扁平化图标!用Photoshop几步搞定时钟图标
小林 人气:0随着移动APP的普及,扁平化设计也开始得到了运用;扁平化设计的核心概念是放弃一切装饰效果,诸如透视,纹理,渐变等能呈现3D立体效果的一概不用。所有元素图形都干净利落。没有羽化,渐变,浮雕。因为扁平化设计的运用,使得手机APP界面简约整齐,方便使用和操作。减少认知障碍。小林编写的以下这个利用Photoshop制作扁平化图标的教程,只需要简单几步,便可以制作出图标的平面长投影效果。希望对你有所帮助,欢迎多提宝贵建议。
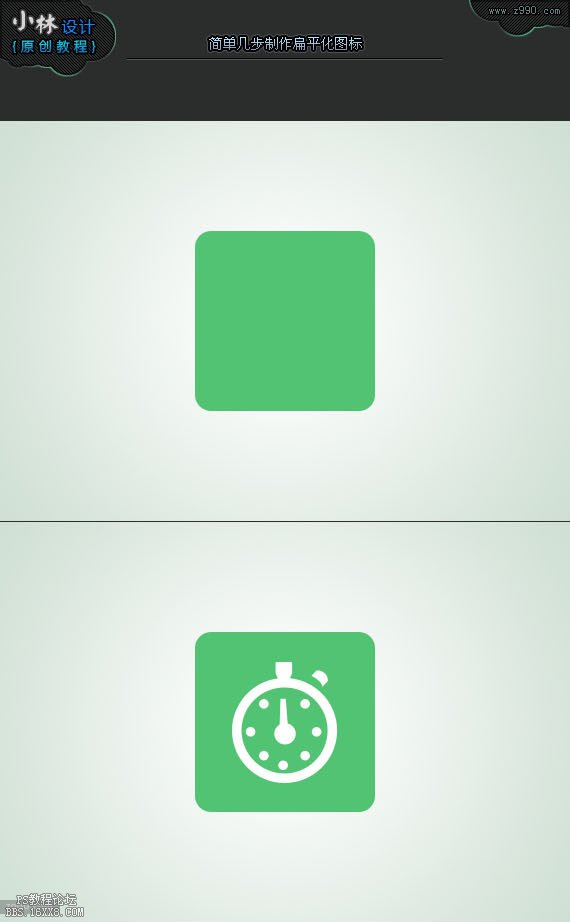
最终效果

1,建立圆角矩形,填充一种自己比较喜欢的颜色;
2,画一个图标,填充白色;

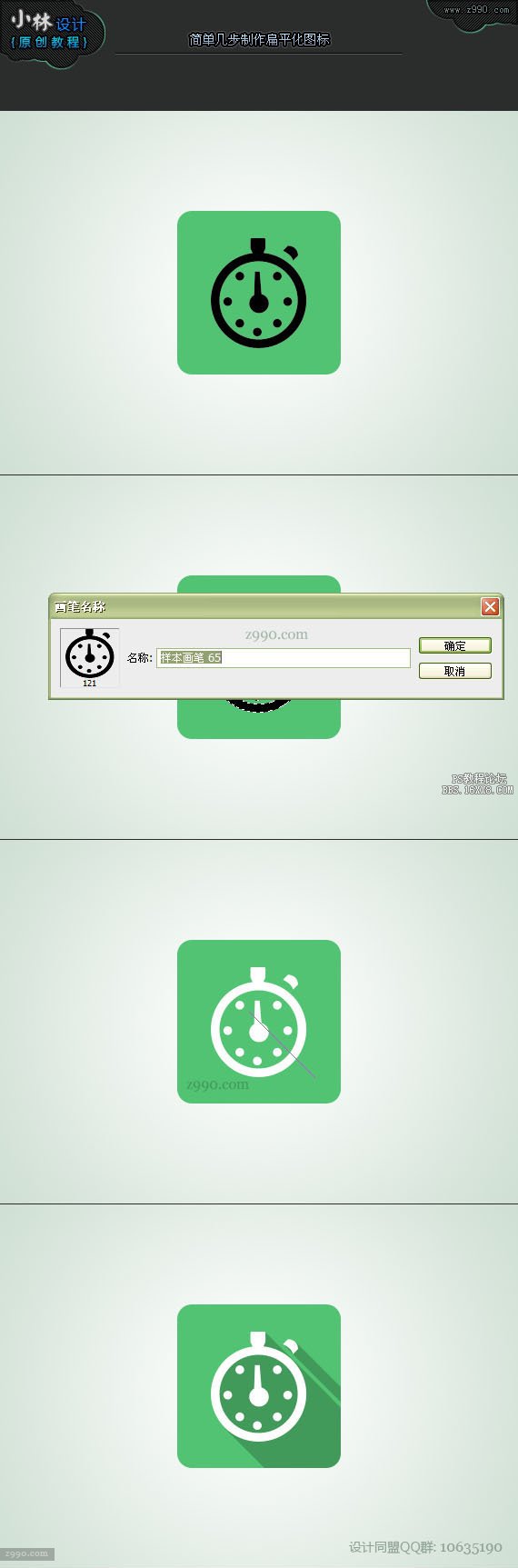
3,再新建一个图层,填充黑色;(因为下一步,要使用定义画笔,白色无法定义画笔,所以图标实际上有两个层。一个是白色的,一个是黑色的。)
4,按CTRL键点击黑色图标的图层,建立图形选区,菜单>编辑>定义画笔预设;
5,建立路径,如图;

