动态logo制作教程 photoshop制作动态展示效果的网站logo图标
动态logo制作教程 人气:0
今天我们来学习利用photoshop制作动态展示效果的网站logo图标,动态logo制作教程,PS网站logo设计教程,动态logo制作教程,这种效果非常常见,也是很多学员都想要的效果,今天分享给大家,喜欢的童鞋们试一下哦?
先上效果图:

运行工具:Photoshop CS
难度系数:很简单
所需时间:三分钟
所需素材:无
应用范围:各论坛签名档

步骤一:
打开Photoshop。
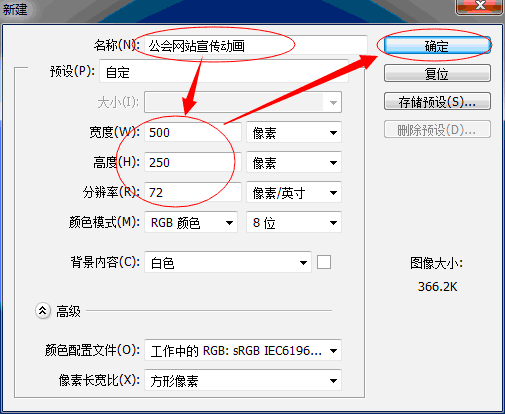
文件——新建
名称:公会网站宣传动画
宽度:500像素
高度:250像素
分辨率:72像素/英寸(图片001)

步骤二:
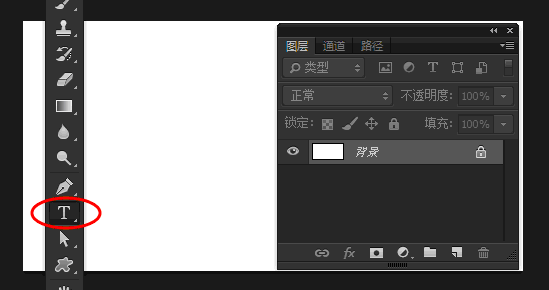
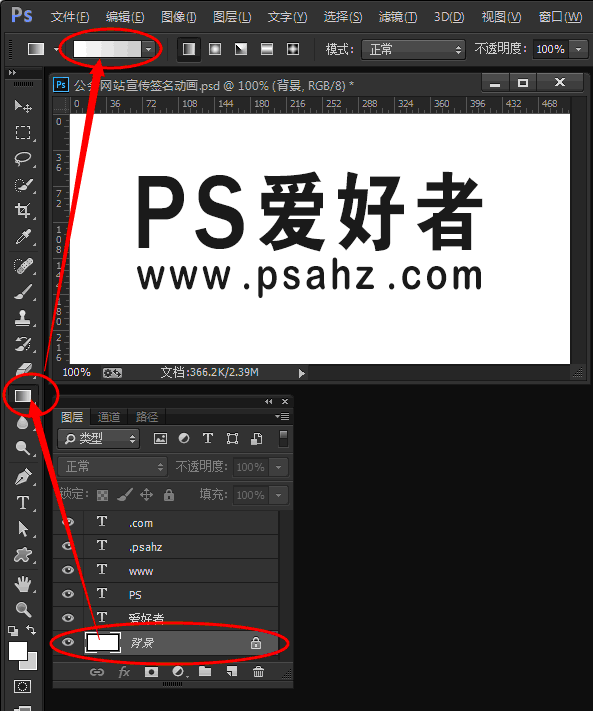
使用横排文字工具(图片002)

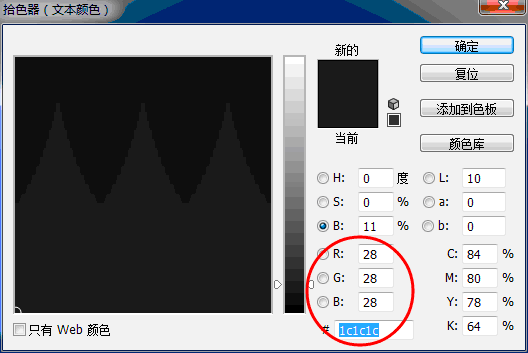
设置文本颜色#1c1c1c(图片003)

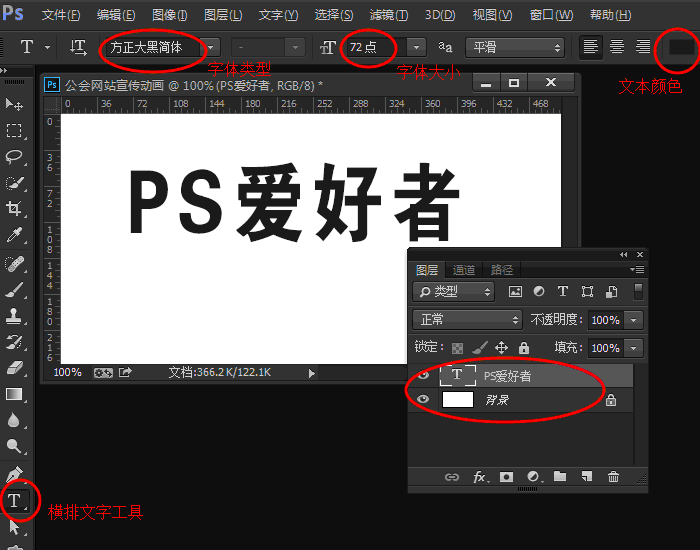
选择字体类型,设置字体大小,单击画面空白处,输入文字(图片004)

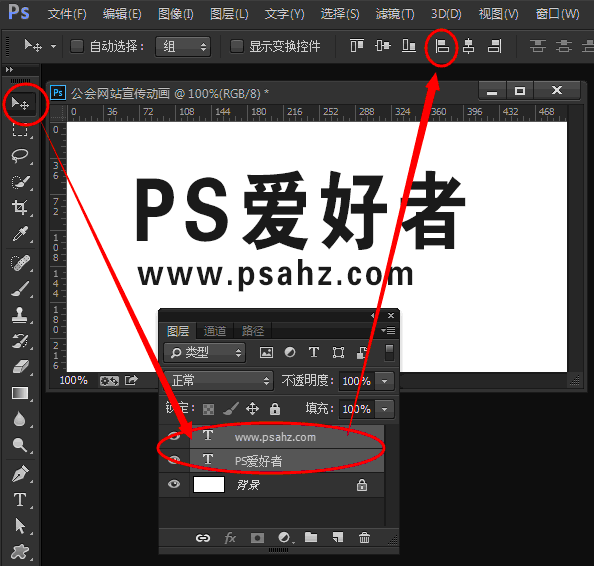
单击移动工具,选择两个文字层,对齐(图片005)

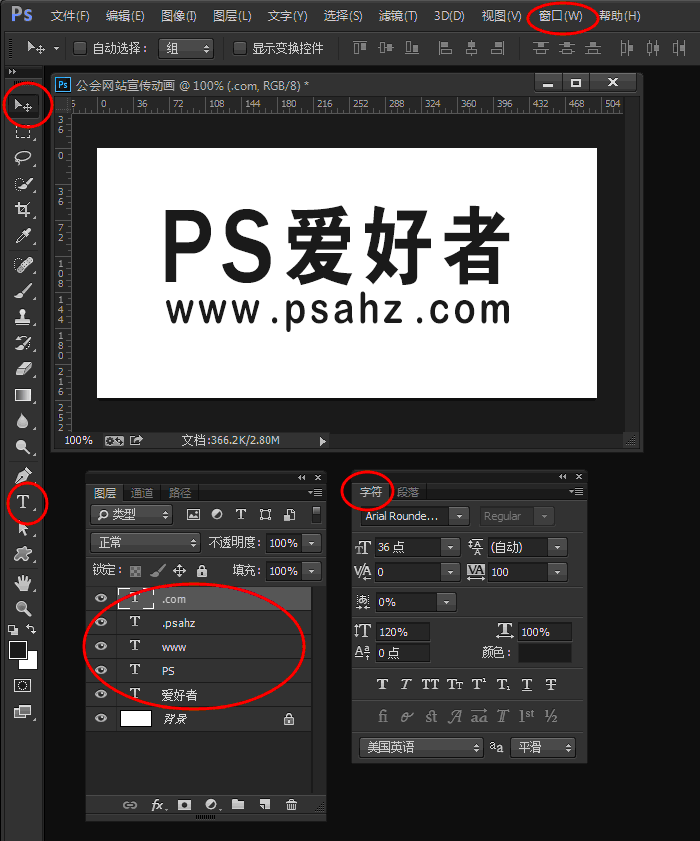
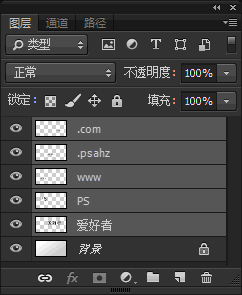
你还可以在 窗口——字符 下调整文字大小和间距,直到自己满意为止。如下所示,每个词做为一个图层,以便后面做效果。(图片006)

步骤三:
背景是不是有点单调?来点低调有内涵的渐变吧!
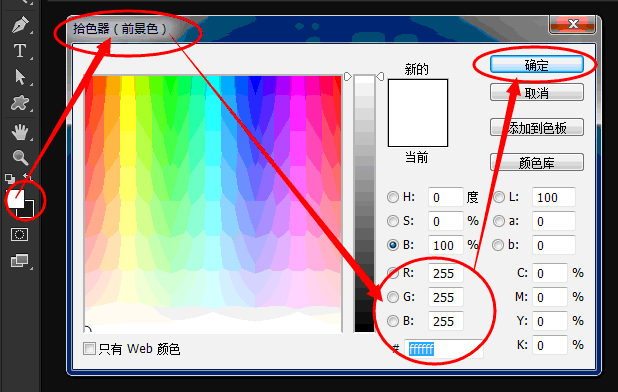
前景色设置 #ffffff (图007)

