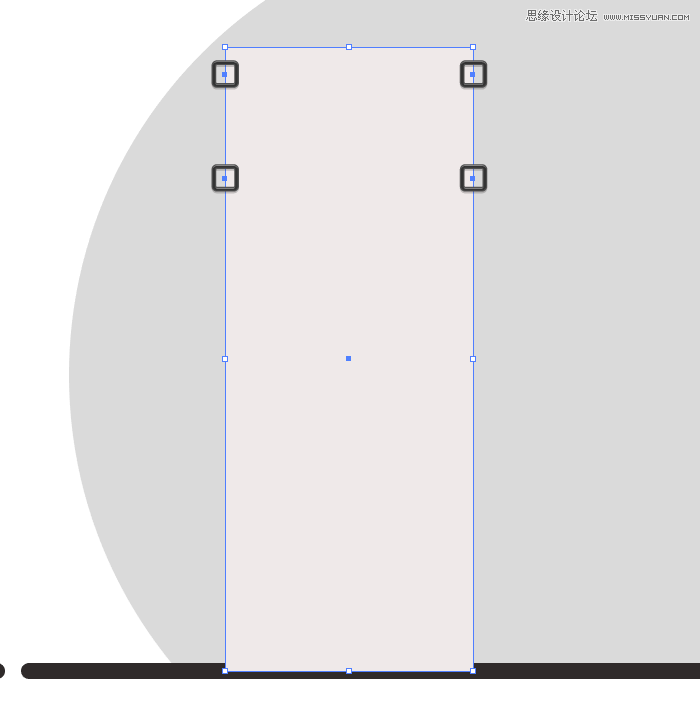
完成形状后,使用添加锚点工具(+)在;矩形两侧添加锚点,一个距离顶边14 px,另一个距离顶边66 px。

第3步
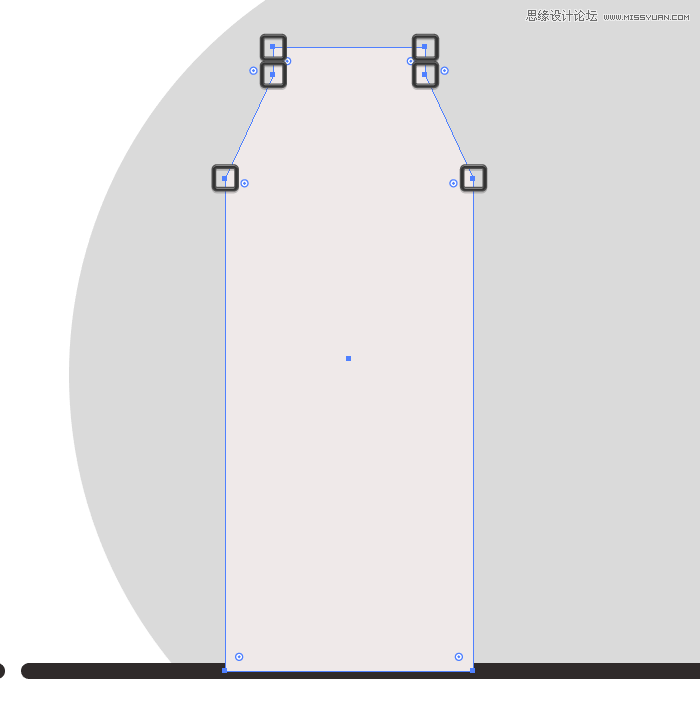
调整瓶子的整体形状,在移动工具的帮助下单独选择顶部两个侧锚点向内推24 px(右键单击>变换>移动> + / - 24 px)。

第4步
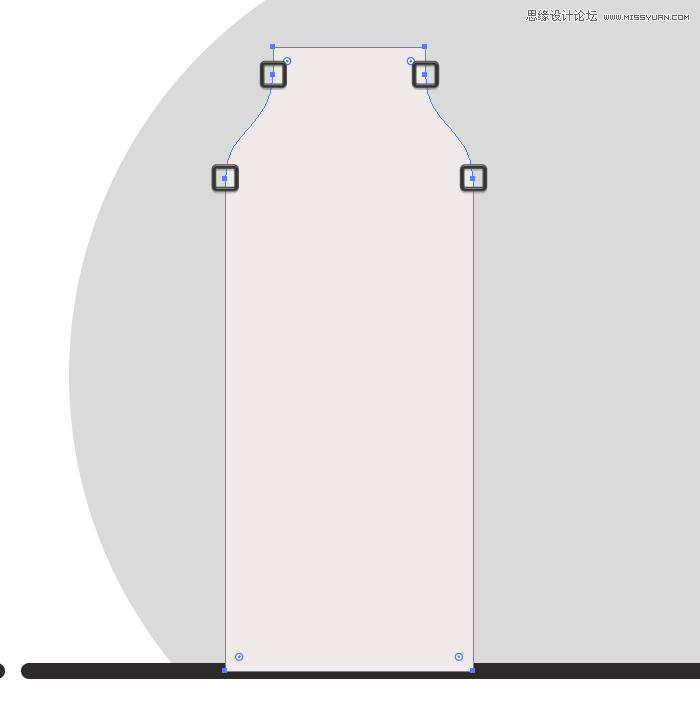
单独选择中心锚点,调整其手柄直到获得平滑的曲线完成瓶子上部和下体之间的过渡。

