金属字,设计简单立体的金属文本
平面设计学习平台 人气:0最终效果

字体下载:http://www.softyun.net/it//photoshop/sucai/2018/612422.html
图片素材:http://www.softyun.net/it//photoshop/sucai/2018/k860554.html
笔刷下载:http://www.softyun.net/it//photoshop/sucai/2018/n487226.html
操作步骤:
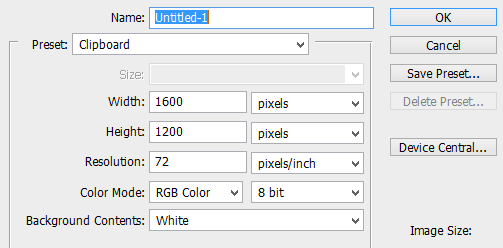
步骤1让我们开始创建新文件 - 文件>新建。

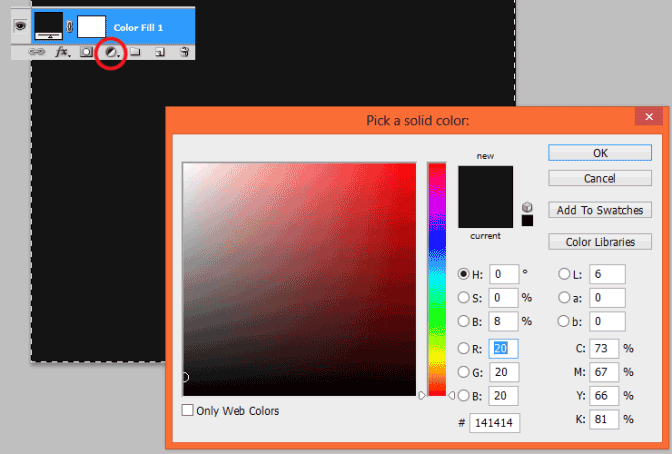
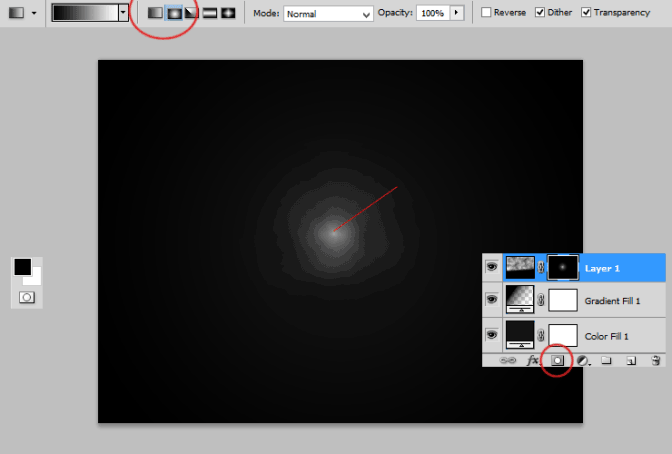
使用纯色添加新的调整图层。这将是我们的背景。我用#141414,但你可以选择任何其他颜色的工作:)。

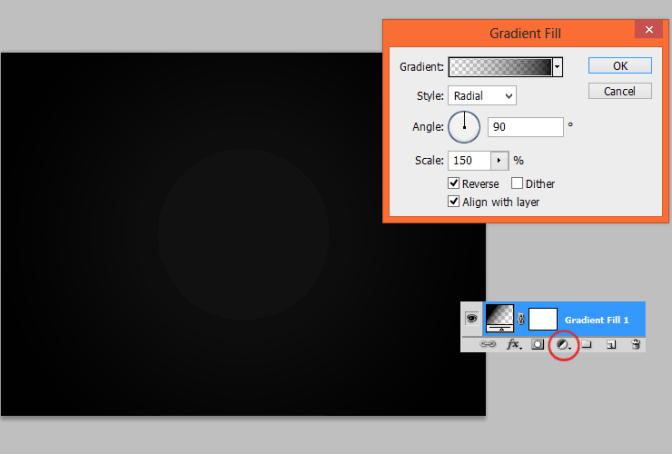
使用渐变填充添加另一个调整图层。在这里,您将创建一个小插曲效果。

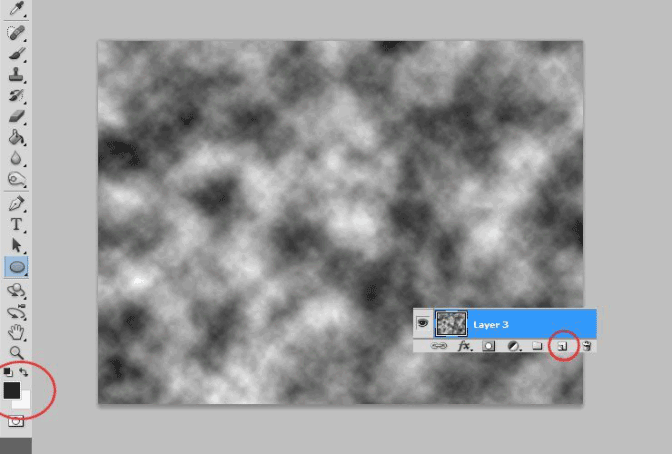
你应该让你的照片更深入。添加新图层。在你的颜色选择器选择黑色和白色。然后,转到“滤镜”>“渲染”>“云”。

