Webpack组件次数统计 50行代码实现Webpack组件使用次数统计
又在吃鱼 人气:0想了解50行代码实现Webpack组件使用次数统计的相关内容吗,又在吃鱼在本文为您仔细讲解Webpack组件次数统计的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Webpack组件次数统计,Webpack,次数统计,下面大家一起来学习吧。
背景
最近有个领导想让我们搭组件库,然后我就想知道目前项目中使用的三方组件库哪些组件使用频率最高。本来想去咨询小伙伴,但是小伙伴太忙了,只能自己弄了。我就想能不能通过 webpack 来实现我的想法
效果
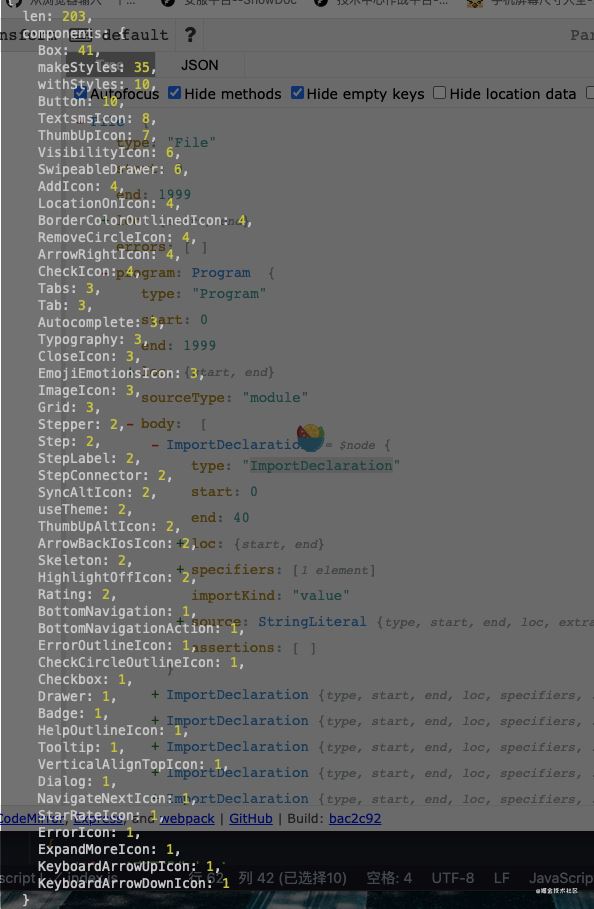
我们是用的 @material-ui,下面是组件使用情况

实现
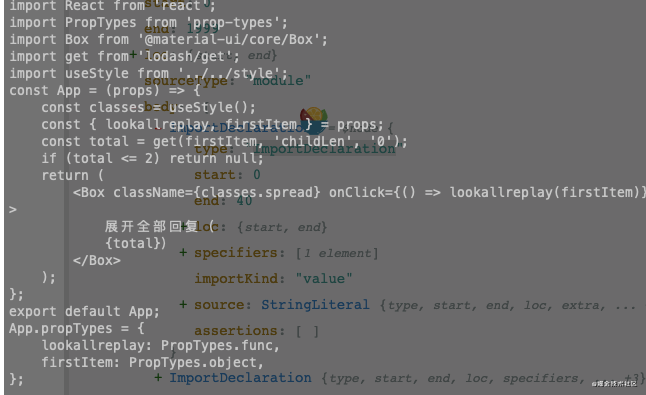
我们知道 loader 的 source是文件的静态字符串如下图

最快的方案通过字符串统计用正则的方式一把梭,但是这样会有问题就是如果注释部分有的话也会被统计进去就不准确,所以我们可以通过 AST 的方式来实现,关于 ast 的概念有很多大佬都讲过了我就不啰嗦了
分析 AST
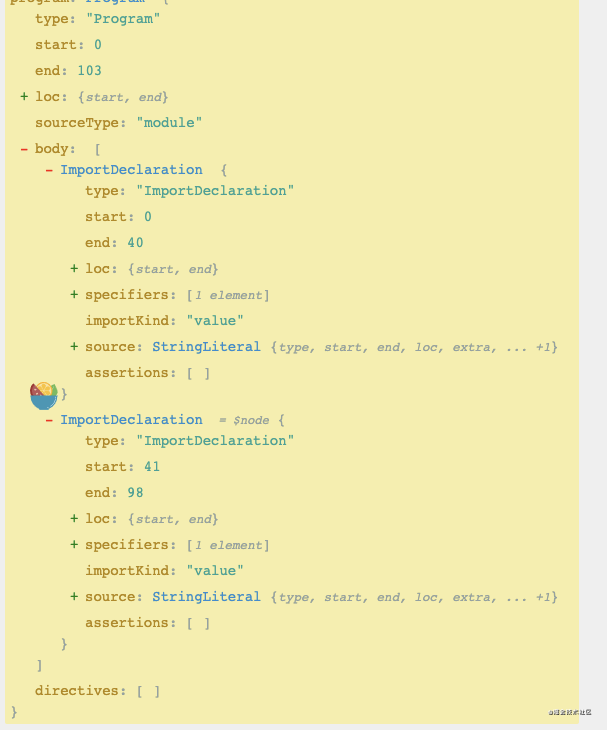
我这边是通过 @babel/parser 来分析的,我们先看下面这段代码在网站上的构成
import { Box } from '@material-ui/core';
import Autocomplete from '@material-ui/lab/Autocomplete';