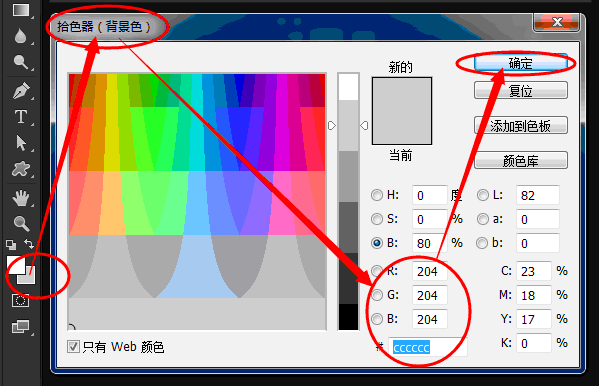
背景色设置 #cccccc(图008)

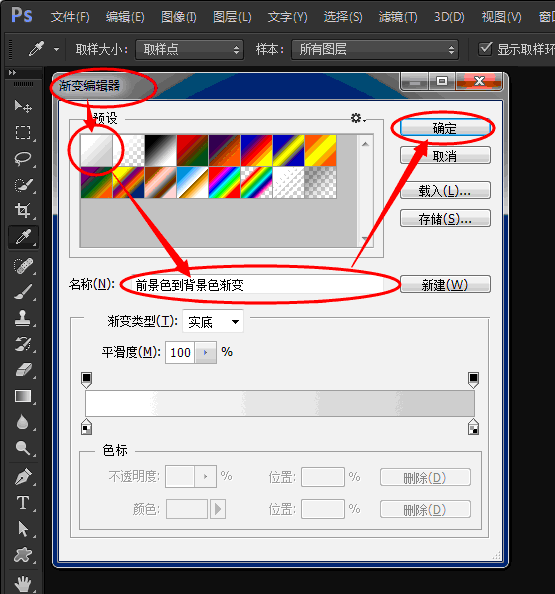
选择渐变工具,单击渐变编辑器(图009)

选择前景色到背景色的渐变条,单击确定(图010)

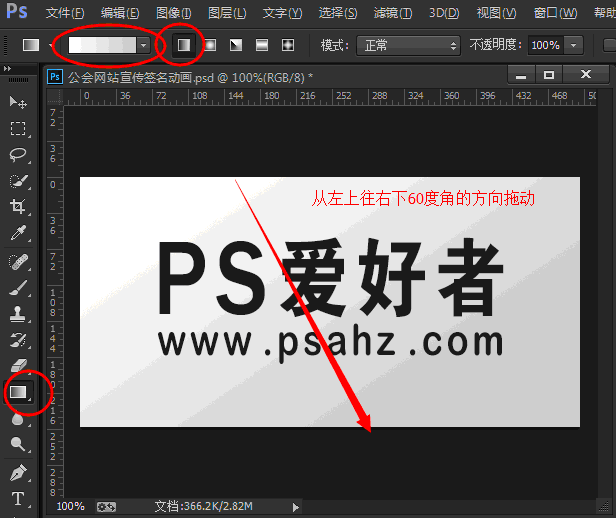
选择线性渐变,在背景图层上从左上往右下60度角方向拖动(图011)

步骤四:
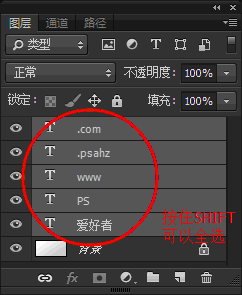
单击顶层文字层,按住SHIFT键,再单击底层文字层,可以一次将顶层文字层到底层文字层之间的图层选取。(图012)

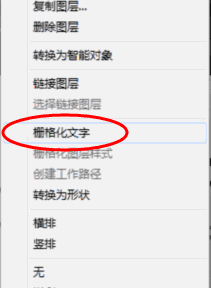
右键单击栅格化图层(图013)(图014)


步骤五:
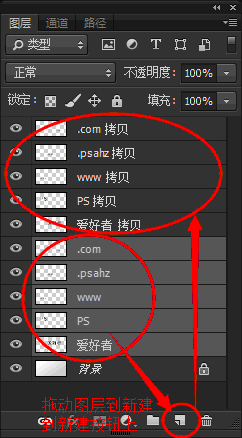
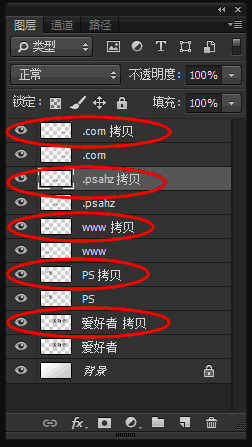
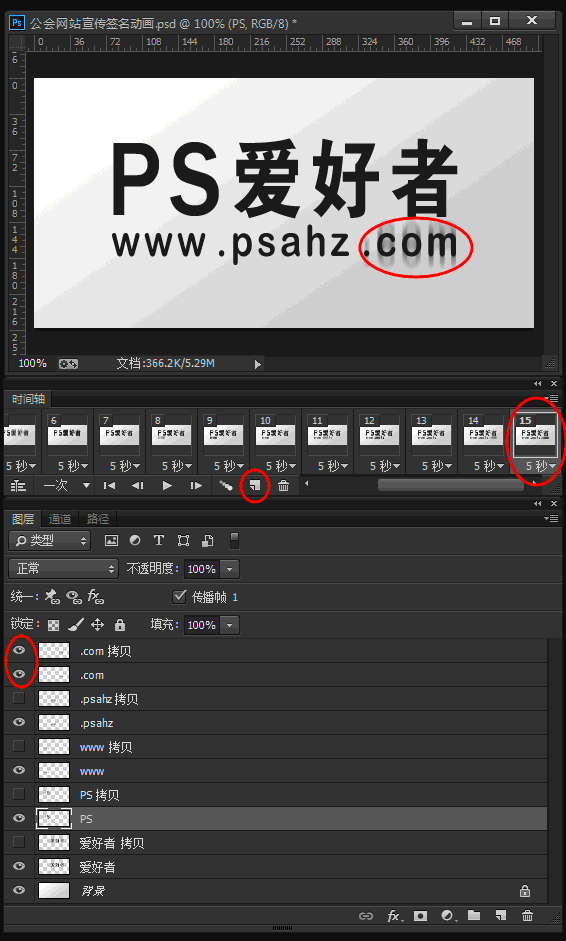
拖动文字图层到图层面板底部新建按钮上拷贝图层(图015)

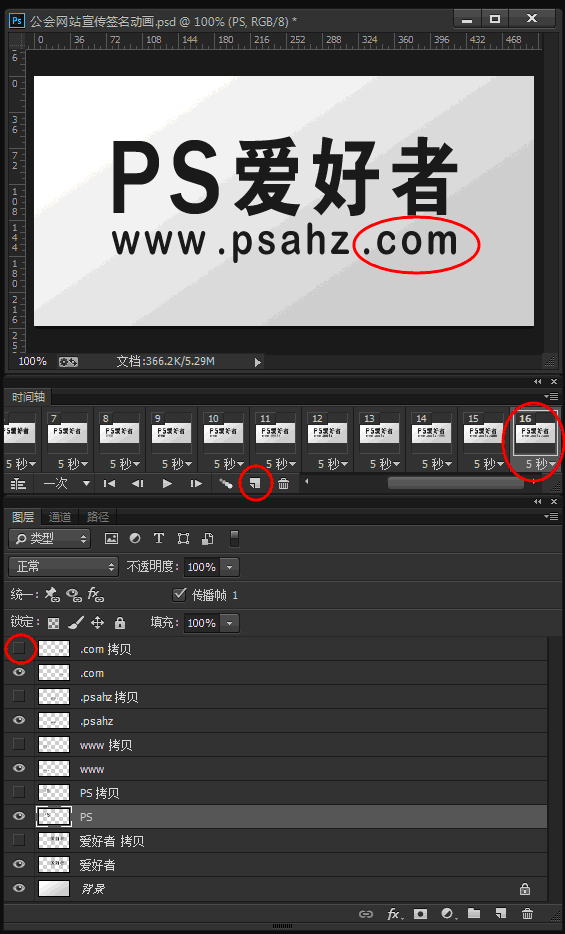
调整图层的位置(图016)

步骤六:
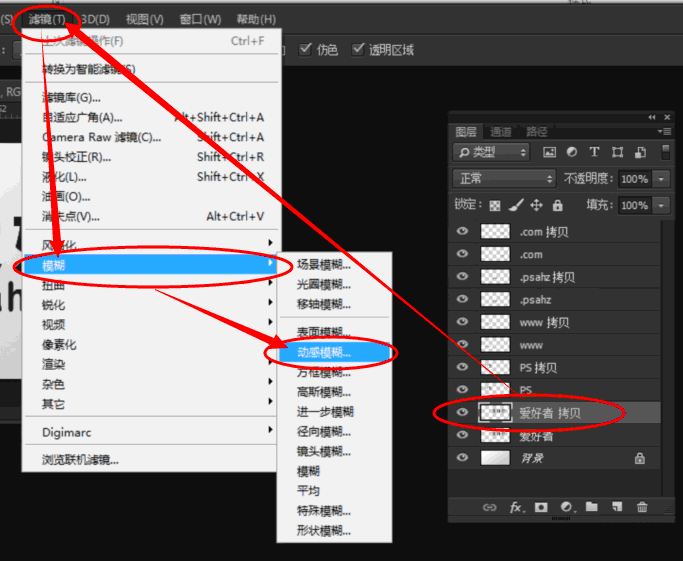
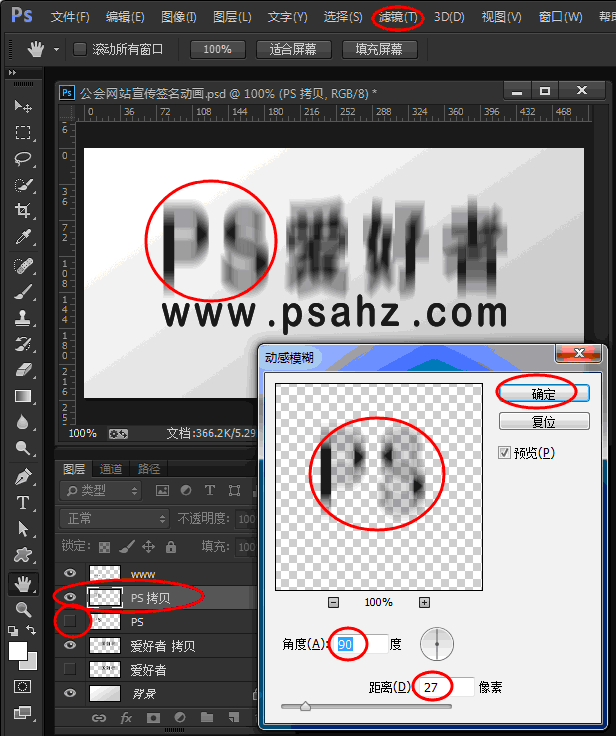
选中爱好者拷贝图层——滤镜——模糊——动感模糊(图017)