选择渐变工具。如图所示,在创建的图层上绘制黑色的透明渐变。
第6步现在,添加蒙版到创建的图层。使用渐变工具进行遮罩。我选择了小半径的黑白径向渐变。

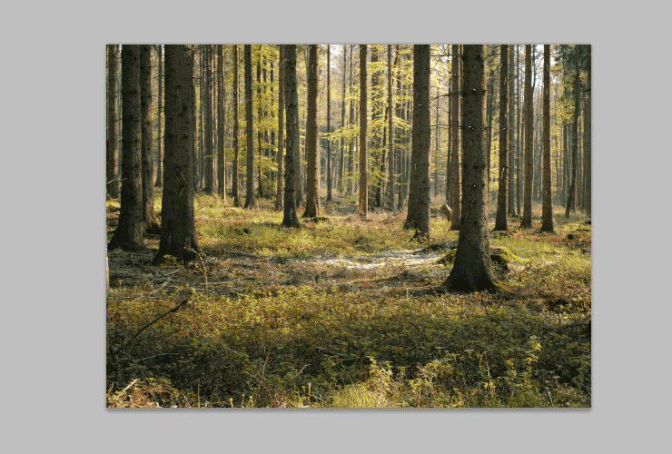
将“森林股票”放到您的文件中。

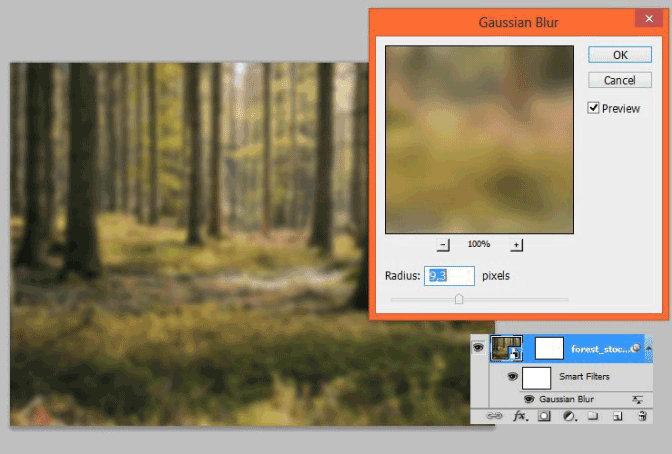
转到顶部菜单。选择“滤镜”>“模糊”>“高斯模糊”。

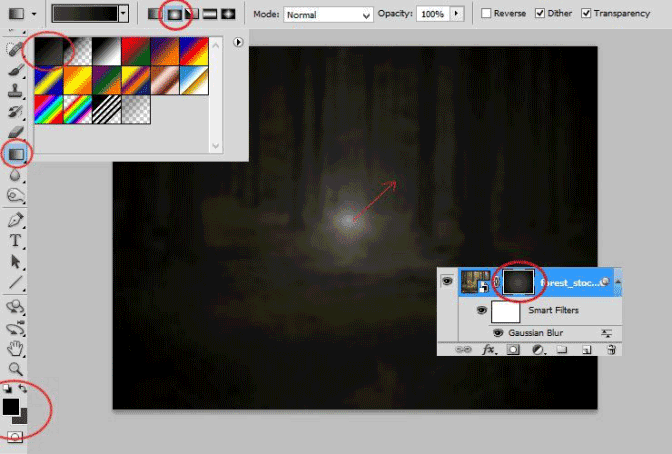
在你的颜色选择器设置黑色和灰色的颜色。点击图层旁边的画布(蒙版)。然后,通过渐变工具添加径向渐变。

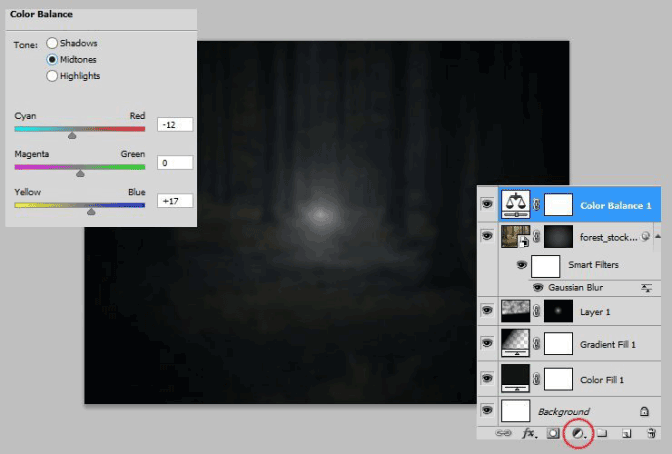
添加颜色/平衡调整图层。你会使颜色更冷xD。

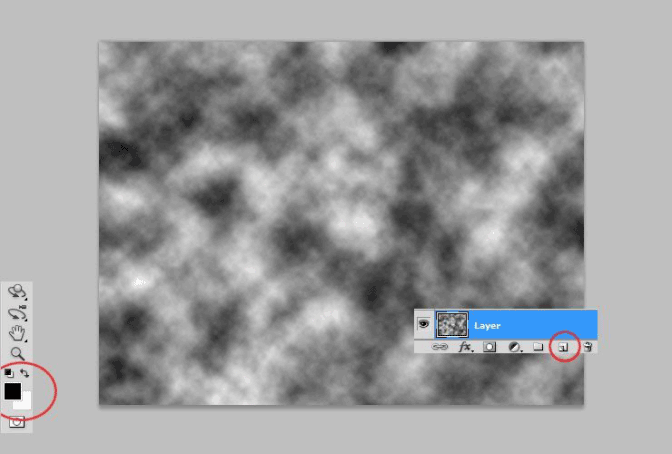
再次,你应该使用技术,使图片更深。添加新图层。在你的颜色选择器设置黑色和白色的颜色。转到“滤镜”>“渲染”>“云”。

