jquery 颜色打字机 jQuery实现颜色打字机的完整代码
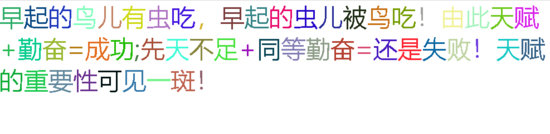
麦叶 人气:0效果:每个字逐个显示出来,并且每个字都有随机颜色

$(function(){
var str="早起的鸟儿有虫吃,早起的虫儿被鸟吃!由此天赋+勤奋=成功;先天不足+同等勤奋=还是失败!天赋的重要性可见一斑!";
//产生一个0-255的随机整数
function s(){
return parseInt((Math.random()*255)+1);
};
var j=1,i=0;
var p="";
//打开一个每个100毫秒执行一次的定时器
var k=setInterval(function(){
if(j<=str.length){
//从第一个字开始截取,通过定时器循环遍历字符串的每一个字
var n=str.substring(i,j);
j++;
i++;
//为单个字添加样式
var html='<span style="color:rgb('+s()+','+s()+','+s()+');font-size: 35px;">'+n+'</span>';
//字符串累加
p=p+html;
//html()设置元素中的HTML内容
$(".mybox").html(p);
}else{//遍历完成关闭定时器
clearInterval(k);
}
},100);
});
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>颜色打字机</title>
<link rel="stylesheet" type="text/css" href="css1.css" rel="external nofollow" />
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
var str="早起的鸟儿有虫吃,早起的虫儿被鸟吃!由此天赋+勤奋=成功;先天不足+同等勤奋=还是失败!天赋的重要性可见一斑!";
//产生一个0-255的随机整数
function s(){
return parseInt((Math.random()*255)+1);
};
var j=1,i=0;
var p="";
//打开一个每个100毫秒执行一次的定时器
var k=setInterval(function(){
if(j<=str.length){
//从第一个字开始截取,通过定时器循环遍历字符串的每一个字
var n=str.substring(i,j);
j++;
i++;
//为单个字添加样式
var html='<span style="color:rgb('+s()+','+s()+','+s()+');font-size: 35px;">'+n+'</span>';
//字符串累加
p=p+html;
//html()设置元素中的HTML内容
$(".mybox").html(p);
}else{//遍历完成关闭定时器
clearInterval(k);
}
},100);
});
</script>
</head>
<body>
<div class="mybox">
</div>
</body>
</html>
整个HTML源代码
@charset "utf-8";
/* CSS Document */
.mybox {
height:200px;
border:5px solid #ddd;
font-size:25px;
}
需要用的CSS样式
总结
加载全部内容