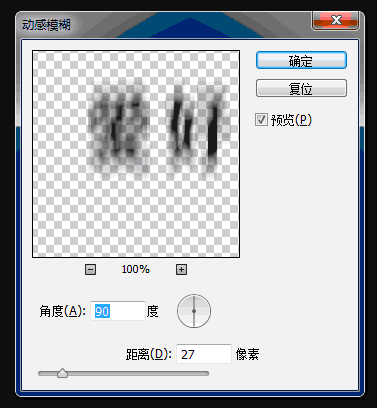
设置动感模糊角度90,距离27(图018)

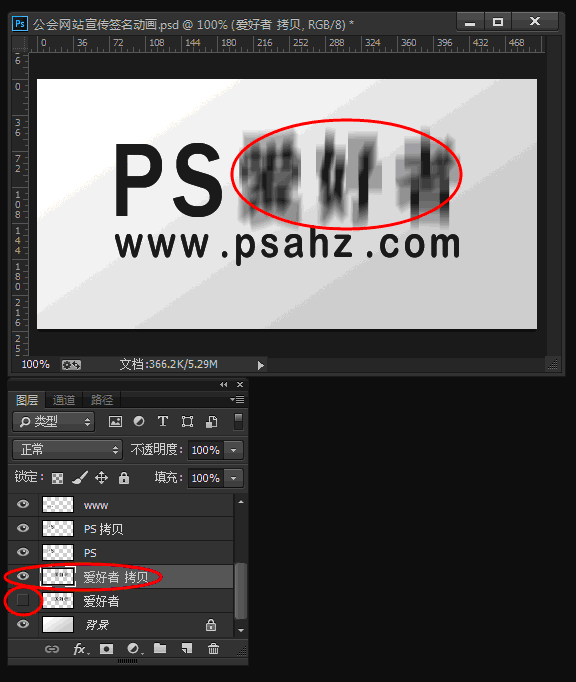
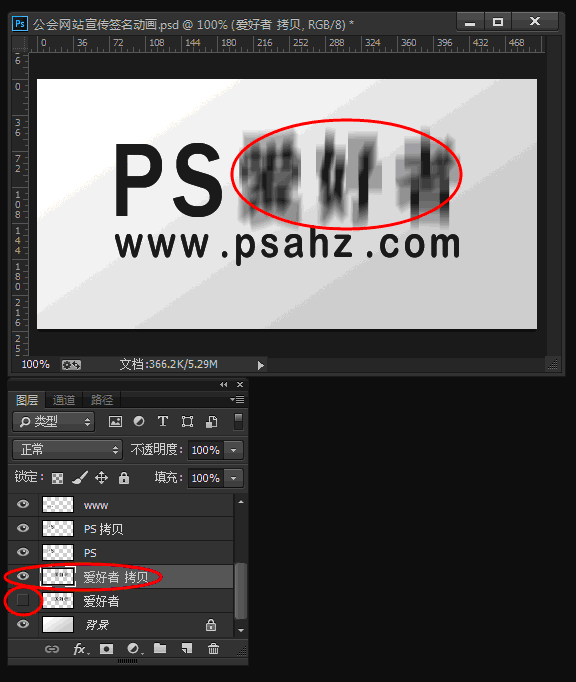
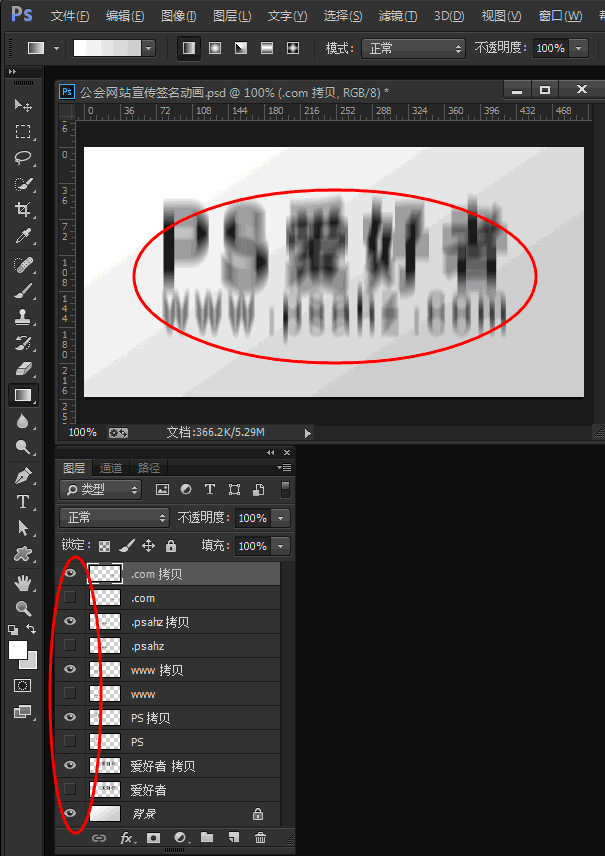
隐藏爱好者图层,观看爱好者拷贝图层的效果如图所示(图019)

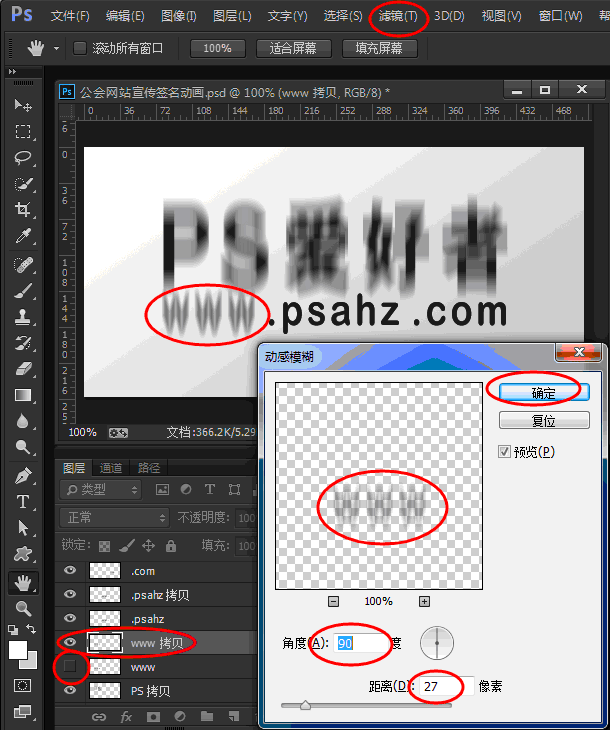
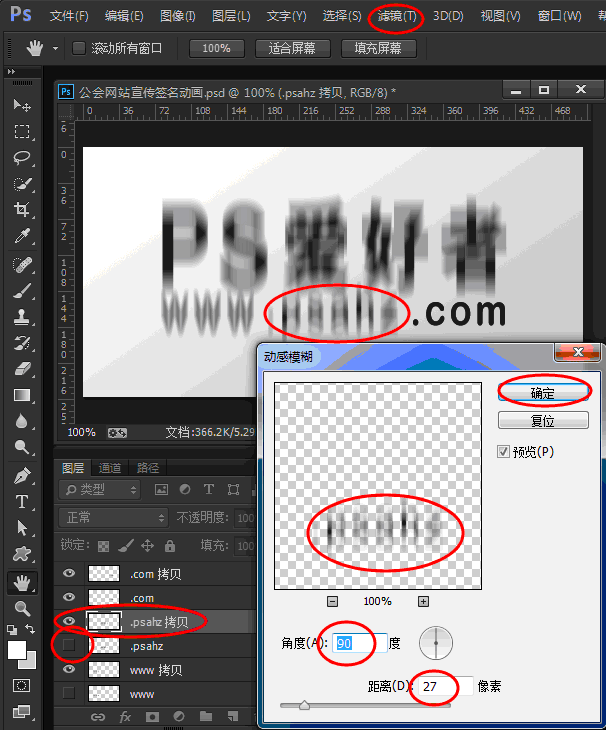
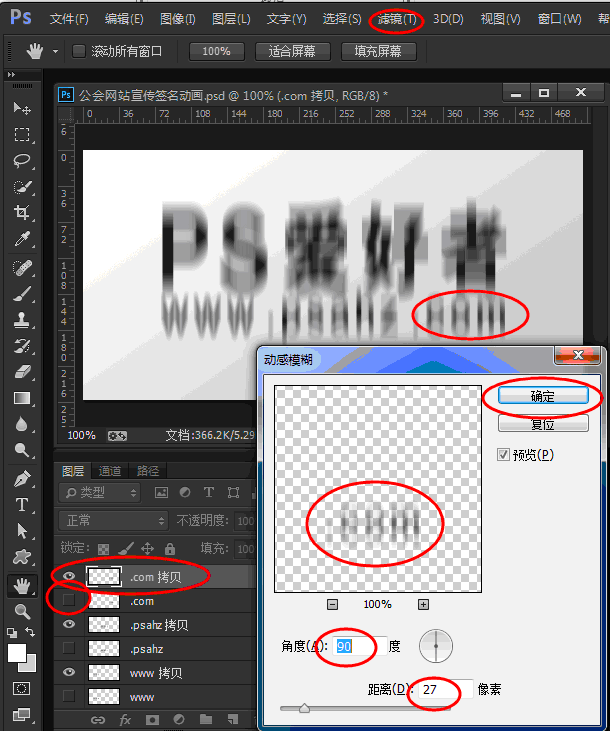
以此类推,分别对拷贝图层进行动感模糊的操作
(图019)(图020)(图021)(图022)(图023)(图024)