第5步
在瓶子的上边缘添加一个76x8像素的矩形,将其颜色设置为#999999

第6步
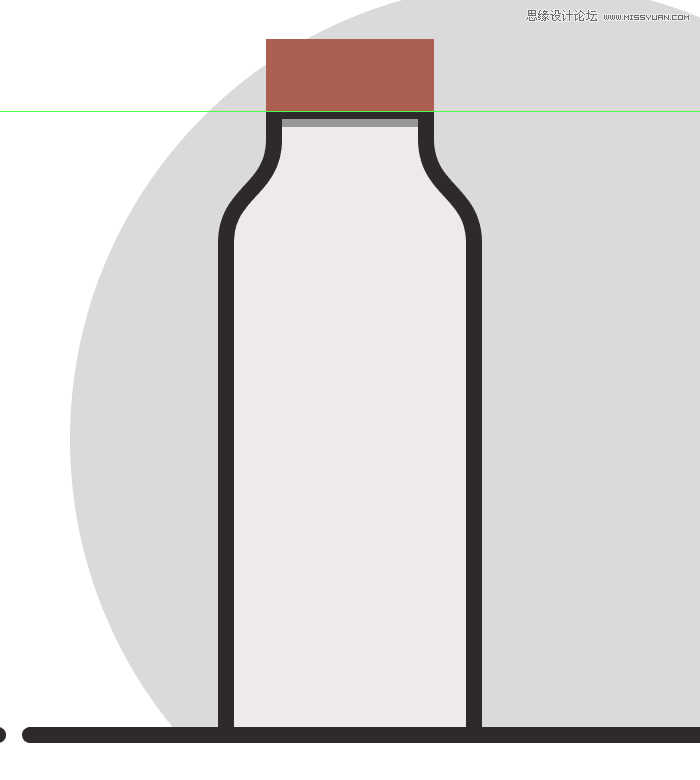
完成之后创建一个瓶子的副本(Control + C)并将其粘贴到适当的位置(Control + F),然后将其填充(Control + X)填充为8 px的轮廓(#2B2525),然后设置角度为圆角。
完成后,选择三个形状Control + G键盘快捷键将它们组合在一起。

第7步
在瓶子填充形状的顶部边缘添加一个84 x 36像素的矩形,使用#AD6050对其进行着色,作为瓶盖。

第8步
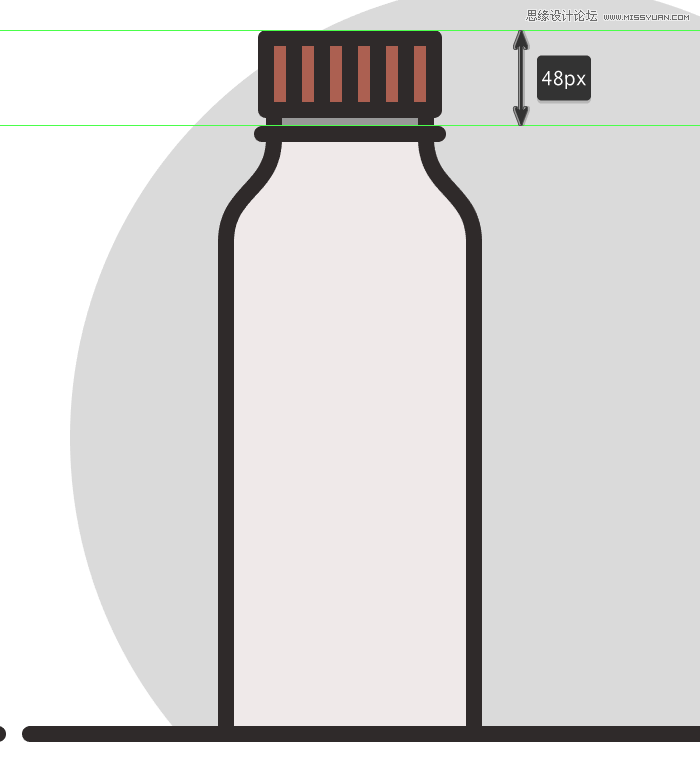
给瓶盖一个8像素的轮廓(#2B2525),然后使用钢笔工具(P)添加五个垂直线段,彼此间隔6 px,然后我们将其与其余部分分组(Control + G)。

第9步
创建一个88 px长的线段(#2B2525),设置8 px的宽度,放置在瓶子的颈部。

第10步
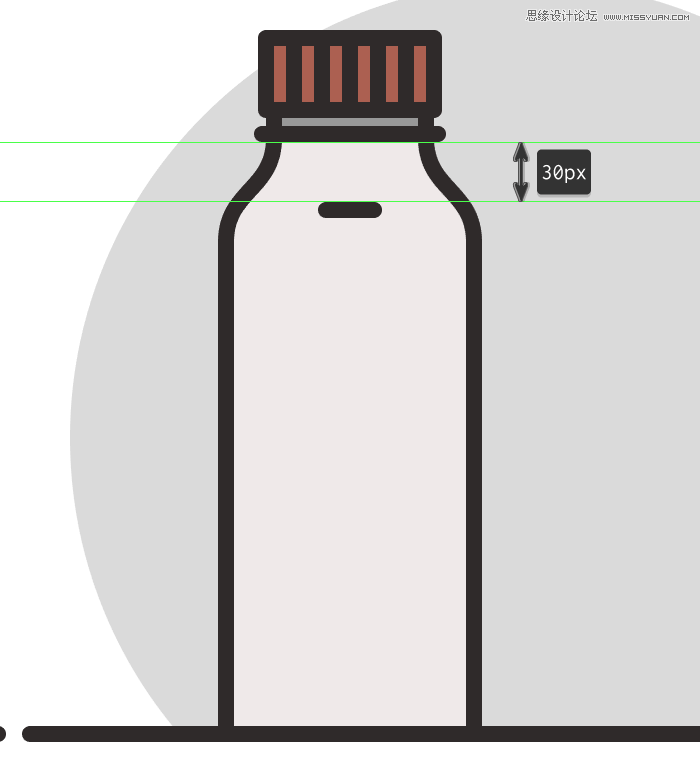
添加另一个较小的24 px长线段(#2B2525)并将其放置在瓶子的中心位置,距离我们刚刚在上一步骤中添加的线段的一段距离。

第11步
使用椭圆工具(L)创建一个84x102像素的形状(#DD5F5F),我们将与瓶子的中心对齐,距离我们刚刚创建的线段的距离为16像素。

第12步
给标签一个8 px宽的轮廓(#473333)和两个虚拟文本彼此间隔8 px,然后选择并分组(Control + G)所有形状。
将所有完成的形状组合到一起作为单个对象。

