相机图标:用UI制作简单的彩虹相机图标
小豪设计集 人气:0本篇教程通过UI制作一款简单的彩虹相机图标,制作过程比较简单,新接触UI的同学们一样可以来做一下,期间会用到图层样式来制作,整个制作完成下来会很漂亮,同学们一起来练习一下吧。
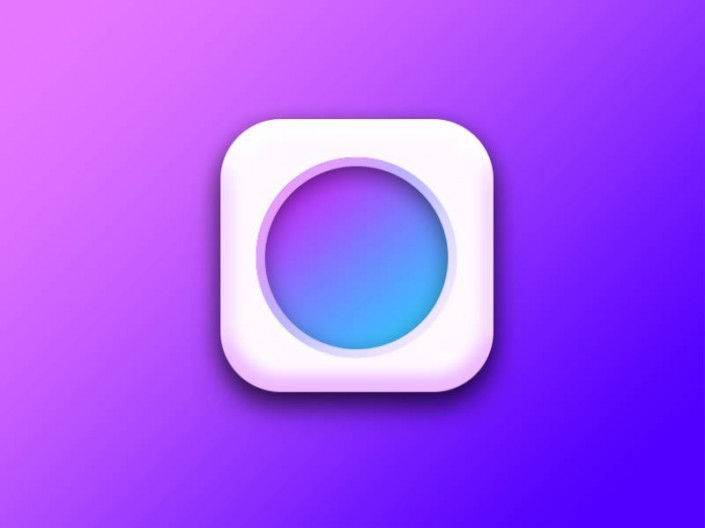
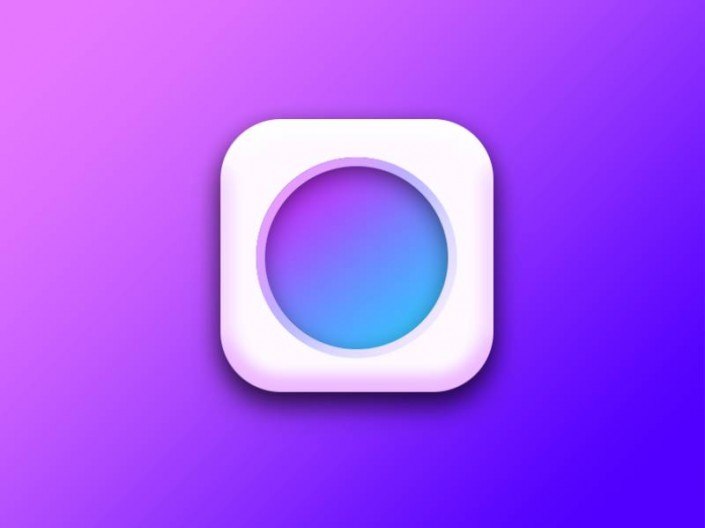
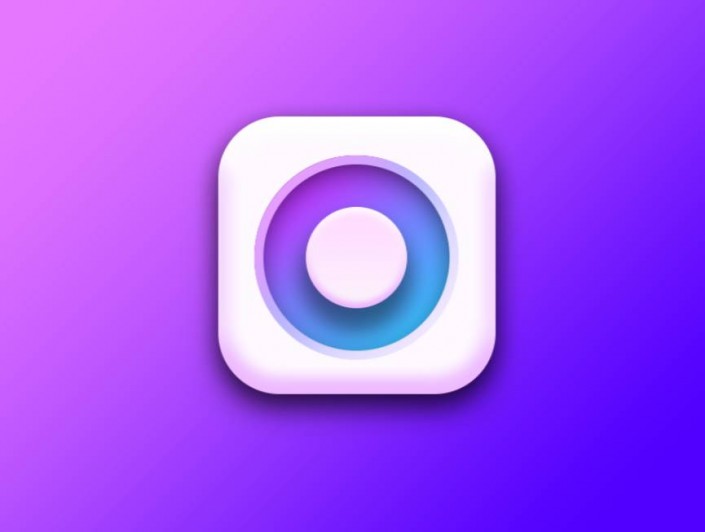
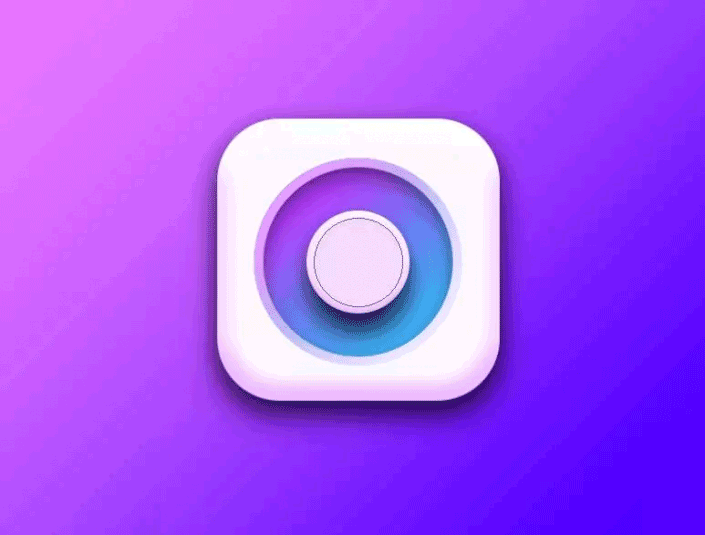
效果图:

