拼图动画制作 利用photoshop动作制作美观的十格拼图移动图效果
拼图动画制作教程 人气:0PS动作教程实例,利用photoshop动作制作美观的十格拼图移动图效果,拼图动画制作教程,效果图如下:

教程开始:


圈起来就是这样

拖移工具左边工具栏的

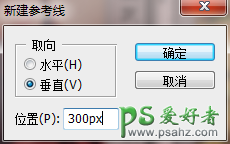
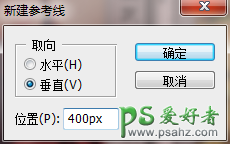
依次按一下新建





共5次

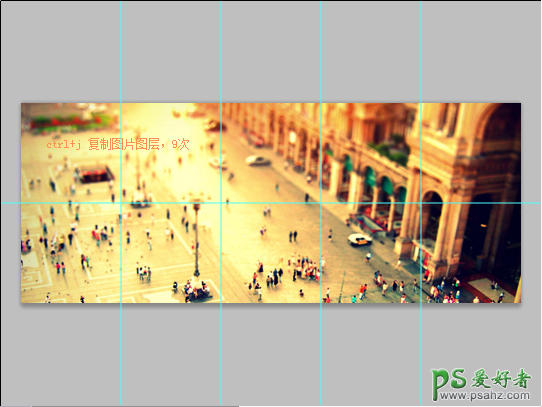
新建完的画面



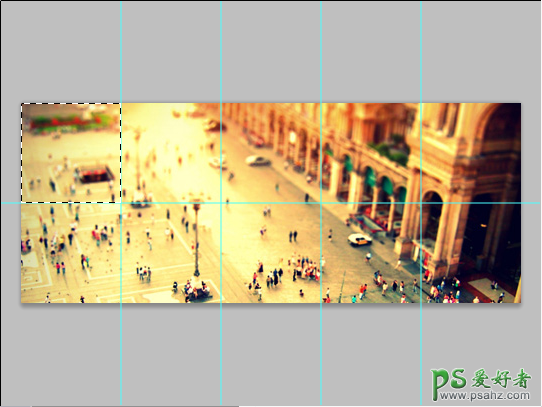
用选择工具
把第一个格子圈起来

右键-反选
反选好后 按delete删除


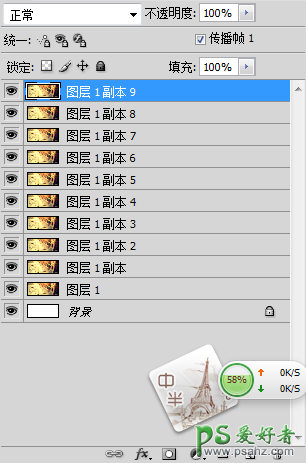
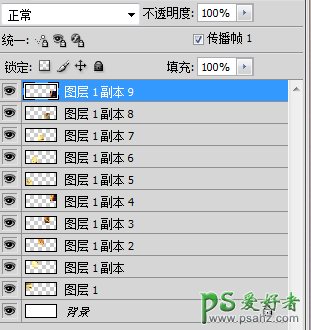
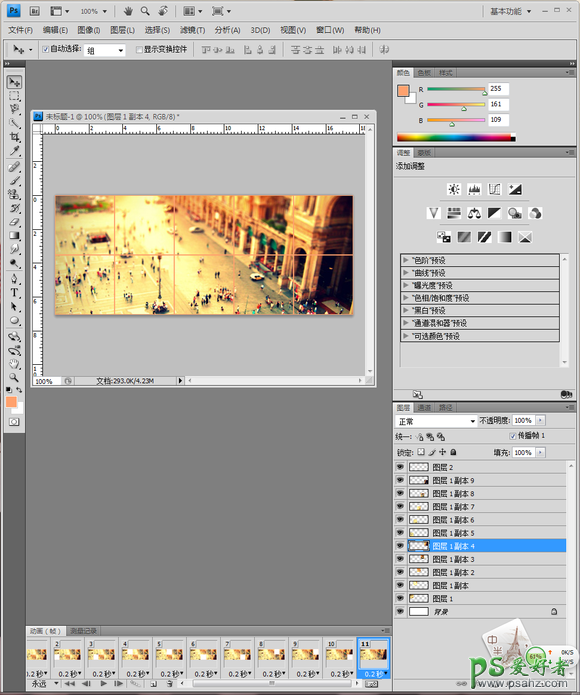
这是图层副本1
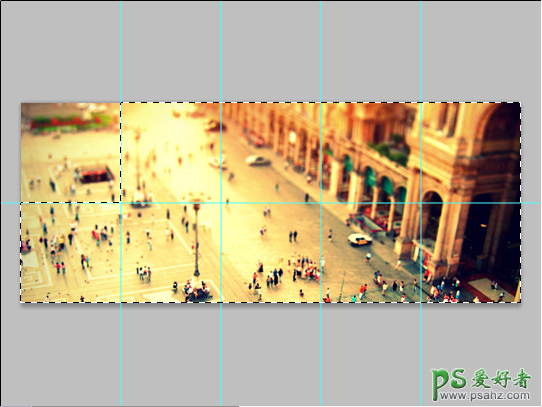
接下来每个图层依次进行
成品