创建奶酪
完成我们合成的第一个元素,然后锁定它的图层,继续第三个元素的处理。
第1步
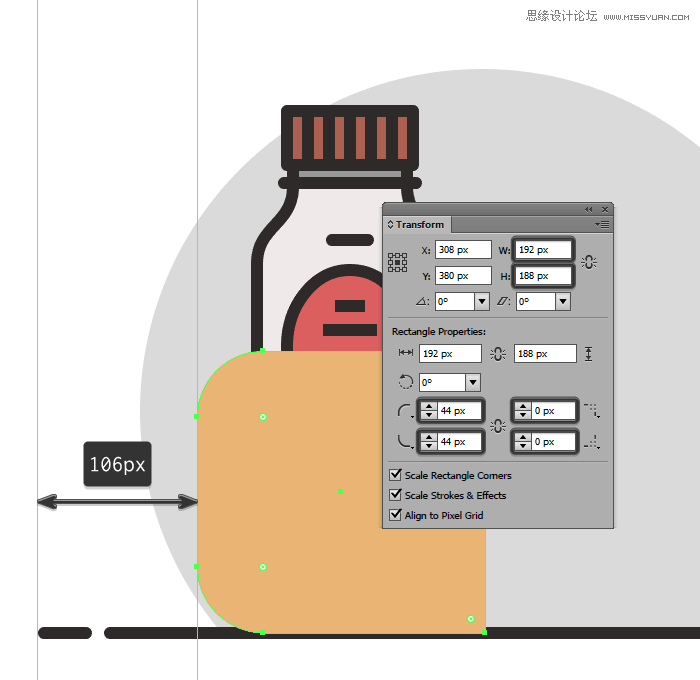
选择矩形工具(M)并创建一个192x188像素形状(#EAB575),将其左角半径设置为44像素进行调整,然后将其定位到距背景线左侧106像素的距离。

第2步
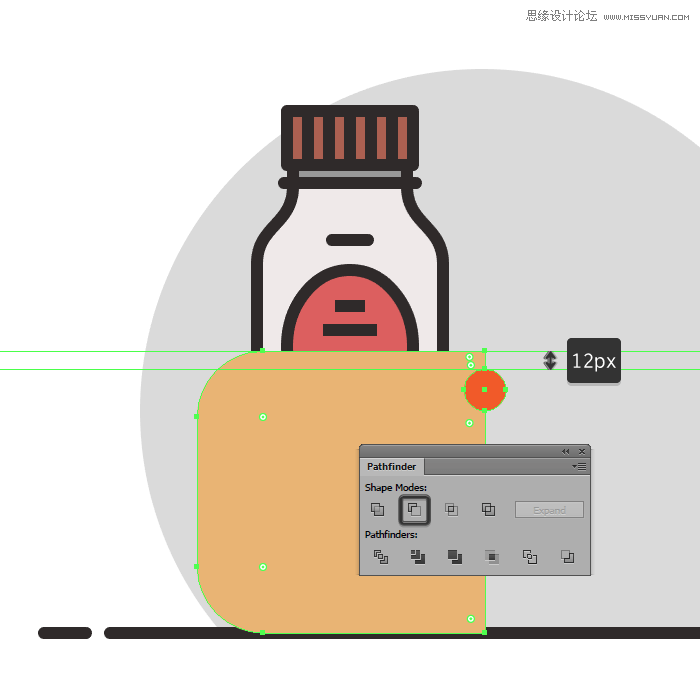
接下来我们在矩形右上方绘制出一个28x28像素的圆圈(用橙色突出显示)然后使用路径寻找器给奶酪添加圆孔。

第3步
给最终得到的形状创建8 px的轮廓(#2B2525),然后将它们组合在一起(Control + G)。

第4步
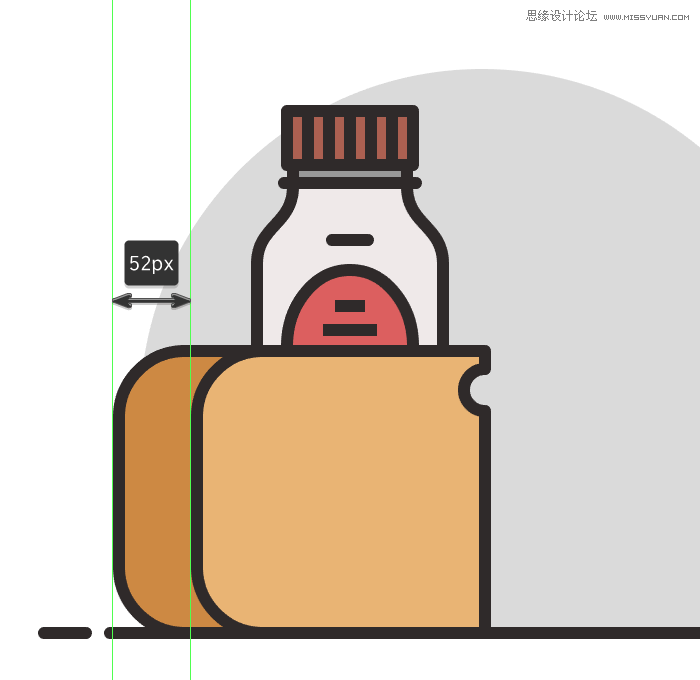
创建奶酪的侧面部分,选择面包主体然后创建一个副本(Control + C> Control + B)将其定位在距其轮廓52 px处,填充颜色设置为#CE8A41。

第5步
使用椭圆工具(L)创建几个圆孔,使用#CE8A41进行着色,为它们设置8 px的轮廓(#2B2525)。将绘制的椭圆进行分组(Control + G)。

由于我们已经完成了奶酪的设计,现在我们选择所有的形状并使用Control + G键盘快捷键将它们组合在一起,然后锁定它的图层并继续创建下一个元素。
创建牛奶盒
现在我们定位在第四层(即“牛奶盒”)上,让我们开始处理合成中的第三个元素。
步骤1
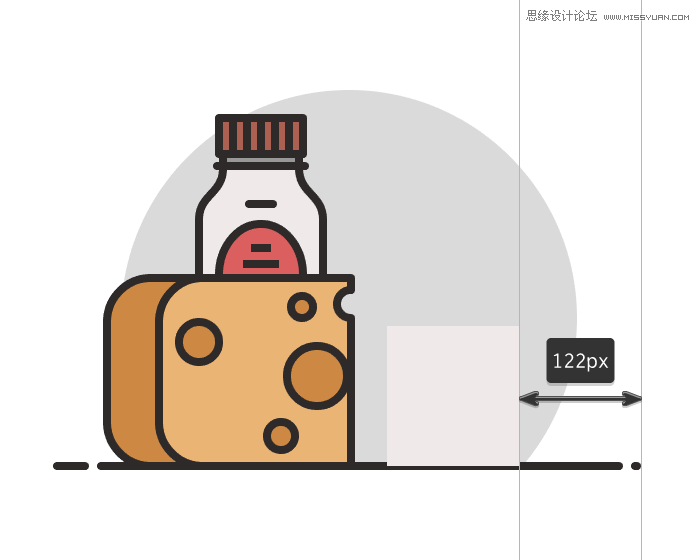
首先绘制一个132x140像素的矩形来创建牛奶盒正面的主要形状,使用#EFEAEA对其进行着色,然后将其放置在背景的右侧,距离线段的右边缘122 px。