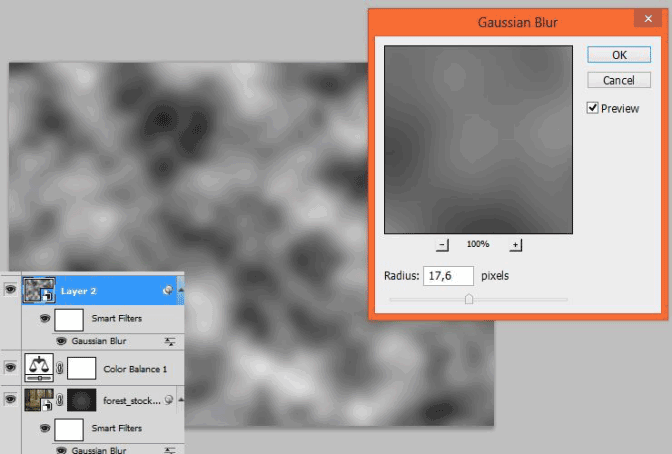
去滤镜>模糊>高斯模糊。渲染的云彩真的很锐利。

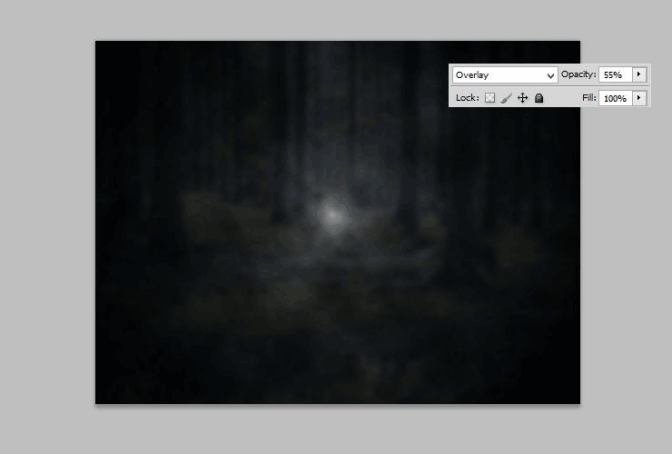
将混合模式更改为叠加,将不透明度降低到55%。

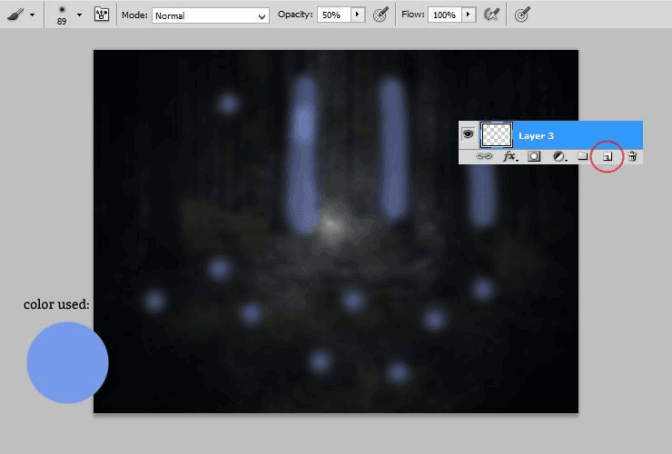
现在你会发光。选择蓝色。使用减少不透明度的软刷(约50%)。在树上画一些笔画,在草地上画一些随意的点。

