博客园美化之博客背景美化
衰-小-孩 人气:1
#### `以前虽然有接触过MarkDown编辑,但没有真正去写过一篇文章。所以如果有什么不太好的地方,请各位多多见谅 hhh`
```
先给大家看一下我的效果图吧
```
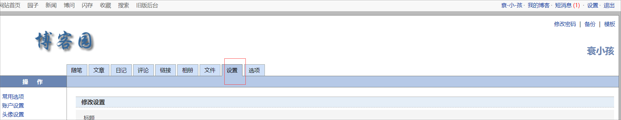
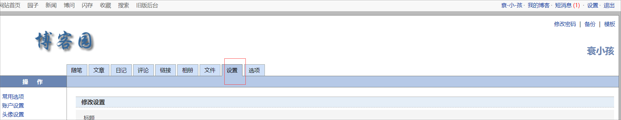
 其实博客园里提供了118中皮肤,各式各样,有不同的布局,组件。你可以自己去选择。但如果你也想自己来设置你的博客界面的话,你就可以进入博客园的设置界面,找到设置这个选项
其实博客园里提供了118中皮肤,各式各样,有不同的布局,组件。你可以自己去选择。但如果你也想自己来设置你的博客界面的话,你就可以进入博客园的设置界面,找到设置这个选项
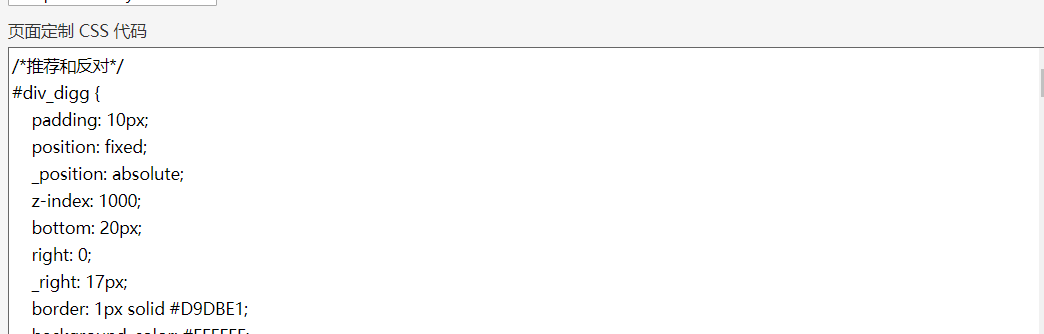
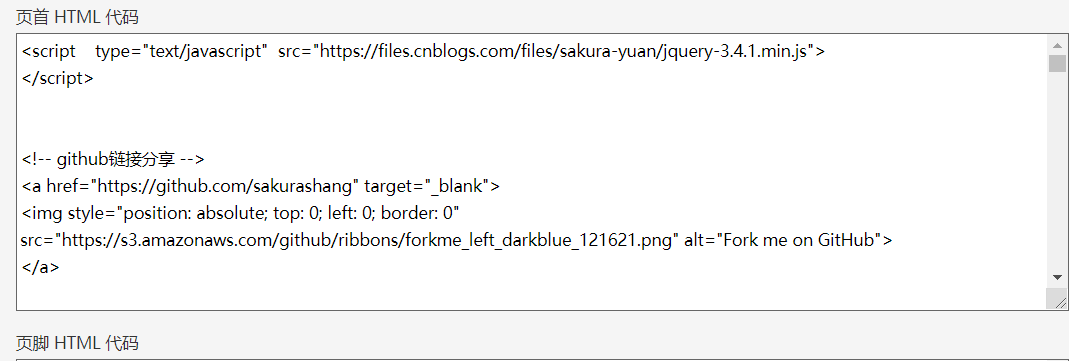
 然后下面就可以再下面加入自己的html,css,js代码来设置。
然后下面就可以再下面加入自己的html,css,js代码来设置。


 当然,你首先要先向官方申请开通编辑的权限,也是在这个页面进行申请。又不会的可以自行百度。
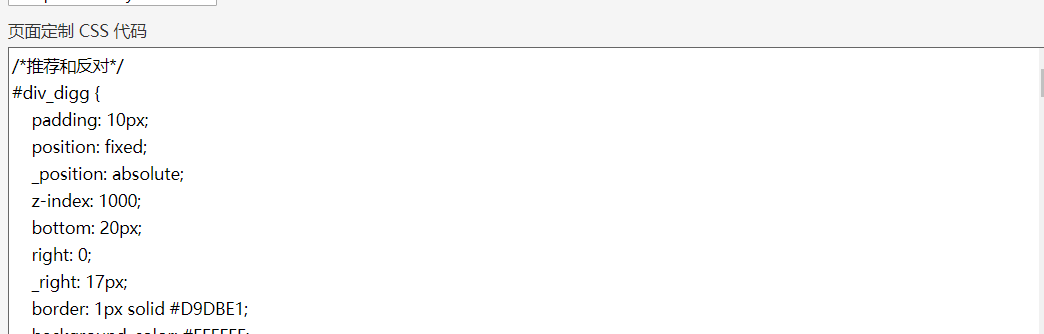
然后下面的代码粘贴到 页面定制CSS代码的框中。 如果你的博客布局想和我一样,那就你的博客皮肤就得选择SimpleMemory 不要禁用模板默认css.
