鼠绘蜻蜓:鼠绘一只简洁的发光蜻蜓图案
Sener 人气:0教程主要难点是路径的运用和高光的制作,绘画方法也不算难,用工具画出翅膀的外形,填充底色,然后再制作高光部分,有兴趣的一起练习一下。
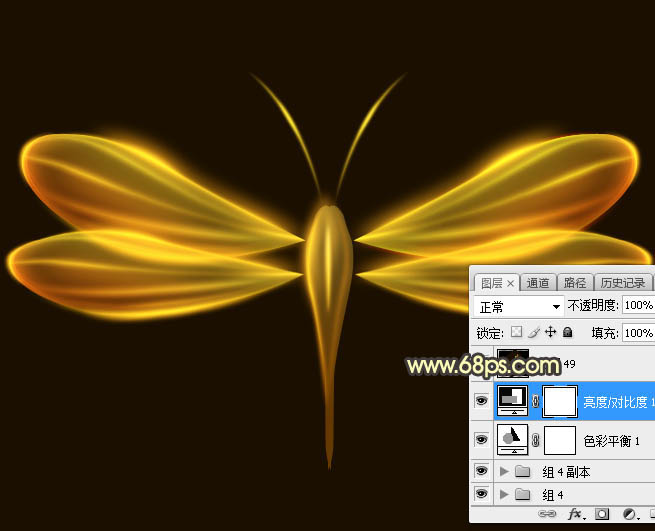
最终效果

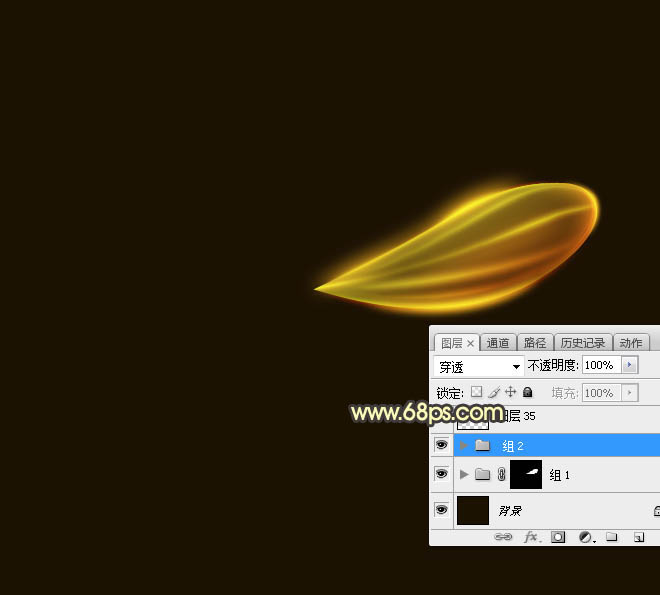
1、首先我们来制作右侧翅膀,需要完成的效果如图。

<图1>
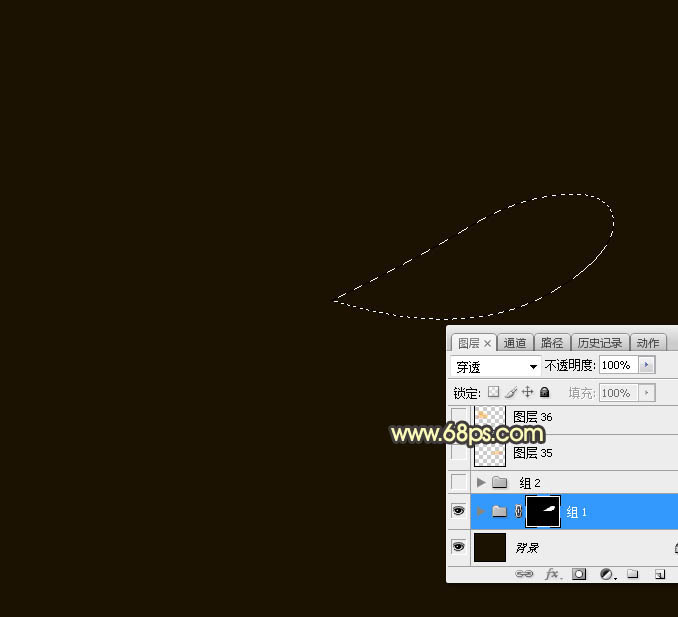
2、新建一个1000 * 1000像素,分辨率为72像素/英寸的画布,确定后把背景填充黑色。新建一个组,用钢笔勾出翅膀的轮廓路径,转为选区后给组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,选择渐变工具,颜色设置为黄色至橙红色如图3.然后拉出图4所示的线性渐变。

