UI教程:设计日历主题图标
年华葬死在 人气:1一篇日历UI图标设计教程,教程不算太难,重点是图层样式的运用,过程也算详细,新手赶紧get!有跟着一起做出来的同学记得交作业。
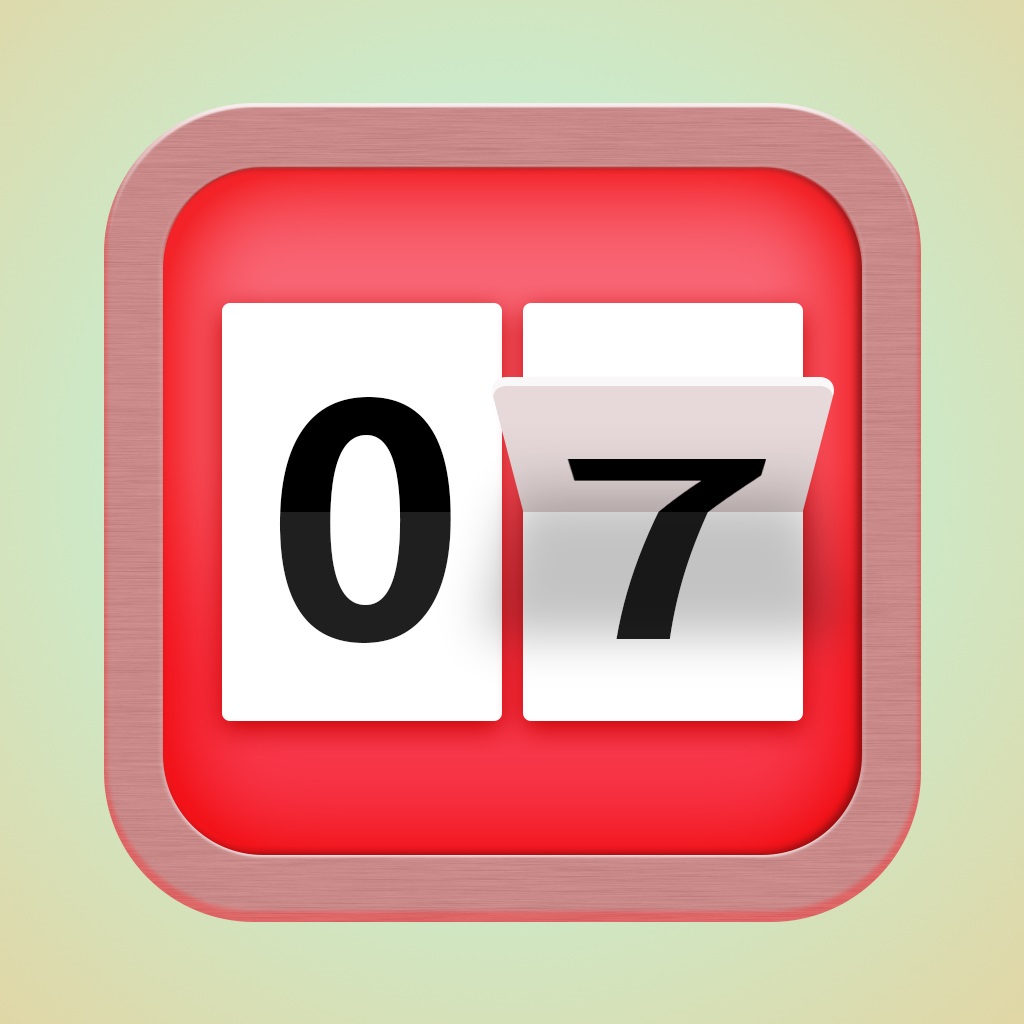
最终效果图:

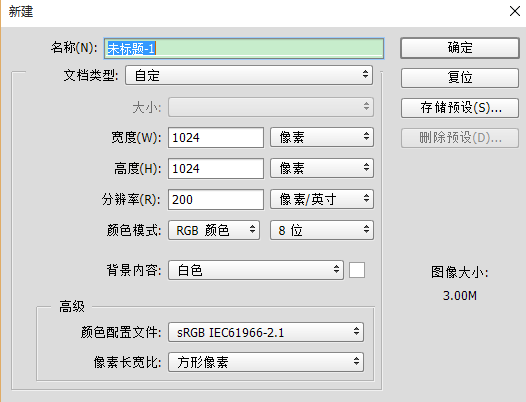
首先,新建一个文档,我的是1024*1024。

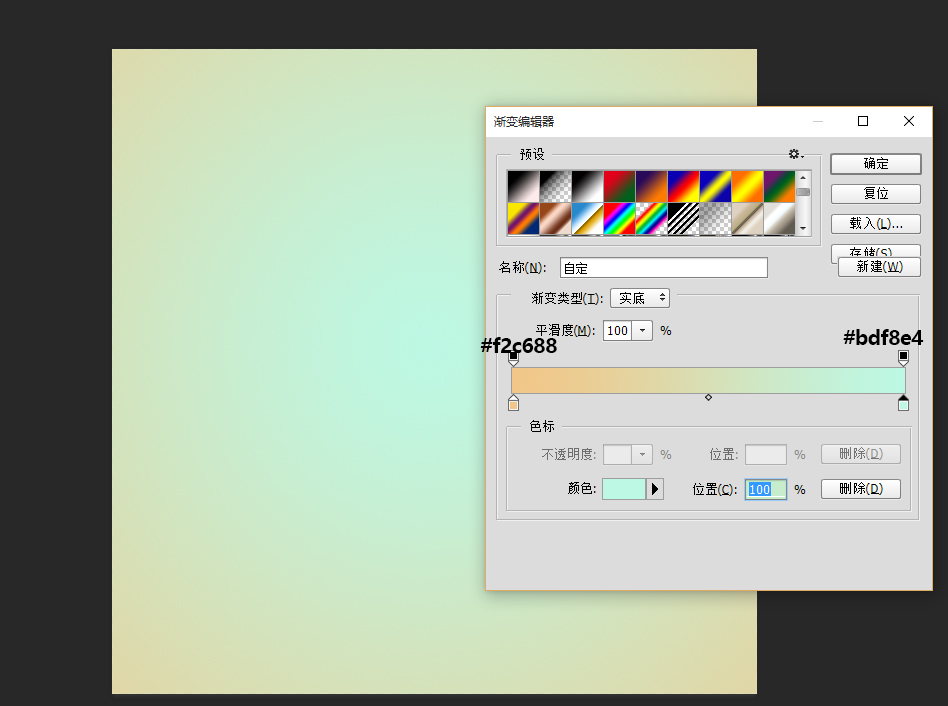
在背景层上拉一个径向渐变,颜色如图所示~~

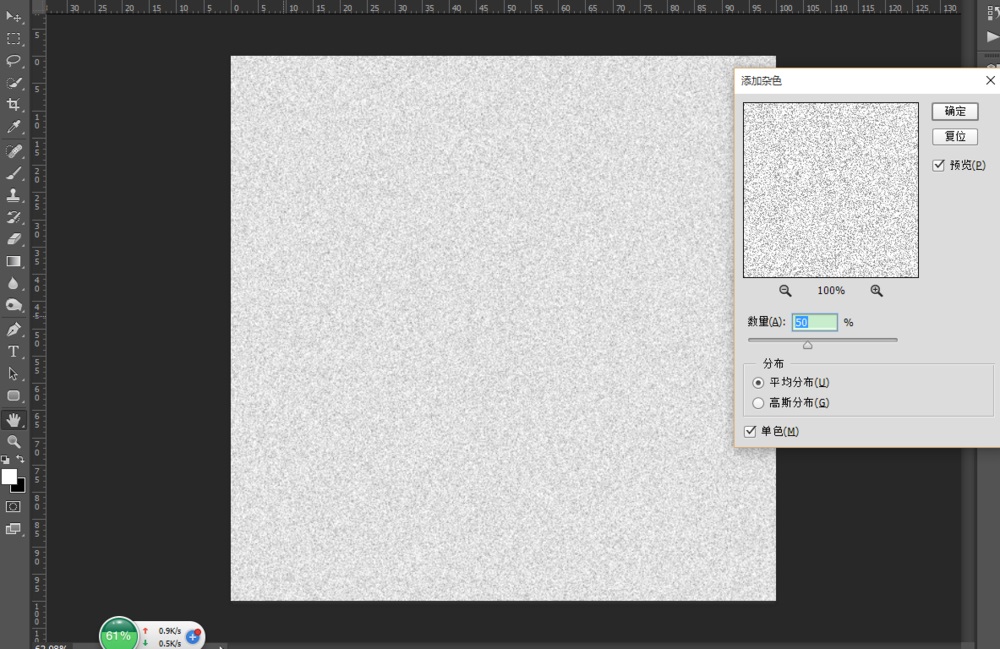
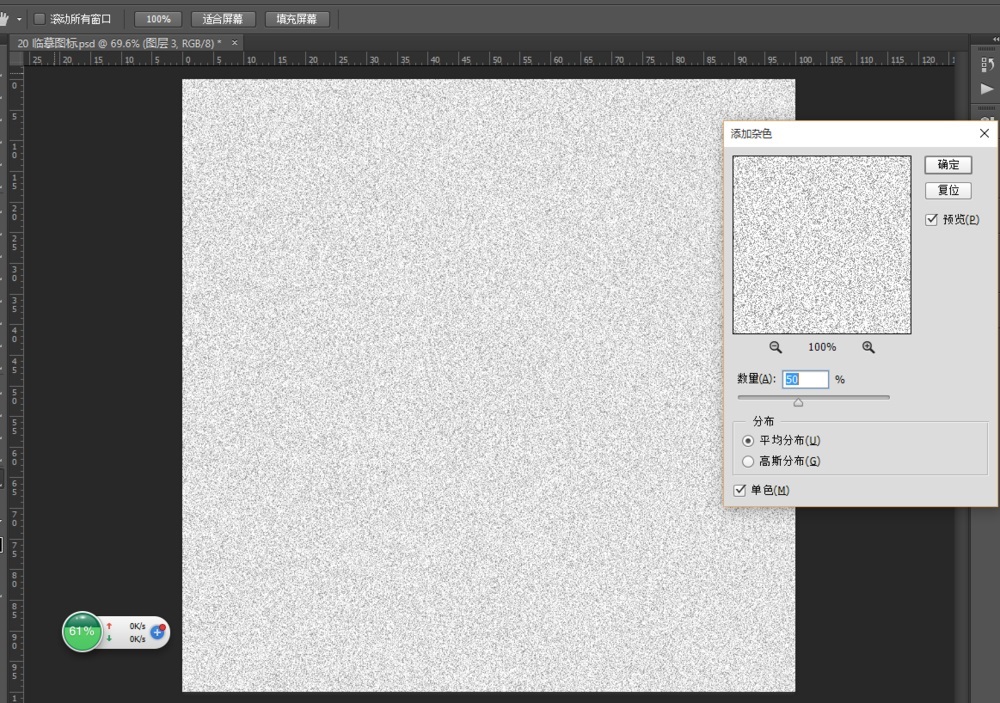
新建一层,D键把前景背景改为默认,填充白色,选择滤镜-杂色-添加杂色,平均分布,数量50%,勾选淡色,如图所示