第2步
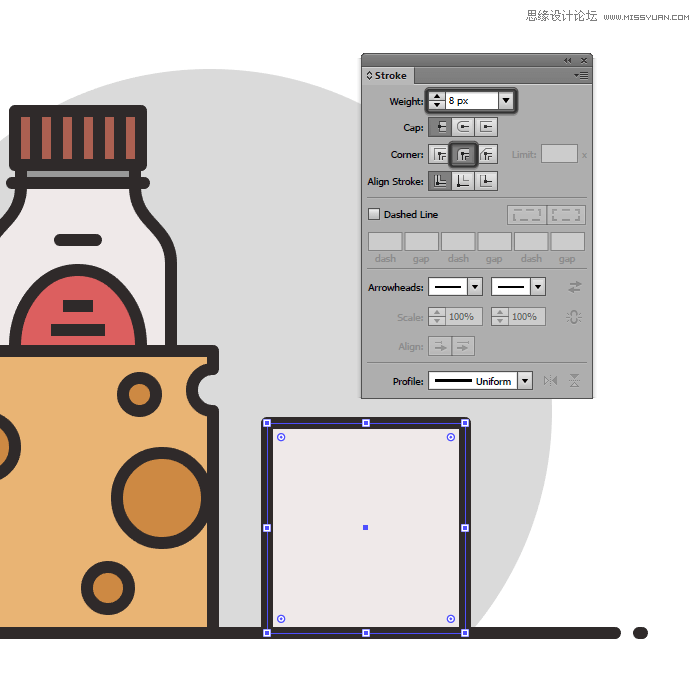
给我们刚刚创建的图形添加8 px的轮廓(#2B2525),使用我们之前相同的复制方法创建副本,选择并进行分组(Control-G)得到的两个形状。

第3步
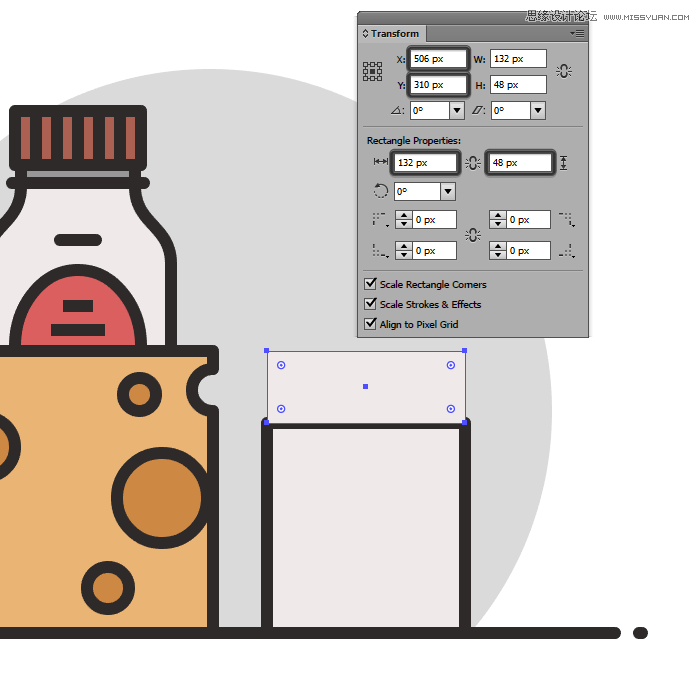
使用132x48 px矩形创建牛奶盒的上半部分,使用#EFEAEA对其进行着色,然后将其放置在之前创建的图形上方。

第4步
使用添加锚点工具(+)在矩形中间添加锚点,然后使用删除锚点工具( - )删除其两边锚点,调整形状。

第5步
给出我们刚刚得到的图形添加8 px的轮廓(#2B2525),然后使用Control + G键盘快捷键选择并将两个形状组合在一起。

第6步
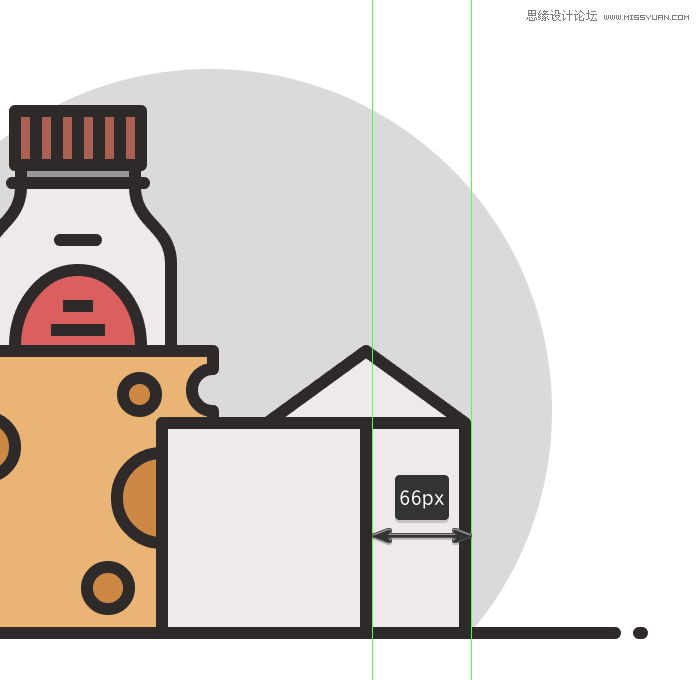
接下来创建一个牛奶盒正面的副本(Control + C> Control + F)然后将其宽度增加到136 px作为牛奶盒的侧面部分,将其放置在距离它的66 px的左侧。