步骤七:
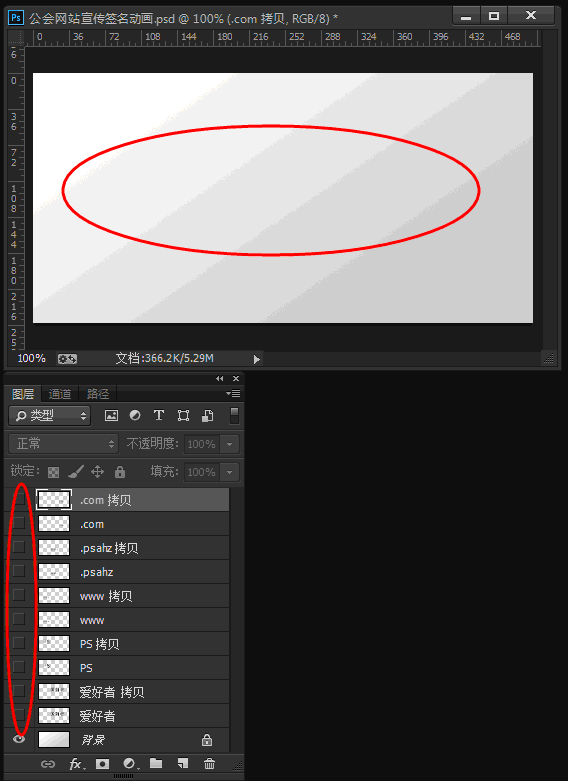
现在,把文字图层都隐藏,我们开始进入动画环节。(图片025)

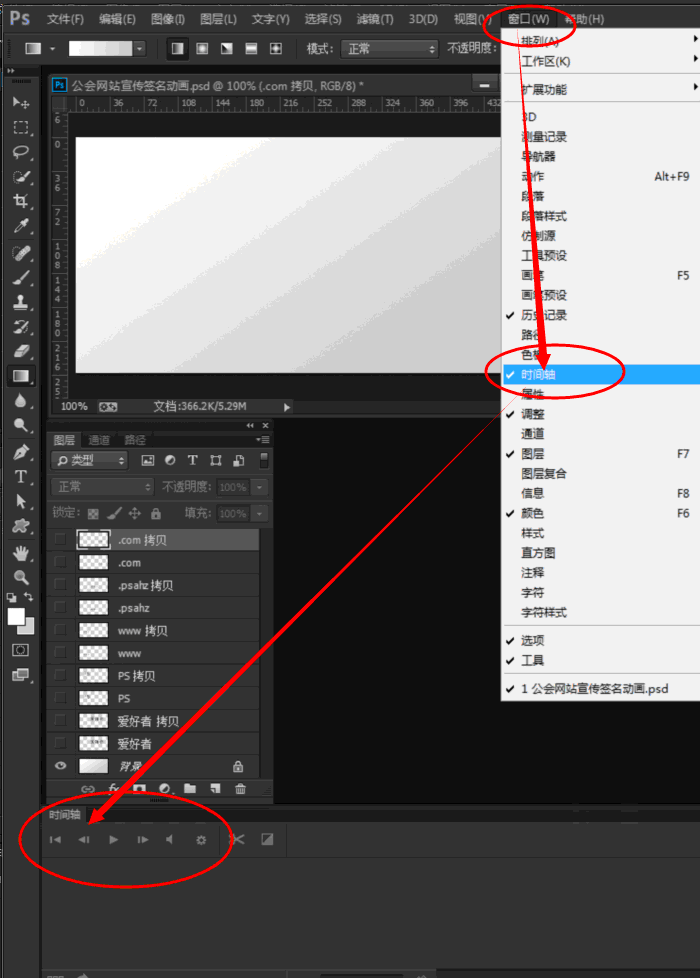
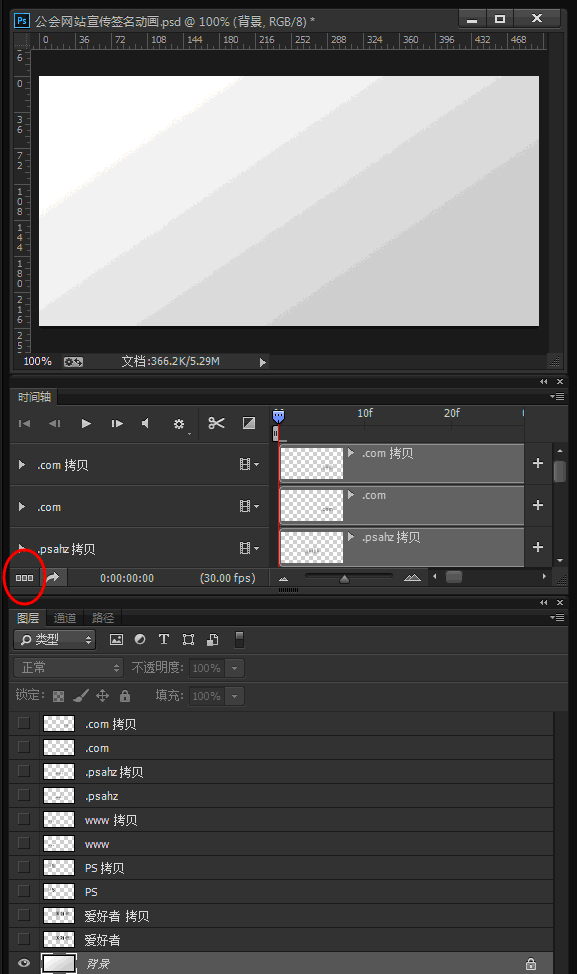
调出时间轴面板:窗口——时间轴(图026)

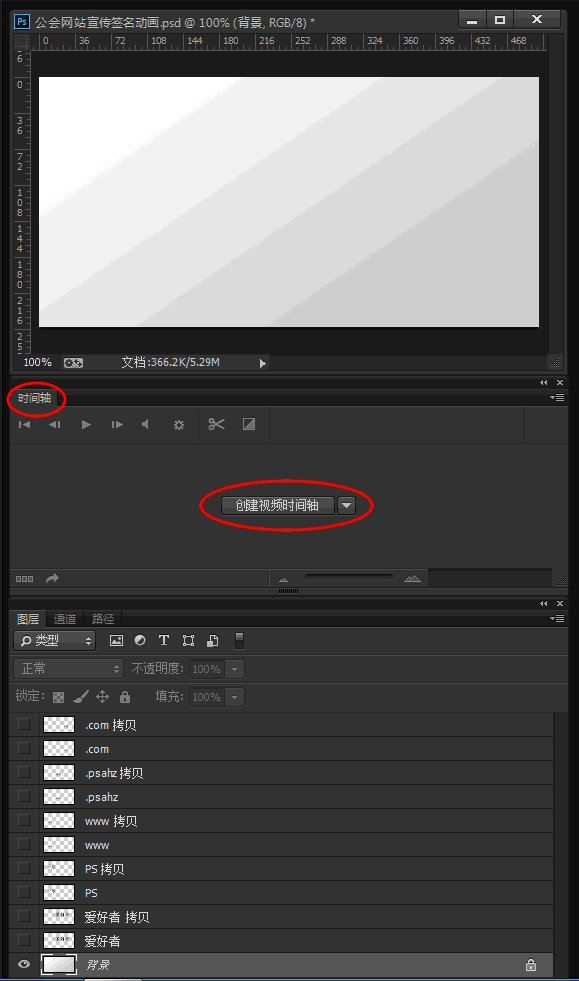
单击时间轴面板中间的创建视频时间轴按钮(图027)

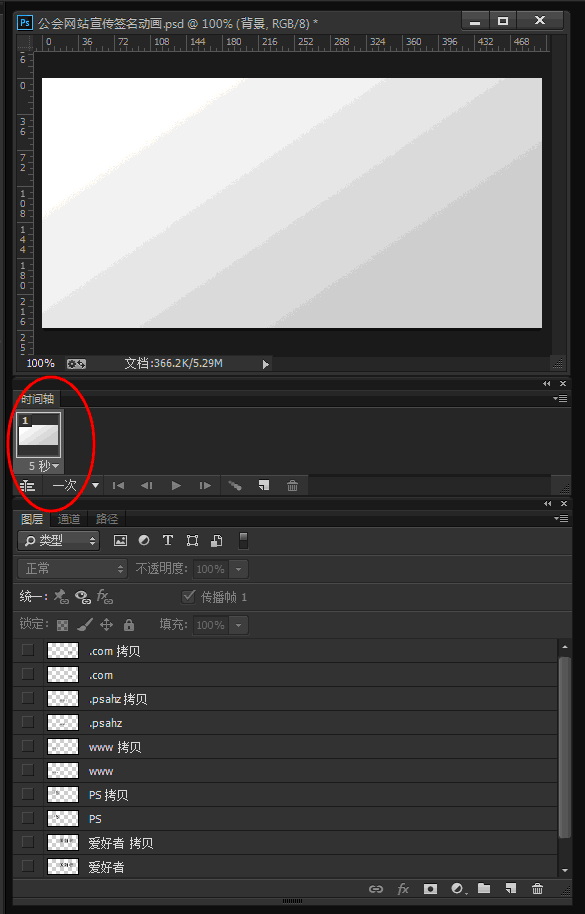
单击时间轴左下方的转换为帧动画按钮(图028),转换为帧动画操作面板(图029)