确定后把混合模式改为柔光,透明度30%

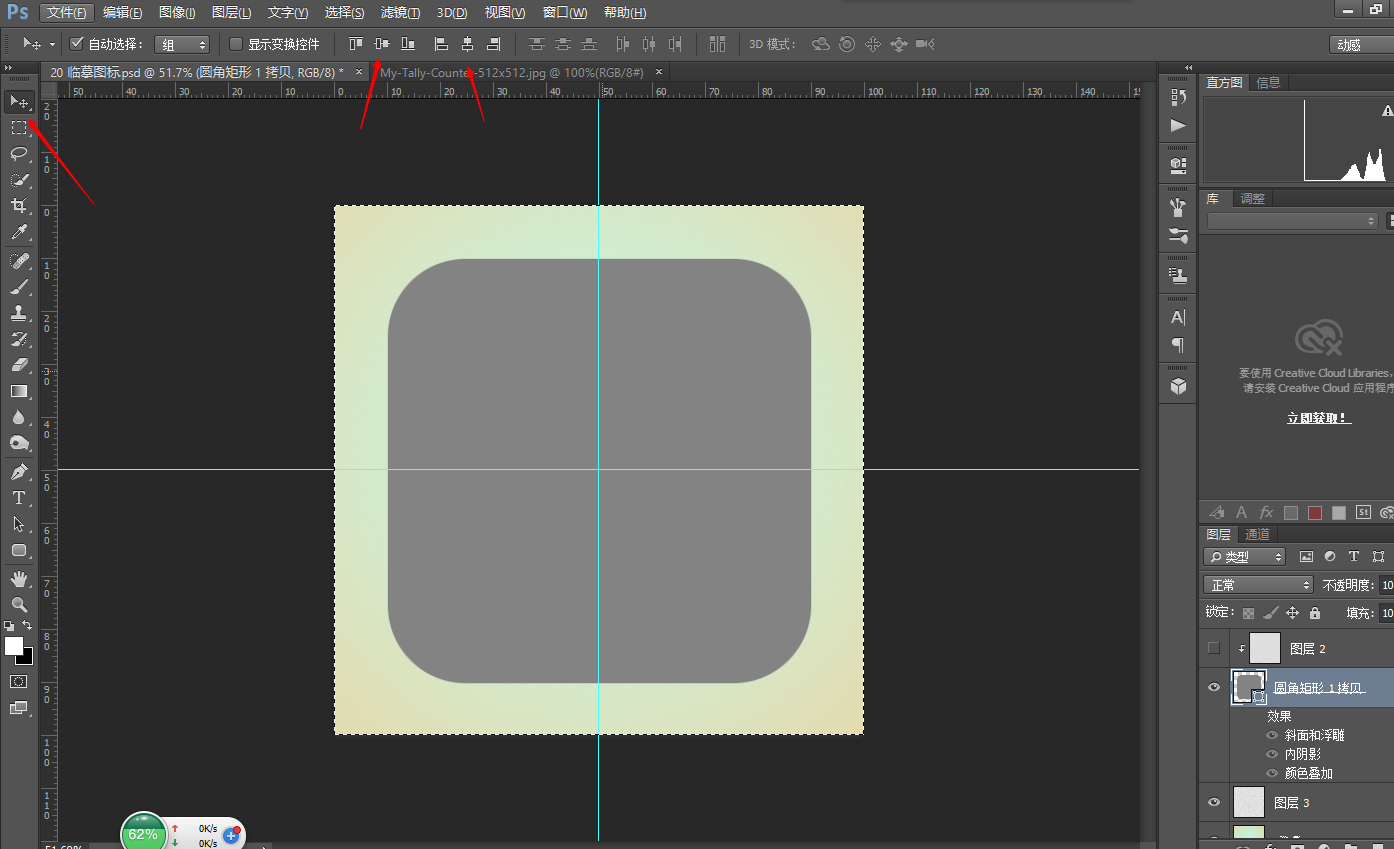
新建一个圆角矩形,如图所示,调整好圆角,填充颜色随便。Ctrl+a 选择水平居中,垂直居z中,Ctrl+d取消选择

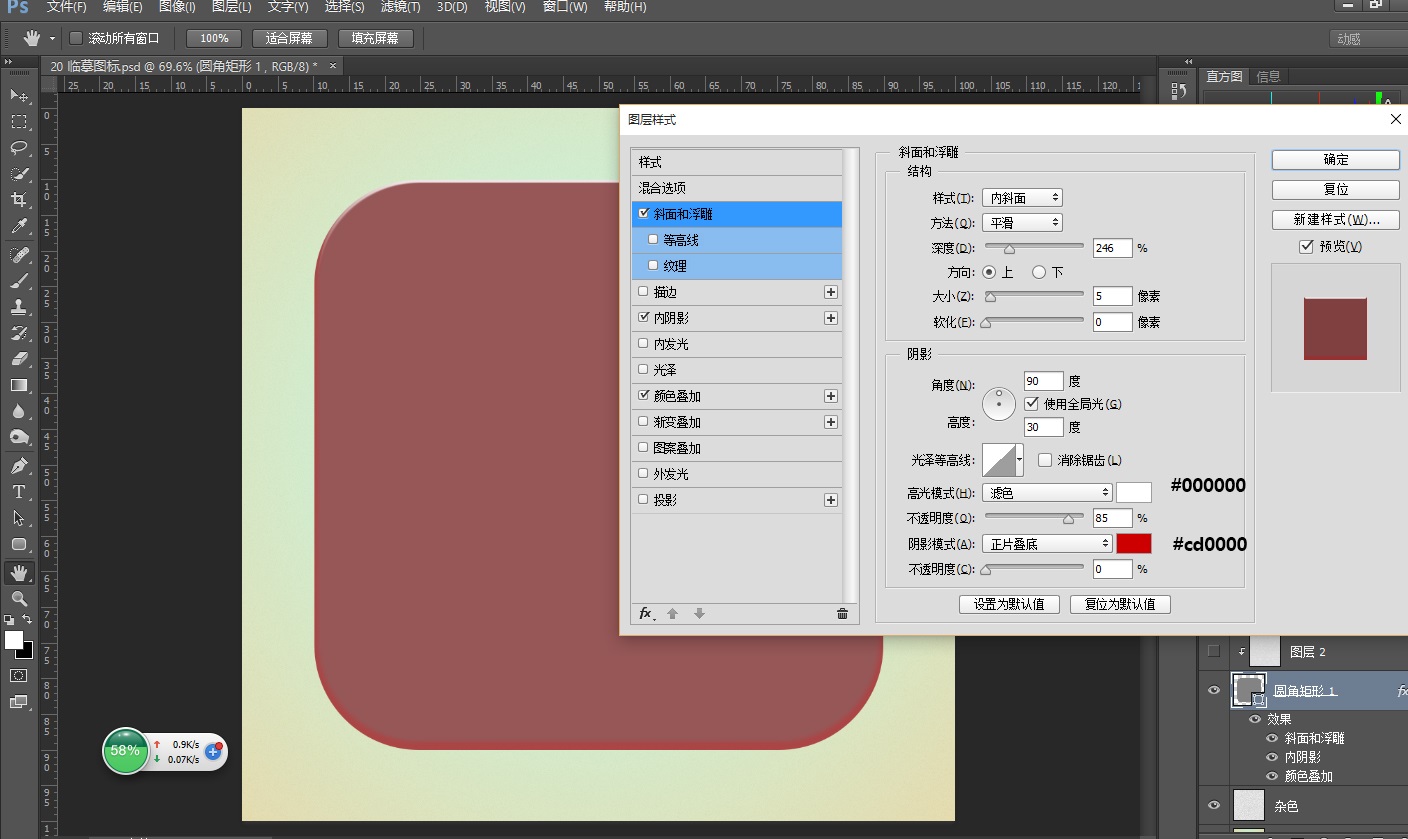
双击圆角矩形添加图层样式~,数值如下

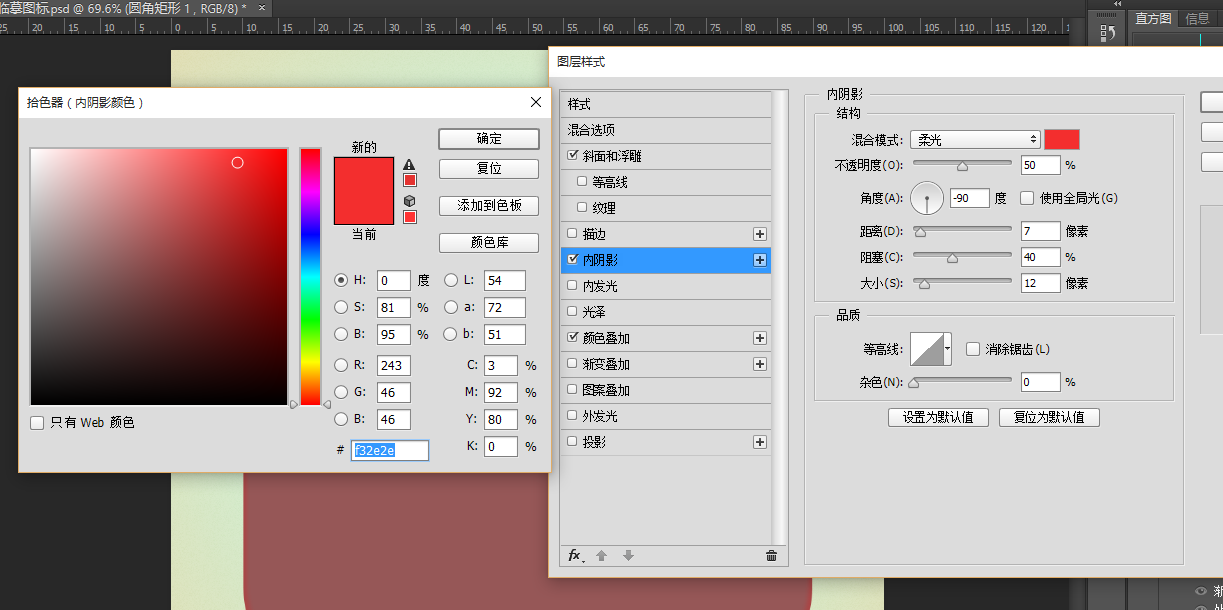
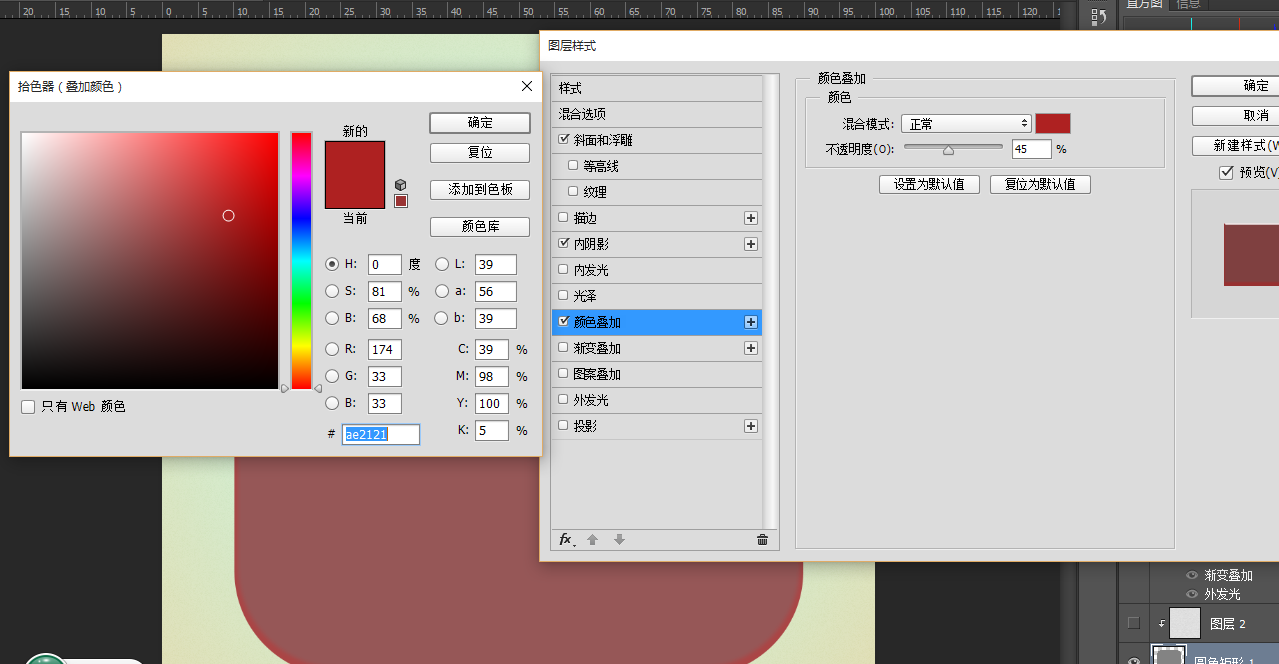
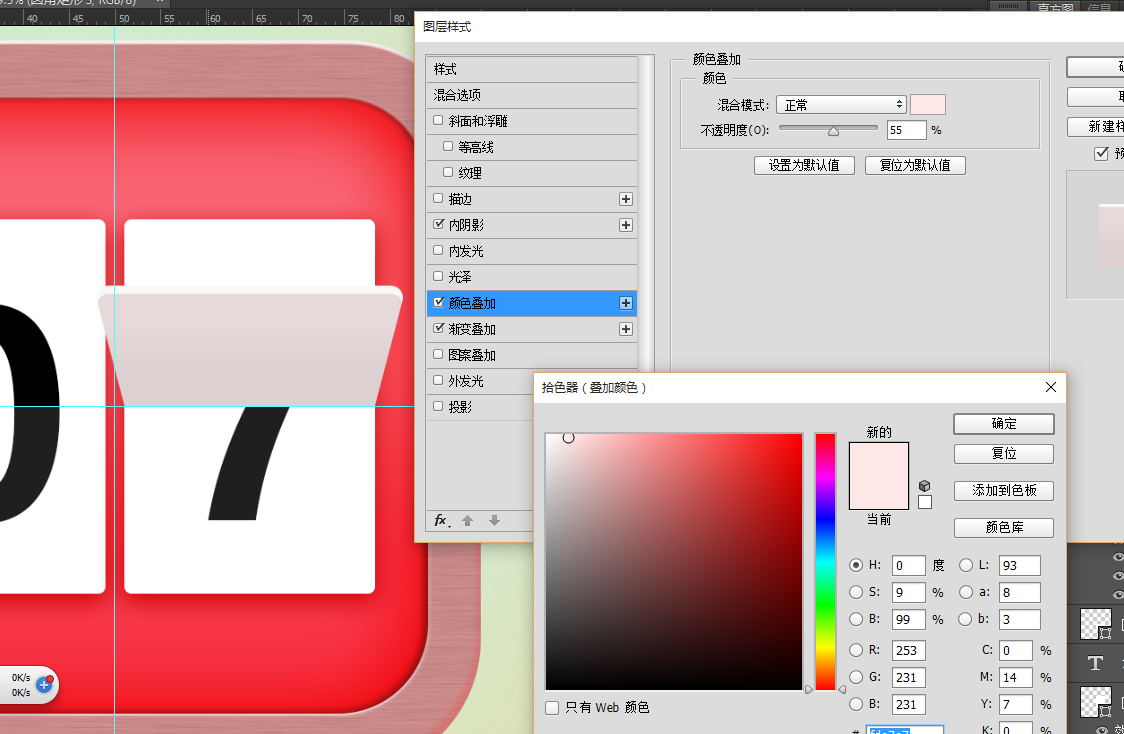
还有内阴影,颜色叠加、
颜色数值如图所示:


新建一层,D键把前景背景改为默认,填充白色,执行滤镜-杂色-添加杂色。

滤镜-模糊-动感模糊,数值如下,接着在两个图层之间按Alt+左键创建剪贴蒙版。

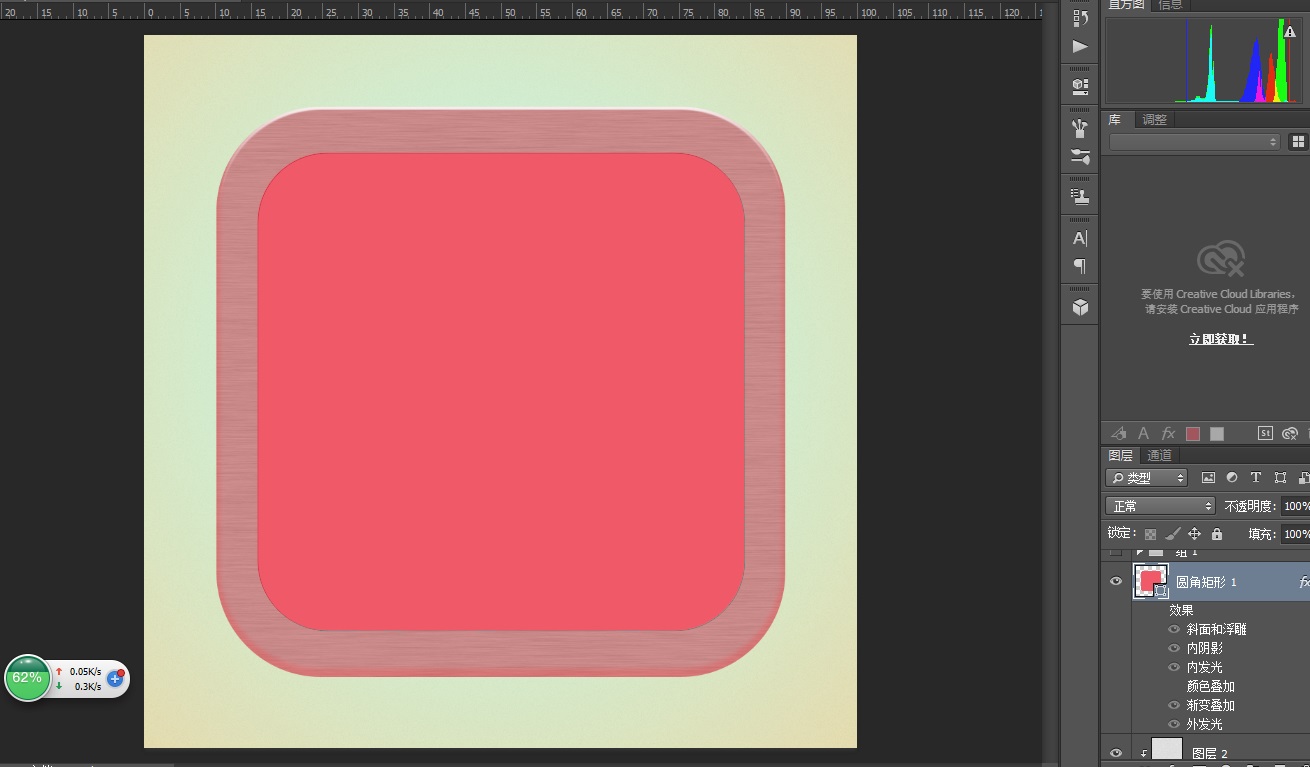
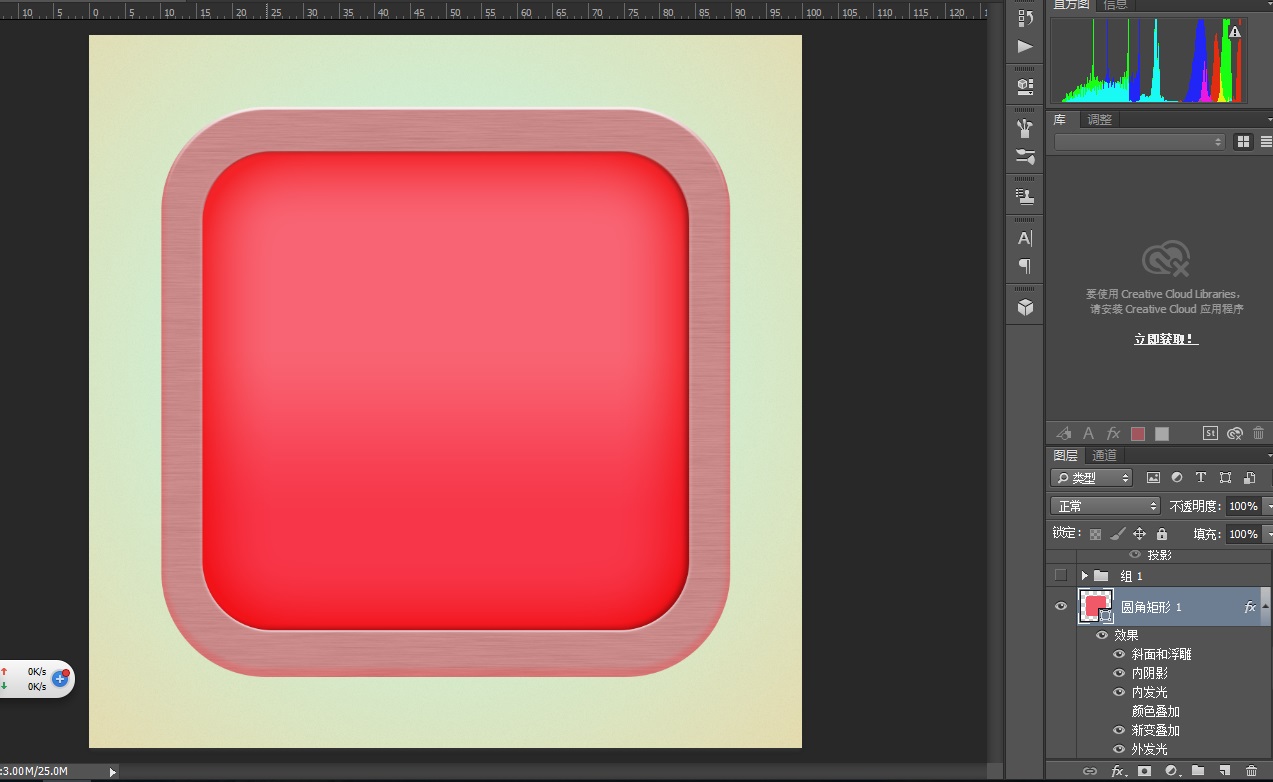
新建一个小一点的圆角矩形,圆角调整好,居中对齐!颜色无所谓。

