UI设计:设计有立体感的手机APP UI展示模板
ygnh789 人气:0本文是教你制作有厚度感和立体感觉的UI展示模板,虽然一般这种效果用3D软件做比较好,但是并不是所有设计爱好者都会用,而且有些展示效果要求可能不需要那么高,所以我们今天就简单用PS来打造这种效果。
之前搜索时发现网上居然没有这个教程,所以今天就简单分享一下自己的制作过程。
供新手们参考,请大神自觉飘过就好!!!
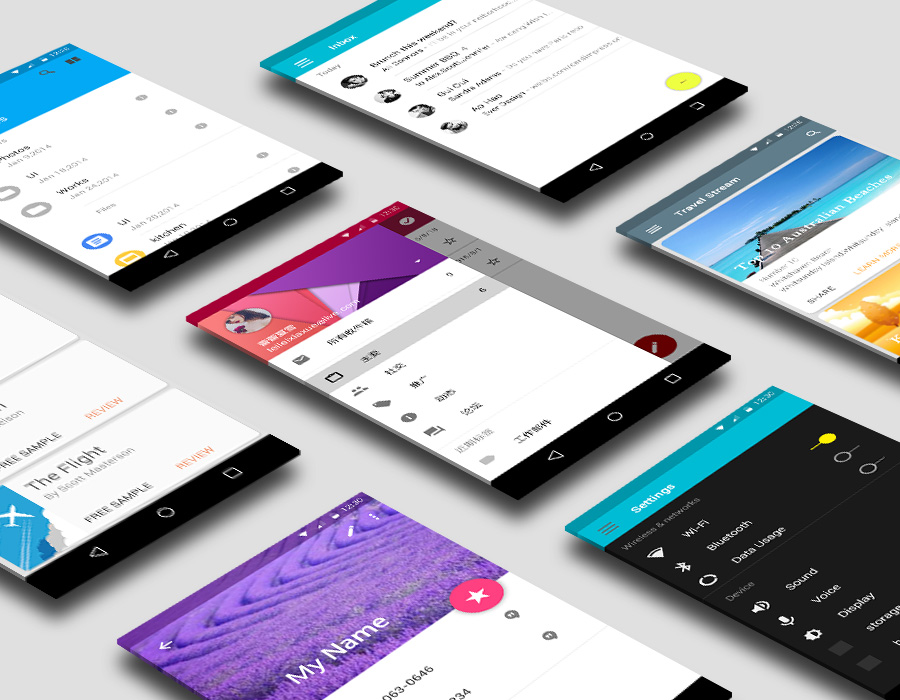
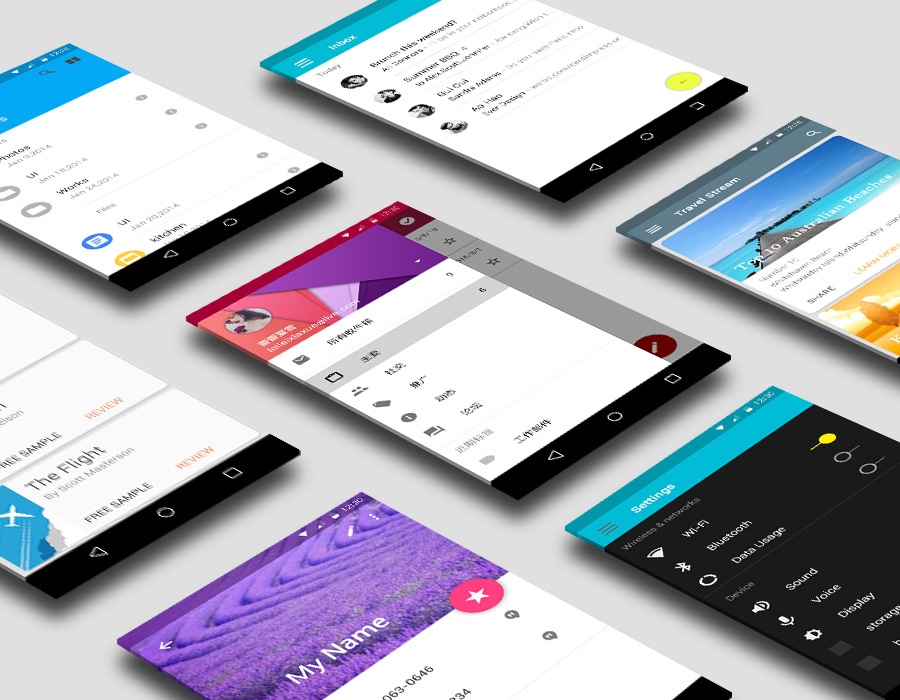
首先我们来看一下最终效果,忽略像素,只讲步骤(图片因为缩小了所以不清楚)

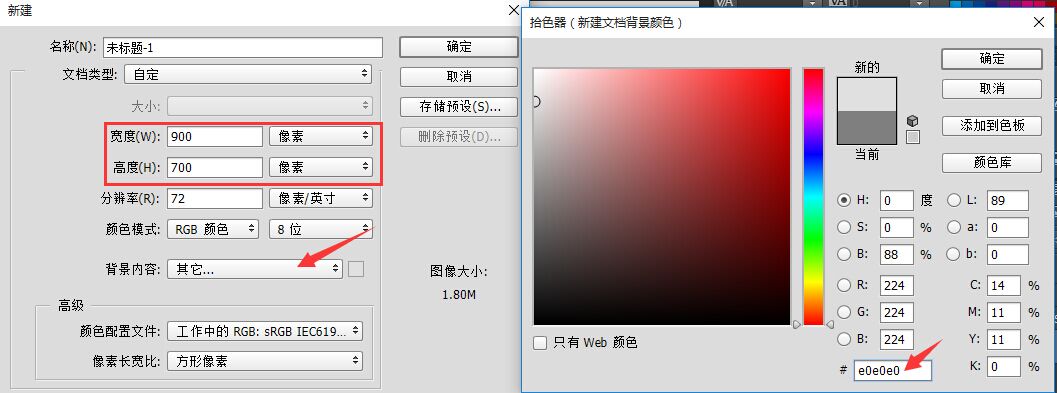
首先,我们打开PS,因为我们站酷的宽是900px,所以我新建一个宽度900,高度700的画布,然后随便设置一个背景颜色就好,这里设置为#e0e0e0