<图3>

<图4>
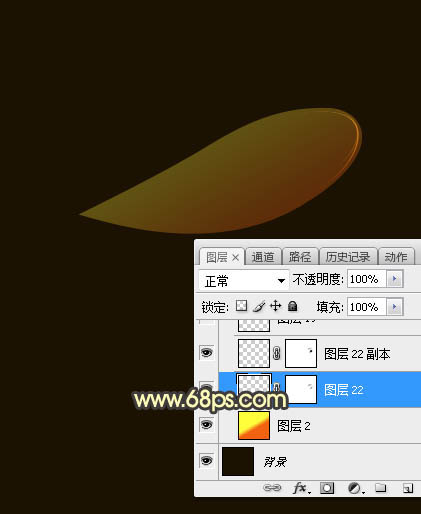
4、把图层不透明度改为:30%,效果如下图。

<图5>
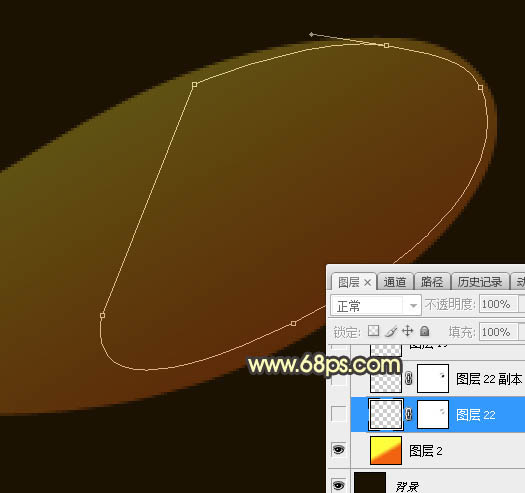
5、新建一个图层,用钢笔勾出下图所示的路径,转为选区后拉上同上的线性渐变,拉好渐变后不要取消选区;选择矩形选框工具按向左和向下的方向键各一次,再按Delete键删除选区部分的图像,然后取消选区后效果如图8。

<图6>

<图7>

<图8>
6、新建一个图层,用钢笔勾出右侧边缘高光选区,羽化5个像素后拉上之前的渐变色,取消选区后效果如下图。

<图9>
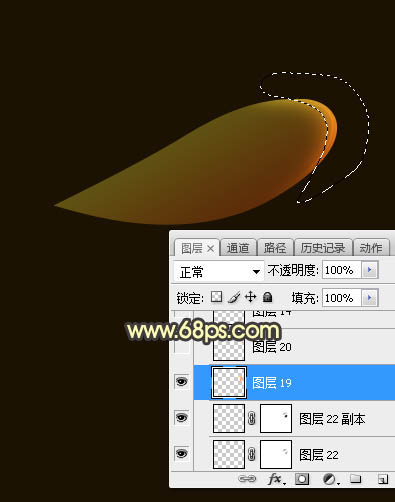
7、用钢笔工具沿边缘勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,再把混合模式改为“颜色减淡”,效果图11。

