水晶质感文字设计 通过PS图层样式制作出橙色水晶立体感的文字
水晶质感文字设计 人气:0
PS文字特效教程,一种橙黄色漂亮艺术字制作实例,今天教大家学习通过PS图层样式制作出橙色水晶立体感的文字,水晶质感文字设计。
效果图如下:

字体:雅坊美工14
渐变素材:

制作过程:
文件-新建400*100透明画布
文件-置入渐变素材

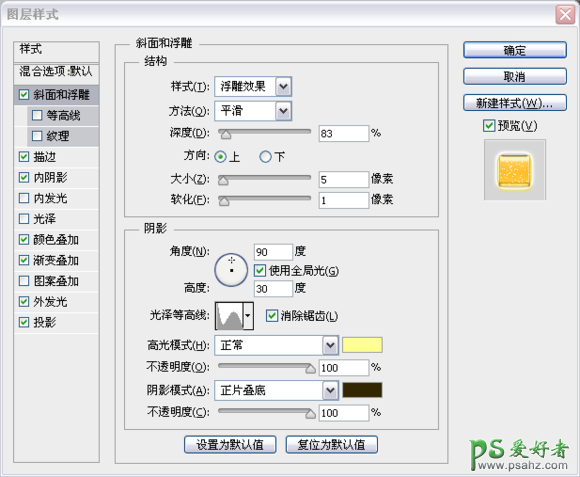
输入文字-右击文字图层-混合选项-斜面和浮雕
数据依照图上数据调整
高光模式颜色:feff91
阴影模式颜色:322700