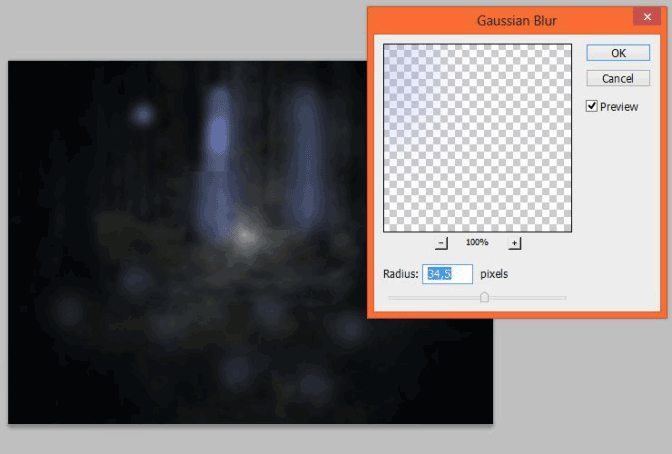
为此图层添加模糊。去滤镜>模糊>高斯模糊。

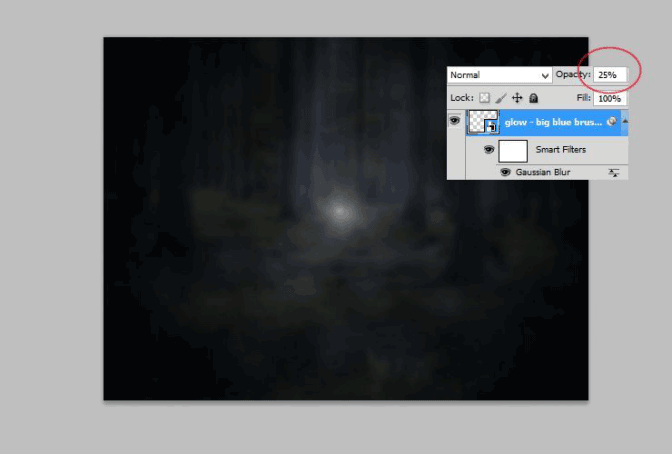
在此步骤结束时,将不透明度更改为25%。

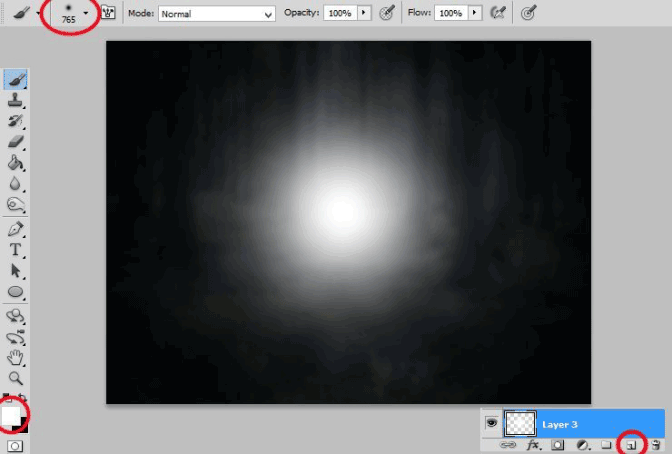
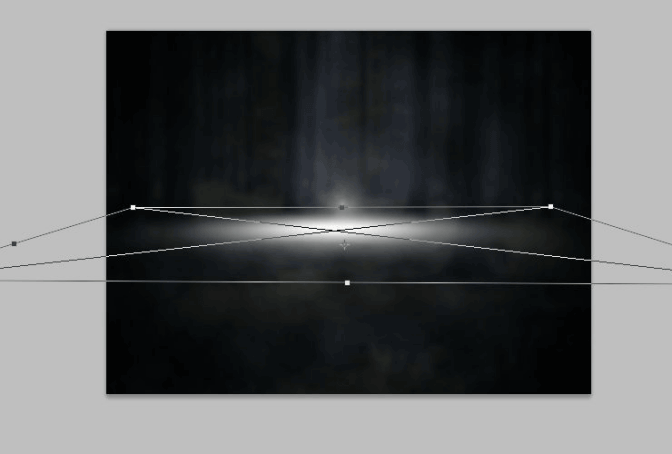
现在,你会让你的文字变得很糟糕。添加新图层。选大(765px)的白色,柔软的画笔,并在图片的中心画点。