第7步
使用直接选择工具(A)左键单击填充并将其颜色更改为稍暗的颜色(#999999)。

第8步
由于我们希望我们刚刚创建的侧面部分位于框的前面,所有我们首先必须选择它,然后通过右键单击>排列>发送下一层将图形调整到后面。

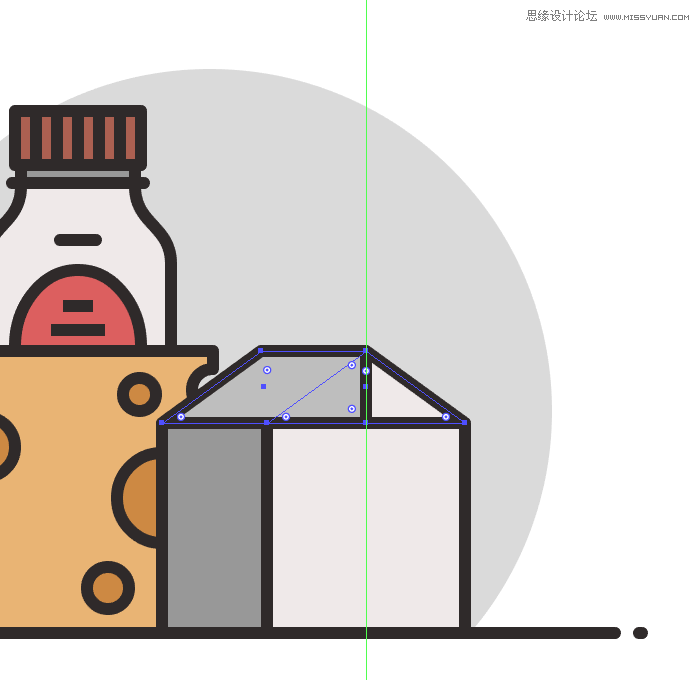
第9步
给三角形创建一个副本(Control + C> Control + F)然后将其从下面图形对齐。

第10步
使用直接选择工具(A)选择并将填充颜色更改为稍暗的颜色#BFBFBF。

第11步
由于我们需要在牛奶盒正面方延伸出顶侧部分,因此我们必须使用添加锚点工具(+)为其边缘添加新的锚点,然后通过将锚点拖向新的锚点来调整它们前三角形的尖端。

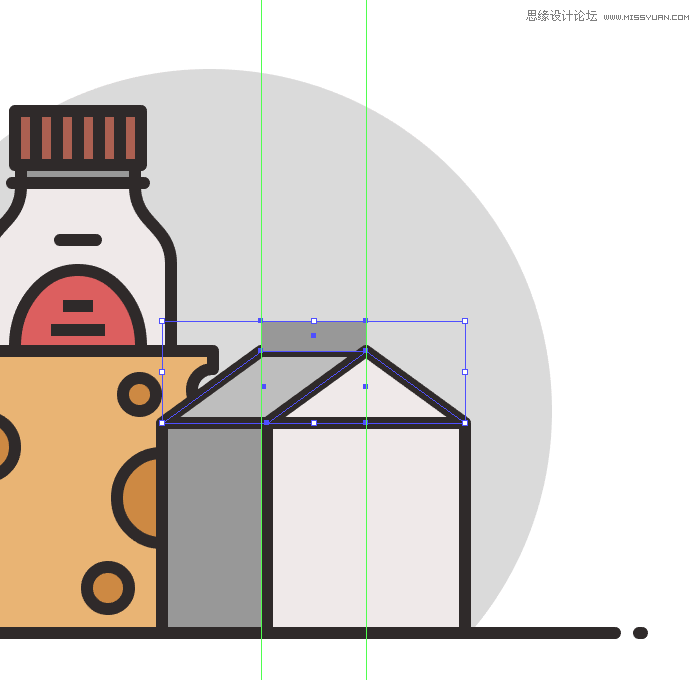
第12步
一旦我们调整好顶部的形状,我们就可以通过右键单击>排列>发送到后面将其放置到三角后面。

第13步
使用70x20 px矩形创建包装盒的上部,使用#999999进行着色,然后将其放置在其他形状的顶部。

第14步
选择我们刚刚创建的形状,并使用#2B2525作为颜色,创建一个8像素的轮廓。

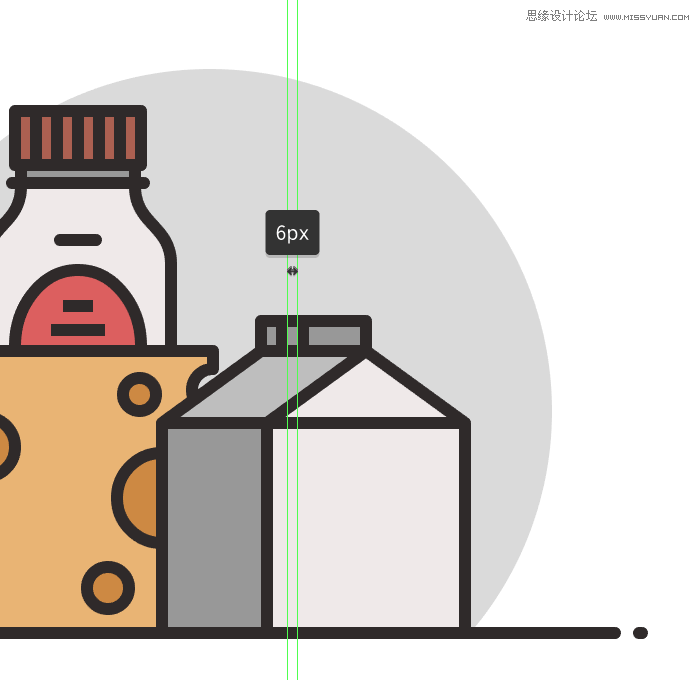
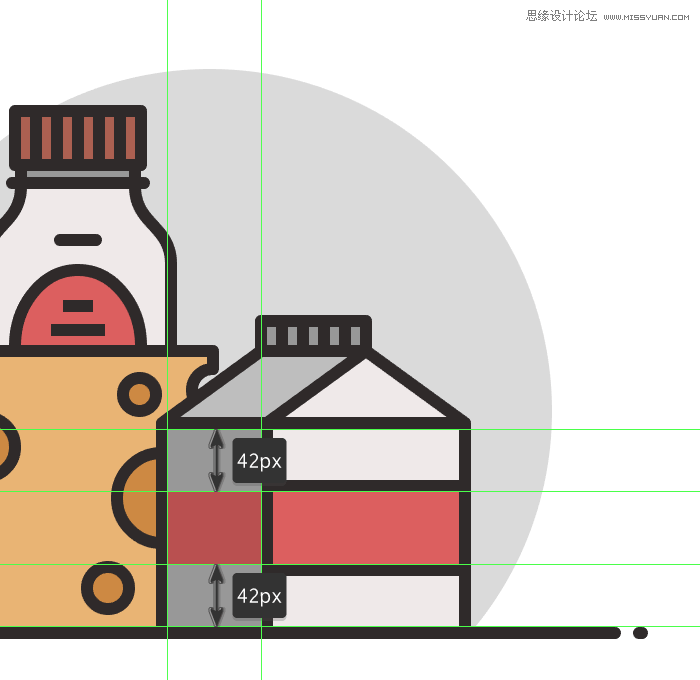
第15步
使用钢笔工具(P)创建四个42 px的线段,添加8 px的轮廓(#2B2525),将彼此间隔跳帧为6 px,进行分组(Control + G)并将它们定位到我们前面的步骤中创建形状的中间。