```
body {
color: #000;
background: url("https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture") fixed;
background-size: cover;
background-repeat: repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#blogTitle h1 {
font-size: 50px;
font-family: Consolas;
font-weight: bold;
font-style: italic;
margin-top: 20px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 5px 0 5px 10px;
background-color: rgba(245,245,245,0.3);
}
#home {
margin: 0 auto;
width: 65%;
min-width: 950px;
background-color: rgba(255,255,255,0.8);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory {
background: none;
margin-bottom: 35px;
word-wrap: break-word;
}
#blog-calendar td {
font-size: 12px;
font-family: Consolas;
}
.input_my_zzk {
border: 1px solid #ccc;
background: none;
width: 100%;
height: 25px;
padding-right: 30px;
padding-left: 5px;
outline: 0;
}
.CalDayHeader {
background: rgba(245,245,245,0.3) !important;
font-weight: 100;
color: #5E5F63;
}
.CalTitle {
background: none;
width: 100%;
height: 25px;
text-align: center;
font-size: 14px;
font-weight: bold;
padding: 5px 0;
color: #FFF;
}
.CalTitle td {
background: rgba(245,245,245,0.3) !important;
border: 0px !important;
color: #5E5F63;
font-family: "Comic Sans MS";
}
a:link {
color: cornflowerblue;
}
a:visited {
color: cornflowerblue;
}
a:hover {
color:cadetblue;
}
a:active {
color:black;
}
.CalTodayDay {
background: rgba(247,247,247,0.3) !important;
color: #FFF;
font-weight: bold;
}
.itcode {
background-color: rgba(247,247,247,0.3);
font-family: Consolas !important;
font-size: 12px!important;
border: 1px solid #ccc;
padding: 5px 10px;
overflow: auto;
margin: 5px 0;
color: #000;
}
.itcode div {
background-color: rgba(247,247,247,0.3);
}
.itcode_collapse {
border-right: gray 1px solid;
border-top: gray 1px solid;
border-left: gray 1px solid;
border-bottom: gray 1px solid;
background-color: rgba(247,247,247,0.3);
padding: 2px;
}
blockquote {
background: rgba(247,247,247,0.3);
border: 2px solid #efefef;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
margin-top: 10px;
margin-bottom: 10px;
}
div.commentform input.author, div.commentform input.email, div.commentform input.url {
background-image: url(https://static.cnblogs.com/images/icon_form.gif);
border: 1px solid white !important;
padding: 4px 4px 4px 30px;
width: 300px;
font-size: 13px;
background-color: rgba(247,247,247,0.3);
}
#comment_form_container .comment_textarea {
width: 362px;
height: 200px;
font-size: 13px;
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid white;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background-color: rgba(247,247,247,0.3);
}
.itcode pre {
font-family: Consolas !important;
font-size: 12px!important;
}
.itcode span {
font-family: Consolas !important;
font-size: 12px!important;
line-height: 1.5!important;
}
div#cnblogs_c2 {
display: none;
}
div#cnblogs_c1 {
display: none;
}
div#under_post_news {
display: none;
}
div#ad_t2 {
display: none;
}
div#under_post_kb {
display: none;
}
.feedbackItem {
margin: 10px 5px 0px;
padding: 5px;
box-shadow: 0 0 10px 0 #AAA;
}