按ctrl + T - 现在你可以转换你的图层。如果你将持有CTRL,你会点击转换,你可以改变视角 - 试试吧!:)。

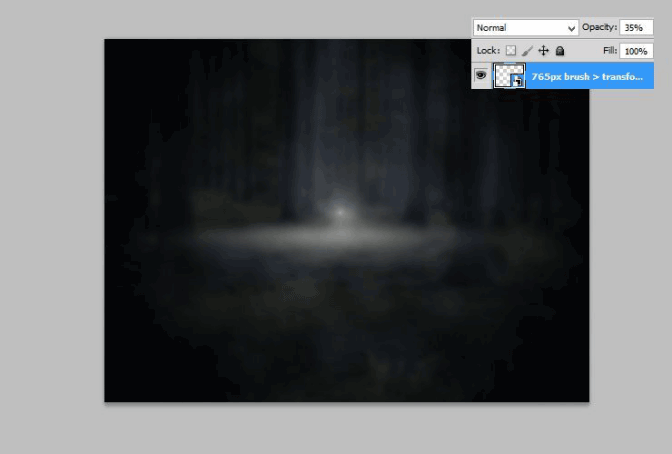
将此图层的不透明度降低到35%。

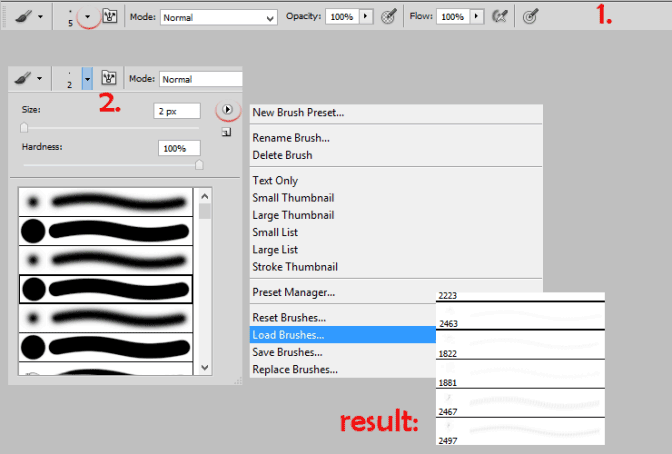
现在是时候做好尘埃了。加载防尘刷到你的Photoshop。

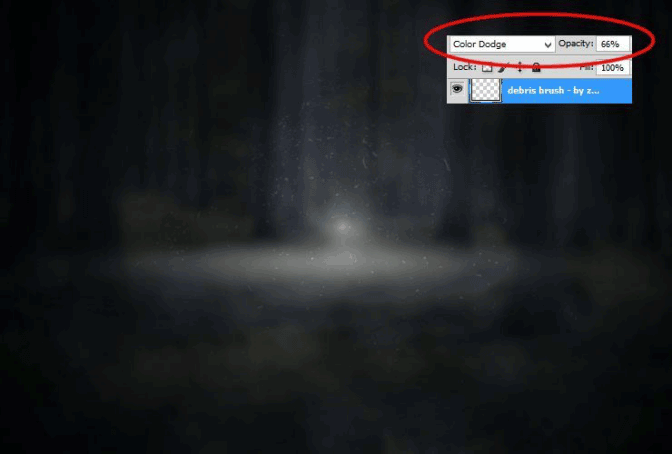
添加新图层并在图像上绘制一些闪光点。

改变不透明度和混合模式:颜色闪避,66%。

你应该增加更多的灰尘。将“雪纹理V”放置到您的文件。将混合模式更改为柔光,并将不透明度设置在40%左右。

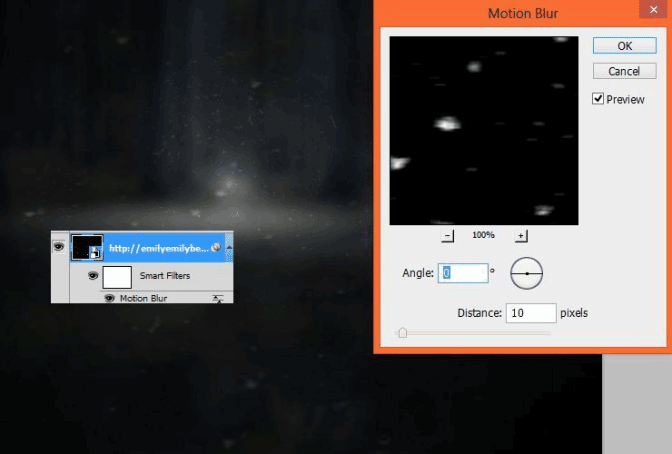
为了获得更多的动态效果,请转到滤镜>模糊>动态模糊。

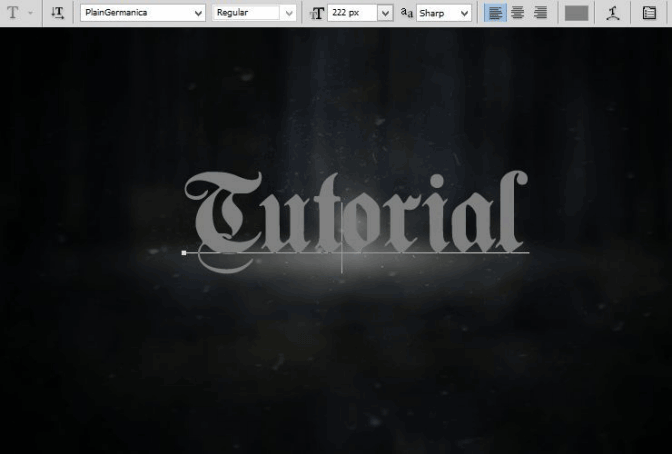
添加您的文本。选择哥特式的字体。我选择了Germanica字体。使用灰色文字颜色。我已经设置了222px的字体大小。