第16步
完成后,选择所有的顶部元素进行分组(Control + G)。

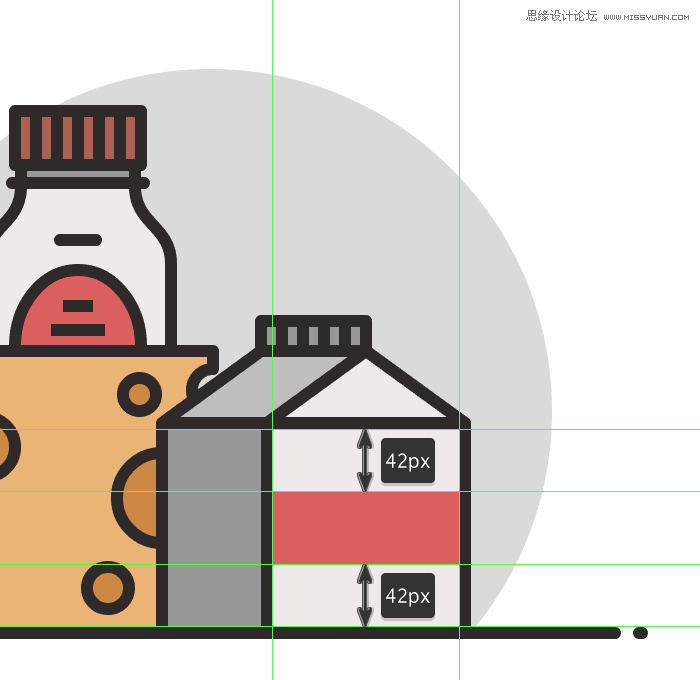
第17步
开始处理盒子的正面标签,创建一个124x48像素的矩形,使用#DD5F5F进行着色,然后与矩形中心对齐。

第18步
选择钢笔工具(P)并使用8 px的笔添加标签的顶部和底部轮廓,颜色设置为#2B2525。完成后,使用Control-G键盘快捷键选择标签的组成形状并将其分组

第19步
创建62x48 px的矩形做为盒子的侧面标签,使用#BA4F4F进行着色,然后定位到底部部分的中心。

第20步
给矩形的顶部和底部添加轮廓,完成后选择并将三个形状组合在一起(Control + G)。

第21步
选择牛奶盒本身,添加两条虚拟文本,使用Control + G键盘快捷键将创建的图形进行分组。
完成牛奶盒后,不要忘记选择和分组(Control + G)盒子的组成元素,防止以后操作过程中误点。

如何创建萨拉米香肠
在我们开始之前不要忘记锁定前一层并选择第五层,在第五层创建萨拉米香肠。
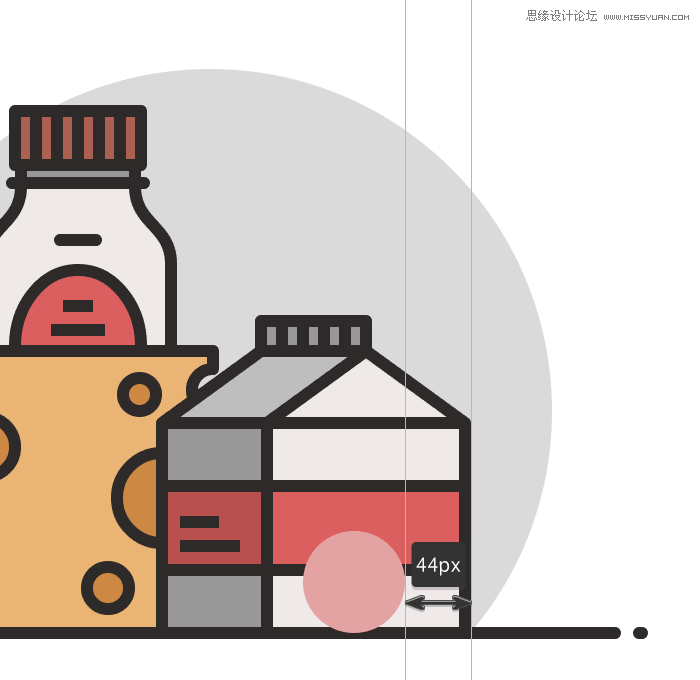
步骤1
创建68x68 px的圆圈作为萨拉米香肠的前部,使用#E0A9A9进行着色,然后定位到牛奶盒的前部,距离其右边缘44 px。