步骤八:
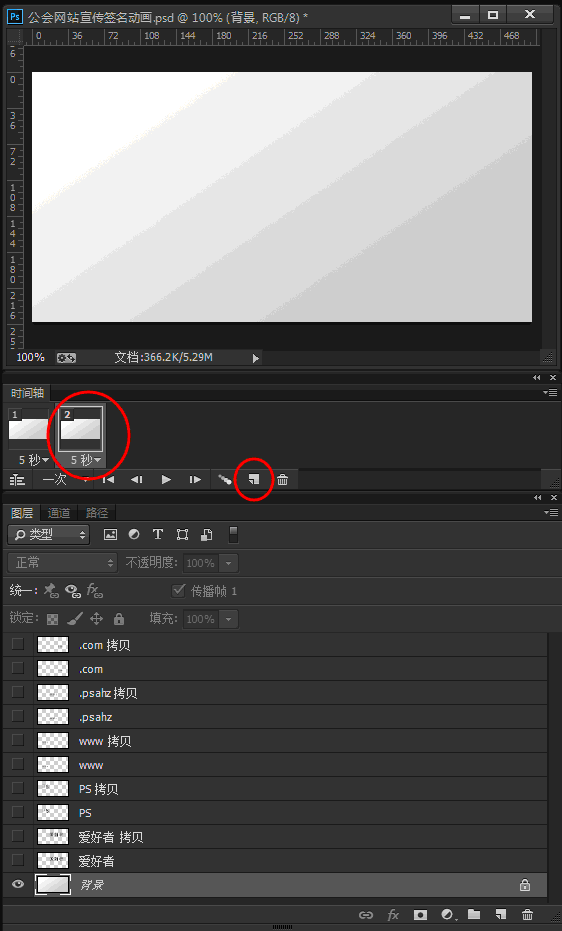
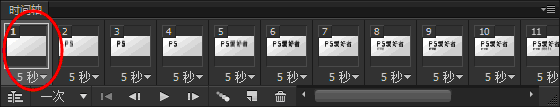
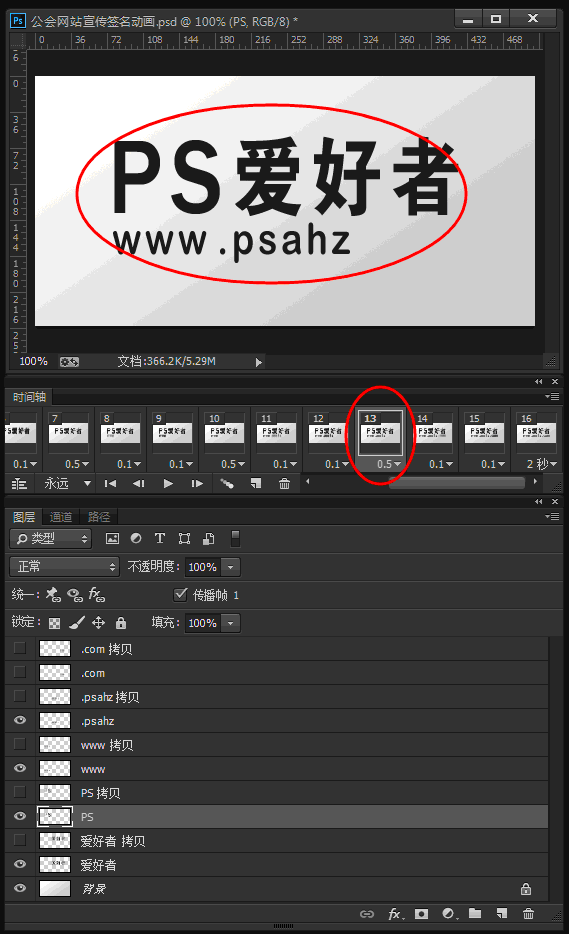
选择第一帧缩略图,并单击时间轴面板下方复制所选帧复制一帧动画。(图030)

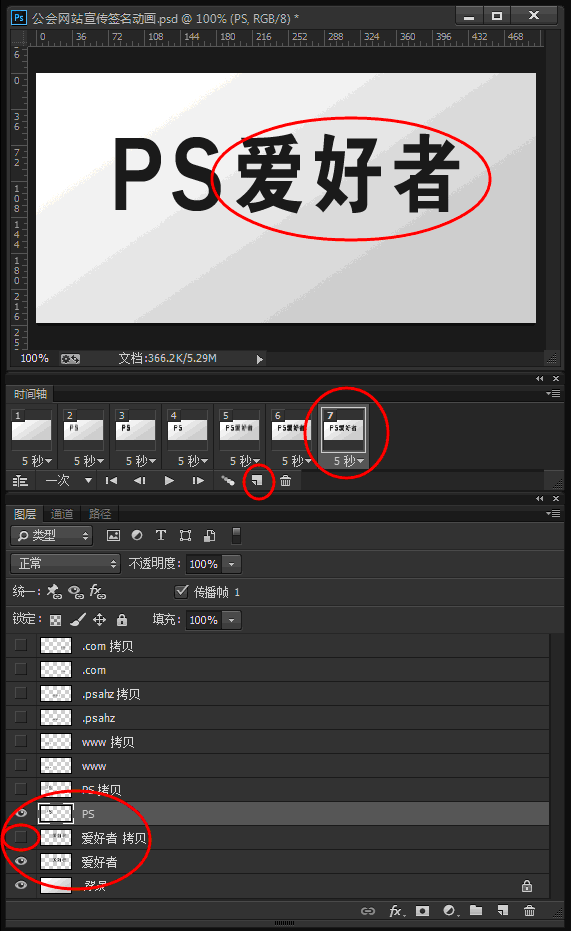
选择第二帧缩略图,打开PS拷贝图层前面的小眼睛,让PS拷贝图层显示。(图031)

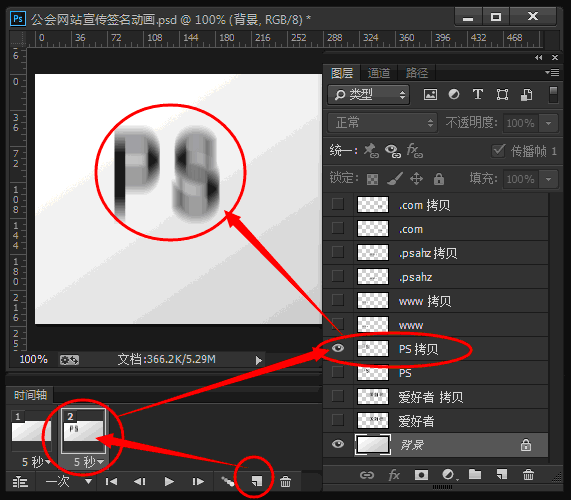
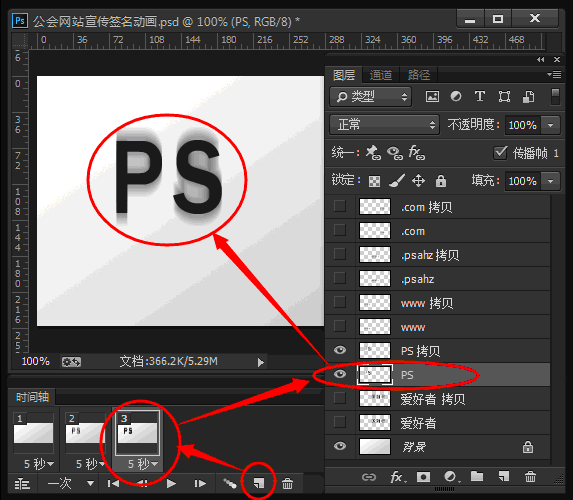
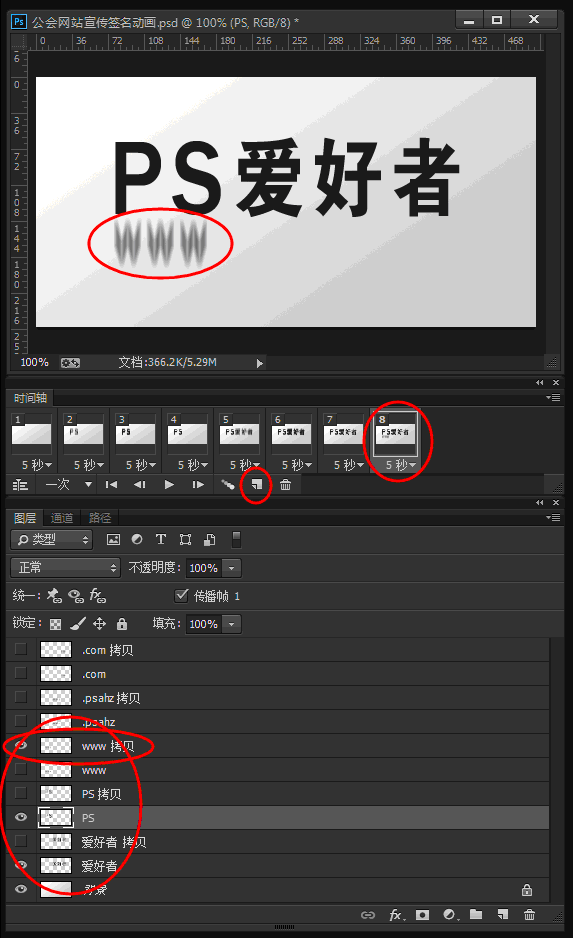
接着,保持第二帧选中的状态下,单击时间轴面板下方的复制所选帧按钮,复制出第三帧,保持第三帧选中状态,打开PS图层前面的小眼睛,让PS图层和PS拷贝图层同时显示出来。(图032)