#topics .postTitle {
font-size:230%;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s cubic-bezier(0, 0, 0.12, 1) 0s;
}
#cnblogs_post_body h2 {
border-left: 10px solid rgba(82, 168, 236, 0.3);
background: rgba(247,247,247, 0.3);
padding: 3px 10px;
}
#cnblogs_post_body h3{
border-left: 5px solid rgba(0, 235, 255, 0.3);
padding: 2px 5px;
background: rgba(247,247,247,0.3);
}
#cnblogs_post_body h4{
border-left: 5px solid rgba(222, 101, 114,0.3);
padding-left: 5px;
background: rgba(247,247,247,0.3);
}
#cnblogs_post_body h1{
background: rgba(247,247,247,0.3);
border-left: 15px solid rgba(0, 122, 255, 0.3);
padding: 3px 10px;
font-size: 175%;
border-right: 15px solid rgba(0, 122, 255, 0.3);
}
#cnblogs_post_body img{
max-width: 500px;
}
.buryit {
display: none;
}
#div_digg {
float: right;
position: fixed;
width: auto;
bottom: 10px;
left: 70%;
margin-bottom: 10px;
background: rgba(247,247,247,0.3);
margin-right: 30px;
font-size: 12px;
box-shadow: 0 0 10px 0 #AAA;
padding: 10px;
border: 2px solid rgba(82, 168, 236, 0.8);
text-align: center;
margin-top: 10px;
}
textarea {
background: rgba(247,247,247,0.3);
}
body{cursor:url('https://www.005.tv/templets/muban/moe_style/image/cur/1.cur'),auto;}
A{cursor:url('https://www.005.tv/templets/muban/moe_style/image/cur/2.cur'),auto;}
#navigatorTitleDiv
{
padding: 3px;
position: fixed;
top:244px;
right:304px;
font-weight:bold;
cursor:pointer;
background-color: antiquewhite;
}
#navigatorDiv
{
border-style:double;
padding: 10px;
padding-top:30px;
position: fixed;
top:240px;
right:300px;
background-color: antiquewhite;
}
/*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */
.pln{color:#4d4d4c}ol.linenums{margin-top:0;margin-bottom:0;color:#8e908c}li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{padding-left:1em;background-color:#fff;list-style-type:decimal!important;}@media screen{.str{color:#718c00}.kwd{color:#8959a8}.com{color:#8e908c}.typ{color:#4271ae}.lit{color:#f5871f}.pun{color:#4d4d4c}.opn{color:#4d4d4c}.clo{color:#4d4d4c}.tag{color:#c82829}.atn{color:#f5871f}.atv{color:#3e999f}.dec{color:#f5871f}.var{color:#c82829}.fun{color:#4271ae}}
.cnblogs-markdown code{
background:#fff!important;
}
.itcode,.itcode span,.cnblogs-markdown .hljs{
font-size:16px!important;
}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 16px!important;
}
.itcode, .itcode span, .cnblogs-markdown .hljs{
font-family:consolas, "Source Code Pro", monaco, monospace !important;
}
.feedbackCon img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
.feedbackCon img {
border-radius: 40px;
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
#Copyright {
border: solid 1px #E5E5E5;
padding: 10px;
background: url(//www.cnblogs.com/images/cnblogs_com/Terrylee/147338/o_info.png) no-repeat scroll 1% 50%;
padding-left: 60px;
}
body.night {
background-color: #263238;
color: #aaa;
body.night img {
filter: brightness(30%);
}~~~~
```
然后你就成功啦!!!
嗯 还有一点 就是如果你的背景图片就只想设置一张固定的,那么你可以先把你的图片上传到博客园上.
当然,你首先要先向官方申请开通编辑的权限,也是在这个页面进行申请。又不会的可以自行百度。
然后下面的代码粘贴到 页面定制CSS代码的框中。 如果你的博客布局想和我一样,那就你的博客皮肤就得选择SimpleMemory 不要禁用模板默认css.