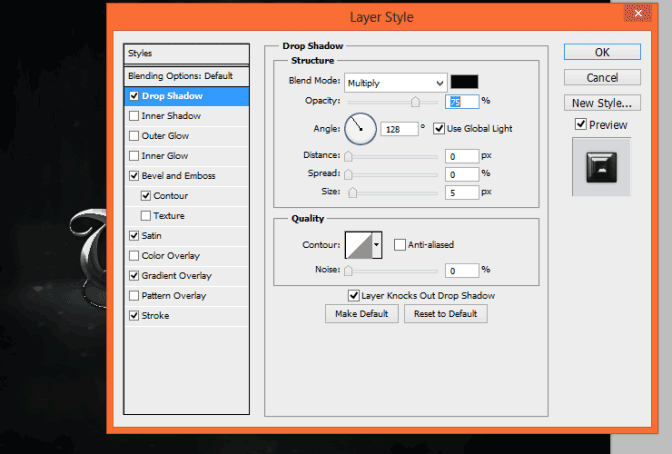
点击人民币文字图层。从菜单中选择“混合模式”。添加阴影。

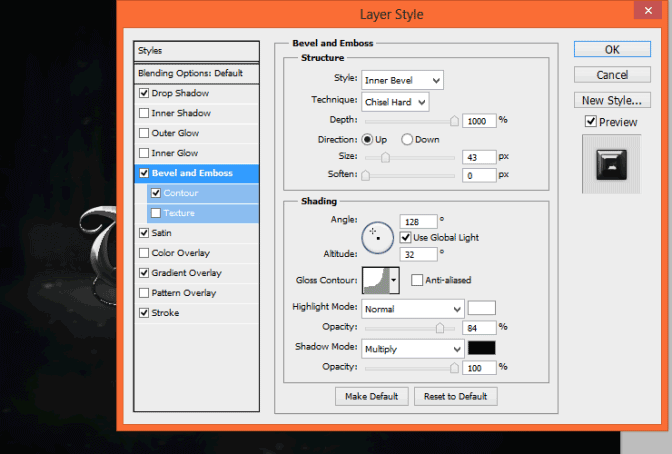
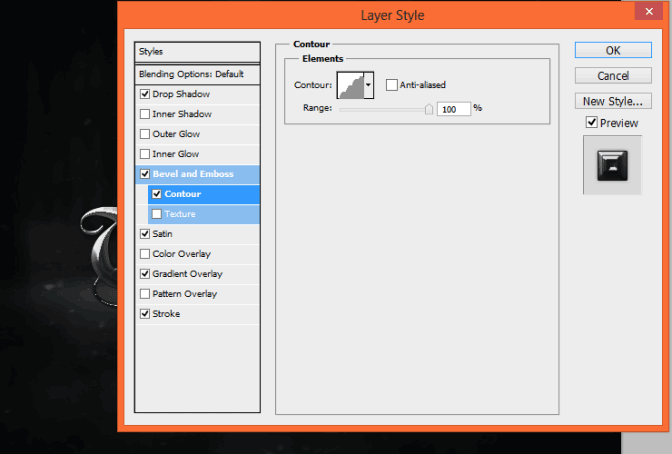
然后,设置“斜角和浮雕”。添加“轮廓”。