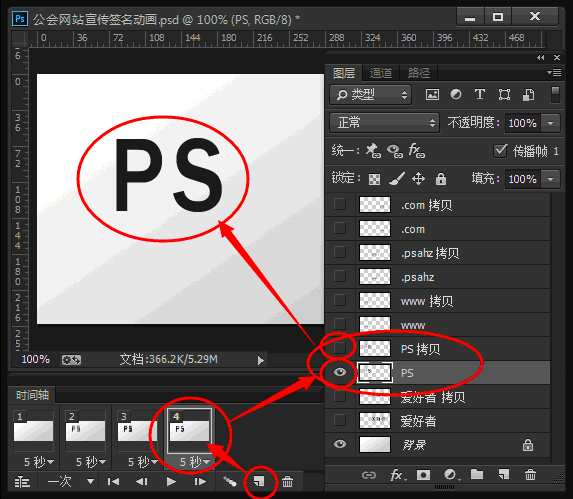
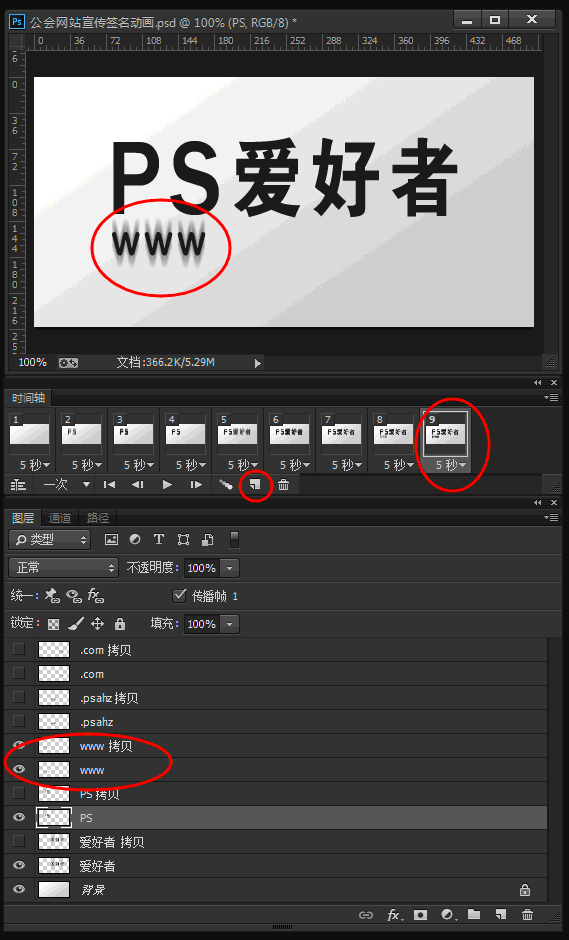
然后,保持第三帧选中状态,单击复制所选帧按钮,复制出第四帧。保持第四帧选中状态的同时。关闭PS拷贝图层前面的小眼睛,仅仅让PS图层显示出来。(图033)

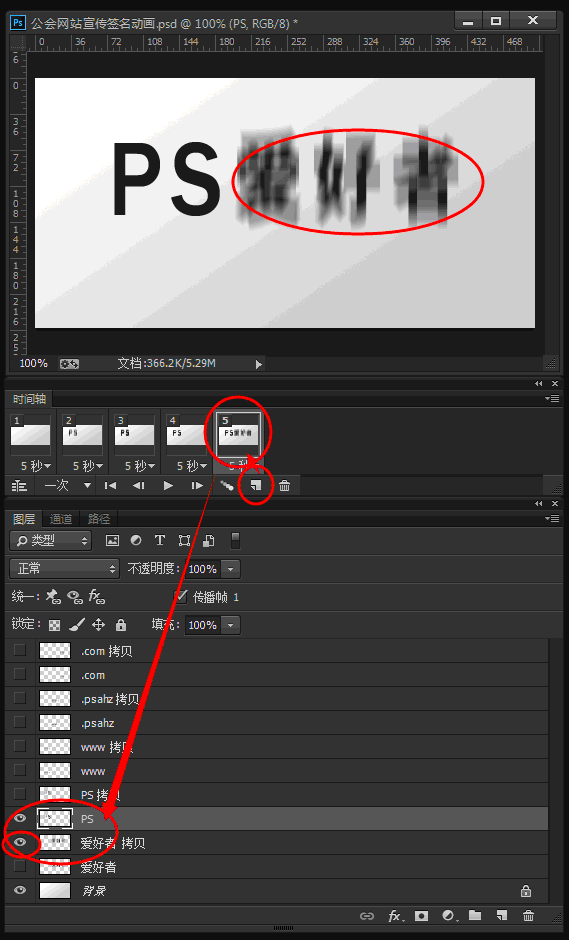
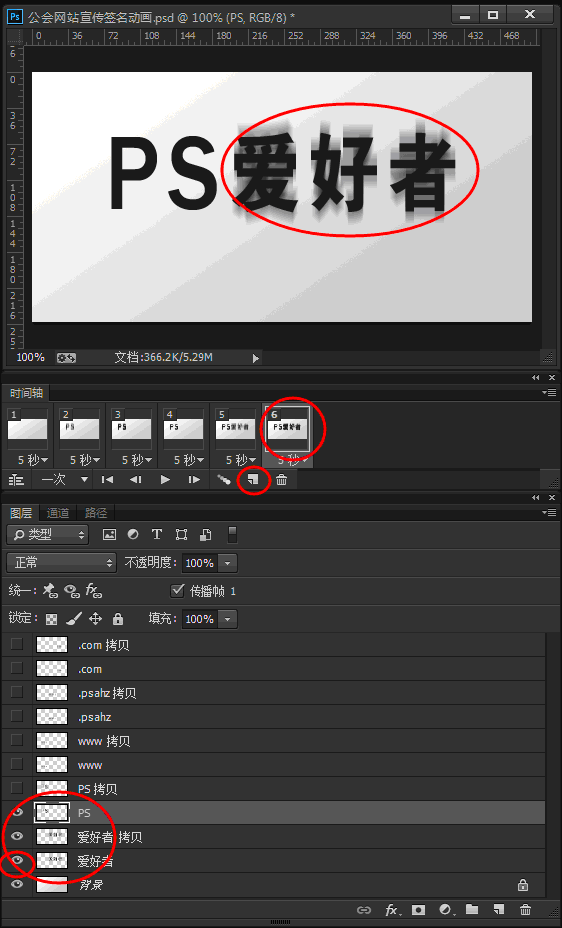
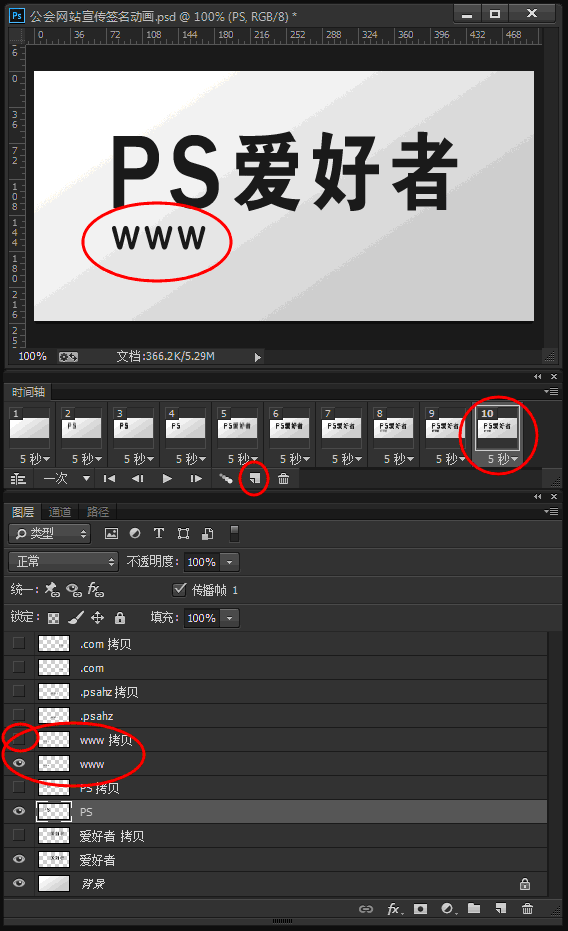
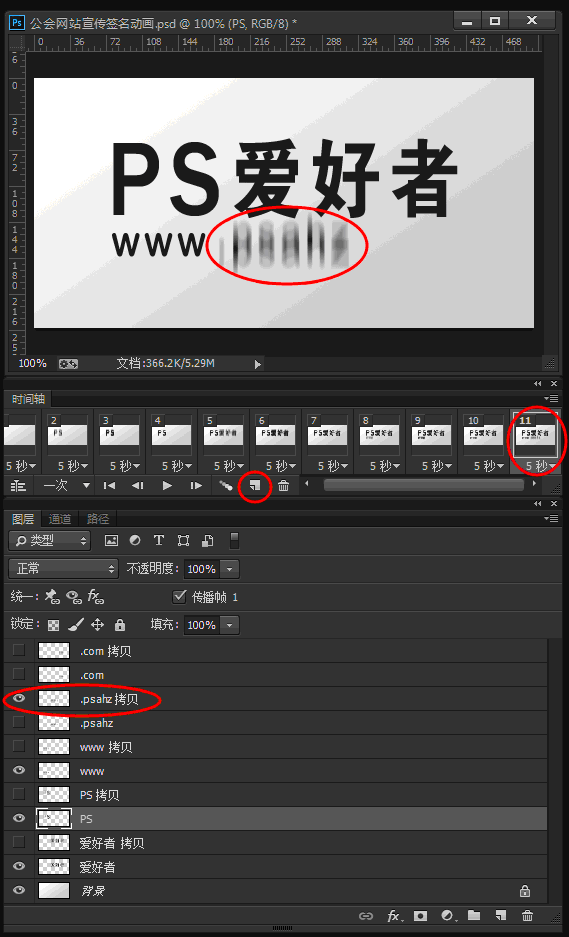
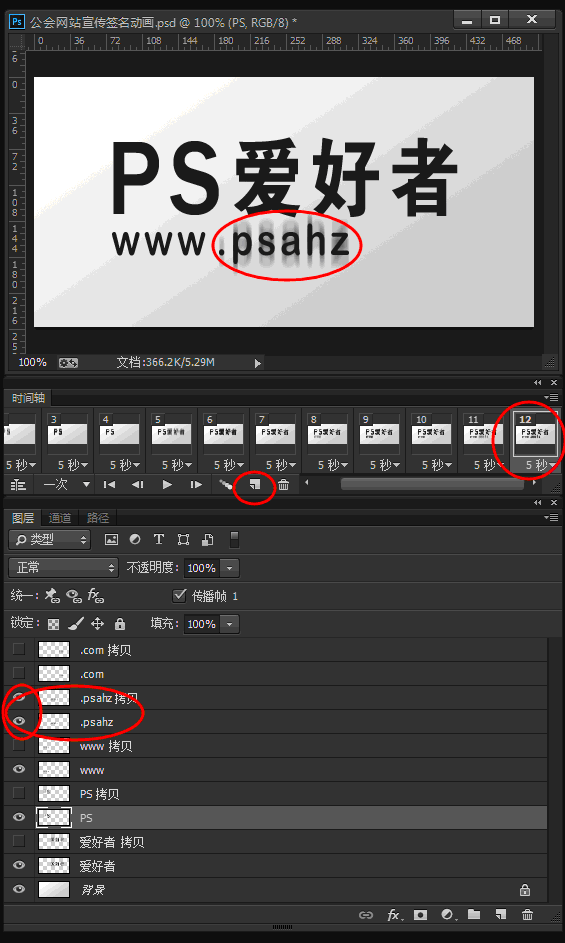
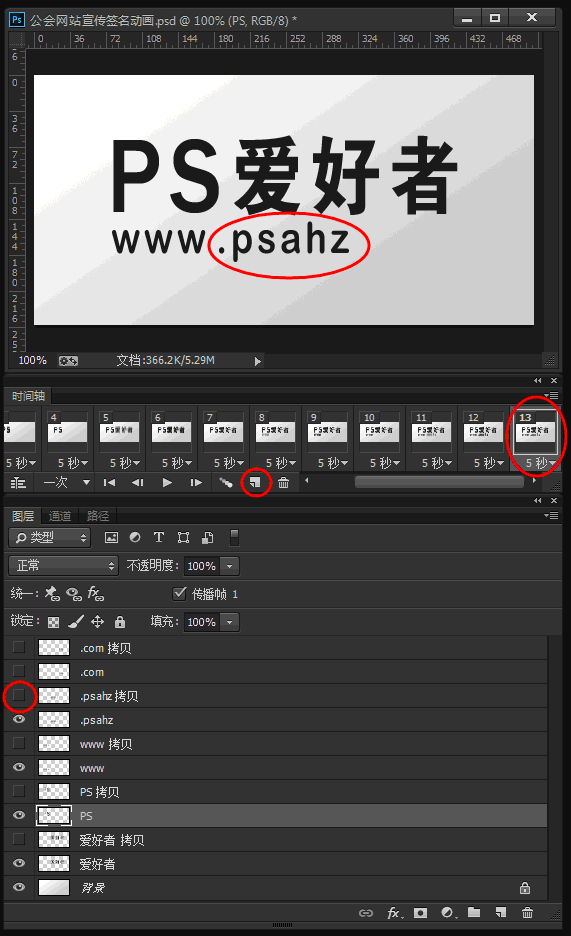
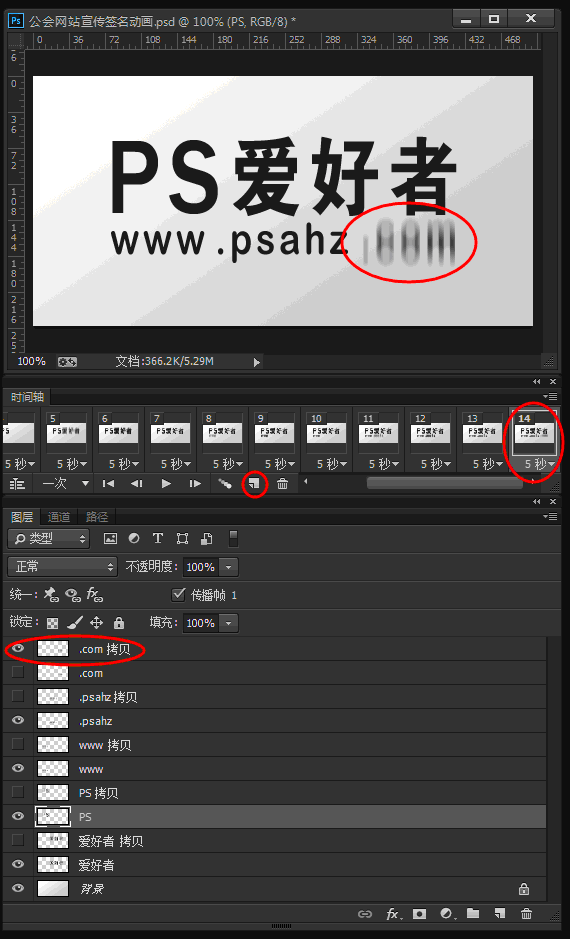
以此类推,做好第5帧到第16帧,每帧图层设置如下所示(图034)~(图045)












