插画制作:用Photoshop设计具有渐变风格的插画图标
飞屋睿UIdesign 人气:0本篇教程通过PS设计具有渐变风格的插画图标,整个图片很简洁,教程都是用PS的图层样式来完成的,经常做这类练习的同学们相信已经很熟练了,教程可以运用到许多后期设计当中,简洁的制作,可以用做海报或者杂志的设计,同学们可以根据来练习一下,在学习中找到乐趣,一起来看一下吧。
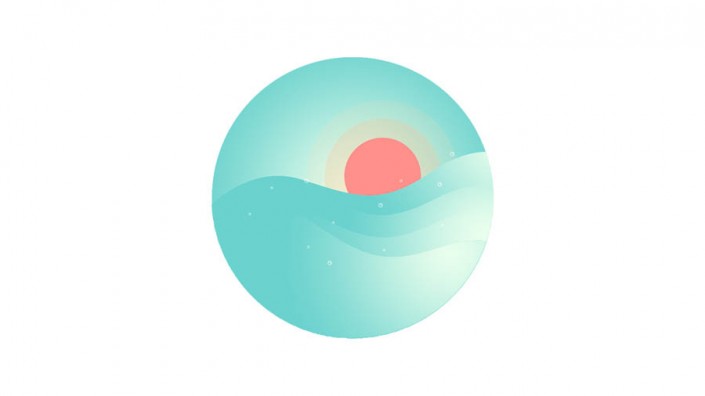
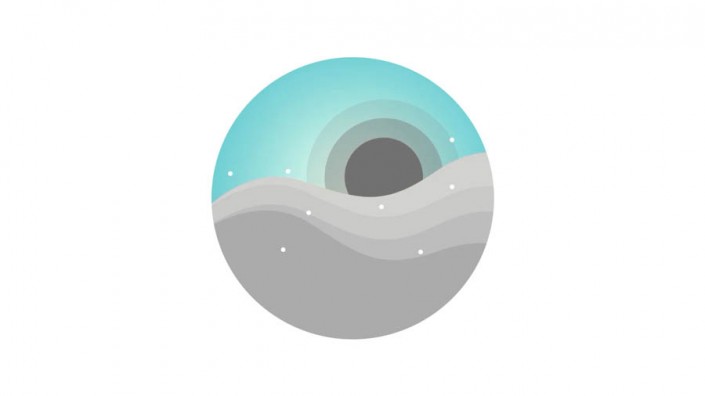
效果图:

www.softyun.net/it/
操作步骤:
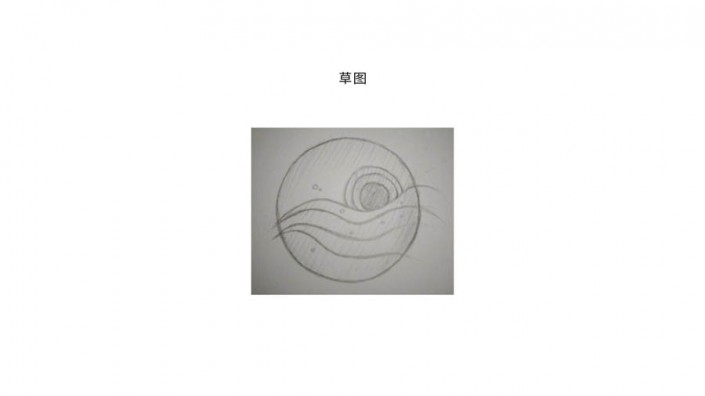
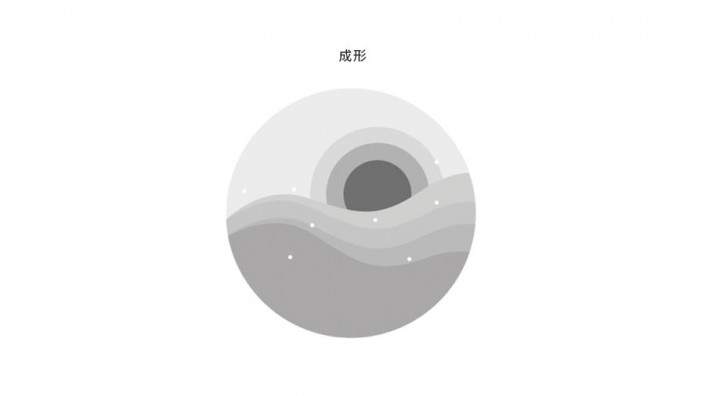
一、草图阶段
草图阶段很重要的是确定好大致的构图,按照一个圆形来作为画框是非常常见的图标的代表,当然作为图标有时候可大可小。但是大家应该可以看到,这里波浪的部分是海面,而右边的圆是太阳,上面这些分散的点就是水珠。这个景象大家应该并不陌生。