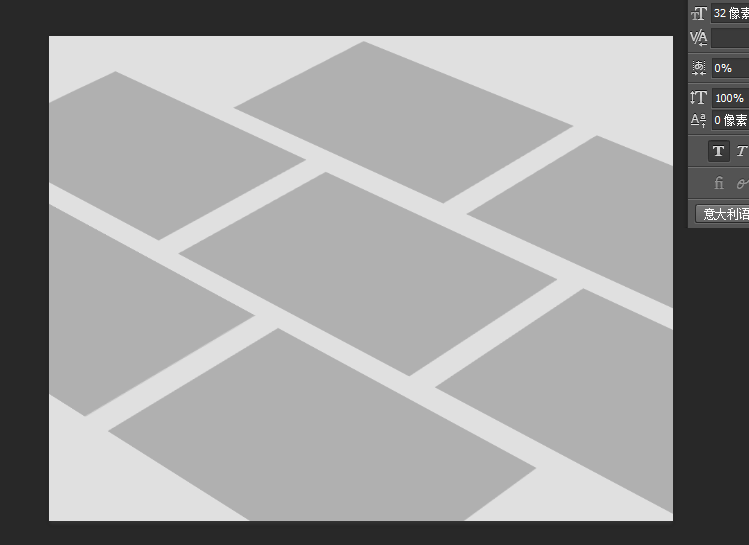
然后我们在画布上根据自己想要的效果先画几个框框,这是方便我们待会排版我们设计好的页面,注意近大远小,用钢笔工具画形状即可,方便后续调节,我画好的框框如下:
(这里我们当然也可以选择从网上下载素材或者直接po一张人家做好的效果图来打底,因为我们只需要这个形状而已)