<图10>

<图11>
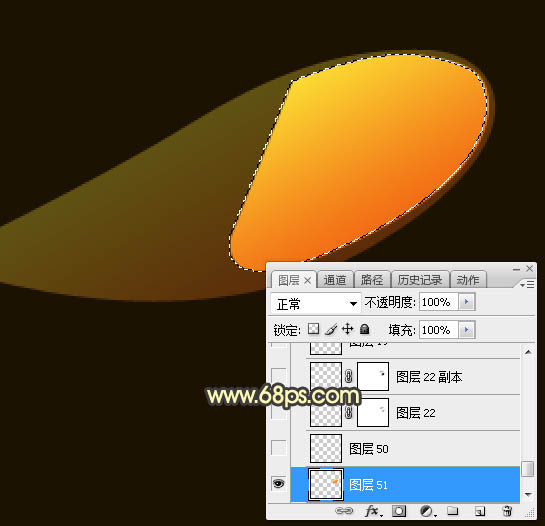
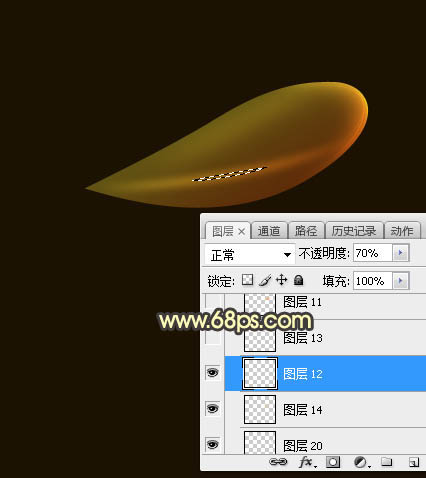
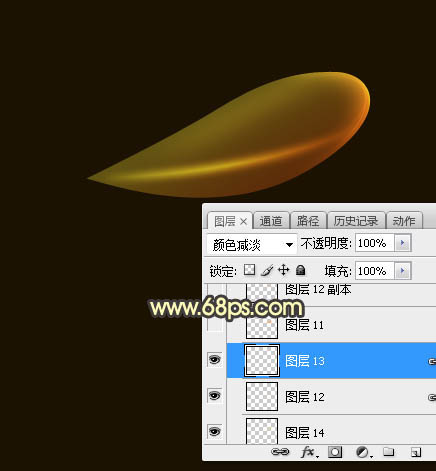
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化2个像素后拉上之前的渐变色,如图12。拉好渐变后不要取消选区,选择菜单:选择 > 修改 > 收缩,数值为1,确定后按Ctrl + J 把选区部分的色块复制到新的图层混合模式改为“颜色减淡”,效果如图13。

<图12>

<图13>
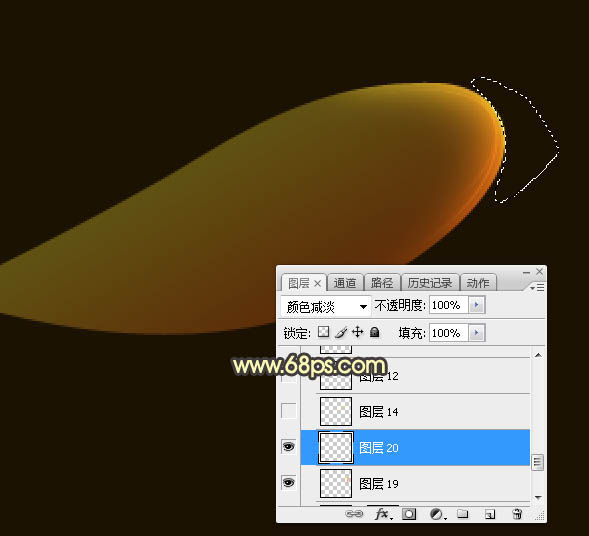
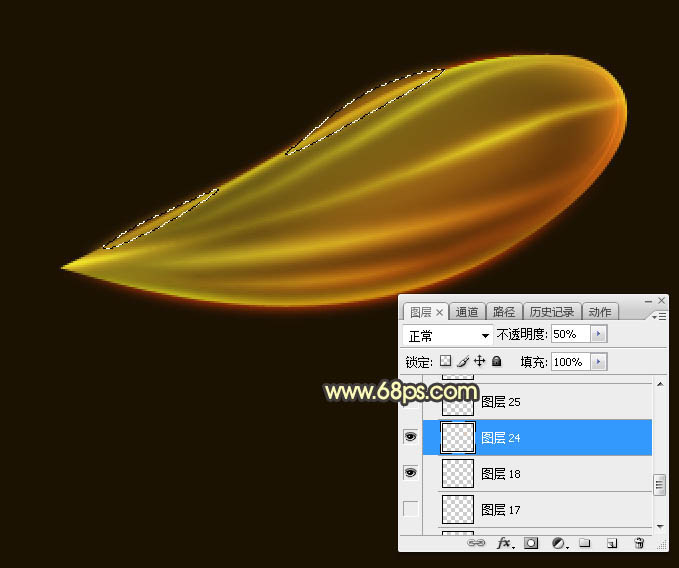
9、新建图层,同样的方法制作中间及边缘的其他高光,如图14,15。