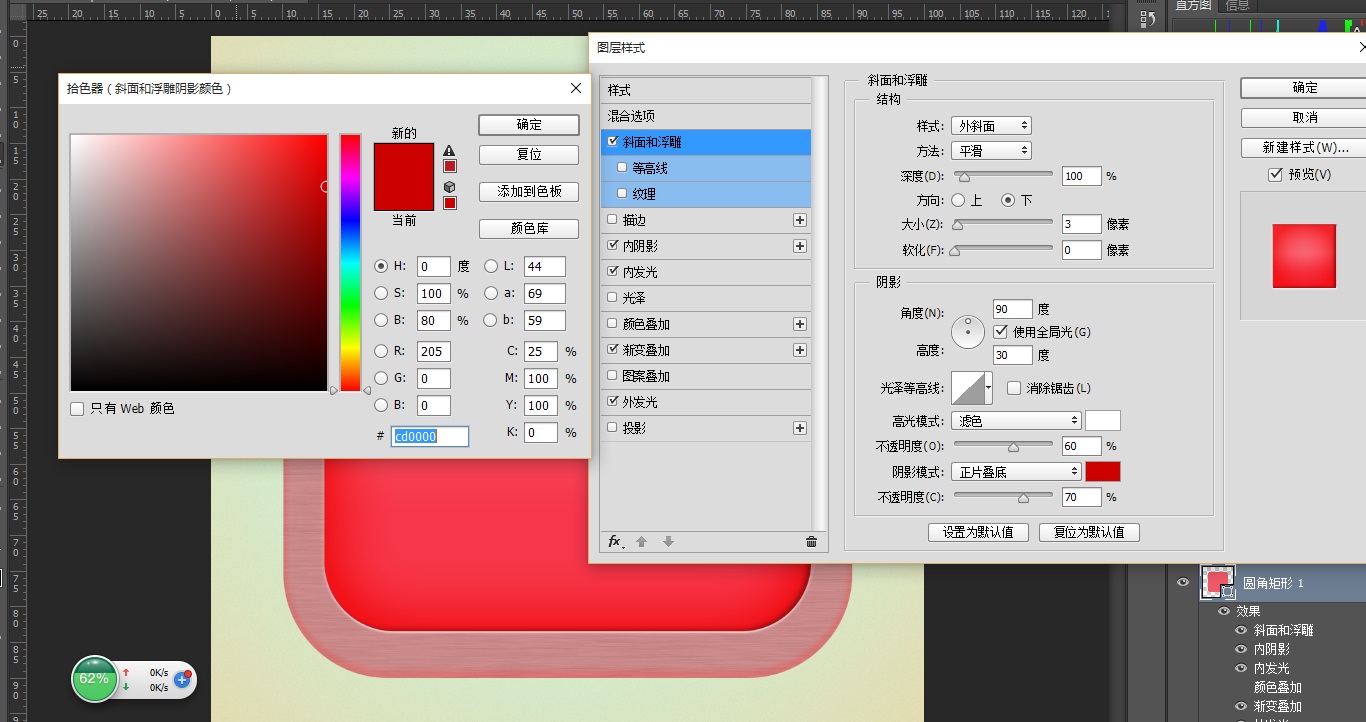
双击图层添加图层样式~斜面与浮雕。

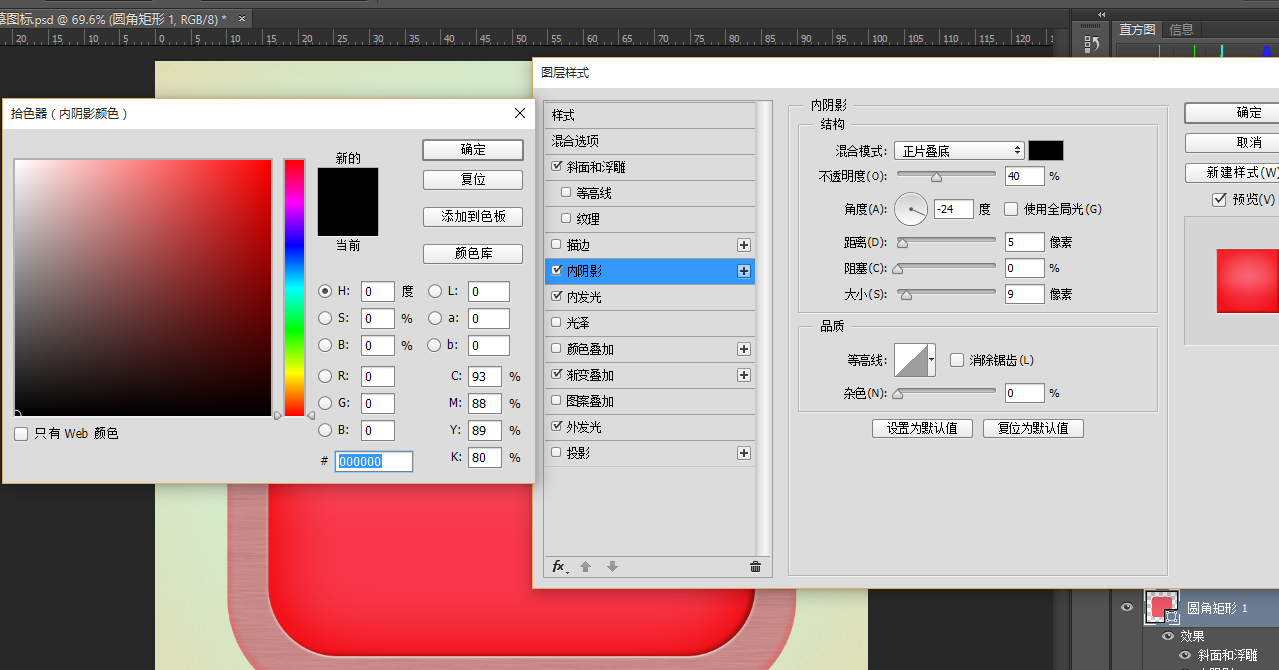
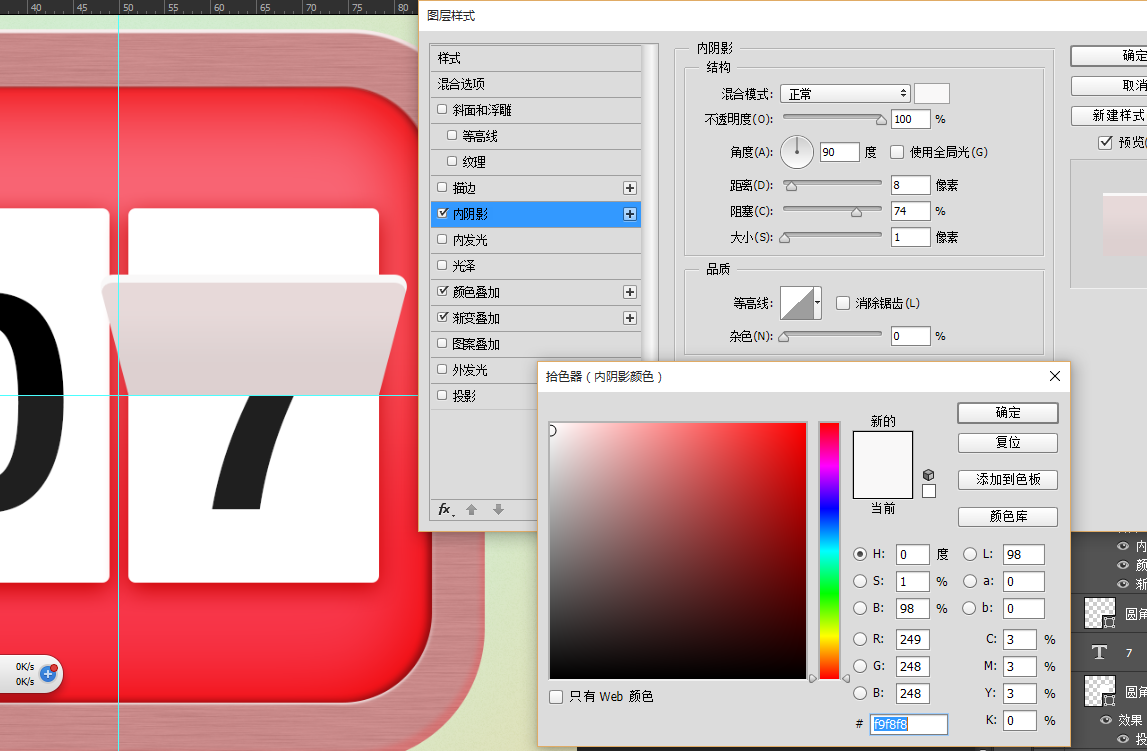
内阴影。

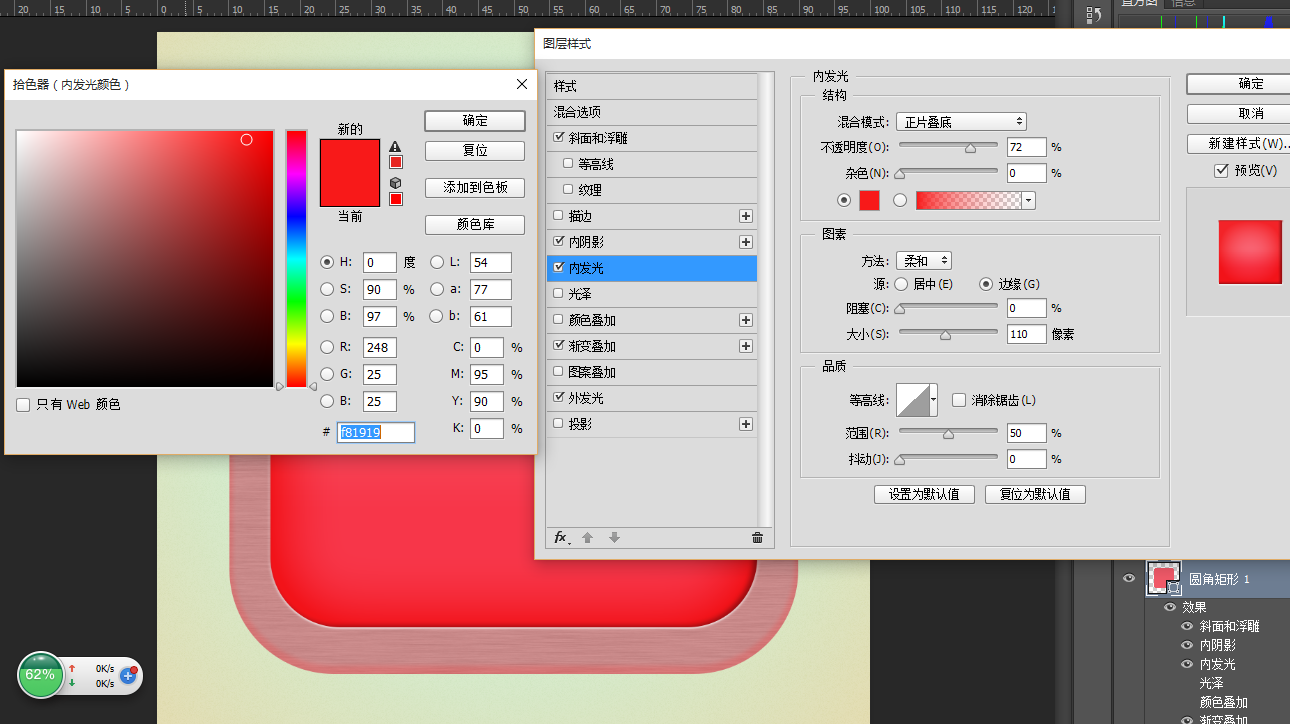
内发光

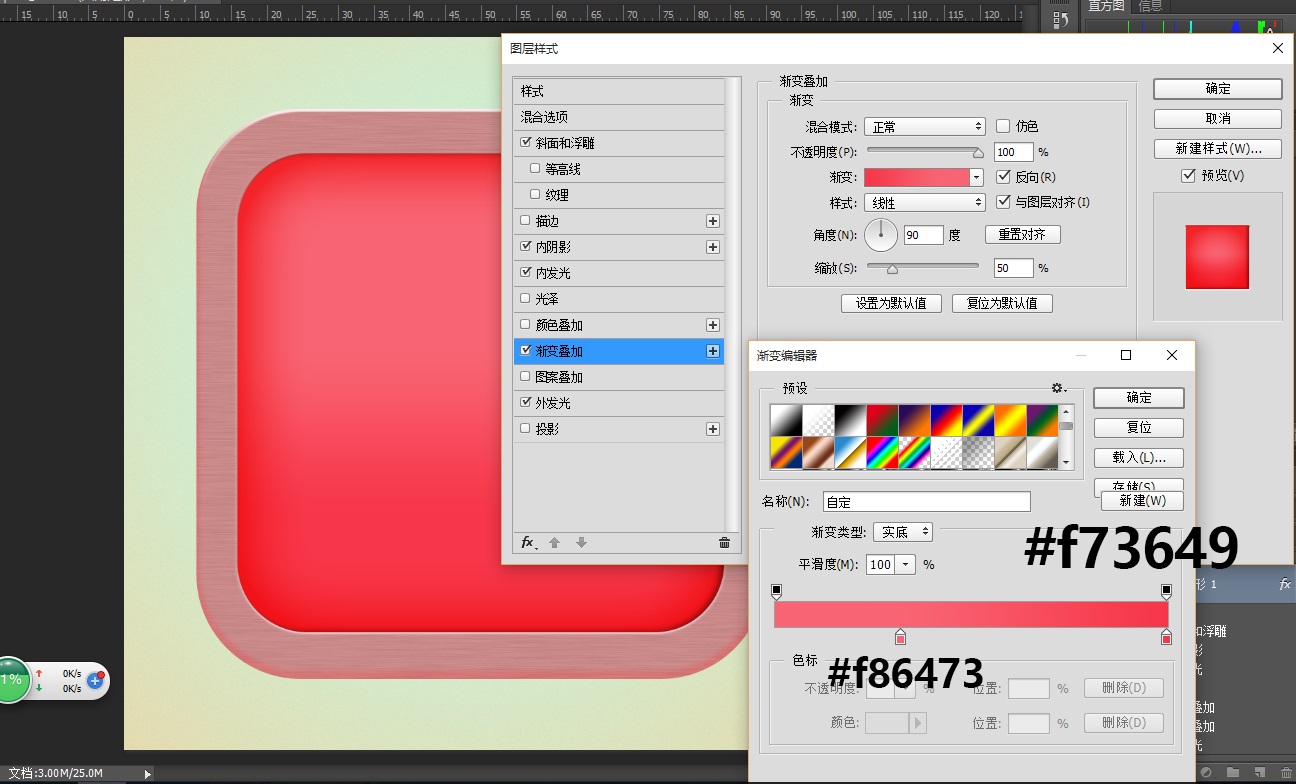
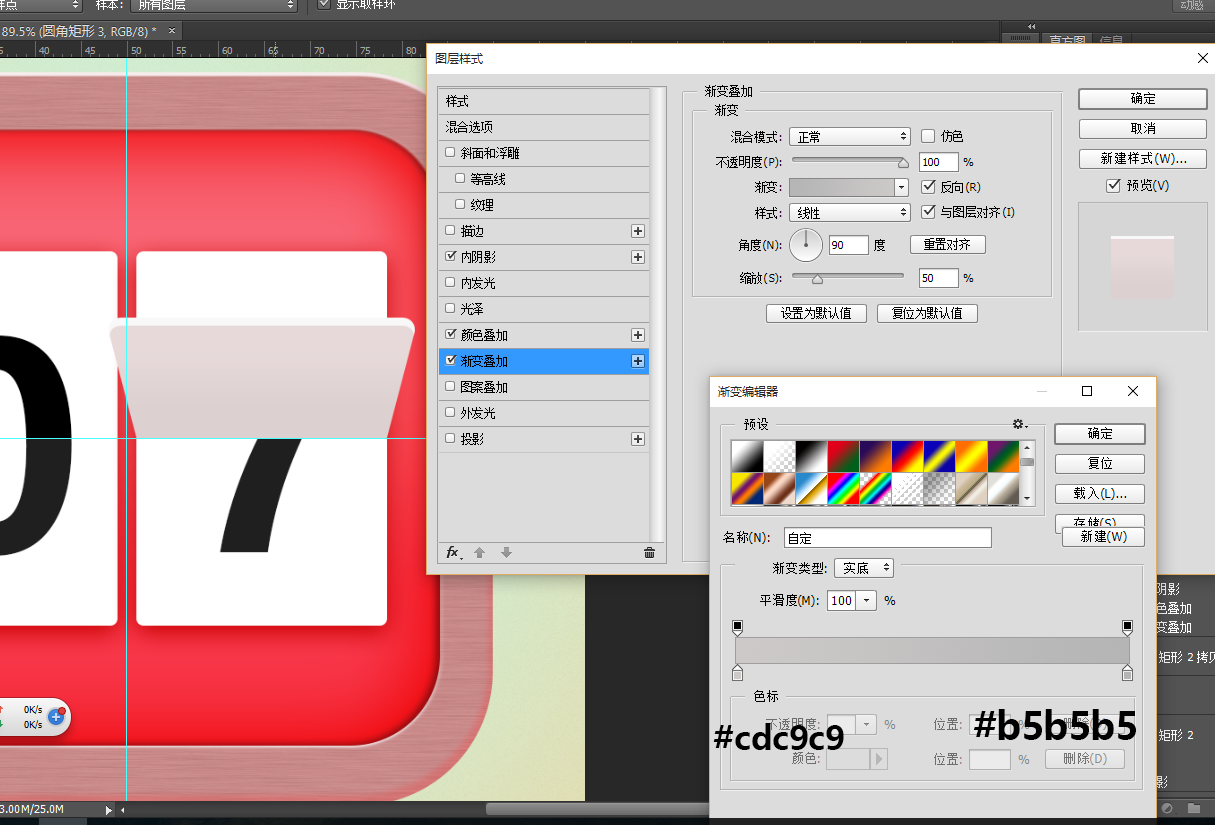
渐变叠加