操作步骤:
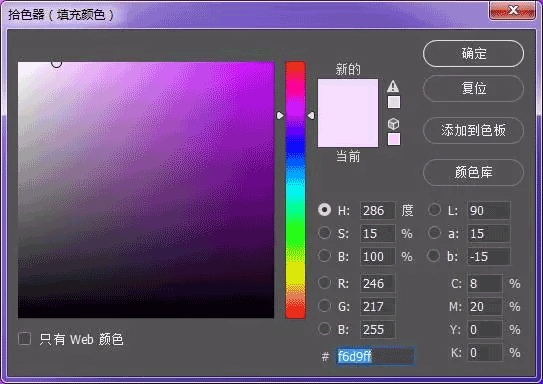
1、建立画布800x600pi,填充颜色为#a846ff。

www.softyun.net/it/
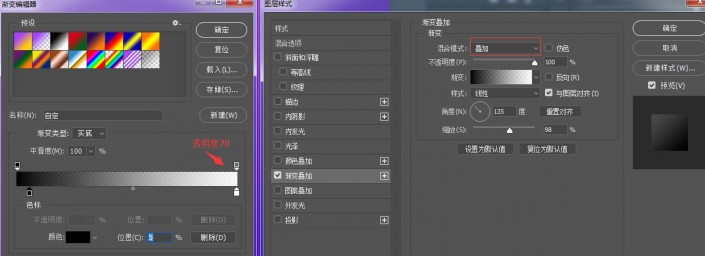
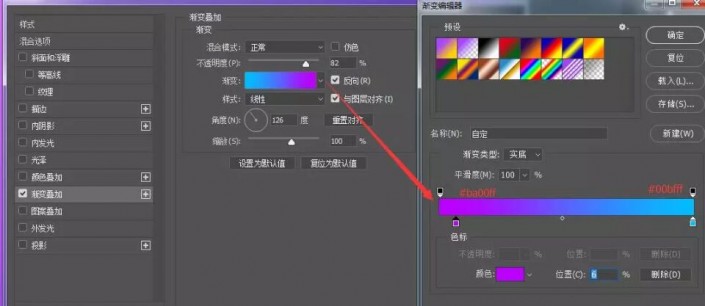
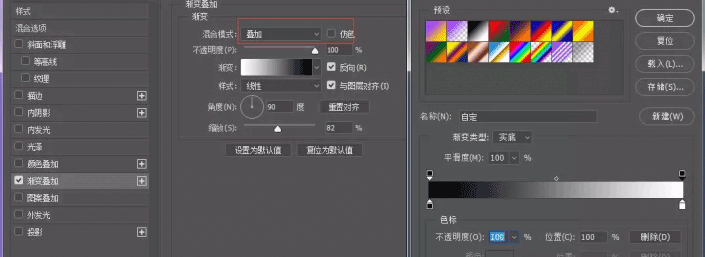
复制一层做一个渐变叠加