第2步
使用复制的方法给出我们刚刚创建的图形添加8 px的轮廓,颜色设置为#2B2525,然后选择并分组(Control + G)这两个形状。

第3步
使用钢笔工具(P)创建两条线段(一个较短和一个较长)添加到萨拉米香肠的前部。将线段的宽度设置为8像素,将其颜色设置为#2B2525。
将绘制的图形进行选择和分组(Control + G),然后放置到底层部分。

第4步
创建120x68 px的矩形作为萨拉米香肠的身体,使用#C66767进行着色,然后将其放置在我们刚创建的正面下方,令它与右半部分重叠。

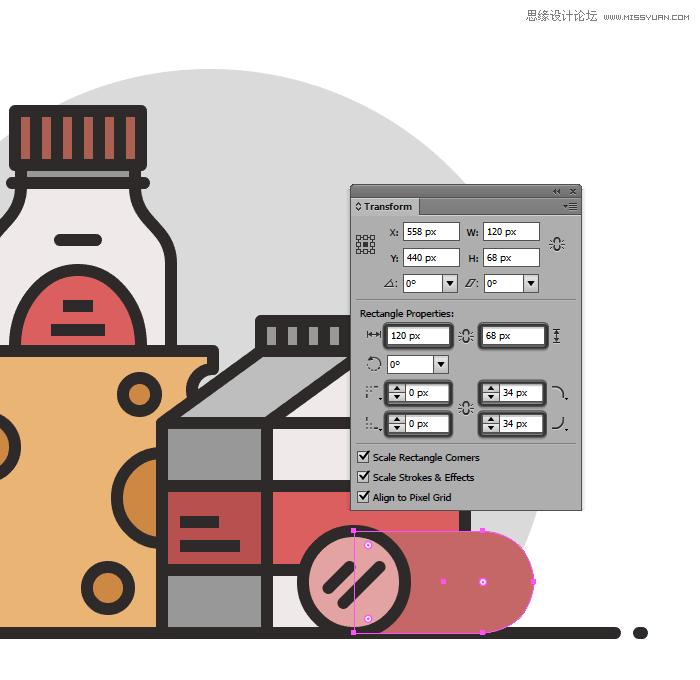
第5步
在“变换”面板中将其右角的半径设置为34 px,调整我们刚刚创建的形状。

第6步
使用#2B2525作为笔触颜色,使得到的形状具有8像素的轮廓。

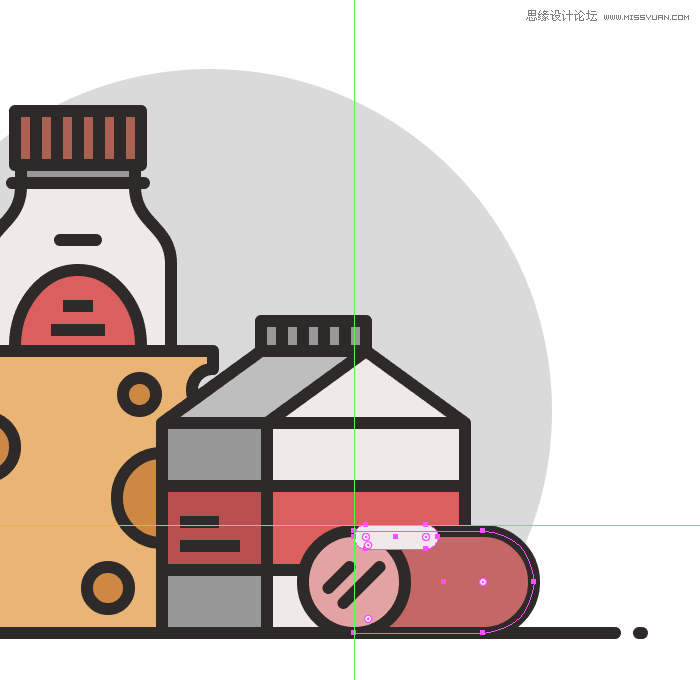
第7步
建立56x16 px的圆角矩形和8 px的轮廓作为萨拉米香肠的标签,使用#EFEAEA对其进行着色,然后定位到香肠的上半部分,确保它与其香肠轮廓重叠。

第8步
为标签添加8 px的轮廓(#2B2525),然后使用Control + G键盘快捷键将两个形状组合在一起。

第9步
由于我们希望标签附着到萨拉米香肠的表面,然后使用底层填充形状的副本作为剪切蒙版(两种形状选择>右键单击>制作剪贴蒙版)以隐藏任何不需要的部分。
选择并分组(Control + G)香肠的主要元素。

第10步
创建一个22x16像素的椭圆来添加萨拉米香肠“尾巴”部分,使用#A54646对其进行着色,然后将其放置香肠的右侧。

第11步
给“尾巴”创建一个8像素的轮廓(#2B2525)将两个图形进行(Control + G)分组,确保它们不会被意外分开。

创造橄榄
虽然它是我们作品中最小的元素,但是这个小橄榄的细节会增加作品整体的感觉。
第1步
使用30x22像素椭圆创建橄榄的主要形状,使用#819B64进行着色,然后将其定位到牛奶盒的侧面部分。

第2步
给橄榄一个8像素的轮廓(#2B2525),然后使用Control + G键盘快捷键选择并将两者组合在一起。

创建番茄
我们现在是我们作品的第六个元素,即小番茄。所以假设你已经选择第六层,那么我们就开始吧。
步骤1
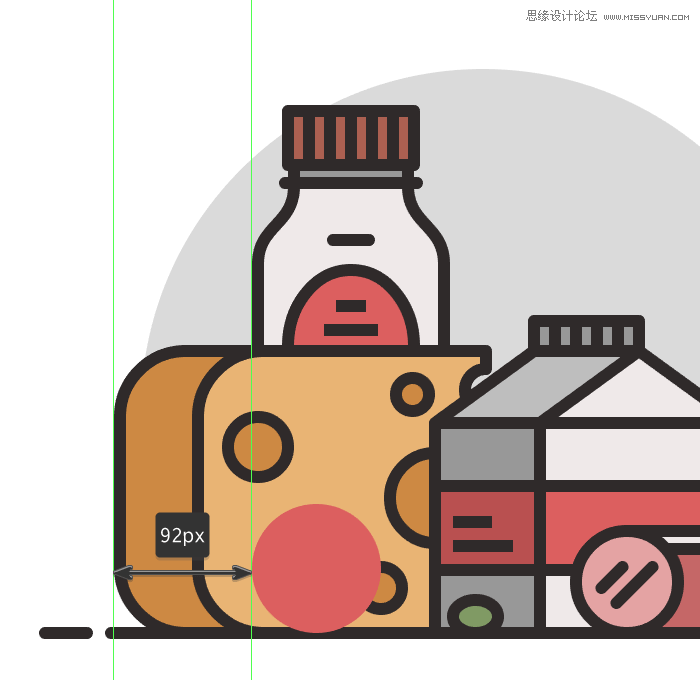
使用86x86 px圆圈创建番茄的主要形状,我们将使用#DD5F5F将其着色并朝向奶酪的中心定位,距离其左侧约92 px。