```
body {
color: #000;
background: url("https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture") fixed;
background-size: cover;
background-repeat: repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#blogTitle h1 {
font-size: 50px;
font-family: Consolas;
font-weight: bold;
font-style: italic;
margin-top: 20px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 5px 0 5px 10px;
background-color: rgba(245,245,245,0.3);
}
#home {
margin: 0 auto;
width: 65%;
min-width: 950px;
background-color: rgba(255,255,255,0.8);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory {
background: none;
margin-bottom: 35px;
word-wrap: break-word;
}
#blog-calendar td {
font-size: 12px;
font-family: Consolas;
}
.input_my_zzk {
border: 1px solid #ccc;
background: none;
width: 100%;
height: 25px;
padding-right: 30px;
padding-left: 5px;
outline: 0;
}
.CalDayHeader {
background: rgba(245,245,245,0.3) !important;
font-weight: 100;
color: #5E5F63;
}
.CalTitle {
background: none;
width: 100%;
height: 25px;
text-align: center;
font-size: 14px;
font-weight: bold;
padding: 5px 0;
color: #FFF;
}
.CalTitle td {
background: rgba(245,245,245,0.3) !important;
border: 0px !important;
color: #5E5F63;
font-family: "Comic Sans MS";
}
a:link {
color: cornflowerblue;
}
a:visited {
color: cornflowerblue;
}
a:hover {
color:cadetblue;
}
a:active {
color:black;
}
.CalTodayDay {
background: rgba(247,247,247,0.3) !important;
color: #FFF;
font-weight: bold;
}
.itcode {
background-color: rgba(247,247,247,0.3);
font-family: Consolas !important;
font-size: 12px!important;
border: 1px solid #ccc;
padding: 5px 10px;
overflow: auto;
margin: 5px 0;
color: #000;
}
.itcode div {
background-color: rgba(247,247,247,0.3);
}
.itcode_collapse {
border-right: gray 1px solid;
border-top: gray 1px solid;
border-left: gray 1px solid;
border-bottom: gray 1px solid;
background-color: rgba(247,247,247,0.3);
padding: 2px;
}
blockquote {
background: rgba(247,247,247,0.3);
border: 2px solid #efefef;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
margin-top: 10px;
margin-bottom: 10px;
}
div.commentform input.author, div.commentform input.email, div.commentform input.url {
background-image: url(https://static.cnblogs.com/images/icon_form.gif);
border: 1px solid white !important;
padding: 4px 4px 4px 30px;
width: 300px;
font-size: 13px;
background-color: rgba(247,247,247,0.3);
}
#comment_form_container .comment_textarea {
width: 362px;
height: 200px;
font-size: 13px;
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid white;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background-color: rgba(247,247,247,0.3);
}
.itcode pre {
font-family: Consolas !important;
font-size: 12px!important;
}
.itcode span {
font-family: Consolas !important;
font-size: 12px!important;
line-height: 1.5!important;
}
div#cnblogs_c2 {
display: none;
}
div#cnblogs_c1 {
display: none;
}
div#under_post_news {
display: none;
}
div#ad_t2 {
display: none;
}
div#under_post_kb {
display: none;
}
.feedbackItem {
margin: 10px 5px 0px;
padding: 5px;
box-shadow: 0 0 10px 0 #AAA;
}
#topics .postTitle {
font-size:230%;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s cubic-bezier(0, 0, 0.12, 1) 0s;
}
#cnblogs_post_body h2 {
border-left: 10px solid rgba(82, 168, 236, 0.3);
background: rgba(247,247,247, 0.3);
padding: 3px 10px;
}
#cnblogs_post_body h3{
border-left: 5px solid rgba(0, 235, 255, 0.3);
padding: 2px 5px;
background: rgba(247,247,247,0.3);
}
#cnblogs_post_body h4{
border-left: 5px solid rgba(222, 101, 114,0.3);
padding-left: 5px;
background: rgba(247,247,247,0.3);
}
#cnblogs_post_body h1{
background: rgba(247,247,247,0.3);
border-left: 15px solid rgba(0, 122, 255, 0.3);
padding: 3px 10px;
font-size: 175%;
border-right: 15px solid rgba(0, 122, 255, 0.3);
}
#cnblogs_post_body img{
max-width: 500px;
}
.buryit {
display: none;
}
#div_digg {
float: right;
position: fixed;
width: auto;
bottom: 10px;
left: 70%;
margin-bottom: 10px;
background: rgba(247,247,247,0.3);
margin-right: 30px;
font-size: 12px;
box-shadow: 0 0 10px 0 #AAA;
padding: 10px;
border: 2px solid rgba(82, 168, 236, 0.8);
text-align: center;
margin-top: 10px;
}
textarea {
background: rgba(247,247,247,0.3);
}
body{cursor:url('https://www.005.tv/templets/muban/moe_style/image/cur/1.cur'),auto;}
A{cursor:url('https://www.005.tv/templets/muban/moe_style/image/cur/2.cur'),auto;}
#navigatorTitleDiv
{
padding: 3px;
position: fixed;
top:244px;
right:304px;
font-weight:bold;
cursor:pointer;
background-color: antiquewhite;
}
#navigatorDiv
{
border-style:double;
padding: 10px;
padding-top:30px;
position: fixed;
top:240px;
right:300px;
background-color: antiquewhite;
}
/*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */
.pln{color:#4d4d4c}ol.linenums{margin-top:0;margin-bottom:0;color:#8e908c}li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{padding-left:1em;background-color:#fff;list-style-type:decimal!important;}@media screen{.str{color:#718c00}.kwd{color:#8959a8}.com{color:#8e908c}.typ{color:#4271ae}.lit{color:#f5871f}.pun{color:#4d4d4c}.opn{color:#4d4d4c}.clo{color:#4d4d4c}.tag{color:#c82829}.atn{color:#f5871f}.atv{color:#3e999f}.dec{color:#f5871f}.var{color:#c82829}.fun{color:#4271ae}}
.cnblogs-markdown code{
background:#fff!important;
}
.itcode,.itcode span,.cnblogs-markdown .hljs{
font-size:16px!important;
}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 16px!important;
}
.itcode, .itcode span, .cnblogs-markdown .hljs{
font-family:consolas, "Source Code Pro", monaco, monospace !important;
}
.feedbackCon img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
.feedbackCon img {
border-radius: 40px;
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
#Copyright {
border: solid 1px #E5E5E5;
padding: 10px;
background: url(//www.cnblogs.com/images/cnblogs_com/Terrylee/147338/o_info.png) no-repeat scroll 1% 50%;
padding-left: 60px;
}
body.night {
background-color: #263238;
color: #aaa;
body.night img {
filter: brightness(30%);
}~~~~
```
然后你就成功啦!!!
