Android Studio用AChartEngine制作饼图 Android Studio利用AChartEngine制作饼图的方法
AnneHan 人气:0前言:
众所周知,大家在很多项目中都会使用到图表,具体表现形式为饼图、折线图、柱状图等,但是网上有很多图表架包都是需要收费的,而Google的AChartEngine是免费的,于是AChartEngine就变成了首选方案,接下来就介绍一下AChartEngine在项目中的具体使用方法。下面话不多说了,来一起看看详细的介绍吧
AChartEngine简介:
AChartEngine是一款基于Android的图表绘制引擎;
AChartEngine支持绘制饼图、柱状图、折线图、散点图等;
AChartEngine绘制的图表都支持水平(默认)或垂直方式展示,并且支持许多其他的自定义功能;
所有的图表都可以建立为一个view,也可以建立为一个用于启动activity的intent。
AChartEngine的运行机制:
每个图表都需要一个数据集 (Dataset) 和 渲染器集合 (Renderer);
数据集:由许多数据组成;
渲染器:由不同的子渲染器组成;
获取Activity 或 组件 : 图表工厂 (ChartFactory) 通过调用 数据集 (Dataset) 和 渲染器集合 (Renderer) 可以生成带图表的 GraphicalView 或者 GraphicalActivity。
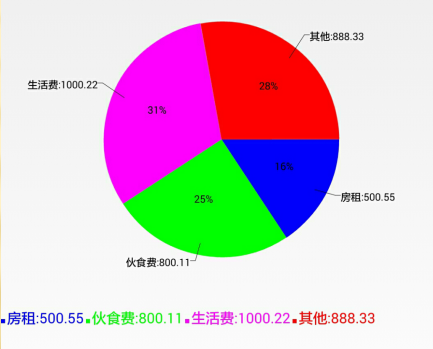
效果图:

具体步骤:
1、下载AChartEngine库:http://code.google.com/p/achartengine/downloads/list
2、将下载的jar包引入到项目中(具体方法可参考我的另一篇博文:Android Studio 在项目中引用第三方jar包 )
3、构建数据集(Dataset),CategorySeries.add(String category,double value)
double[] values = {500.00, 800.00, 1000.00, 900.00};
double sumVal = values[0] + values[1] + values[2] + values[3];
CategorySeries dataset = buildCategoryDataset("图文报表", values);
protected CategorySeries buildCategoryDataset(String title, double[] values){
CategorySeries series = new CategorySeries(title);
series.add("房租:"+values[0], values[0]/sumVal);
series.add("伙食费:"+values[1], values[1]/sumVal);
series.add("生活费:"+values[2], values[2]/sumVal);
series.add("其它:"+values[3], values[3]/sumVal);
return series;
}
4、构建渲染器(Renderer)
饼图的渲染器:
private DefaultRenderer getPieRenderer(){
DefaultRenderer renderer = new DefaultRenderer();
renderer.setZoomButtonsVisible(true);//设置显示放大放小缩小按钮
renderer.setZoomEnabled(true);//设置允许放大放小
//设置各个类别分别对应的颜色
SimpleSeriesRenderer yellowRenderer = new SimpleSeriesRenderer();
yellowRenderer.setColor(Color.YELLOW);
SimpleSeriesRenderer blueRenderer = new SimpleSeriesRenderer();
blueRenderer.setColor(Color.BLUE);
SimpleSeriesRenderer redRenderer = new SimpleSeriesRenderer();
redRenderer.setColor(Color.RED);
renderer.addSeriesRenderer(yellowRenderer);
renderer.addSeriesRenderer(blueRenderer);
renderer.addSeriesRenderer(redRenderer);
renderer.setLabelsTextSize(30);//设置坐标字号
renderer.setLegendTextSize(50);//设置图例字号
renderer.setApplyBackgroundColor(true);//设置是否应用背景色
renderer.setBackgroundColor(Color.BLACK);
return renderer;
}
对应的颜色:
int[] colors = {Color.BLUE, Color.GREEN, Color.MAGENTA, Color.RED};
DefaultRenderer renderer = buildCategoryRenderer(colors);
protected DefaultRenderer buildCategoryRenderer(int[] colors){
DefaultRenderer renderer = new DefaultRenderer();
renderer.setLegendTextSize(35);//设置左下角标注文字的大小
renderer.setLabelsTextSize(25);//饼图上标记文字的字体大小
renderer.setLabelsColor(Color.BLACK);//饼图上标记文字的颜色
renderer.setPanEnabled(false);
renderer.setDisplayValues(true);//显示数据
for(int color : colors){
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
//设置百分比
r.setChartValuesFormat(NumberFormat.getPercentInstance());
renderer.addSeriesRenderer(r);
}
return renderer;
}
5、生成饼图
有两种方式:调用ChartFactory.getPieChartIntent()或者 getPieChartView()
区别在于:
一个返回Intent,这个intent可以启动一个特定的activity;
另一个返回GraphicalView,这个GraphicalView可以灵活设置,它可以仅作为一部分显示在任何activity上
用ChartFactory.getPieChartIntent()方法生成饼图:

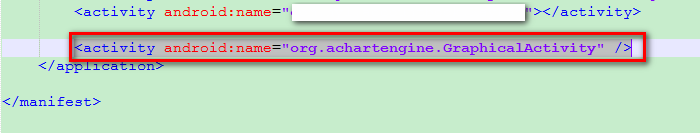
(备注:使用该方法的话,则需要在AndroidManifest.xml中注册org.achartengine.GraphicalActivity,添加位置如下图:)

用ChartFactory.getPieChartView()方法生成饼图:
先在布局文件中创建控件:
<LinearLayout android:id="@+id/ll_expense_piechart" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:orientation="vertical"> </LinearLayout>
Activity文件中生成饼图:
private LinearLayout ll_expense_piechart;
private GraphicalView graphicalView;
private void initPieChart(View v){
ll_expense_piechart = (LinearLayout) v.findViewById(R.id.ll_expense_piechart);
ll_expense_piechart.removeAllViews();
graphicalView = ChartFactory.getPieChartView(getContext()
,dataset, renderer);//饼状图
graphicalView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
ll_expense_piechart.addView(graphicalView);
}
Renderer常用的设置:
addSeriesRenderer(SimpleSeriesRenderer renderer)增加一个renderer到multiple renderer中
setApplyBackgroundColor(boolean apply) 设置是否应用背景色
setBackgroundColor(int color) 设置背景色
setChartTitle(java.lang.String title)设置图表的标题
setChartTitleTextSize(float textSize)设置图表标题字号
setClickEnabled(boolean enabled) 设置是否允许单击事件
setFitLegend(boolean fit) 设置图例字号自适应
setLegendHeight(int height)设置图例高度(单位: pixels)
setLegendTextSize(float textSize) 设置图例字号
setPanEnabled(boolean enabled) 设置是否允许拖动
setShowLegend(boolean showLegend) 设置是否显示图例
setTextTypeface(java.lang.String typefaceName, int style) 设置字体名和类型
setZoomButtonsVisible(boolean visible) 设置是否显示放大缩小按钮
setZoomEnabled(boolean enabled) 设置是否允许放大和缩小
setZoomRate(float rate) 设置放大缩小的倍率
setDisplayValues(boolean enabled) 设置是否显示数据
setChartValuesFormat(NumberFormat format) 设置百分比
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容