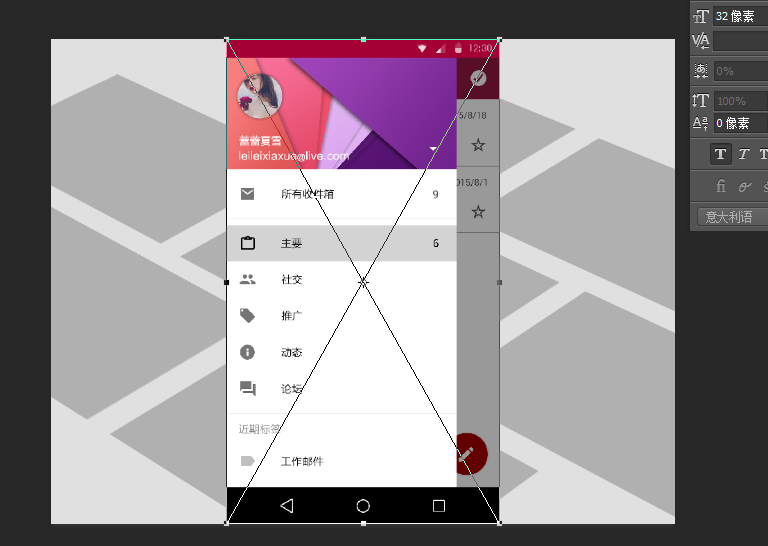
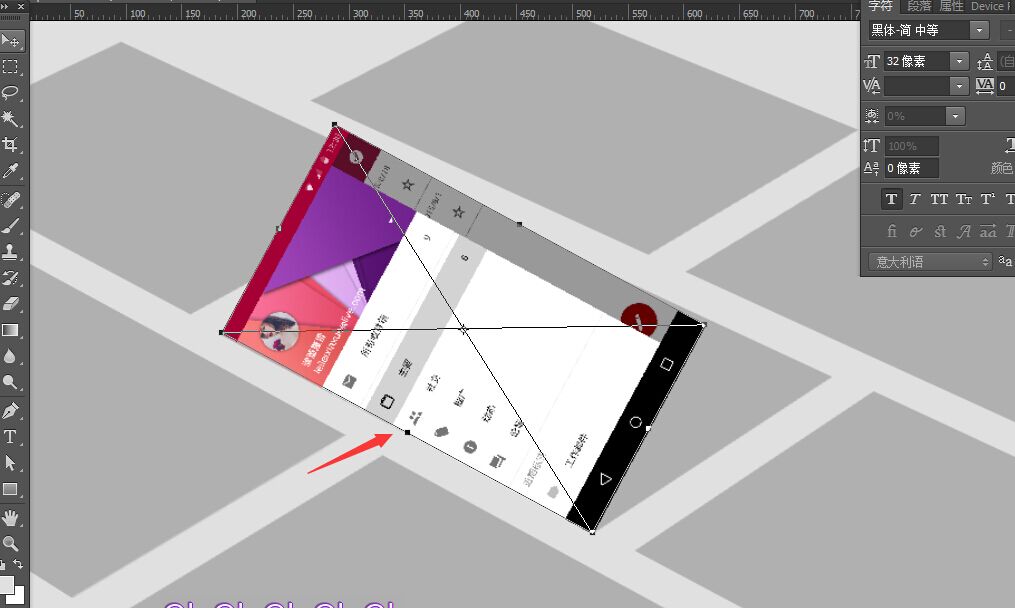
下面就可以导入一张你做好的界面效果图,并且ctrl+t将它缩小并旋转一个角度使它与我们画的形状一边对齐


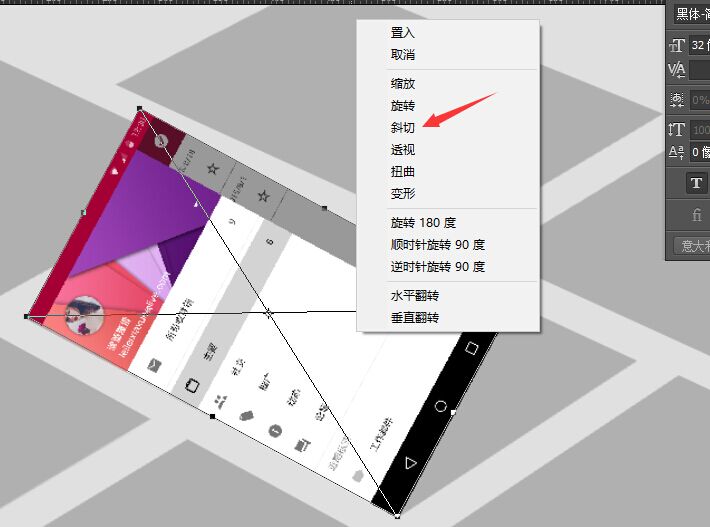
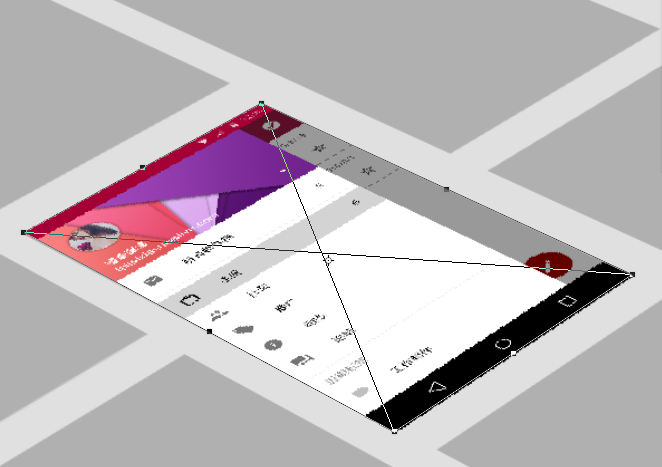