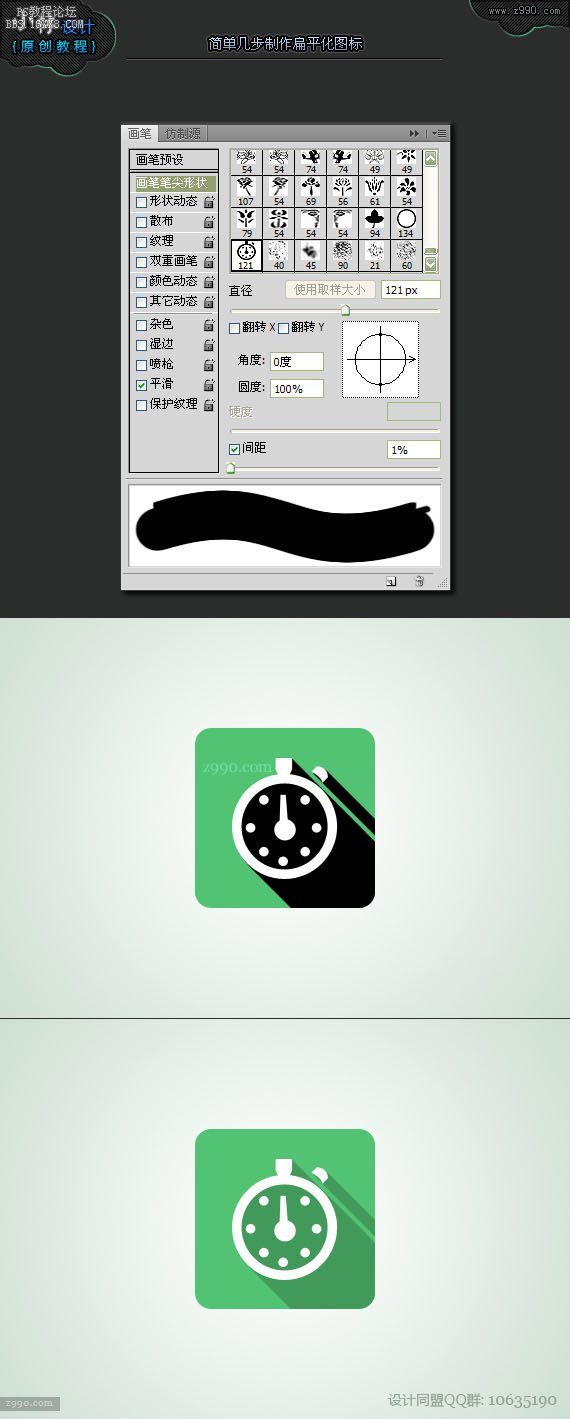
6,新建图层,选择画笔工具,如图定义画笔预设;再描边路径;改变透明度,完成最终效果;

加载全部内容