得到画板效果

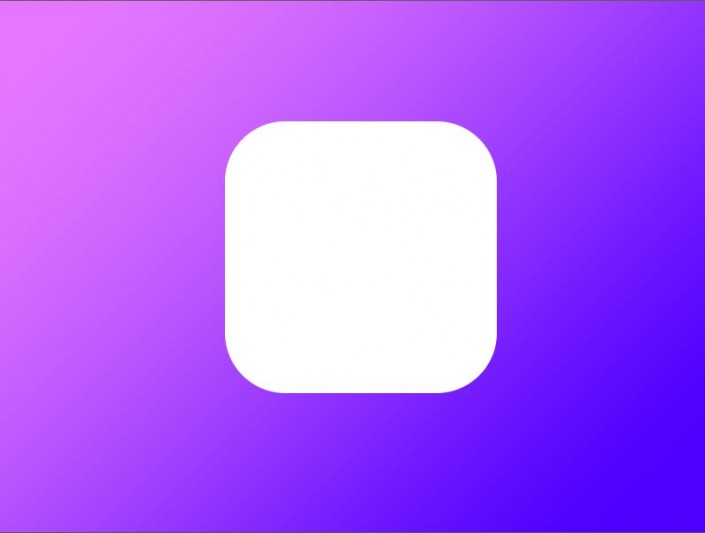
2、接下来我们做按钮,建立一个圆角矩形308x308pi,半径为68

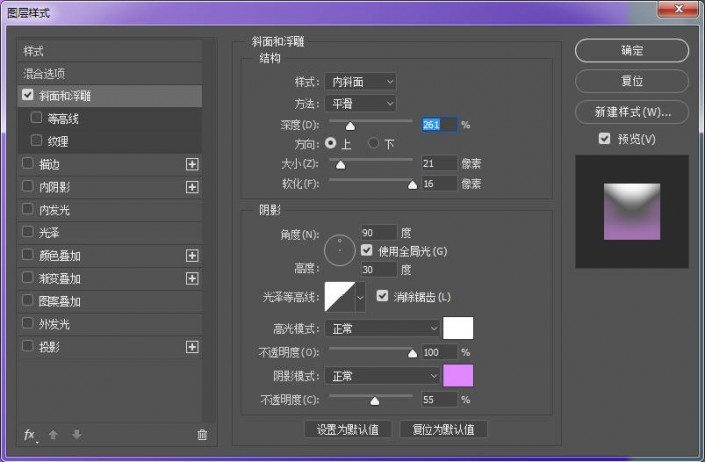
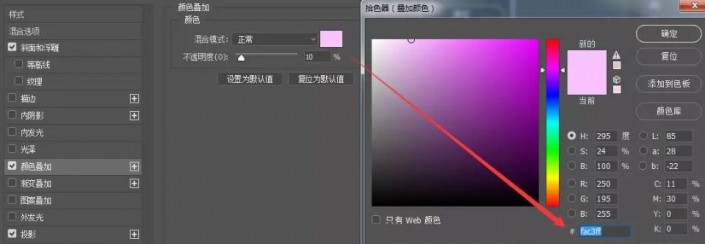
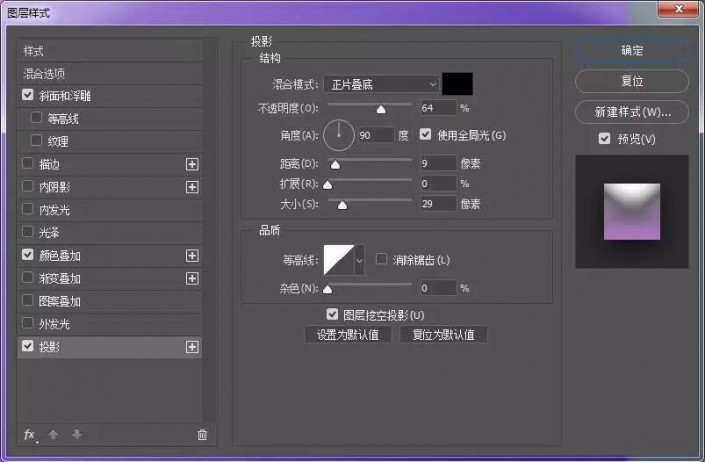