嗯 还有一点 就是如果你的背景图片就只想设置一张固定的,那么你可以先把你的图片上传到博客园上.
 在相册中上传,然后上传成功后单击图片 获取图片的链接. 复制到下方的backgroun 的URL中替代即可.
如果你想它可以不断切换,你也可以到网上找一个你喜欢的图片的api ,然后粘贴. 我找的就是必应上的图片.
```
body {
color: #000;
background: url("https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture") fixed;
background-size: cover;
background-repeat: repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
```
最后,这个博客的美化是参考了这个大佬的教程:
[https://www.cnblogs.com/ECJTUACM-873284962/p/9346853.html](https://www.cnblogs.com/ECJTUACM-873284962/p/9346853.html)
~~~~
在相册中上传,然后上传成功后单击图片 获取图片的链接. 复制到下方的backgroun 的URL中替代即可.
如果你想它可以不断切换,你也可以到网上找一个你喜欢的图片的api ,然后粘贴. 我找的就是必应上的图片.
```
body {
color: #000;
background: url("https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture") fixed;
background-size: cover;
background-repeat: repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
```
最后,这个博客的美化是参考了这个大佬的教程:
[https://www.cnblogs.com/ECJTUACM-873284962/p/9346853.html](https://www.cnblogs.com/ECJTUACM-873284962/p/9346853.html)
~~~~
 其实博客园里提供了118中皮肤,各式各样,有不同的布局,组件。你可以自己去选择。但如果你也想自己来设置你的博客界面的话,你就可以进入博客园的设置界面,找到设置这个选项
其实博客园里提供了118中皮肤,各式各样,有不同的布局,组件。你可以自己去选择。但如果你也想自己来设置你的博客界面的话,你就可以进入博客园的设置界面,找到设置这个选项
 然后下面就可以再下面加入自己的html,css,js代码来设置。
然后下面就可以再下面加入自己的html,css,js代码来设置。


 当然,你首先要先向官方申请开通编辑的权限,也是在这个页面进行申请。又不会的可以自行百度。
然后下面的代码粘贴到 页面定制CSS代码的框中。 如果你的博客布局想和我一样,那就你的博客皮肤就得选择SimpleMemory 不要禁用模板默认css.
```
body {
color: #000;
background: url("https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture") fixed;
background-size: cover;
background-repeat: repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#blogTitle h1 {
font-size: 50px;
font-family: Consolas;
font-weight: bold;
font-style: italic;
margin-top: 20px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 5px 0 5px 10px;
background-color: rgba(245,245,245,0.3);
}
#home {
margin: 0 auto;
width: 65%;
min-width: 950px;
background-color: rgba(255,255,255,0.8);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory {
background: none;
margin-bottom: 35px;
word-wrap: break-word;
}
#blog-calendar td {
font-size: 12px;
font-family: Consolas;
}
.input_my_zzk {
border: 1px solid #ccc;
background: none;
width: 100%;
height: 25px;
padding-right: 30px;
padding-left: 5px;
outline: 0;
}
.CalDayHeader {
background: rgba(245,245,245,0.3) !important;
font-weight: 100;
color: #5E5F63;
}
.CalTitle {
background: none;
width: 100%;
height: 25px;
text-align: center;
font-size: 14px;
font-weight: bold;
padding: 5px 0;
color: #FFF;
}
.CalTitle td {
background: rgba(245,245,245,0.3) !important;
border: 0px !important;
color: #5E5F63;
font-family: "Comic Sans MS";
}
a:link {
color: cornflowerblue;
}
a:visited {
color: cornflowerblue;
}
a:hover {
color:cadetblue;
}
a:active {
color:black;
}
.CalTodayDay {
background: rgba(247,247,247,0.3) !important;
color: #FFF;
font-weight: bold;
}
.itcode {
background-color: rgba(247,247,247,0.3);
font-family: Consolas !important;
font-size: 12px!important;
border: 1px solid #ccc;
padding: 5px 10px;
overflow: auto;
margin: 5px 0;
color: #000;
}
.itcode div {
background-color: rgba(247,247,247,0.3);
}
.itcode_collapse {
border-right: gray 1px solid;
border-top: gray 1px solid;
border-left: gray 1px solid;
border-bottom: gray 1px solid;
background-color: rgba(247,247,247,0.3);
padding: 2px;
}
blockquote {
background: rgba(247,247,247,0.3);
border: 2px solid #efefef;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
margin-top: 10px;
margin-bottom: 10px;
}
div.commentform input.author, div.commentform input.email, div.commentform input.url {
background-image: url(https://static.cnblogs.com/images/icon_form.gif);
border: 1px solid white !important;
padding: 4px 4px 4px 30px;
width: 300px;