步骤九:
接下来我们要设置动画的时间,让它动起来。
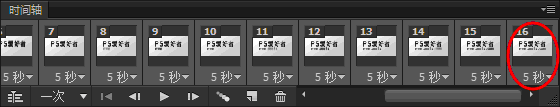
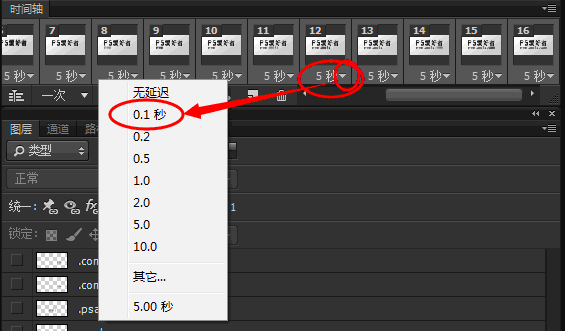
选中第一帧(图046),按住SHIFT不放,再单击第十六帧也就是最后一帧(图047),单击其中一帧底部的秒字旁的小三角,跳出时间选择对话框,选择0.1秒(图048)



现在对个别帧进行微调,以达到更好的显示效果。
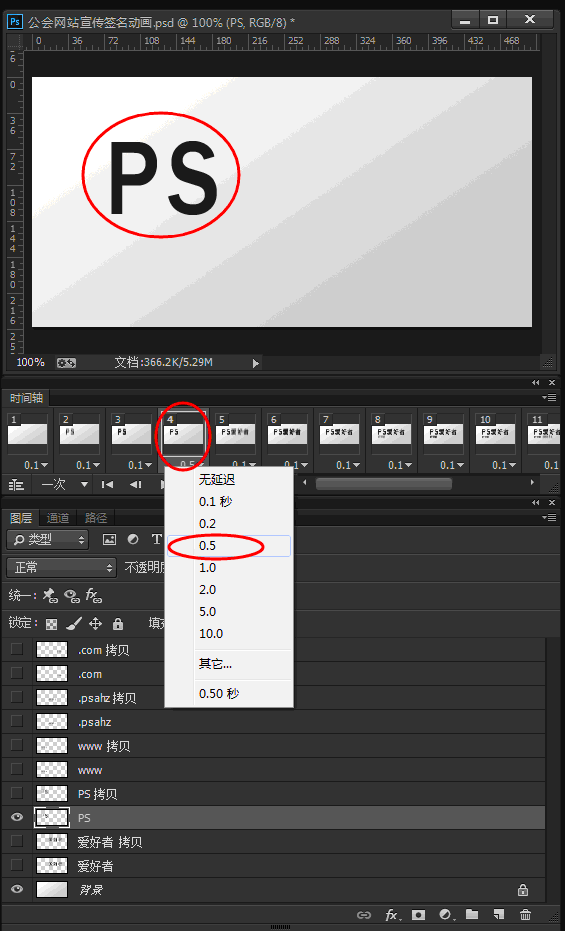
选中第四帧,时间改为0.5秒(图049)

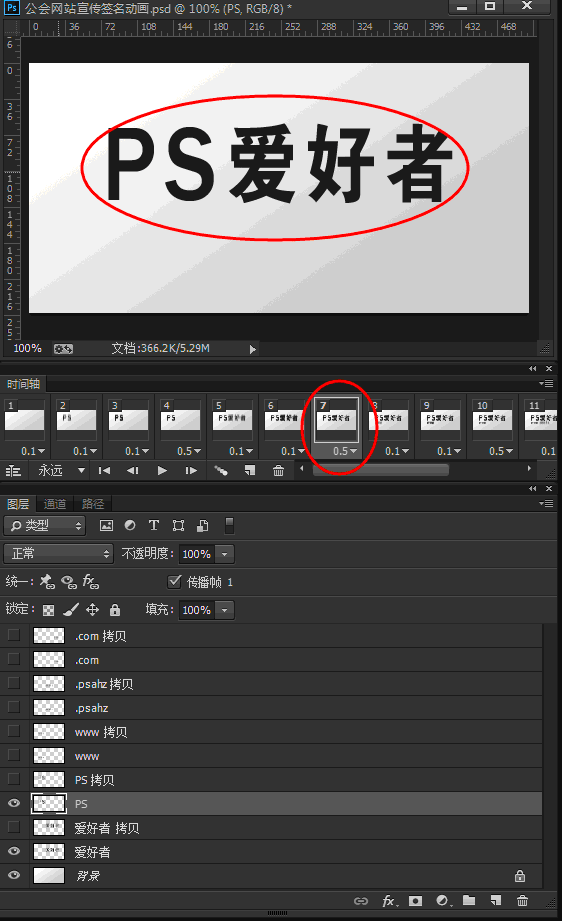
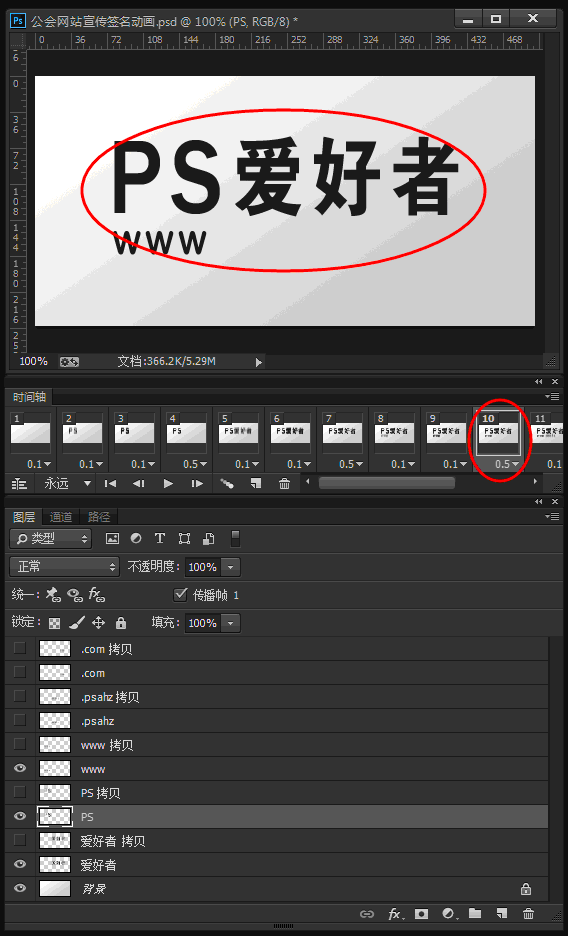
同样的,对第七,十,十三帧同样设置为0.5秒显示。(图050)(图051)(图052)