二、拆分基础形
扁平化的插画无一不是从基础形开始,保持基础形的简洁是非常重要的一步。
那我们就需要将草图进行拆分,其实这副插画的基础形就只有两个:圆形和波浪形。接下来我们就要考虑怎样得到这两个形状,以及这两个形状应该怎么组合成画面。
三、海面的基础形
STEP 01
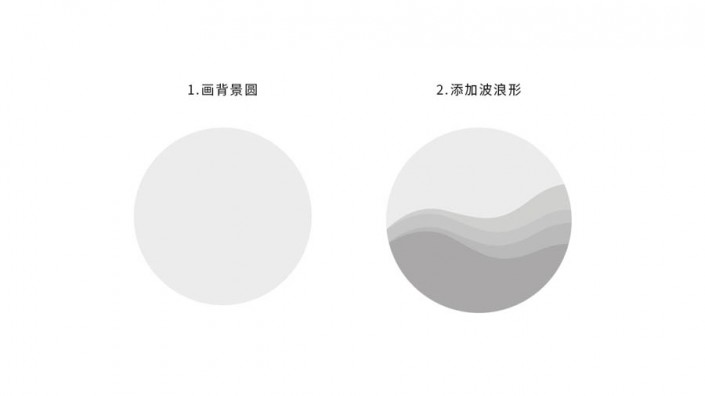
首先,我们打开PS新建一个文档,我这里的文档大小设置为 1280*720px ,然后用椭圆工具画出一个圆,这个圆形就是其中的一个基础形。
STEP 02
再利用钢笔工具来绘制波浪形。要得到这个波浪形其实有很多方法,在AI里我们可能用的是【路径查找器】或者【形状生成工具】,但在PS里我们用的是【蒙板】来实现。先绘制出波浪的上部形状,然后下方形状随意,通过给这个形状添加圆形的蒙板,它就能呈现我们想要的形状。

STEP 03
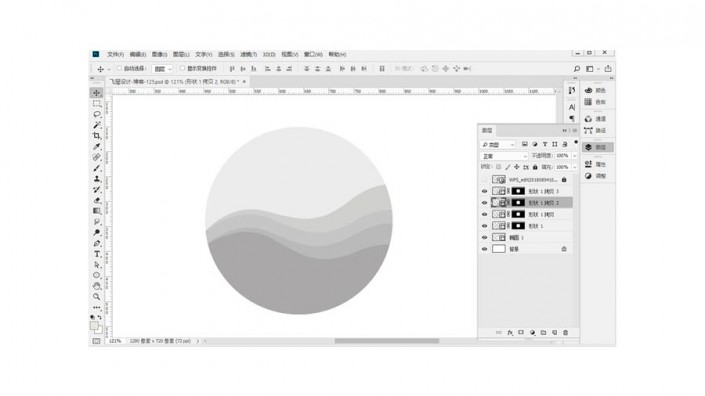
这时我们可以先把色彩设置为黑白灰,将形状安排好以后再完成填色。所以将这个波浪形放置在圆形上方,使得它们对齐。然后再复制一个波浪形,这个波浪形可以先去掉蒙板,旋转调整以后再次添加圆形的蒙板。

STEP 04
继续复制波浪形以完成下方的形状效果。这就是我们构想中的海面的效果。这时还可以继续的进一步调整到理想状态。
四、太阳和水珠的基础形
STEP 05
太阳是圆形所以画起来很容易,太阳光的发散这里我们可以继续复制三个圆,每一个比原来那个大一点,这样来制造光线往外扩的效果。
STEP 06
按照计划增加水珠,散落整个画面上。

