Angular4订阅与取消 深入理解Angular4订阅(Subscribe)与取消
微雨燕凝霜寒 人气:0订阅(Subscribe)
写过js的都知道,subscribe在很多地方都能看到它的身影,并且起到了很重要的作用。侦听http请求的返回,页面间传递参数… …说起订阅,就不能不提Observable,说起Observable就不能不提Subscribable… …等等,扯太远了。回到正题,subscribe是Observable类下的一个函数。从Observable的中文名:”可观察的”就能看出,Observable的作用是可以起到类似监听的作用,但它的监听往往都是在跨页面中,举个栗子:
// 父页面
export class SupComponent {
id: string;
// 父组件构造器
constructor(private router: Router) {
// 设置id
this.id = 'JvsBRBQHU2BthZQNYrBkVl0Z22zQQIkP';
}
// 进入详情页
detail(id: string) {
// 携带id跳转至详细页
this.router.navigate(['sub', id]);
}
}
// 子页面
export class SubComponent implements OnInit{
// 子组件构造器
constructor(private activated: ActivatedRoute) { }
// 子组件初始化钩子
ngOnInit(): void {
// 订阅活动路由
this.activated.params.subscribe(params => {
console.info(params['id']);
});
}
}
以上描述了一个简单业务的代码:在列表页中点击一个元素项,然后跳转进入该元素的详细页,并在详细页中取到该元素的id。这时候,我们可以看到,订阅事件派上用场了。
取消订阅(Unsubscribe)
这时候我在想,JAVA里面为了内存溢出,建议我们读写文件的流要关闭,对象要置空,那订阅是否要取消呢?在官方文档上,我们看到一句话:

那就是说,组件的钩子会帮我们取消订阅,不需要我们取消。好吧,你说啥就是啥。这天(当然就是我写博客的今天),我遇到了一个简单的需求:用户在‘用户信息'页面点击‘修改资料'按钮跳转到修改资料的表单页。当然表单的初始信息就是用户未更改信息前的,这个没问题。然后呢,为了尽量少发无用的请求(没改动资料也允许用户提交),我就在DoCheck钩子里面判断,如果资料前后不相同就让按钮可以点击,上代码:
// 修改资料页面
export class ModifyUerInfo implements OnInit, DoCheck {
// 用户实体
user: User;
// 表单组
form: FormGroup;
// 声明订阅对象
subscript: Subscription;
// 修改资料页构造器
constructor(private builder: FormBuilder) {
// 实例化用户实体
this.user = new User();
// 实例化订阅对象
this.subscript = new Subscription();
}
// 修改资料页初始化钩子
ngOnInit(): void {
// 调用初始化表单函数
this.initForm();
}
// 修改资料检测变动钩子
ngDoCheck(): void {
this.subscript = this.form.valueChanges.subscribe(data => {
// 若表单无改动,data为null
if (data == null) {
// 这里要协同html进行不可点击操作,比较简单,就不贴代码了
return;
}
// 让提交按钮可以点击
console.info(data);
})
}
// 初始化表单方法
initForm() {
// 初始化表单
this.form = this.builder.group({
// 声明昵称填写项(假装这里有值)
nickname: [this.user.username, Validators.required],
// 声明年龄填写项(假装这里有值)
age: [this.user.age, Validators.required]
})
}
}
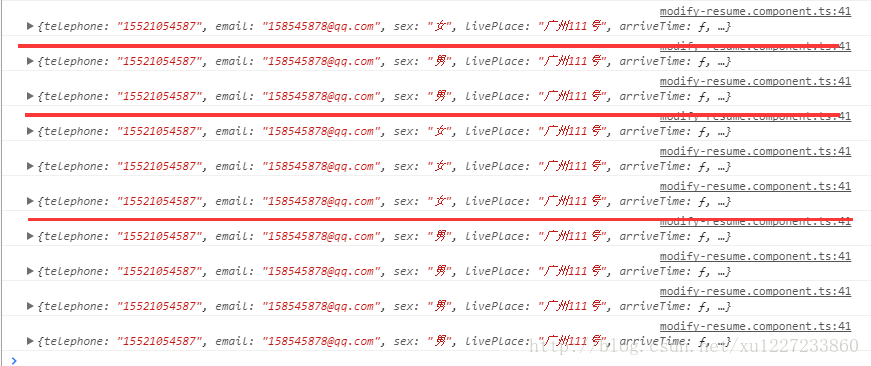
好了,保存代码后,当我欢喜的去看控制台结果的时候:

每条红线,代表我改变了一次表单,请看图找规律~找你妹!
可以发现,更改n次表单时,会产生n+1条log,并且是n+1条更改后的表单信息。虽然官方说不需要取消订阅,但是如果在移动端快速产生那么多订阅对象,难免保证一定不会没有问题出现,并且作为有理想有追求的程序狗,是无法忍受这种不完美的情况出现的。
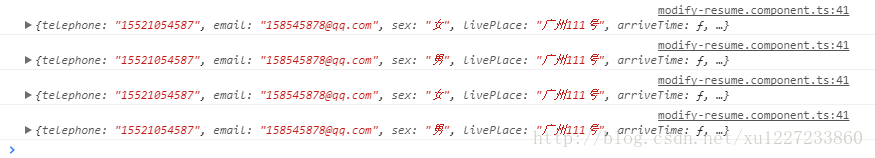
于是乎在回调函数中,加上了:
// 取消订阅 this.subscript.unsubscribe();

这时候,恢复理想状态,搞定收工!
说真的,规范的代码不仅仅可以让代码的可读性提高,让逻辑变得更清楚,让女神倾慕,让老板涨工资… …最重要的是可以让程序避免出可避免的错误,很多注意点还是要注意的。
加载全部内容