下面我们ctrl+t然后右键选择斜切,拖动锚点将另一边重合


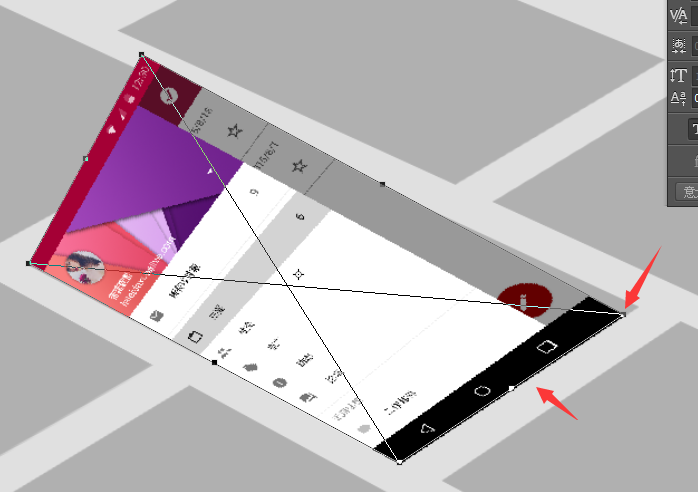
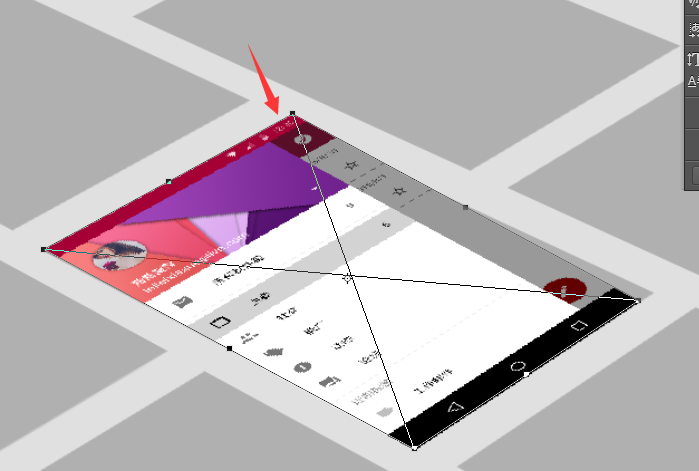
然后将另一点也拖动使上面的边重合,然后我们继续调整这两点将自己的图片与画好的形状完全重合
(斜切时一定要向同一个方向切,不要乱拉鼠标,既难操作又容易变形严重)