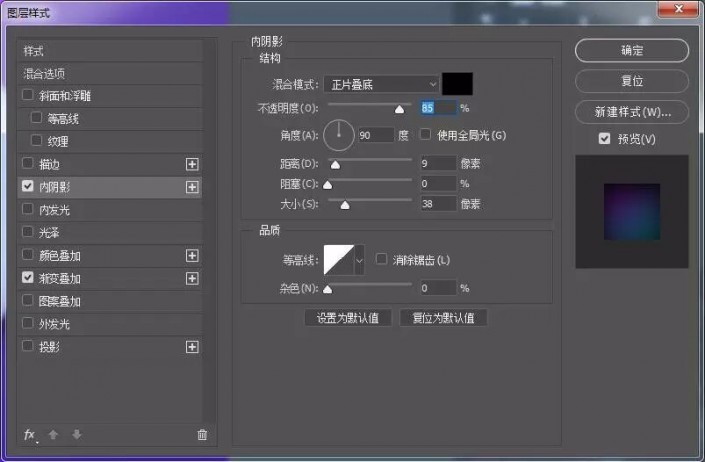
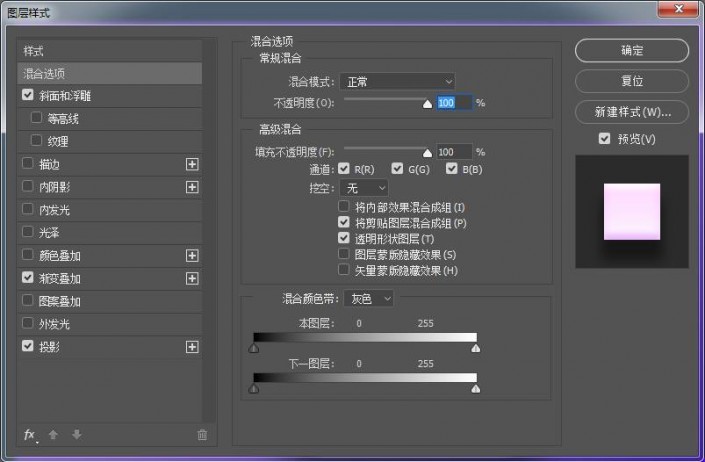
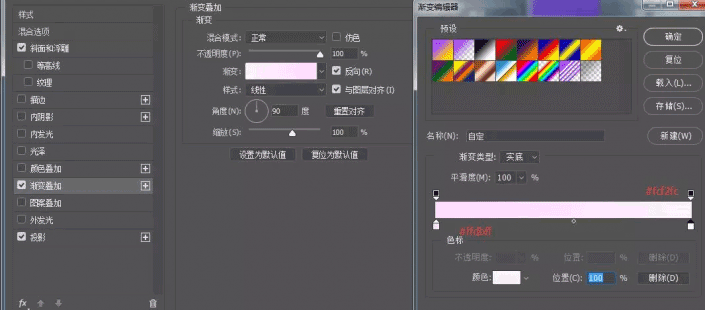
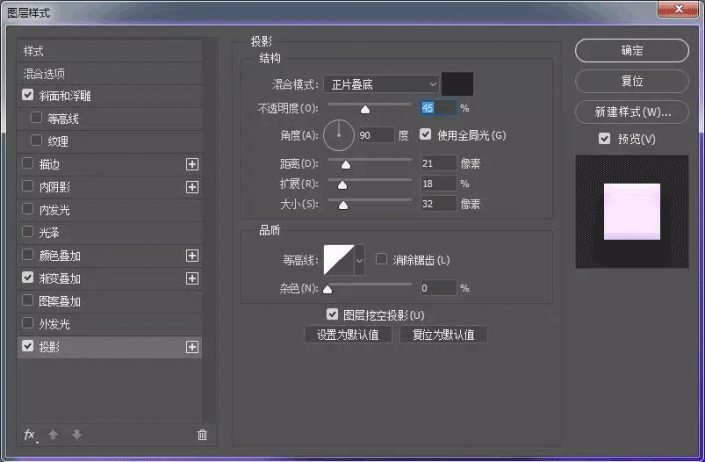
3、给椭圆矩形做效果,混合模式:斜面浮雕——颜色叠加——投影