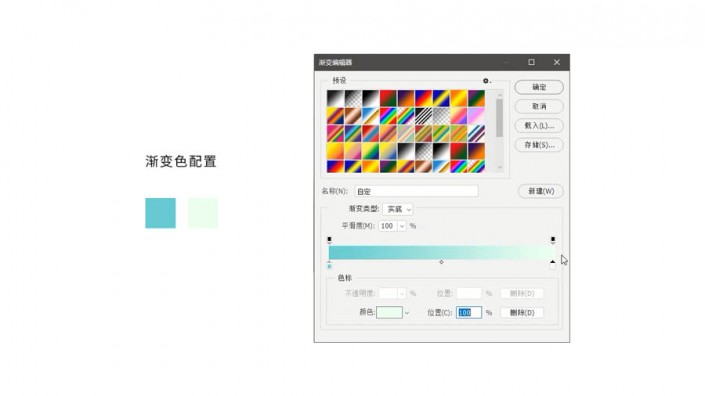
五、填色
接下我们就要开始填色,首先来确定主色,比如这里我设定为蓝色,那么再确定一个辅助色,比如在这里的绿色,然后渐变色可以在这两个色彩之间过渡。蓝色的饱和度和亮度比绿色稍低,这样就容易形成光线的感觉。

STEP 07
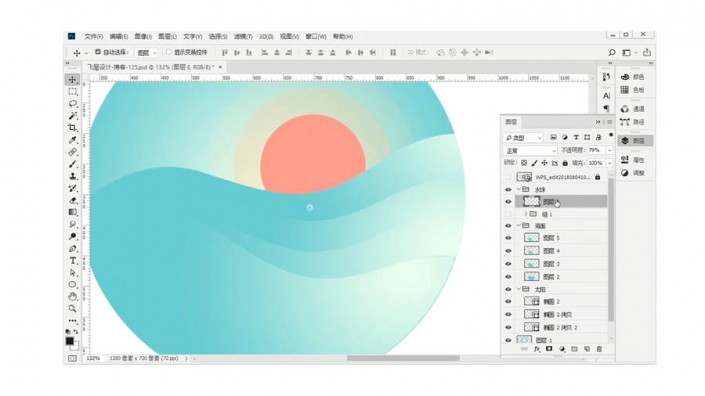
先将渐变工具的两端色彩设置好,这时我们要用到的是径向渐变,先将背景进行填色。运用径向渐变就能使中央的部分有发光的感觉(这是我们上一次讲到的)。

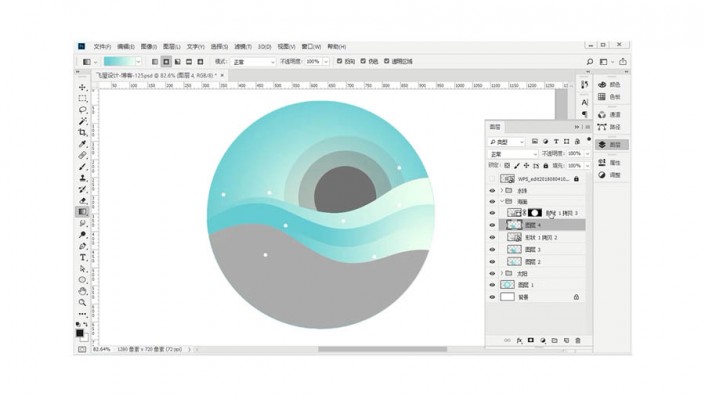
STEP 08
波浪形的填色也是同样,但需要注意要选中的不是原有用钢笔工具所绘制的形状,所以在这里要先将波浪形(也就是带着蒙板的图层)先转为智能对象,再进行点选。
每个选区都才用同样的配色,但由于是渐变填色,因此它们之间也会有比较清晰的分界。

STEP 09
最后完成整个波浪的造型。

STEP 09
太阳的颜色可以选用橙色,采用的平涂的纯色。利用三个大小不等的重叠的同心圆,就能表现光线的感觉。下面两个圆需要降低透明度。

STEP 10
利用白色的透明度的径向渐变来制作水珠的效果。

STEP 11
转为智能对象,继续复制第一个做好的水珠,然后散布在合适的位置。
完成:

www.softyun.net/it/
渐变用好了,整个作品就会很自然,颜色搭配是个大学问,同学们可以学习一下色彩基础知识,在后期会对自己在处理图片上帮上大忙噢。
加载全部内容