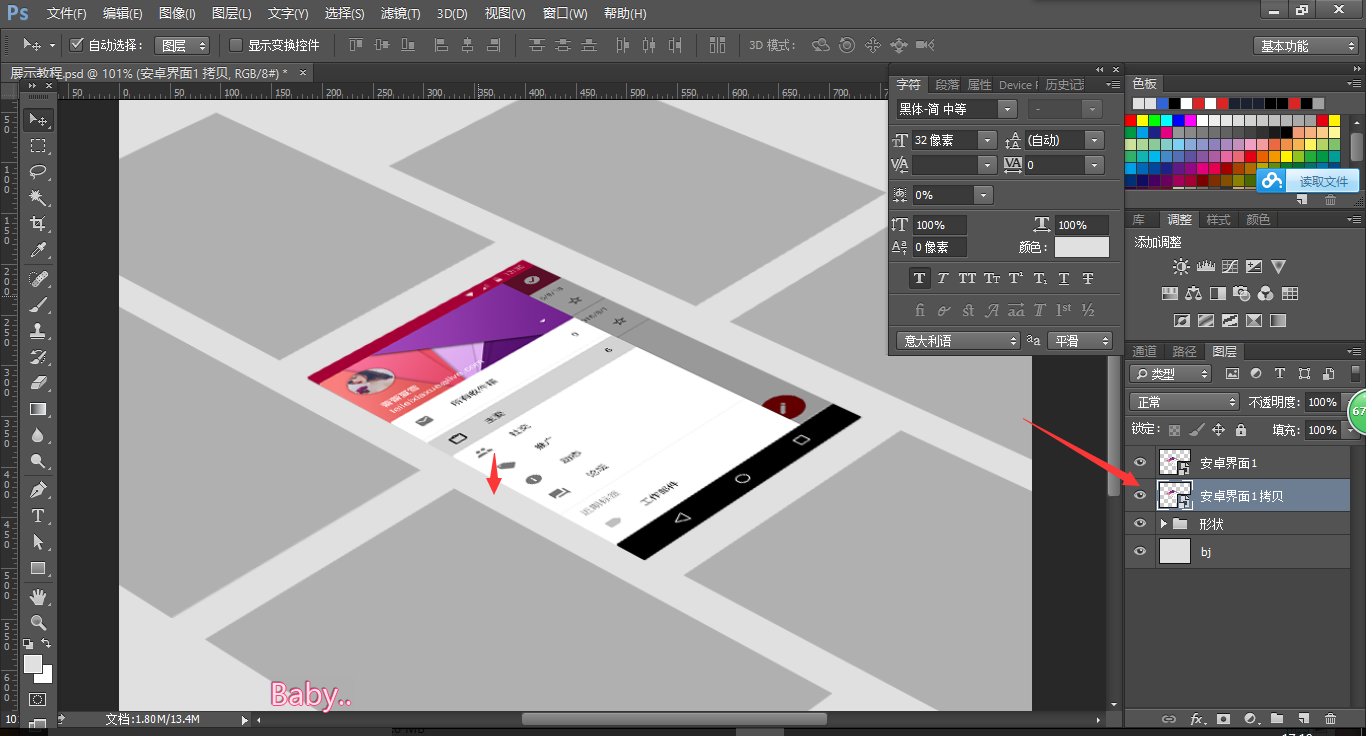
切好后回车得到我们的图片,然后将该层复制一层,并将复制好的层下移一个像素即可

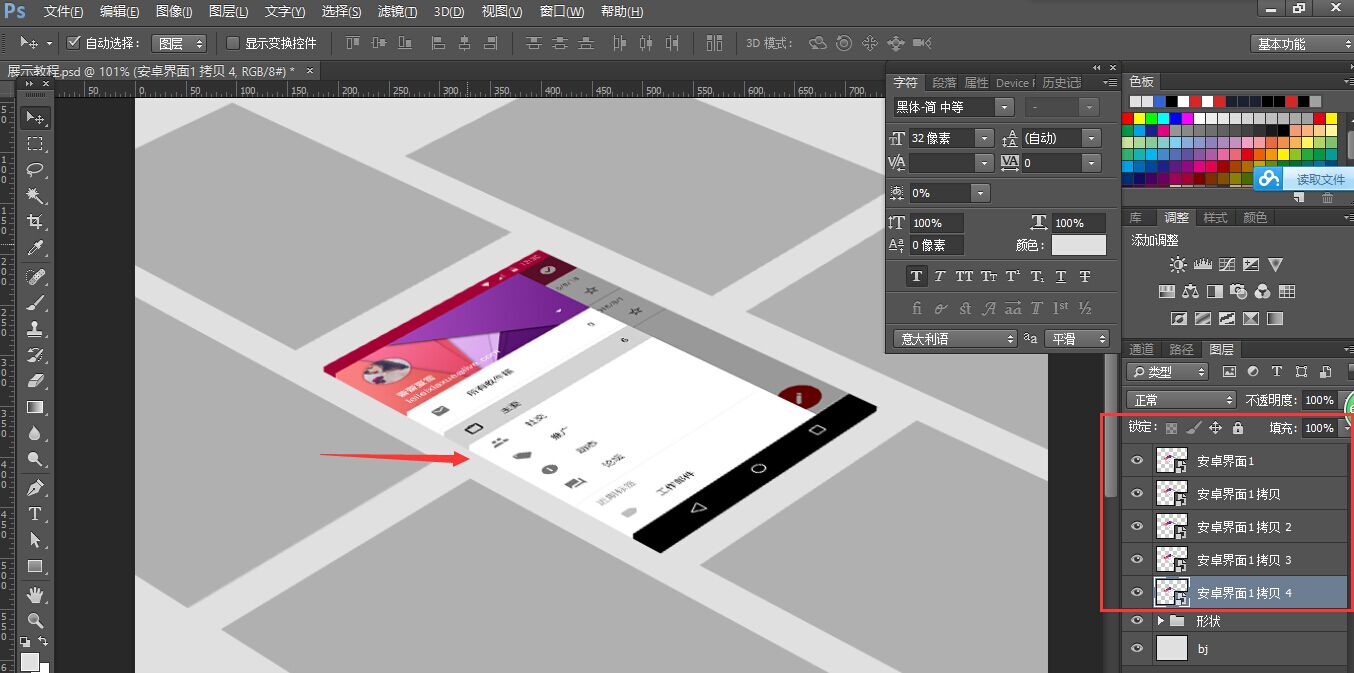
按照同样的步骤,都是复制新的图层,然后将新的图层下移一个像素,我们这里复制了四层,这样图片就看起来有了厚度感

下面我们要为它增加阴影来制造空间立体感