<图14>

<图15>
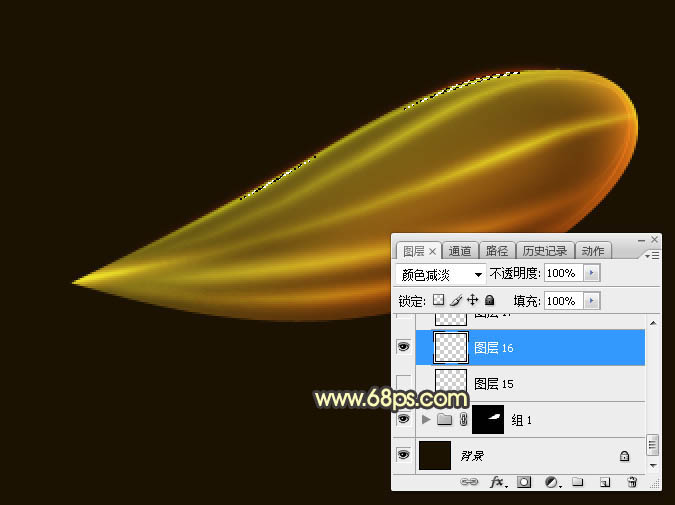
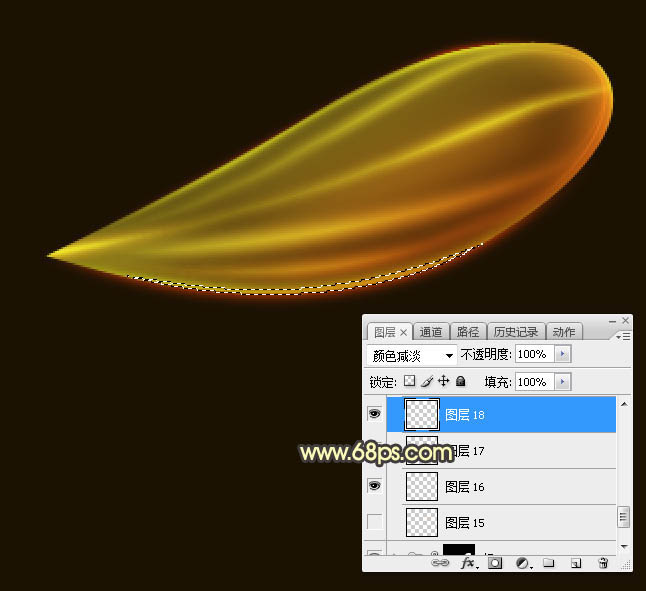
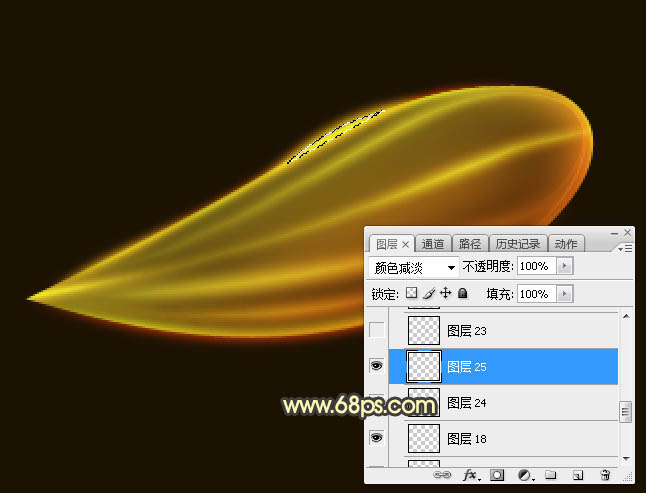
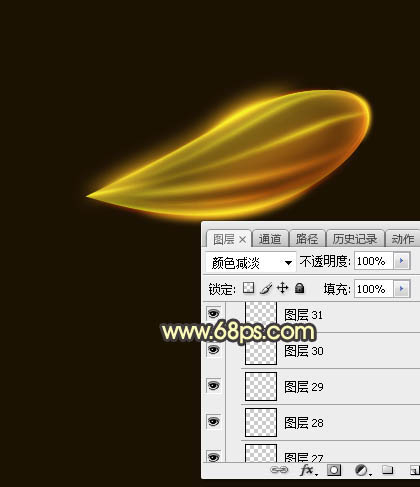
10、在图层的最上面新建一个图层,给翅膀的外边缘增加一些高光,如图16 - 20。