font-size: 13px;
background-color: rgba(247,247,247,0.3);
}
#comment_form_container .comment_textarea {
width: 362px;
height: 200px;
font-size: 13px;
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid white;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background-color: rgba(247,247,247,0.3);
}
.itcode pre {
font-family: Consolas !important;
font-size: 12px!important;
}
.itcode span {
font-family: Consolas !important;
font-size: 12px!important;
line-height: 1.5!important;
}
div#cnblogs_c2 {
display: none;
}
div#cnblogs_c1 {
display: none;
}
div#under_post_news {
display: none;
}
div#ad_t2 {
display: none;
}
div#under_post_kb {
display: none;
}
.feedbackItem {
margin: 10px 5px 0px;
padding: 5px;
box-shadow: 0 0 10px 0 #AAA;
}
#topics .postTitle {
font-size:230%;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s cubic-bezier(0, 0, 0.12, 1) 0s;
}
#cnblogs_post_body h2 {
border-left: 10px solid rgba(82, 168, 236, 0.3);
background: rgba(247,247,247, 0.3);
padding: 3px 10px;
}
#cnblogs_post_body h3{
border-left: 5px solid rgba(0, 235, 255, 0.3);
padding: 2px 5px;
background: rgba(247,247,247,0.3);
}
#cnblogs_post_body h4{
border-left: 5px solid rgba(222, 101, 114,0.3);
padding-left: 5px;
background: rgba(247,247,247,0.3);
}
#cnblogs_post_body h1{
background: rgba(247,247,247,0.3);
border-left: 15px solid rgba(0, 122, 255, 0.3);
padding: 3px 10px;
font-size: 175%;
border-right: 15px solid rgba(0, 122, 255, 0.3);
}
#cnblogs_post_body img{
max-width: 500px;
}
.buryit {
display: none;
}
#div_digg {
float: right;
position: fixed;
width: auto;
bottom: 10px;
left: 70%;
margin-bottom: 10px;
background: rgba(247,247,247,0.3);
margin-right: 30px;
font-size: 12px;
box-shadow: 0 0 10px 0 #AAA;
padding: 10px;
border: 2px solid rgba(82, 168, 236, 0.8);
text-align: center;
margin-top: 10px;
}
textarea {
background: rgba(247,247,247,0.3);
}
body{cursor:url('https://www.005.tv/templets/muban/moe_style/image/cur/1.cur'),auto;}
A{cursor:url('https://www.005.tv/templets/muban/moe_style/image/cur/2.cur'),auto;}
#navigatorTitleDiv
{
padding: 3px;
position: fixed;
top:244px;
right:304px;
font-weight:bold;
cursor:pointer;
background-color: antiquewhite;
}
#navigatorDiv
{
border-style:double;
padding: 10px;
padding-top:30px;
position: fixed;
top:240px;
right:300px;
background-color: antiquewhite;
}
/*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */
.pln{color:#4d4d4c}ol.linenums{margin-top:0;margin-bottom:0;color:#8e908c}li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{padding-left:1em;background-color:#fff;list-style-type:decimal!important;}@media screen{.str{color:#718c00}.kwd{color:#8959a8}.com{color:#8e908c}.typ{color:#4271ae}.lit{color:#f5871f}.pun{color:#4d4d4c}.opn{color:#4d4d4c}.clo{color:#4d4d4c}.tag{color:#c82829}.atn{color:#f5871f}.atv{color:#3e999f}.dec{color:#f5871f}.var{color:#c82829}.fun{color:#4271ae}}
.cnblogs-markdown code{
background:#fff!important;
}
.itcode,.itcode span,.cnblogs-markdown .hljs{
font-size:16px!important;
}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 16px!important;
}
.itcode, .itcode span, .cnblogs-markdown .hljs{
font-family:consolas, "Source Code Pro", monaco, monospace !important;
}
.feedbackCon img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
.feedbackCon img {
border-radius: 40px;
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
#Copyright {
border: solid 1px #E5E5E5;
padding: 10px;
background: url(//www.cnblogs.com/images/cnblogs_com/Terrylee/147338/o_info.png) no-repeat scroll 1% 50%;
padding-left: 60px;
}
body.night {
background-color: #263238;
color: #aaa;
body.night img {
filter: brightness(30%);
}~~~~
```
然后你就成功啦!!!