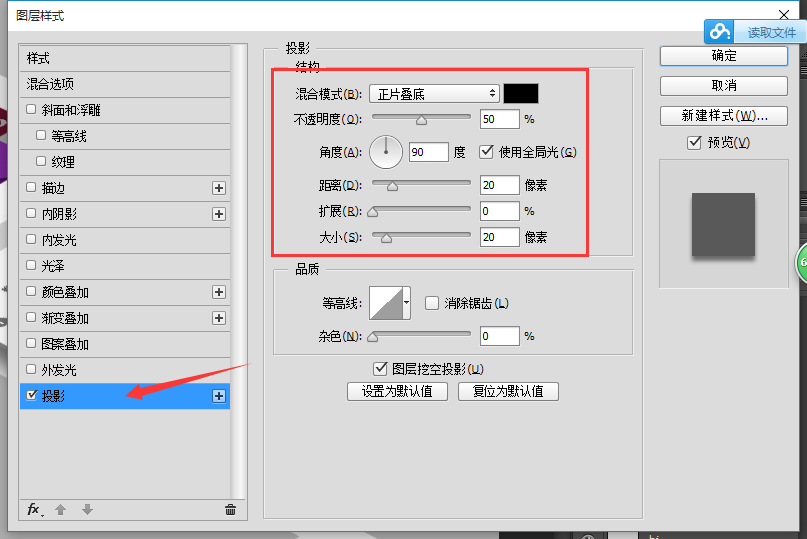
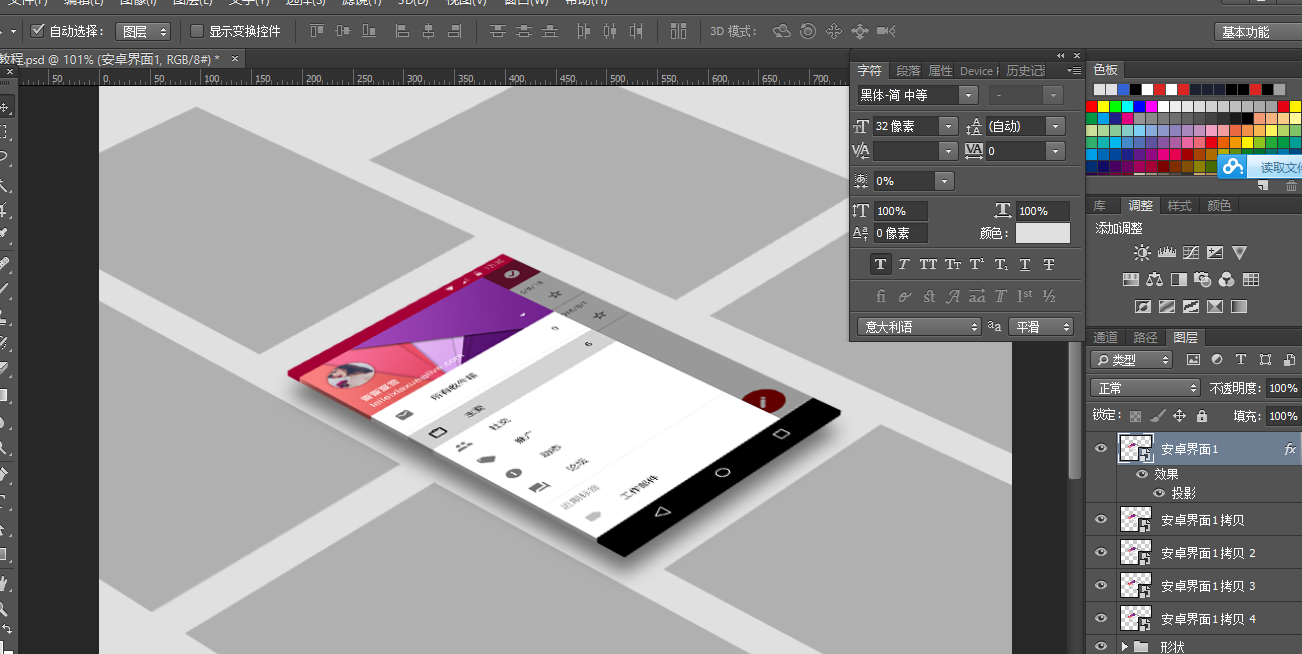
选择第一个图层,也就是最上面的界面图层,双击打开图层样式,为它添加一个距离和大小为20的投影,不透明度选择50%

效果如下,是不是已经有了一丢丢立体感啦

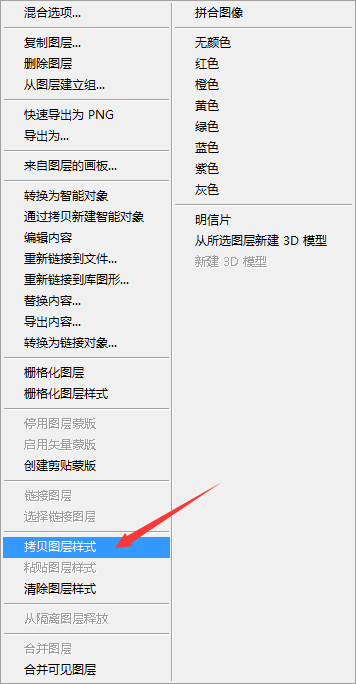