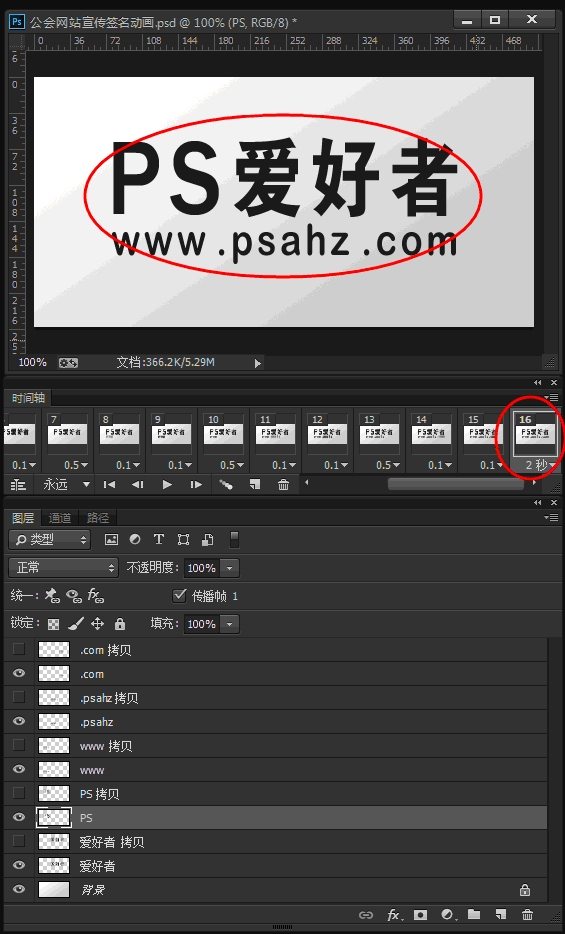
特别的,对第十六帧,设置2秒显示。(图053)

步骤十:
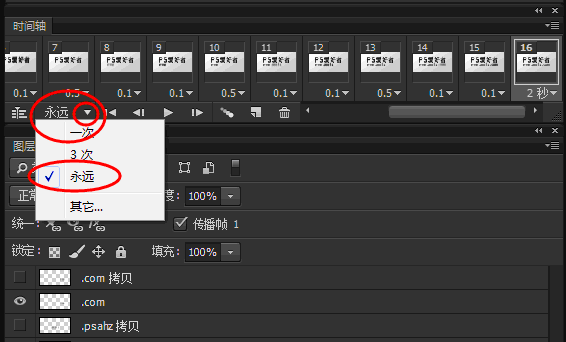
设置动画循环播放次数,我们这里选择永远。(图054)

步骤十一:
为了让我们的动画动起来,必须保存为GIF格式。
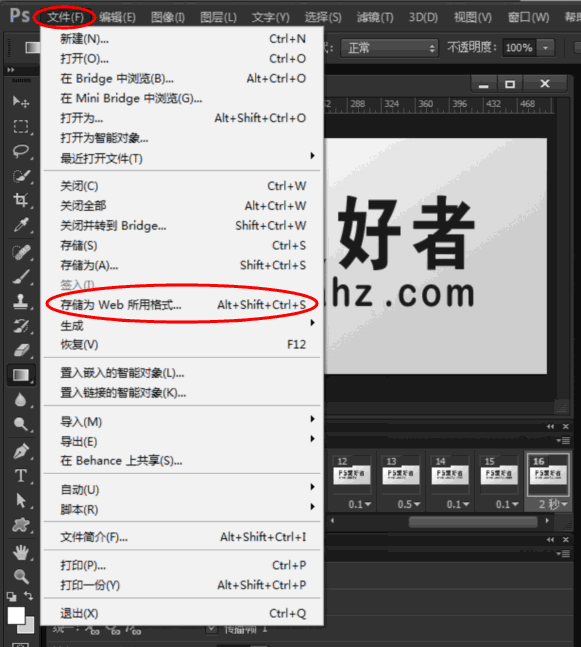
文件——存储为WEB所用格式(图055)

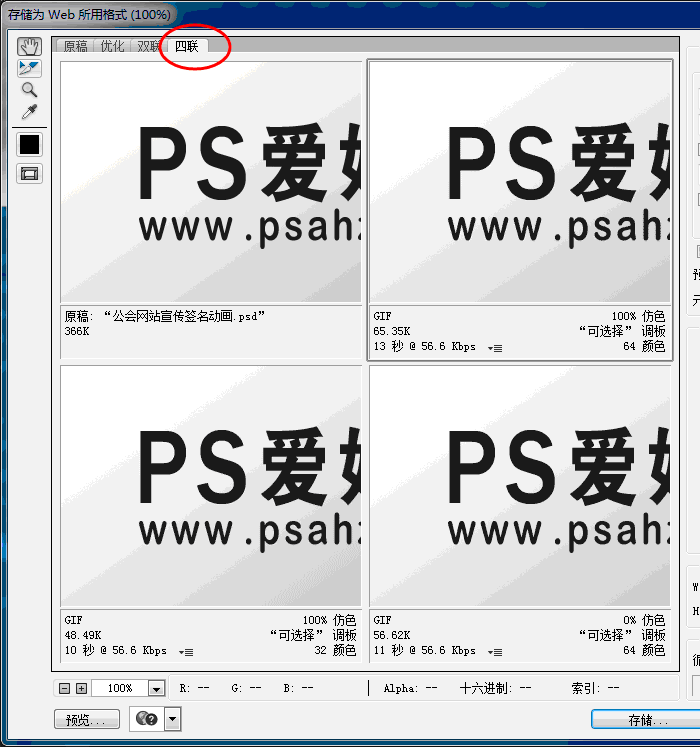
在存储为Web所用格式面板左上方,选择四联显示。(图056)

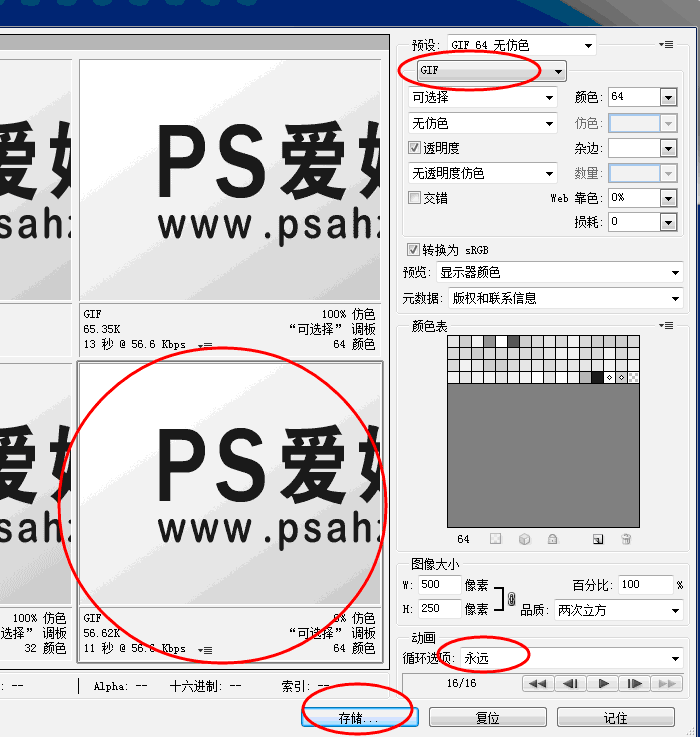
通过观察我们发现,右下角的显示效果,显示速度和压缩大小比较能接受,当然你也可以选择你喜欢的左下效果或右上效果,记得格式改为GIF,点击存储。(图057)

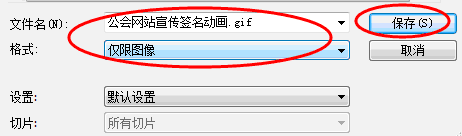
在将优化结果存储为对话框中,输入文件名,选择仅限图像,保存。(图058)

好了,打开自己保存的GIF动画好好欣赏吧!
附加应用场景:
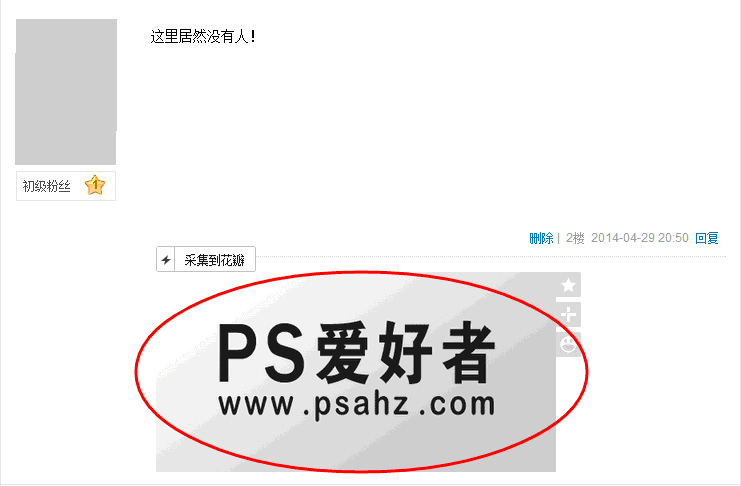
百度贴吧(图059)(图060)

加载全部内容