JavaScript设计模式之代理模式 JavaScript设计模式之代理模式实例分析
吴封斌技术博客 人气:0本文实例讲述了JavaScript设计模式之代理模式。分享给大家供大家参考,具体如下:
代理模式的定义,代理是一个对象(proxy)用它来控制目标对象的访问。为此他要是先与目标对象相同的接口,但是他不同于装饰者模式,它对目标对象不进行任何修改,它的目的在于延缓"复杂"对象的初始化时间。这样可以在用到这个目标对象的时候再初始化他(对于单例来讲更是重要)。
代理模式有两种分类:
(1)普通代理
(2)惰性代理
具体看下面的例子
第一,普通代理模式
步骤一,接口检验文件的引用
//定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合分析
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}
步骤二,目标类
(1)图书类
//图书类
/*
* bid 图书id
* bName 图书名称
* bPrice 图书价格
* */
var Book = function(bid,bName,bPrice){
this.bid = bid;
this.bName = bName;
this.bPrice = bPrice;
}
(2)真正的目标类
//目标类
var myBookShop=(function () {
//书店里的书
var books={};
return function (bks) {
//初始化
if(typeof bks=="object"){
books=bks;
}
//加书
this.addBook = function(book){
books[book.bid] = book;
}
//找书
this.findBook=function (bid) {
if(books[bid]){
return books[bid];
}else {
return null;
}
}
//还书
this.returnBook=function (book) {
this.addBook(book);
}
//借书
this.lendBook=function (bid) {
var book=this.findBook(bid);
return book;
}
}
})();
步骤三,普通代理
var myBookShopProxy=function (bks) {
var obj=new myBookShop(bks);//类似于目标类的引用
//加书
this.addBook=function (book) {
obj.addBook(book);
}
//找书
this.findBook = function(bid){
return obj.findBook(bid);
}
//还书
this.returnBook=function (book) {
obj.returnBook(book);
}
//借书
this.lendBook=function (bid) {
return obj.lendBook(bid);
}
}
步骤四,添加数据后,开始访问
var proxy = new myBookShopProxy({
"001":new Book("001","EXTJS","45"),
"002":new Book("002","JS","60")
})
alert(proxy.lendBook("001").bName)
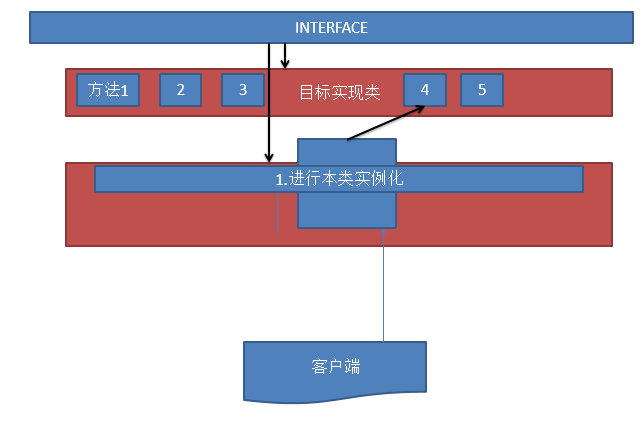
在普通的代理模式中,我们可以看出代理中对目标对象的引用是一次性初始化的,然后再在该基础上实现其他操作
如图:目标类和代理同时实现了同一接口。代理中一次性对目标类进行实例,然后值访问到目标类中的方法。

总结,这个代理是我们严格安装定义来写的,一般开发中不会用到,应为他没什么意义。
第二种,惰性代理----在使用时才对目标类进行初始化再引用。
对代理部分的修改如下,其余部分相同,代码如下
//惰性代理---在使用时在初始化目标类的引用
var myBookShopProxy=function (bks) {
var obj=null;
this._init=function () {
obj=new myBookShop(bks);
}
//加书
this.addBook=function (book) {
this._init();
obj.addBook(book);
}
//找书
this.findBook=function (bid) {
this._init();
obj.findBook(bid);
}
//还书
this.returnBook=function (book) {
this._init();
obj.returnBook(book);
}
//借书
this.lendBook=function (bid) {
this._init();
return obj.lendBook(bid);
}
}
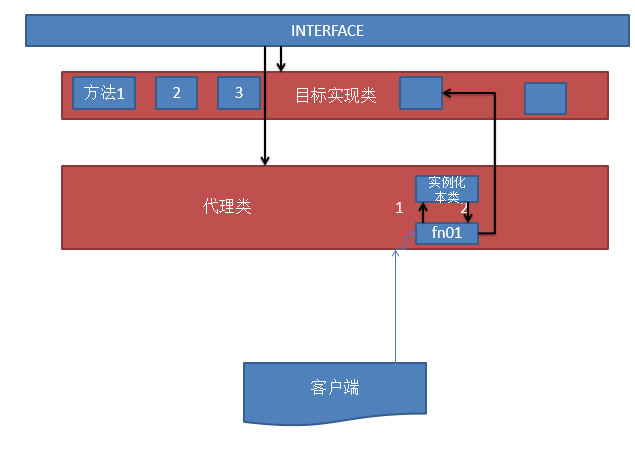
修改后的代理执行过程,如图

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容