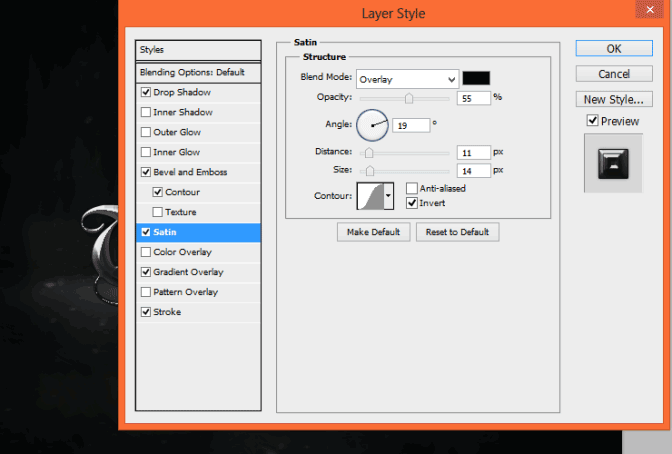
接下来是“Satin”,

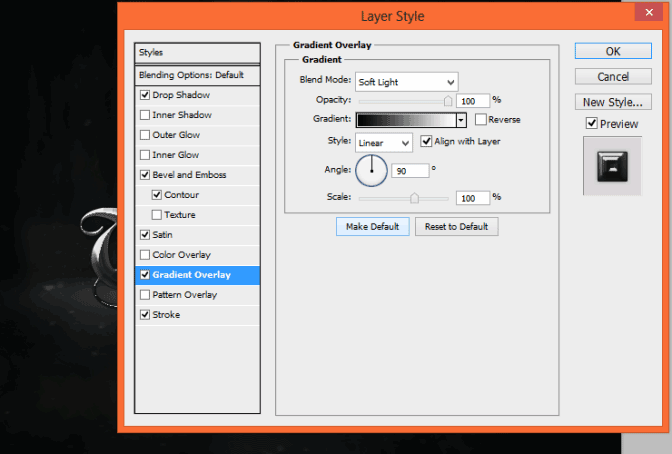
然后应用“渐变叠加”。

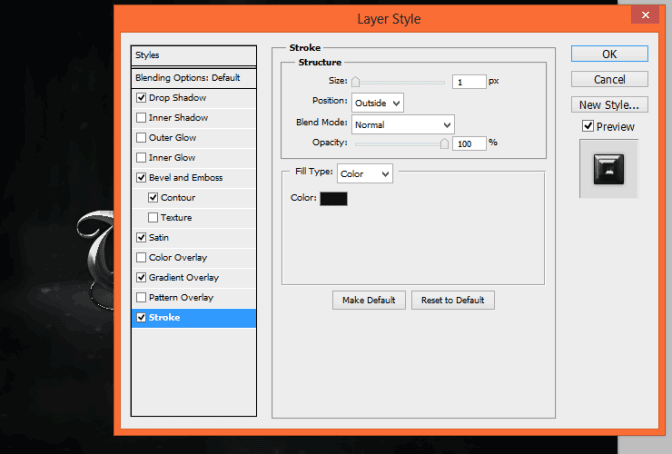
最后,添加“笔画”。

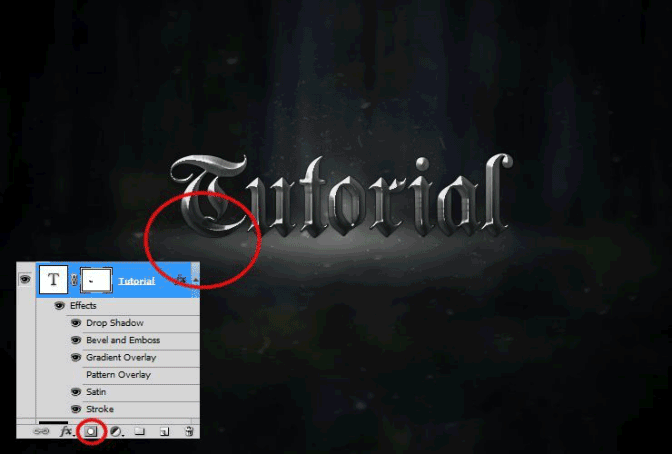
你知道吗,你可以掩盖文字?将掩码添加到您的文本。我不喜欢“T”下的字形。只需添加面膜,并用硬圆刷擦除不必要的碎片。

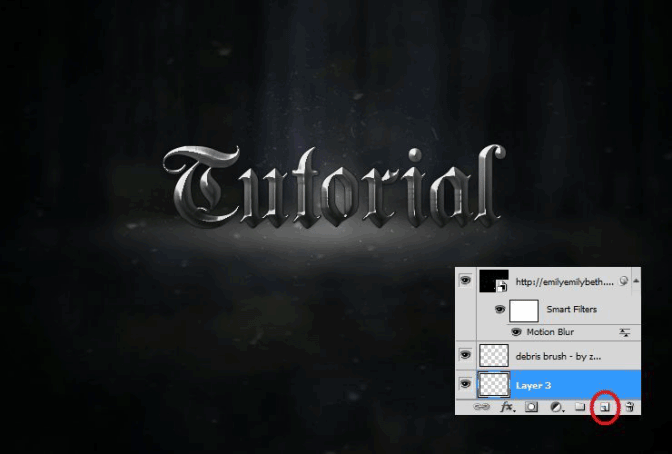
回到下面的层使用碎片刷。添加新图层。你会在文字下制造阴影。

选择765px大,软,黑色的画笔。在图像的中心绘制点。

然后,如图所示进行转换(ctrl + T)。请记住第12步。

最后,可以将此图层的不透明度降低到50%。

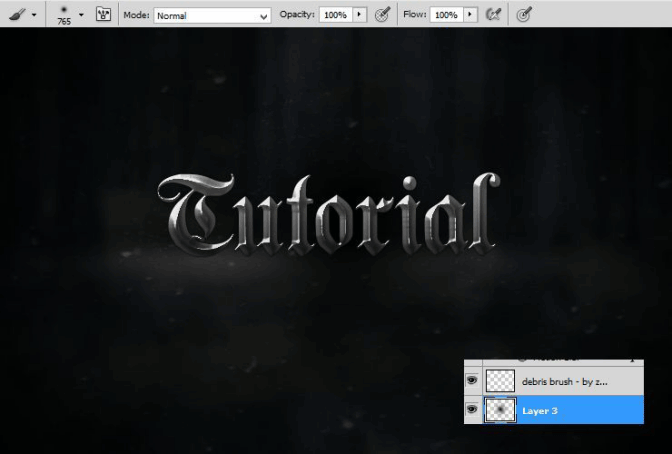
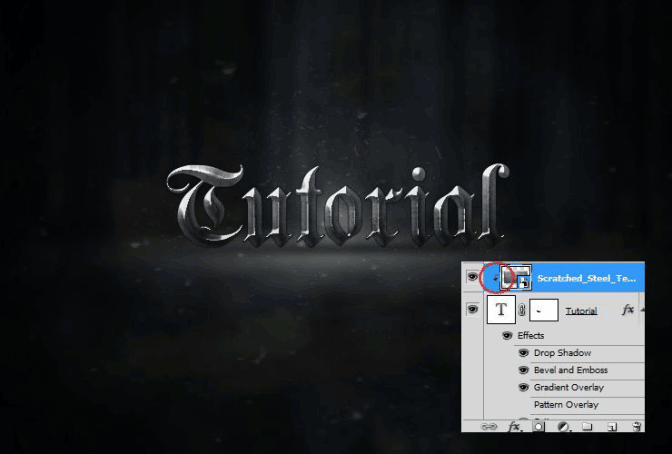
去所有的层次。放置“划痕的钢质感”。然后,点击人民币,并选择创建剪贴蒙版。