嗯 还有一点 就是如果你的背景图片就只想设置一张固定的,那么你可以先把你的图片上传到博客园上.
当然,你首先要先向官方申请开通编辑的权限,也是在这个页面进行申请。又不会的可以自行百度。
然后下面的代码粘贴到 页面定制CSS代码的框中。 如果你的博客布局想和我一样,那就你的博客皮肤就得选择SimpleMemory 不要禁用模板默认css.
```
body {
color: #000;
background: url("https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture") fixed;
background-size: cover;
background-repeat: repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#blogTitle h1 {
font-size: 50px;
font-family: Consolas;
font-weight: bold;
font-style: italic;
margin-top: 20px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 5px 0 5px 10px;
background-color: rgba(245,245,245,0.3);
}
#home {
margin: 0 auto;
width: 65%;
min-width: 950px;
background-color: rgba(255,255,255,0.8);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory {
background: none;
margin-bottom: 35px;
word-wrap: break-word;
}
#blog-calendar td {
font-size: 12px;
font-family: Consolas;
}
.input_my_zzk {
border: 1px solid #ccc;
background: none;
width: 100%;
height: 25px;
padding-right: 30px;
padding-left: 5px;
outline: 0;
}
.CalDayHeader {
background: rgba(245,245,245,0.3) !important;
font-weight: 100;
color: #5E5F63;
}
.CalTitle {
background: none;
width: 100%;
height: 25px;
text-align: center;
font-size: 14px;
font-weight: bold;
padding: 5px 0;
color: #FFF;
}
.CalTitle td {
background: rgba(245,245,245,0.3) !important;
border: 0px !important;
color: #5E5F63;
font-family: "Comic Sans MS";
}
a:link {
color: cornflowerblue;
}
a:visited {
color: cornflowerblue;
}
a:hover {
color:cadetblue;
}
a:active {
color:black;
}
.CalTodayDay {
background: rgba(247,247,247,0.3) !important;
color: #FFF;
font-weight: bold;
}
.itcode {
background-color: rgba(247,247,247,0.3);
font-family: Consolas !important;
font-size: 12px!important;
border: 1px solid #ccc;
padding: 5px 10px;
overflow: auto;
margin: 5px 0;
color: #000;
}
.itcode div {
background-color: rgba(247,247,247,0.3);
}
.itcode_collapse {
border-right: gray 1px solid;
border-top: gray 1px solid;
border-left: gray 1px solid;
border-bottom: gray 1px solid;
background-color: rgba(247,247,247,0.3);
padding: 2px;
}
blockquote {
background: rgba(247,247,247,0.3);
border: 2px solid #efefef;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
margin-top: 10px;
margin-bottom: 10px;
}
div.commentform input.author, div.commentform input.email, div.commentform input.url {
background-image: url(https://static.cnblogs.com/images/icon_form.gif);
border: 1px solid white !important;
padding: 4px 4px 4px 30px;
width: 300px;
font-size: 13px;
background-color: rgba(247,247,247,0.3);
}
#comment_form_container .comment_textarea {
width: 362px;
height: 200px;
font-size: 13px;
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid white;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background-color: rgba(247,247,247,0.3);
}
.itcode pre {
font-family: Consolas !important;
font-size: 12px!important;
}
.itcode span {
font-family: Consolas !important;
font-size: 12px!important;
line-height: 1.5!important;
}
div#cnblogs_c2 {
display: none;
}
div#cnblogs_c1 {
display: none;
}
div#under_post_news {
display: none;
}
div#ad_t2 {
display: none;
}
div#under_post_kb {
display: none;
}
.feedbackItem {
margin: 10px 5px 0px;
padding: 5px;
box-shadow: 0 0 10px 0 #AAA;
}
#topics .postTitle {
font-size:230%;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s cubic-bezier(0, 0, 0.12, 1) 0s;
}
#cnblogs_post_body h2 {
border-left: 10px solid rgba(82, 168, 236, 0.3);
background: rgba(247,247,247, 0.3);
padding: 3px 10px;
}
#cnblogs_post_body h3{
border-left: 5px solid rgba(0, 235, 255, 0.3);
padding: 2px 5px;