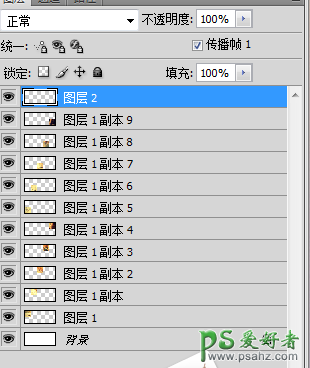
图层-新建-图层

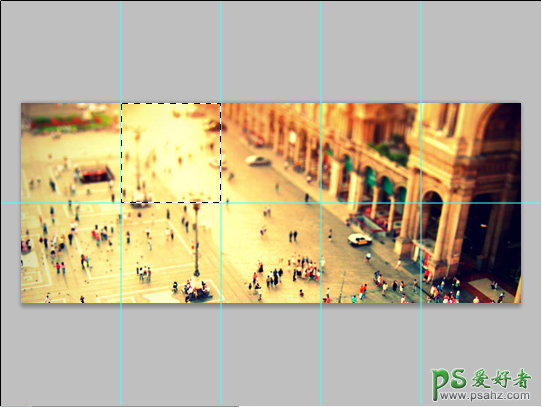
用选择工具】

把第一个格子圈起来

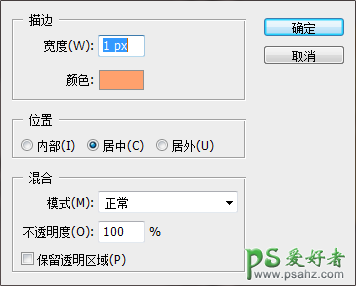
这里前背景色选择自己喜欢的颜色
然后选择左边工具栏的画笔工具

右键【将圈起来的地方描边】-描边

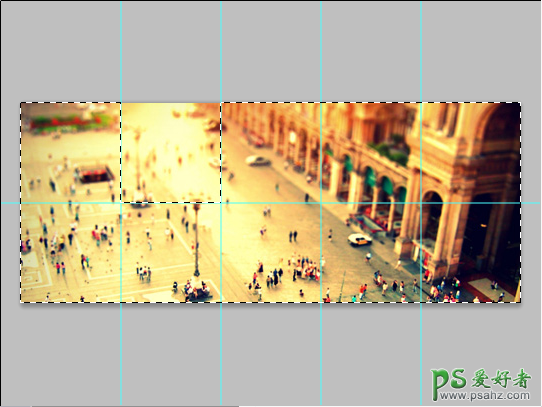
依次把是个小方格描边完
然后点击视图-清除参考线


窗口-动画
有一个倒三角,点击倒三角把时间调为0.2
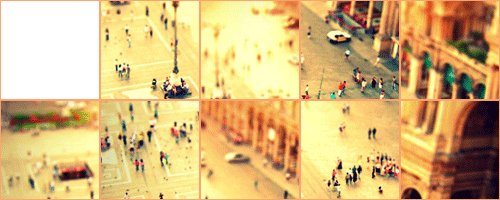
第一帧的图片

把任意一个图层隐藏 就是把前面的眼睛给灭了
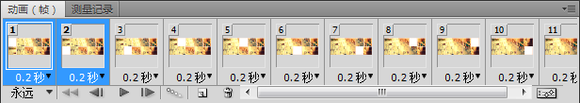
复制第一帧
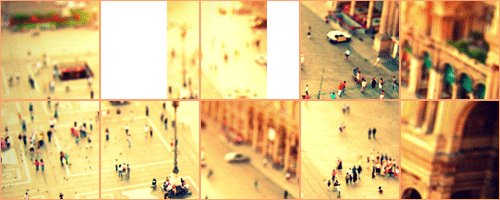
第二帧复原其中一格

然后再复制第二帧
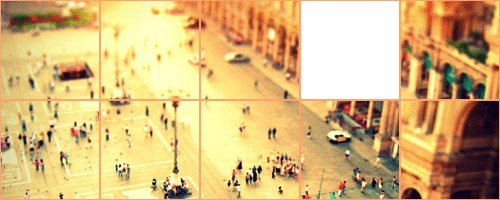
第三帧

依次把图片复原


复制第十帧
得到第十一帧
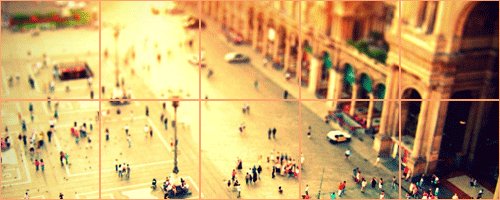
把隐藏的图片前面的眼睛点亮
得到一个完整的图片

按住ctrl 选择第一第二帧
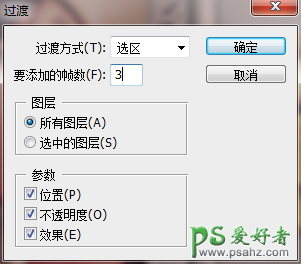
然后过滤

过滤完后选择选择第四第五帧
接下来就是7和8 10和11 依次过滤下去
过滤到最后两帧的时候

过滤帧数

终于大功告成了
最后文件-存储为wed和设备所用格式
加载全部内容