将此图层的混合模式更改为强光。

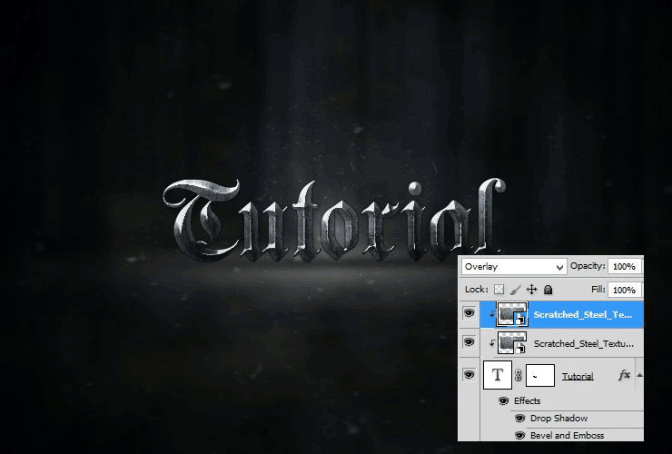
再次,放置“划痕的钢质感”。然后,点击人民币,并选择创建剪贴蒙版。

另外,将混合模式更改为覆盖。

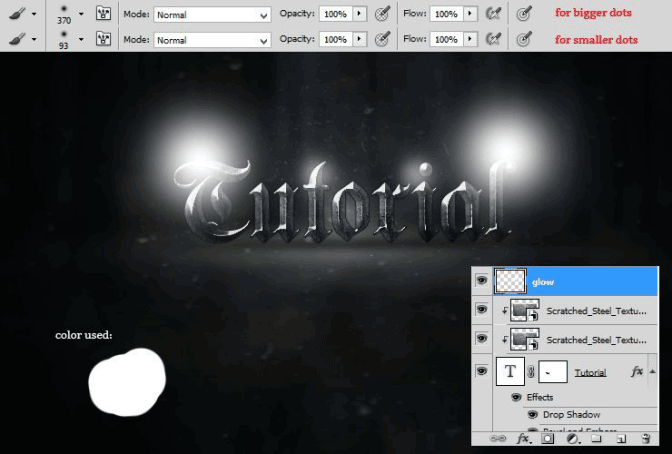
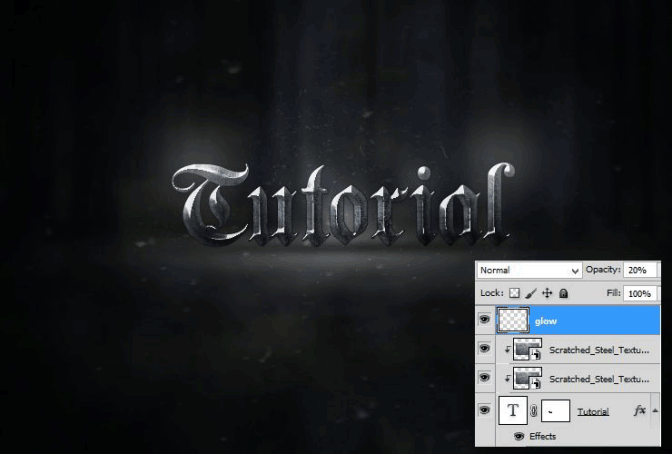
现在是时候发光的文字。添加新图层。选大,柔软的圆刷,画点,光线最大。

将不透明度更改为20%。

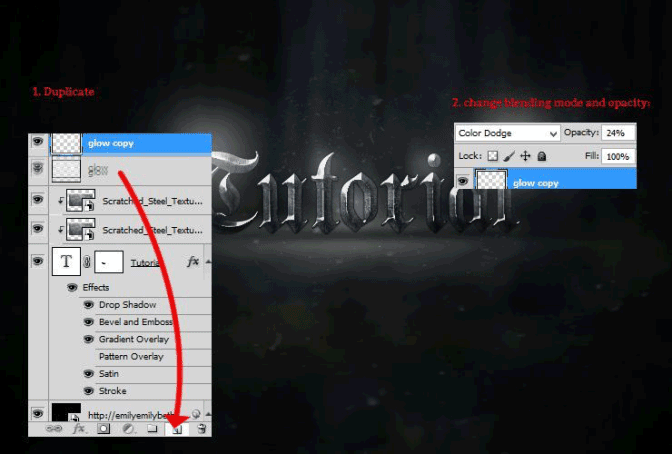
复制发光层(将图层拖放到“新建图层”符号)。将混合模式更改为颜色闪避。戒备25%左右。

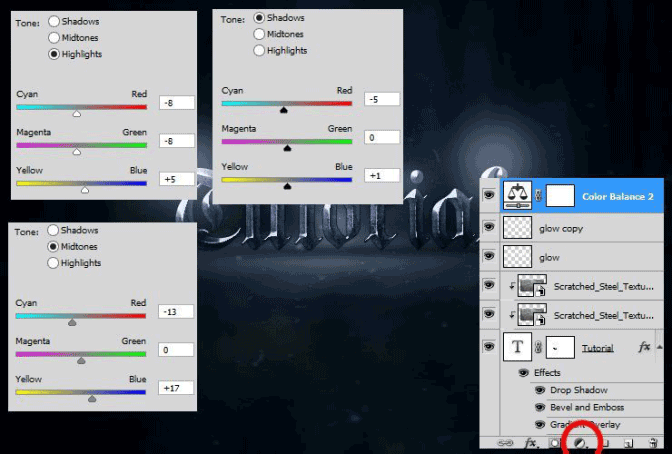
到现在为止还挺好!添加色彩平衡调整图层。

最后,添加亮度/对比度调整图层。
完成:

文字制作起来大同小异,同学们可以按照自己的创意去设计。
加载全部内容