微信小程序在地图选择地址并返回经纬度 微信小程序在地图选择地址并返回经纬度简单示例
kerryqpw 人气:0本文实例讲述了微信小程序在地图选择地址并返回经纬度功能。分享给大家供大家参考,具体如下:
微信小程序的地址管理中,经常需要获取地址的详细地址信息和地址经纬度信息
wxml文件部分代码:
<button bindtap="mapView" style="margin:10px">查看地图</button>
js文件主要功能代码:
mapView:function(){
var that = this
wx.chooseLocation({
success: function (res) {
// success
console.log(res,"location")
that.setData({
hasLocation: true,
location: {
longitude: res.longitude,
latitude: res.latitude
},
detail_info: res.address,
wd: res.latitude,
jd: res.longitude
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
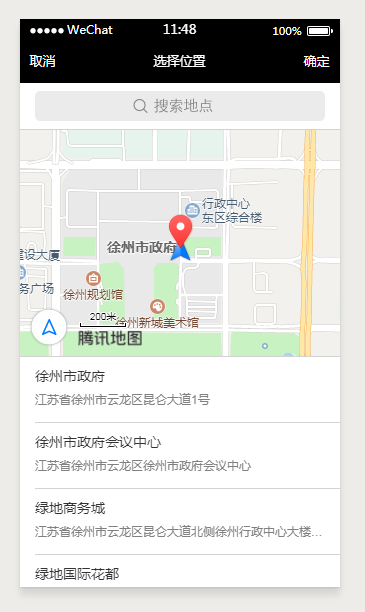
运行效果:

希望本文所述对大家微信小程序设计有所帮助。
加载全部内容