background: rgba(247,247,247,0.3);
}
#cnblogs_post_body h4{
border-left: 5px solid rgba(222, 101, 114,0.3);
padding-left: 5px;
background: rgba(247,247,247,0.3);
}
#cnblogs_post_body h1{
background: rgba(247,247,247,0.3);
border-left: 15px solid rgba(0, 122, 255, 0.3);
padding: 3px 10px;
font-size: 175%;
border-right: 15px solid rgba(0, 122, 255, 0.3);
}
#cnblogs_post_body img{
max-width: 500px;
}
.buryit {
display: none;
}
#div_digg {
float: right;
position: fixed;
width: auto;
bottom: 10px;
left: 70%;
margin-bottom: 10px;
background: rgba(247,247,247,0.3);
margin-right: 30px;
font-size: 12px;
box-shadow: 0 0 10px 0 #AAA;
padding: 10px;
border: 2px solid rgba(82, 168, 236, 0.8);
text-align: center;
margin-top: 10px;
}
textarea {
background: rgba(247,247,247,0.3);
}
body{cursor:url('https://www.005.tv/templets/muban/moe_style/image/cur/1.cur'),auto;}
A{cursor:url('https://www.005.tv/templets/muban/moe_style/image/cur/2.cur'),auto;}
#navigatorTitleDiv
{
padding: 3px;
position: fixed;
top:244px;
right:304px;
font-weight:bold;
cursor:pointer;
background-color: antiquewhite;
}
#navigatorDiv
{
border-style:double;
padding: 10px;
padding-top:30px;
position: fixed;
top:240px;
right:300px;
background-color: antiquewhite;
}
/*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */
.pln{color:#4d4d4c}ol.linenums{margin-top:0;margin-bottom:0;color:#8e908c}li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{padding-left:1em;background-color:#fff;list-style-type:decimal!important;}@media screen{.str{color:#718c00}.kwd{color:#8959a8}.com{color:#8e908c}.typ{color:#4271ae}.lit{color:#f5871f}.pun{color:#4d4d4c}.opn{color:#4d4d4c}.clo{color:#4d4d4c}.tag{color:#c82829}.atn{color:#f5871f}.atv{color:#3e999f}.dec{color:#f5871f}.var{color:#c82829}.fun{color:#4271ae}}
.cnblogs-markdown code{
background:#fff!important;
}
.itcode,.itcode span,.cnblogs-markdown .hljs{
font-size:16px!important;
}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 16px!important;
}
.itcode, .itcode span, .cnblogs-markdown .hljs{
font-family:consolas, "Source Code Pro", monaco, monospace !important;
}
.feedbackCon img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
.feedbackCon img {
border-radius: 40px;
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
#Copyright {
border: solid 1px #E5E5E5;
padding: 10px;
background: url(//www.cnblogs.com/images/cnblogs_com/Terrylee/147338/o_info.png) no-repeat scroll 1% 50%;
padding-left: 60px;
}
body.night {
background-color: #263238;
color: #aaa;
body.night img {
filter: brightness(30%);
}~~~~
```
然后你就成功啦!!!
嗯 还有一点 就是如果你的背景图片就只想设置一张固定的,那么你可以先把你的图片上传到博客园上.
 在相册中上传,然后上传成功后单击图片 获取图片的链接. 复制到下方的backgroun 的URL中替代即可.
如果你想它可以不断切换,你也可以到网上找一个你喜欢的图片的api ,然后粘贴. 我找的就是必应上的图片.
```
body {
color: #000;
background: url("https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture") fixed;
background-size: cover;
background-repeat: repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
```
最后,这个博客的美化是参考了这个大佬的教程:
[https://www.cnblogs.com/ECJTUACM-873284962/p/9346853.html](https://www.cnblogs.com/ECJTUACM-873284962/p/9346853.html)
~~~~
在相册中上传,然后上传成功后单击图片 获取图片的链接. 复制到下方的backgroun 的URL中替代即可.
如果你想它可以不断切换,你也可以到网上找一个你喜欢的图片的api ,然后粘贴. 我找的就是必应上的图片.
```
body {
color: #000;
background: url("https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture") fixed;
background-size: cover;
background-repeat: repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
```
最后,这个博客的美化是参考了这个大佬的教程:
[https://www.cnblogs.com/ECJTUACM-873284962/p/9346853.html](https://www.cnblogs.com/ECJTUACM-873284962/p/9346853.html)
~~~~
加载全部内容