<图16>

<图17>

<图18>

<图19>

<图20>
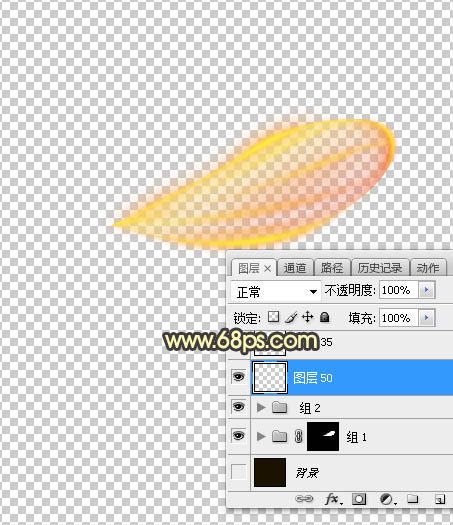
11、新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,效果如下图。

<图21>
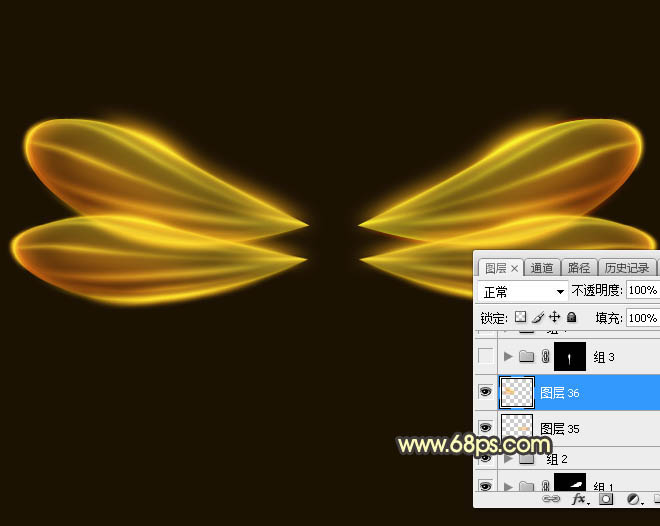
12、把盖印的翅膀复制几层,适当调整位置,左侧的翅膀需要水平翻转一下,组成一对翅膀,如下图。

<图22>
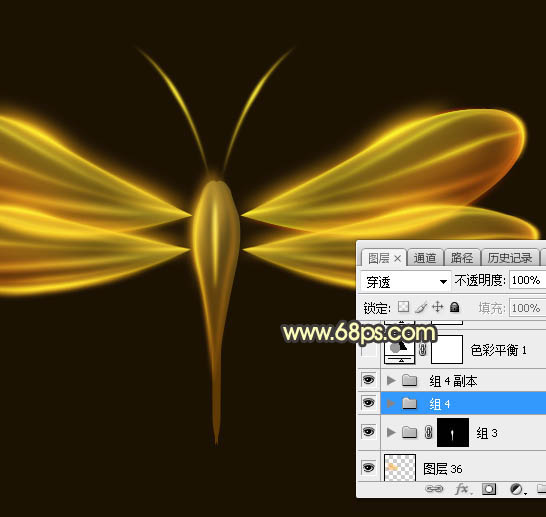
13、新建图层,同样的方法制作中间的躯干,如下图。

<图23>
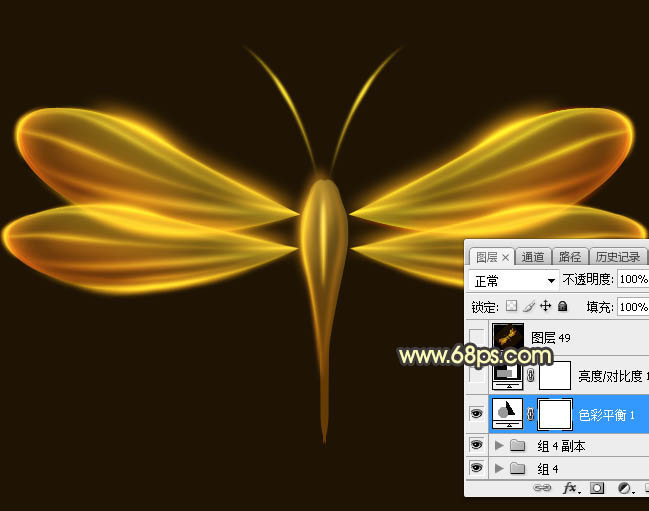
14、创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

<图24>

<图25>
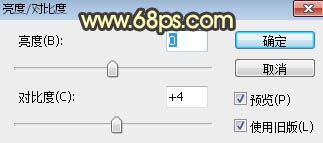
15、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图26>

<图27>
最后盖印图层,调整一下角度,修饰一下细节,完成最终效果。

加载全部内容