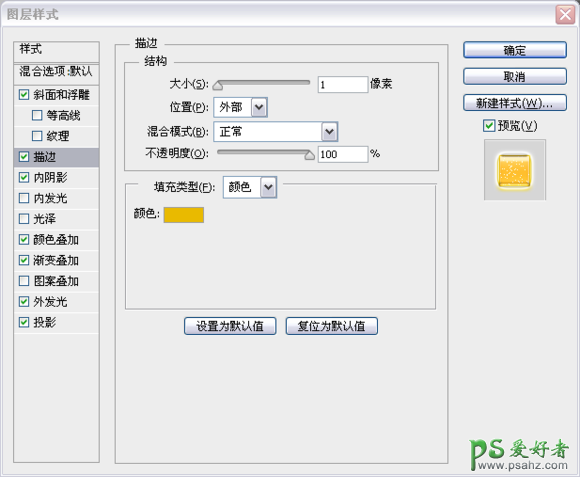
描边
颜色:e9ba00

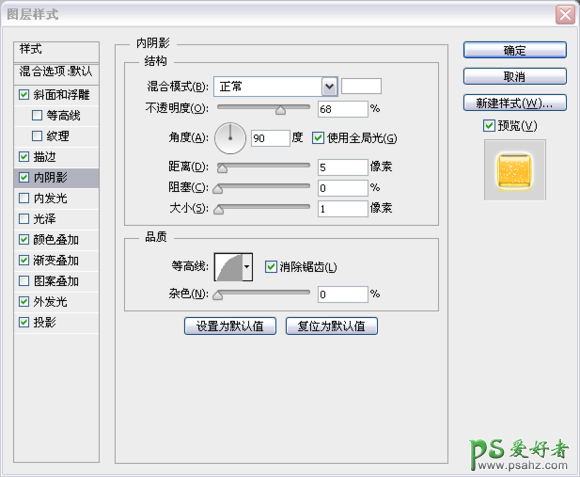
内阴影

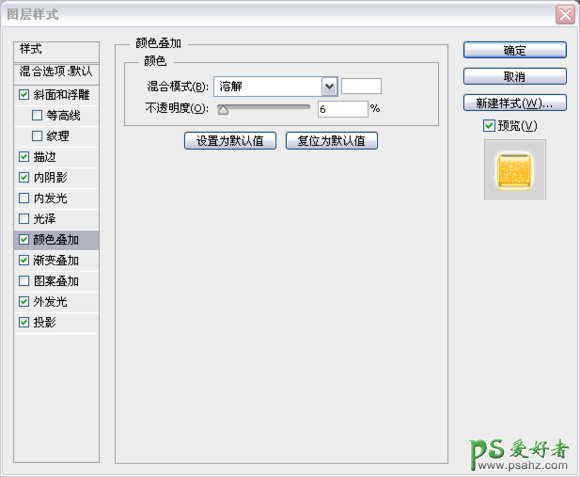
颜色叠加
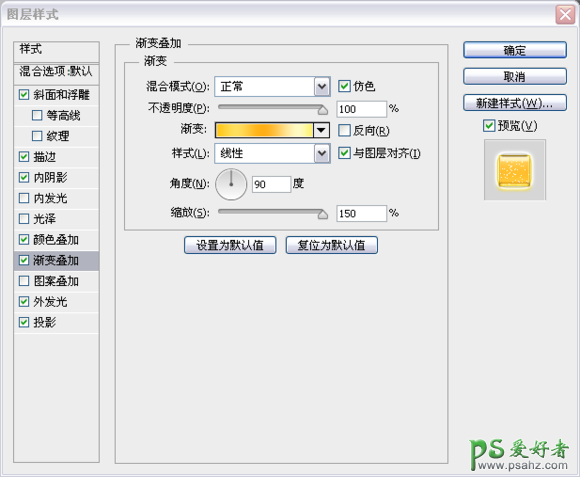
最重要的一步到了

点击渐变,修改渐变

第一个色标:

注意位置
颜色:ffc516
第二个色标:

注意位置
颜色:ffdf5e
第三个色标:

注意位置
颜色:ffaf16
第四个色标:

注意位置[够了]
颜色:fffac2
最后一个色标了!!

颜色:ffef68
调整完那么多会不会感觉神烦?呵呵!
最后两步!!
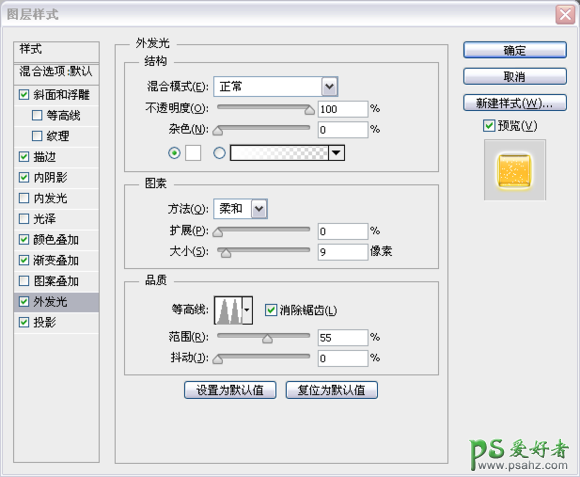
-外发光

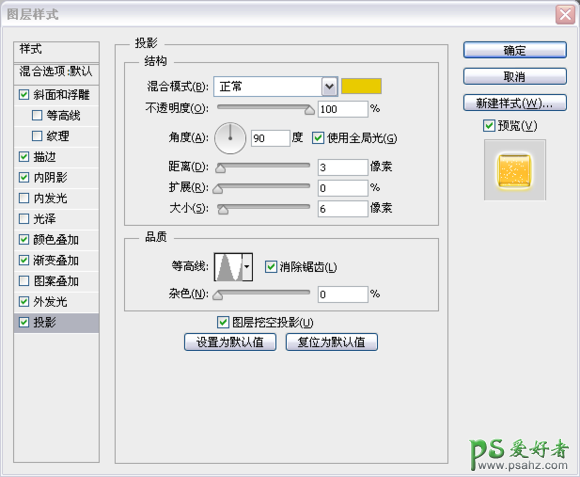
-投影-颜色:e9cb00

最终效果如下:

加载全部内容