第2步
选择我们刚刚创建的形状,并给它一个8像素的轮廓(#2B2525),然后将两者组合在一起(Control-G)。

第3步
创建12x16像素的椭圆作为番茄叶,使用#819B64进行着色,然后定位到番茄的上部。

第4步
给叶子一个8像素的轮廓(#2B2525),然后使用Control + G键盘快捷键将两个形状组合在一起。

第5步
选取我们刚刚完成的番茄叶创建副本(Control + C> Control + F)并通过右键单击>变换>旋转并在角度值字段中输入-45旋转来创建其余的叶在。
然后,选择旋转的形状并将它们定位在中心叶的左侧。

第6步
通过抓取左侧的叶子创建副本(Control + C> Control + F)并将其定位到中心叶的另一侧来创建番茄叶子。

第7步
完成番茄,通过添加番茄的尾部,使用14x14 px矩形创建主体,使用深绿色(#647F52)进行着色,然后定位在番茄顶部。

第8步
选择并将其底部锚点朝向内侧推动2 px来调整我们刚刚创建的形状。
完成后,将生成的形状添加8 px的轮廓(#2B2525),然后将两个组合(Control + G)和番茄的组成形状组合在一起。

创造蛋
我们现在已经到了我们的第七个也是最后一个组成元素,鸡蛋,正如您将看到的那样,它很容易创建。
所以,确保你在最后一层,让我们完成这个。
第1步
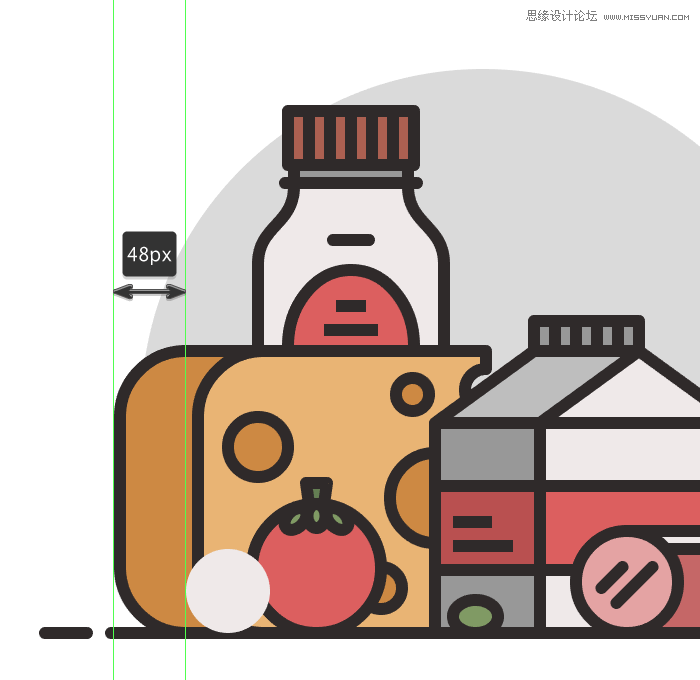
使用56x56 px圆圈创建鸡蛋的主要形状,使用#EFEAEA进行着色,定位到番茄的左侧。

第2步
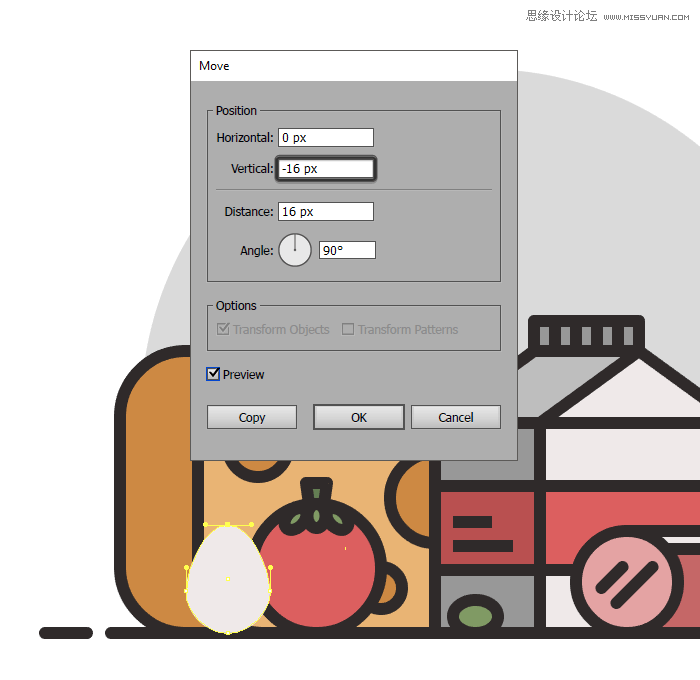
使用直接选择工具(A)选择其顶部锚点,然后使用移动工具将其推向顶部(右键单击>变换>移动>垂直> - 16像素)调整圆。

第3步
使用Control + G键盘快捷键将生成的形状赋予8 px厚的轮廓(#2B2525),然后将两个形状组合在一起。

第4步
使用椭圆工具(L)添加另一个较小的24x24像素圆,使用#EAB575进行着色,然后将其定位到蛋的中心。

第5步
给我们创建的黄色圆圈上添加轮廓(#2B2525),然后将两个图形进行分组(Control + G),完成鸡蛋和蛋黄。

下面就是完成后的效果图:

加载全部内容