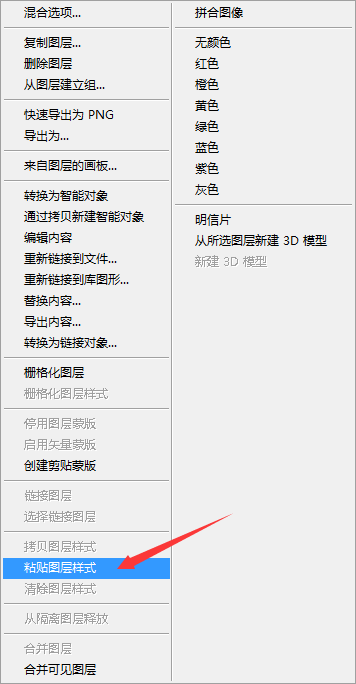
然后我们右键该图层拷贝图层样式,将它粘贴给最下面的界面图层


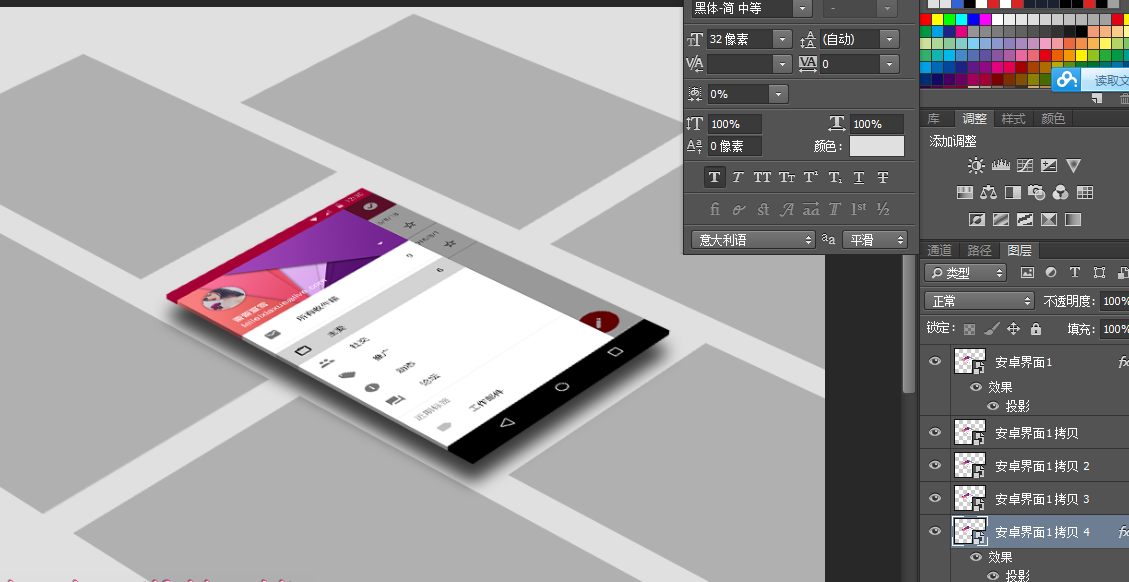
下面就是我们得到的效果啦,神奇有木有

然后我们就可以按照上面的方法一次将图片导入并制作,做好后隐藏形状图层并调整界面位置,
得到最终效果

喜欢就点个赞吧!
您每一次的肯定都是对我的鼓励!
加载全部内容