看过前面课程的同学应该知道,我们做完底部后,要一步步做投影。复制一层,填充黑色,下移20,高斯模糊15,图层不透明度25%。

在复制一层,高斯模糊为20,不透明度15建立剪切蒙版,因为图标是一个椭圆矩形,阴影也要擦出来图标轮廓。


4、建立一个225x225的圆形,颜色渐变



5、在建立一个226x226的大圆在外面我们只是做外面的轮廓,留下边缘部分



6、建立112x112,的中心按钮

混合模式做图标效果




给按钮在做一个阴影,复制一个置于按钮下方。高斯模糊

大家看到我给这个圆左右压缩一点,光源从上方打过来,为了过渡自然,我们可以根据情况改变做阴影的形状,做完后图层透明度改为75%。

7、做一个96x96的中心圆


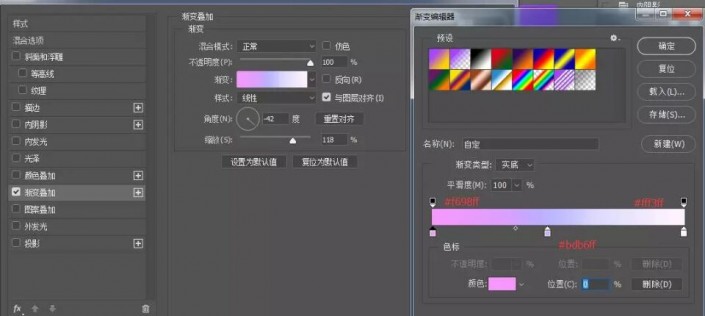
颜色填充采用叠加效果


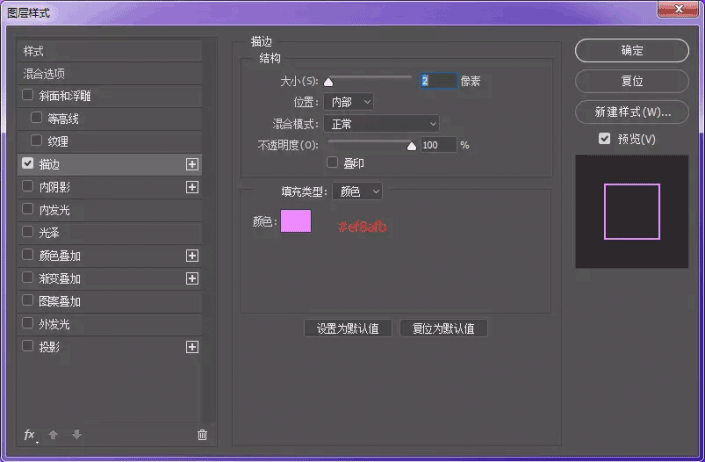
做渐变叠加最后就是两个旁边显示状态按钮,大小为15x15pi。右边颜色填充为#6fe2fb,左边为描边

8、完成

同学们在制作的时候注意有些步骤就可以,耐心点就可以完成整个制作。
加载全部内容