我们可以看出路径 program => body ,然后声明类型是 type: ImportDeclaration,继续看如下构成
"source": {
"type": "StringLiteral",
"value": "@material-ui/core"
},
// 第二段
"source": {
type": "StringLiteral",
"value": "@material-ui/lab/Autocomplete"
},
我们发下这个字段里面的 value 有我们想要的包名所以第一段代码就是
const ast = parser.parse(source, {
sourceType: 'module',
plugins: ['jsx'],
});
const getImport = 'ImportDeclaration';
const getMaterialImport = packageName || '@material-ui';
const importAst = ast.program.body.filter(
// type 节点类型,这里我们去过滤 import 声明类型 同时去过滤
(i) => i.type === getImport && i.source.value.includes(getMaterialImport),
);
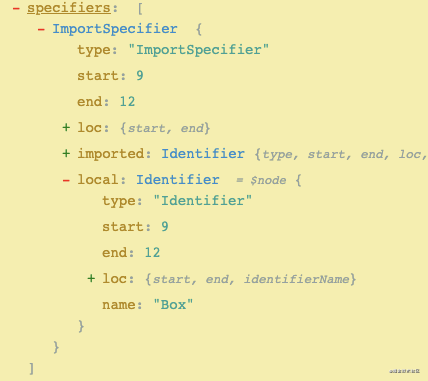
拿到相关的 ast 数组下一步就要去拿到组件名字了, 通过观察我们发现 specifiers 标识符这个字段里面有两个字段包含组件名:imported、local

- imported 表示从导出模块导出的变量
- local 表示导入后当前模块的变量
这里我取的 local, 因为下面这种方式并不会出现 imported 这个字段
import Autocomplete from '@material-ui/lab/Autocomplete';
这个时候包的名字也拿到了后面就简单了直奔主题贴完整代码了
demo
const parser = require('@babel/parser');
const loaderUtils = require('loader-utils');
const total = {
len: 0,
components: {},
};
// 对象排序
const sortable = (obj) => Object.fromEntries(Object.entries(obj).sort(([, a], [, b]) => b - a));
module.exports = function(source) {
console.log(source, '--');
const options = loaderUtils.getOptions(this);
const { packageName = '' } = options;
const callback = this.async();
if (!packageName) return callback(null, source);
try {
// 解析成 ast
const ast = parser.parse(source, {
sourceType: 'module',
plugins: ['jsx'],
});
if (ast) {
setTimeout(() => {
const getImport = 'ImportDeclaration';
const getMaterialImport = packageName;
const importAst = ast.program.body.filter(
// type 节点类型,这里我们去过滤 import 声明类型 同时去过滤
(i) => i.type === getImport && i.source.value.includes(getMaterialImport),
);
total.len = total.len + importAst.length;
for (let i of importAst) {
const { specifiers = [] } = i;
for (let s of specifiers) {
if (s.local) {
const { name } = s.local;
total.components[name] = total.components[name] ? total.components[name] + 1 : 1;
}
}
}
total.components = sortable(total.components);
console.log(total, 'total');
callback(null, source);
}, 0);
} else callback(null, source);
} catch (error) {
callback(null, source);
}
};
调用 loader
{
test: /\.(jsx|)$/,
exclude: /node_modules/,
include: [appConfig.eslintEntry],
use: [
{
loader: path.resolve(__dirname, './loader/total.js'),
options: {
packageName: '@material-ui',
},
},
],
},
一个简单的统计功能就完成了,当然可能还有其他更好的方式我只是提供这个想法,欢迎大家讨论
最后
做这个的意义是什么呢,比如是我们自己的组件库上线以后可以统计组件引用次数,并且以某个时间为维度比如说周。通过数据来分析我们组件库下个版本的优化方向,而且也可以做 kpi 汇报手段毕竟有数据支撑
加载全部内容