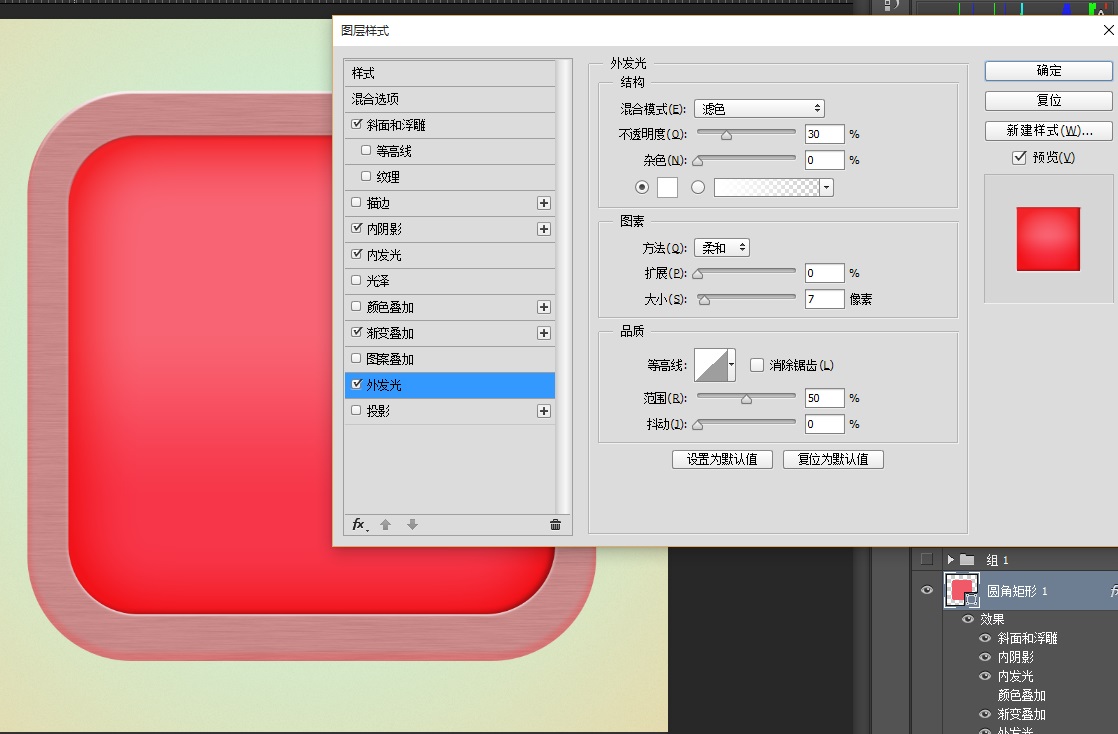
外发光

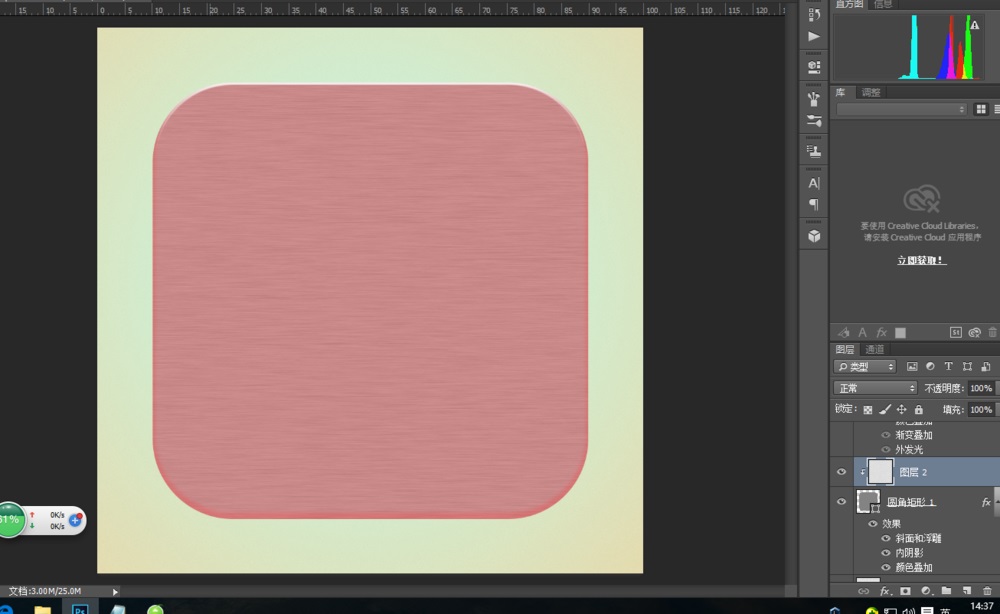
现在的效果如图所示:

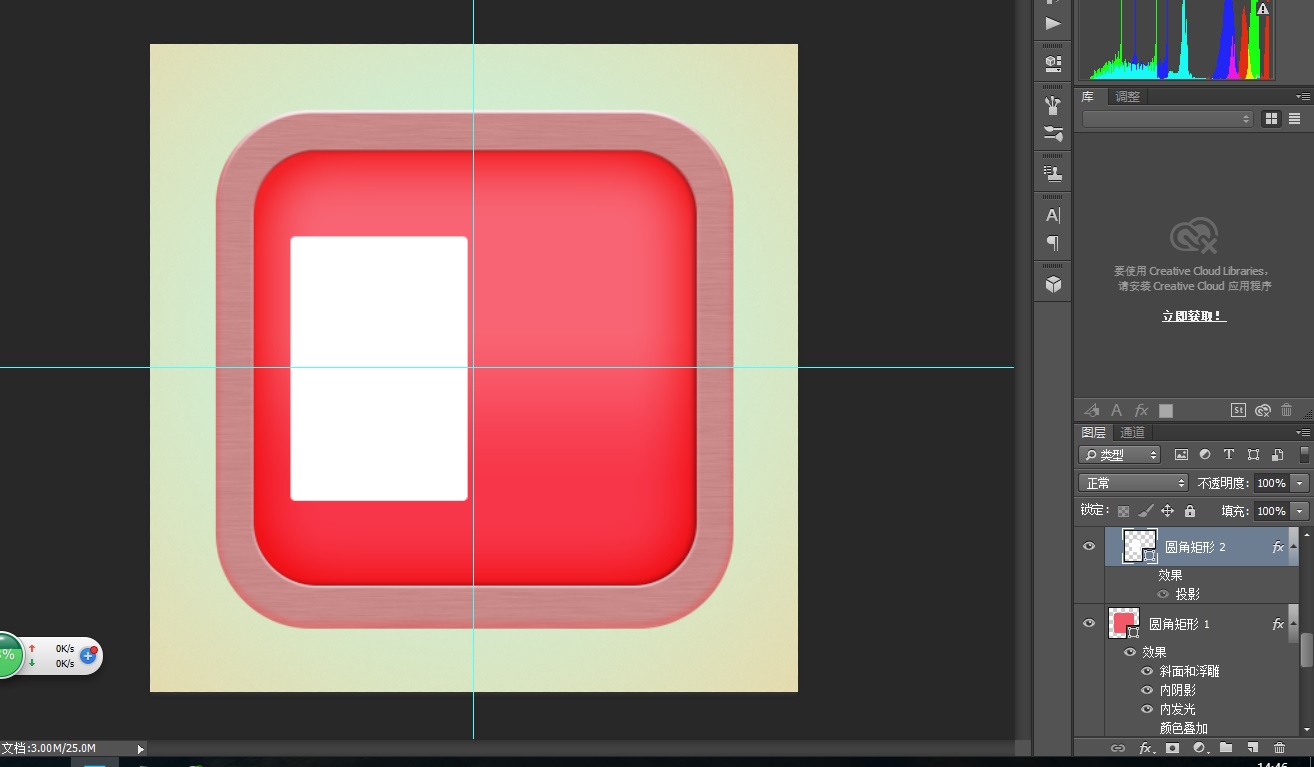
新建一个圆角矩形,填充白色,调整好参数和位置:

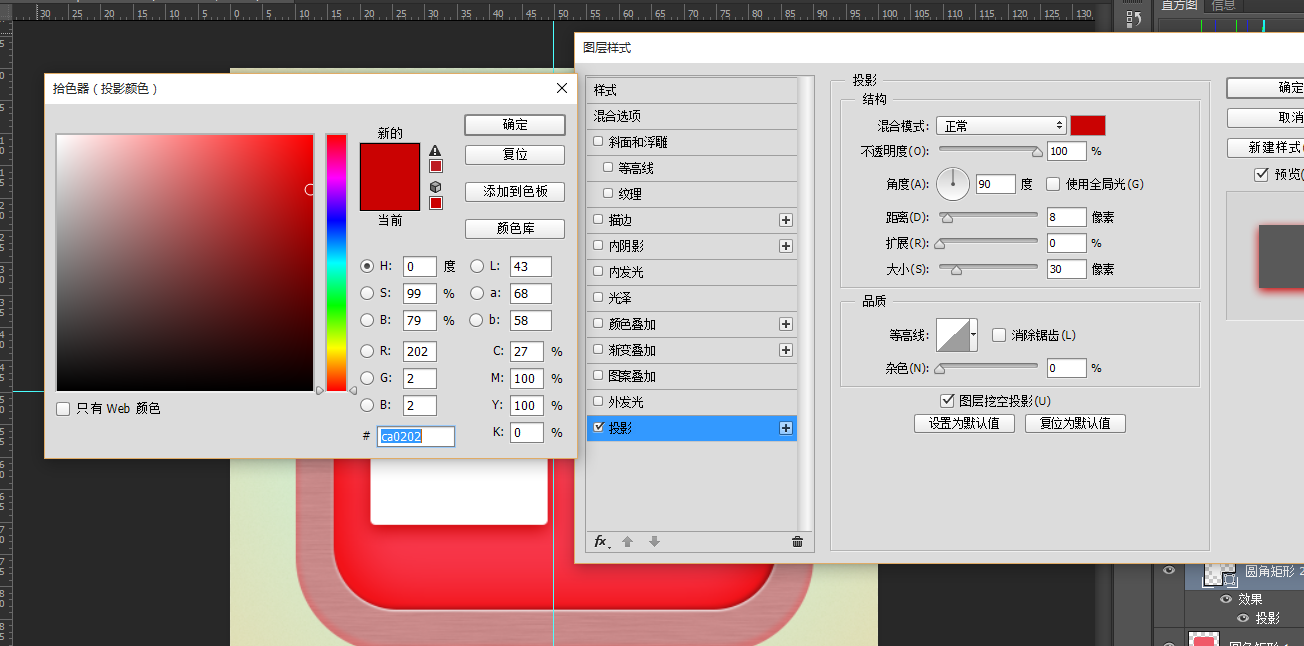
双击图层样式添加投影

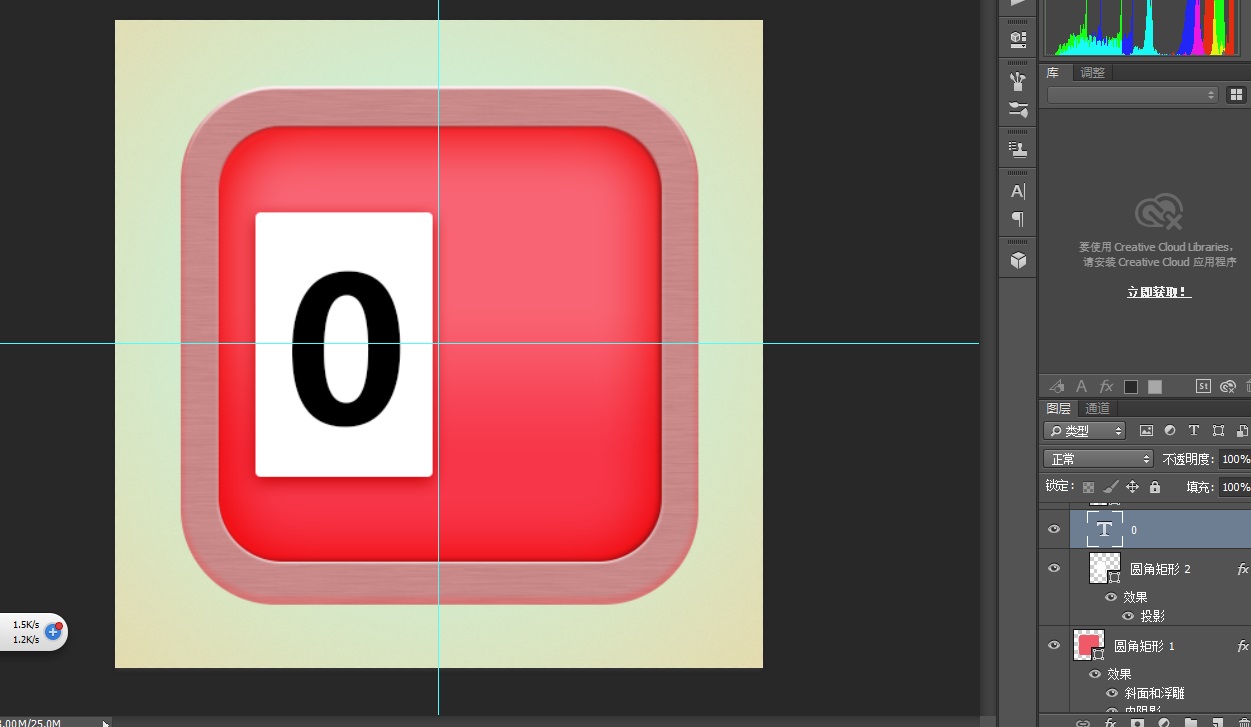
新建一层文字层,打上数字,颜色为黑色,调整好位置和大小。

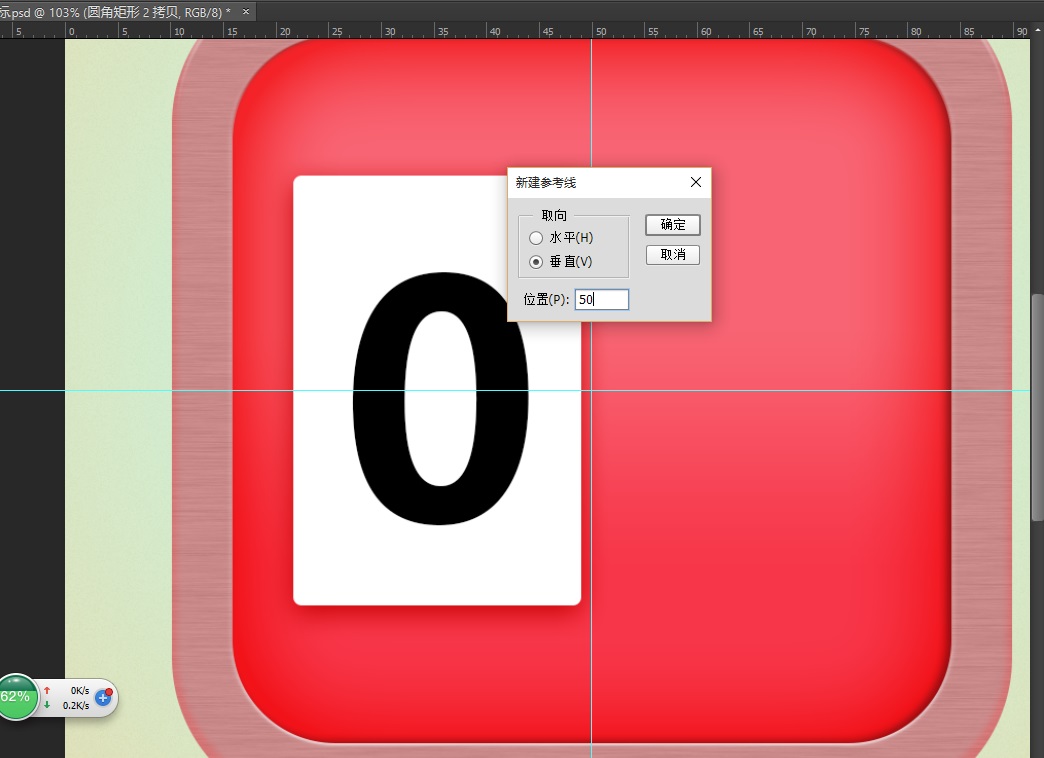
Alt+v+e弹出水平线对话框,拉出一条水平为50%,一条垂直为50%的水平线,以便我们调整位置。

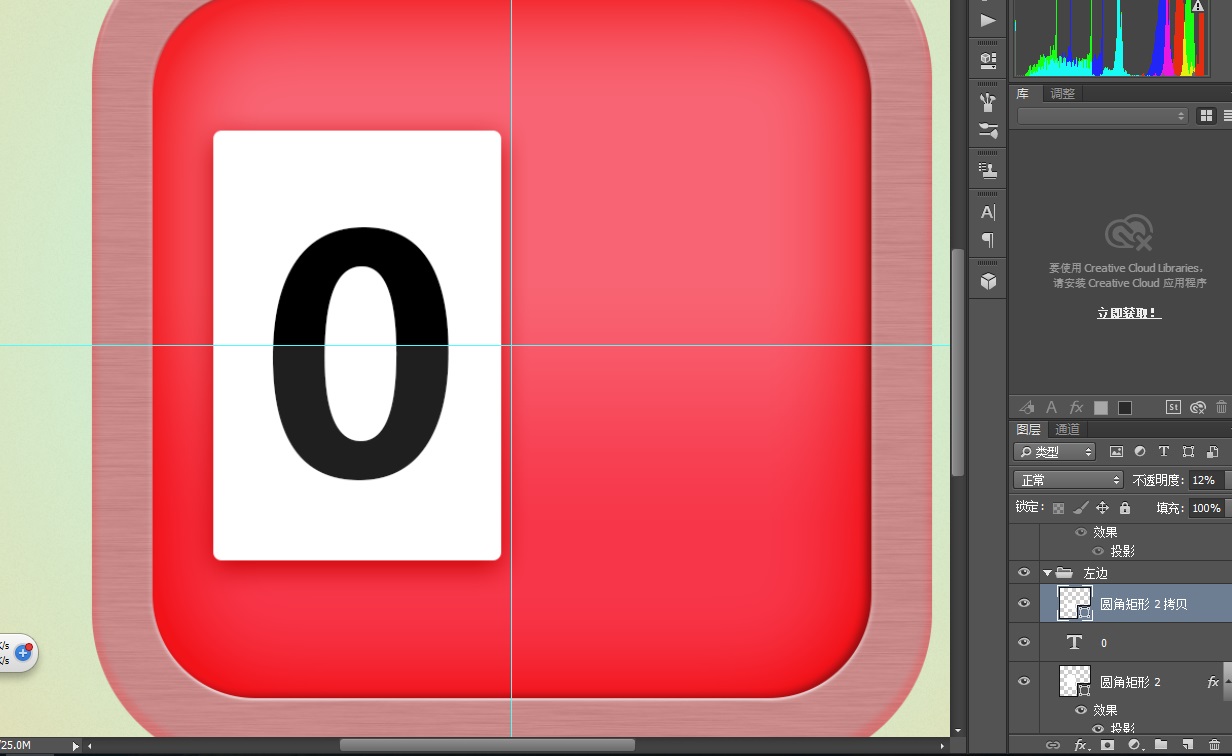
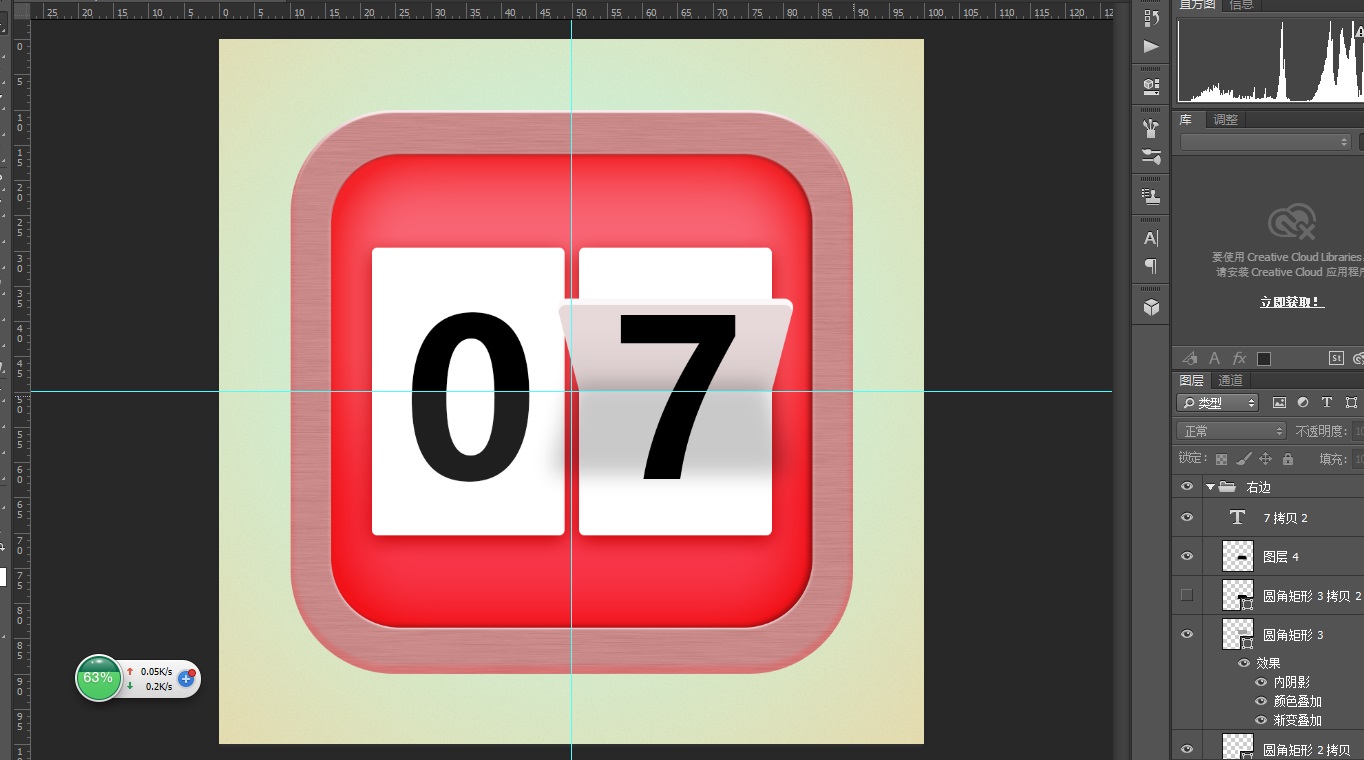
复制下方的圆角矩形到最顶层,Ctrl+t调整大小,填充白色,我加了个灰色是便于大家观看。

并把透明度调整为12%,然后选中三个图层Ctrl+g组合起来。

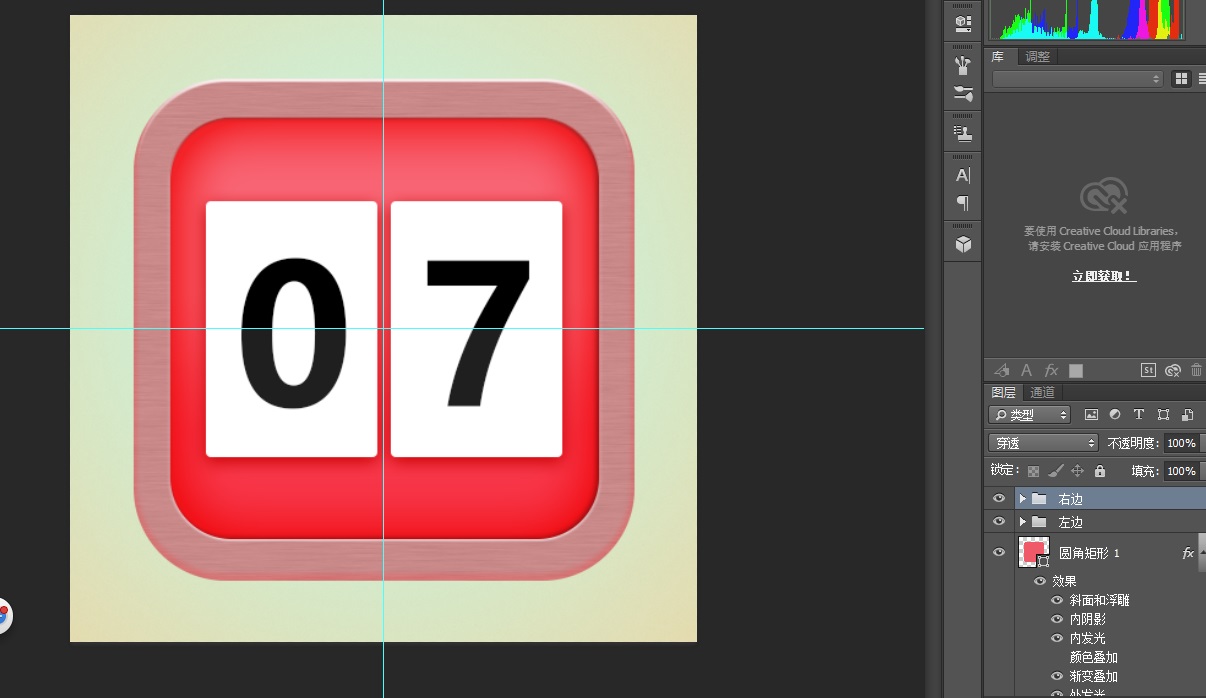
复制整个组到右边,调整好位置,如图:

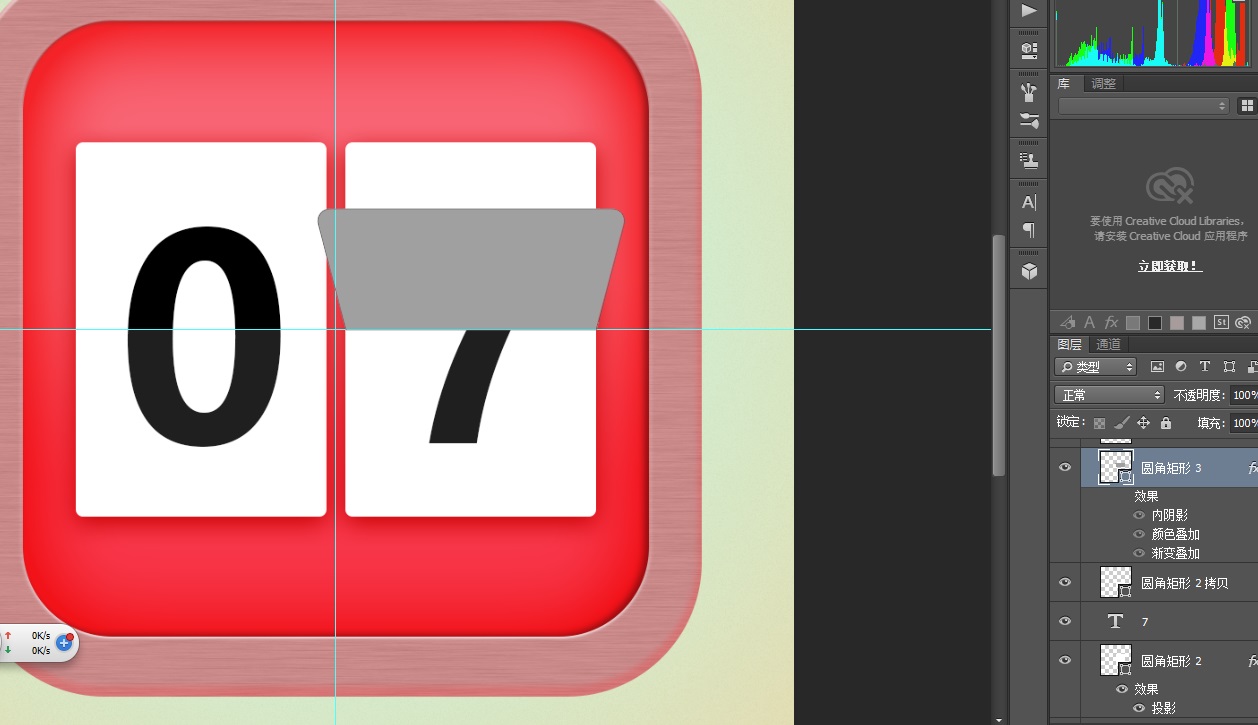
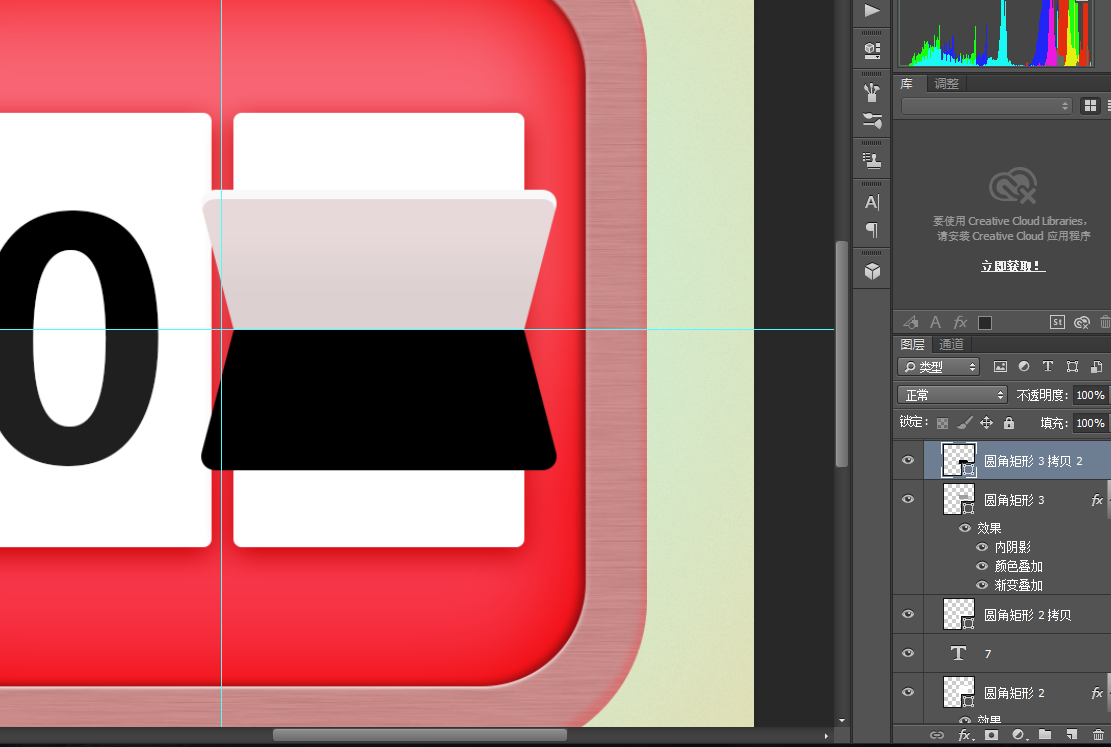
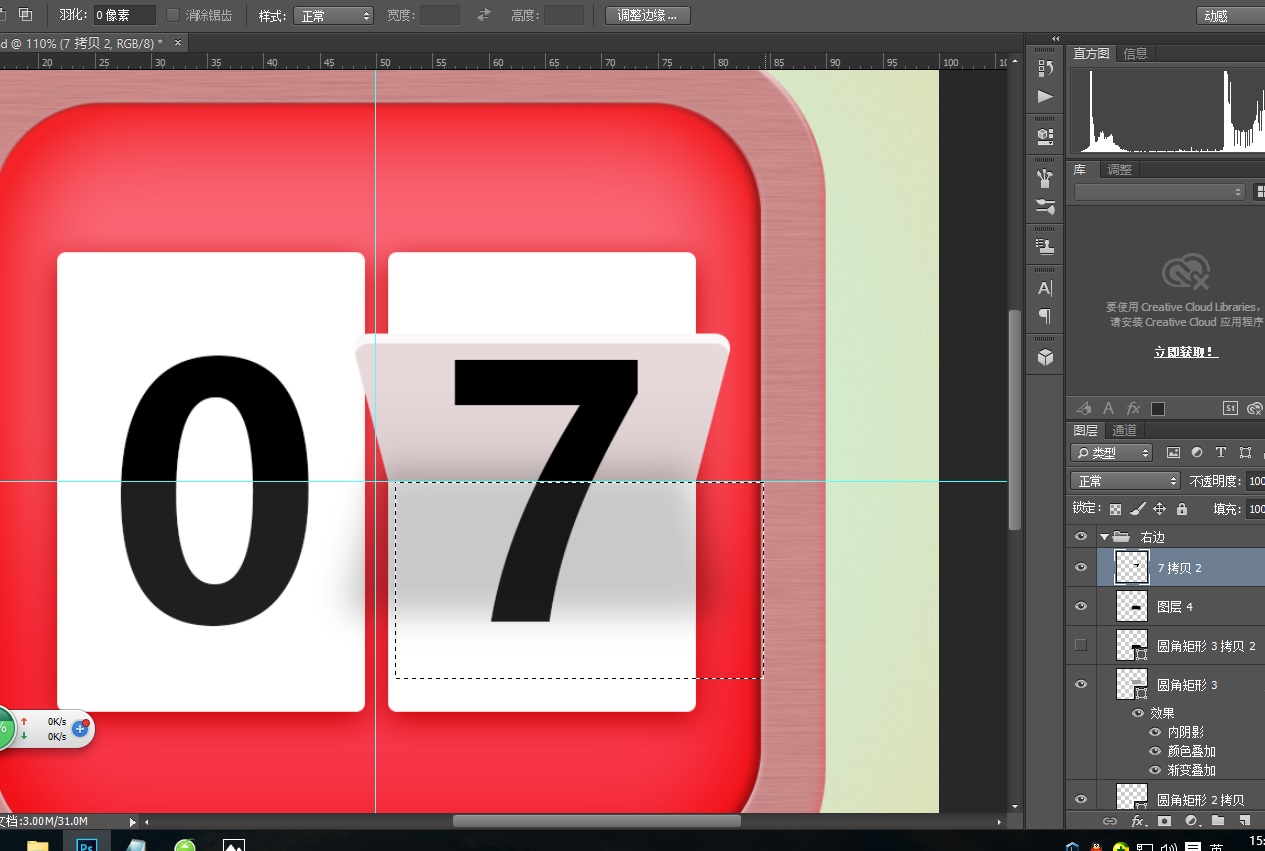
Ctrl+J复制右边日历下方的白色层,把图层移动到顶部,Ctrl+t调整好大小及位置,然后再Ctrl+t右键选择透视,选中左上角的点按住shift键向左拖动,效果如图

双击图层添加图层样式



复制一层,右键图层选择清除图层样式,Ctrl+t右键选择垂直翻转,调整好位置:

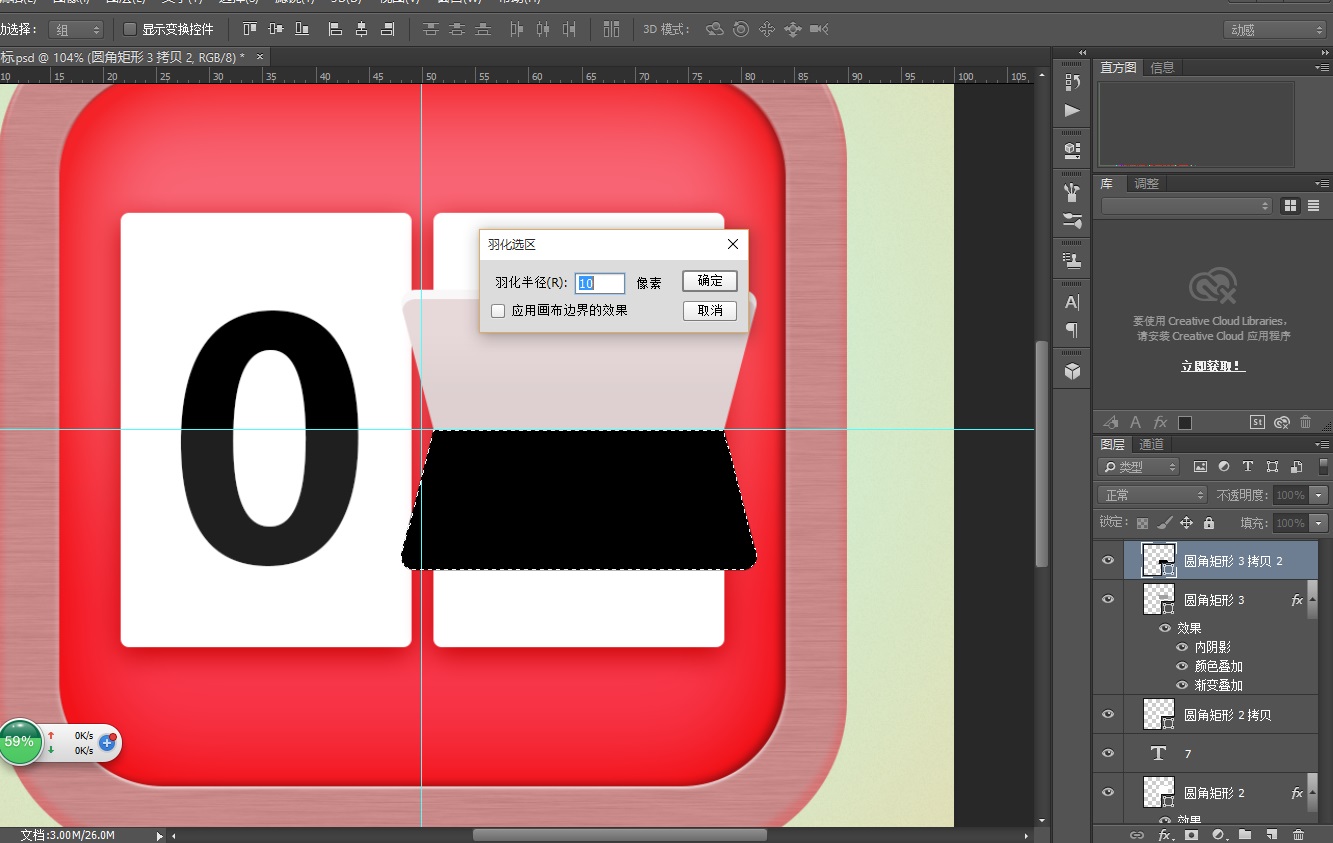
Ctrl键加左键单机图层缩略图,执行选择-修改-羽化,数值为10

新建一层空白层,填充黑色,Ctrl+d取消选区,并且把刚才的的图层隐藏掉。

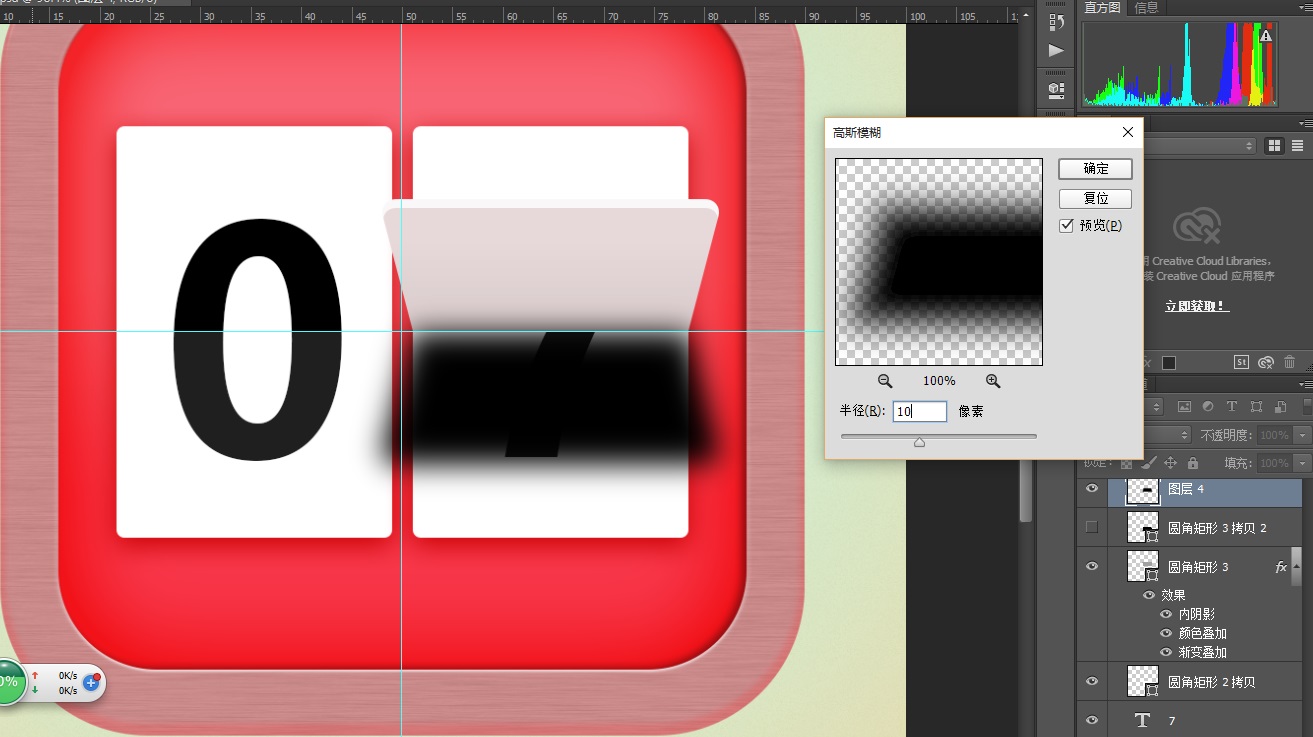
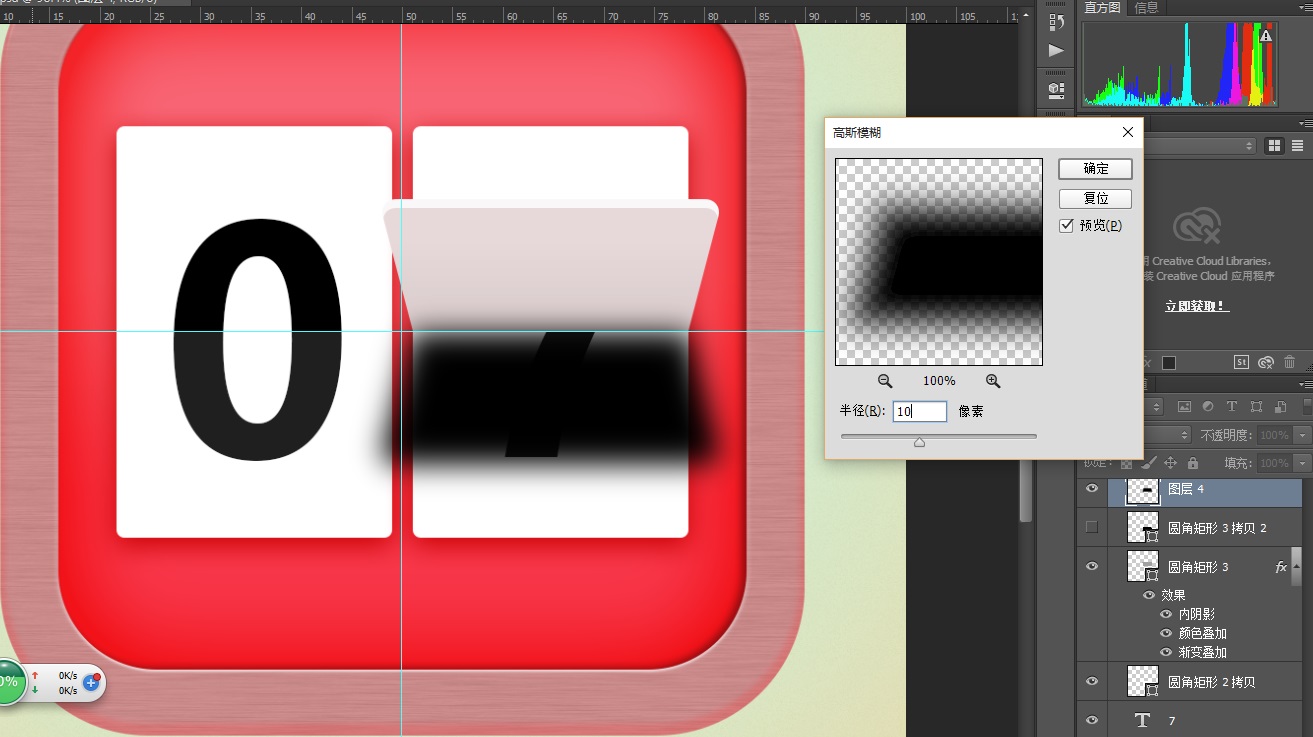
选择滤镜-模糊-高斯模糊。

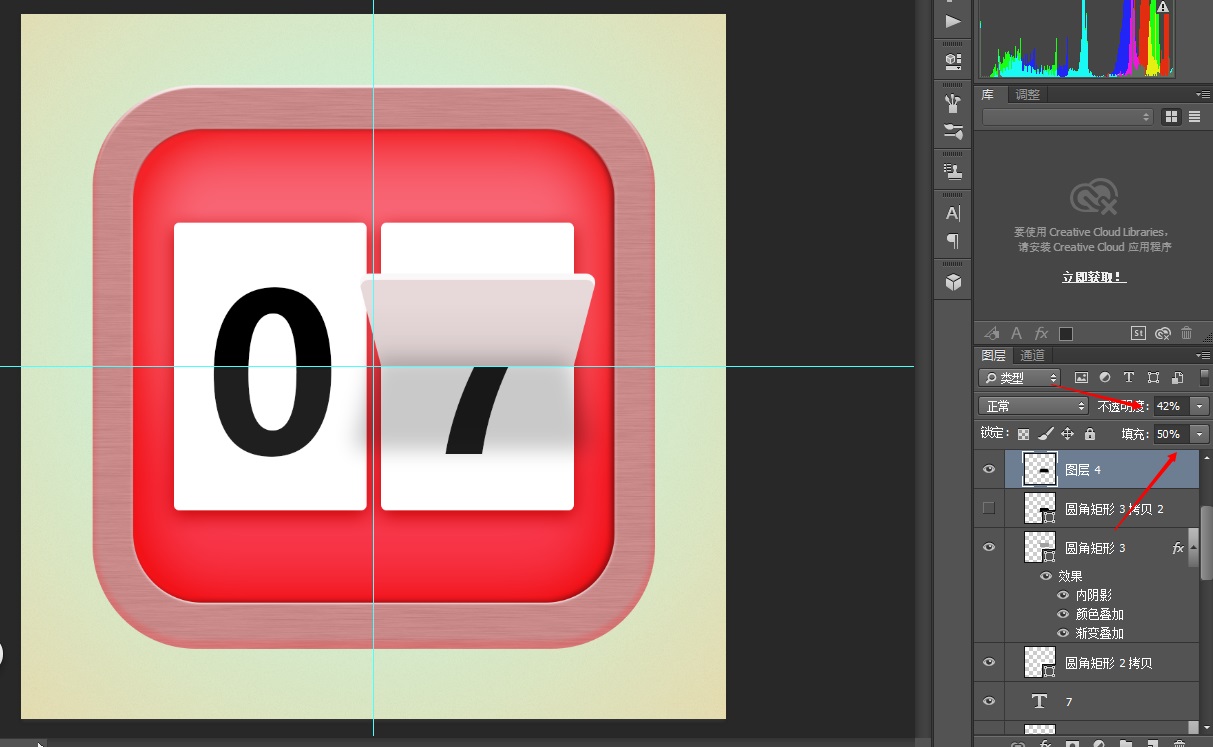
往上移动一段距离,然后把填充透明度和图层透明度调整下。

复制文字图层,Ctrl+shift+] 把图层移动到顶层。

右键图层,选择栅格化选区,然后用矩形选框工具删除下面部分。

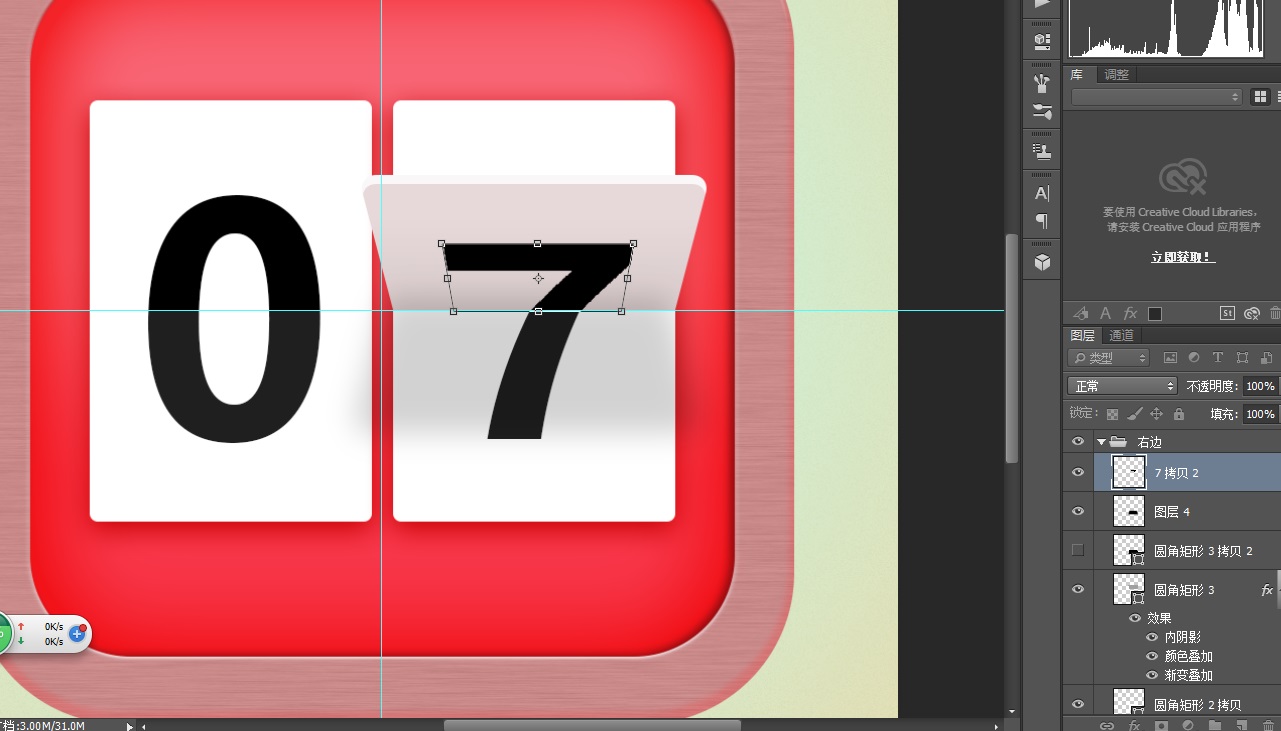
Ctrl+d取消选择。Ctrl+t调整好大小,然后右键选择透视,调整一下透视。

最终效果:

加载全部内容