结合Xara3D设计立体质感的3D字体 Fireworks立体字制作教程
佚名 人气:0

导言:
在这篇教程中,作者将教大家如何利用Xara3D和Fireworks打造精美的3D立体特效字,极具时尚气息和现代感!希望大家能够喜欢。
第一步
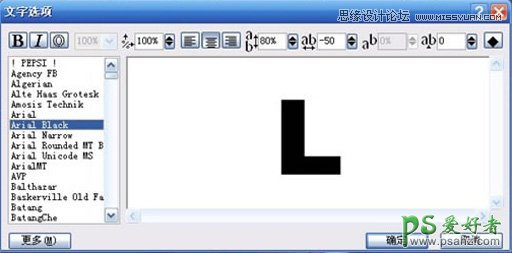
打开Xara3D,打入自己需要创作的文字,并设置字体。这里我输入了L,字体为Arial Black。(图01)

图01
第二步
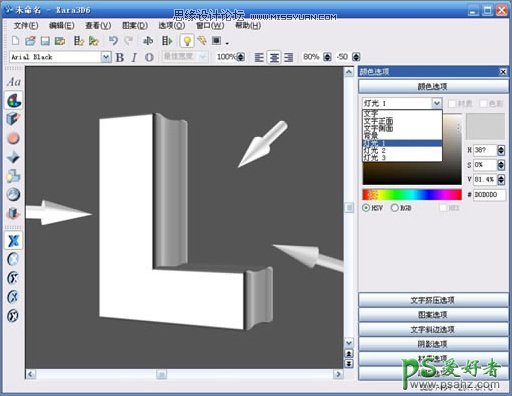
在左侧的工具栏里,选择设置图案为纯文本,这样L外面的圈就没用了。在右侧颜色选项中把灯光1设置为白色,灯光2、灯光3均为灰色。色彩在 fireworks中调整。在查看菜单中,选择显示灯光。(图02)

图02
第三步
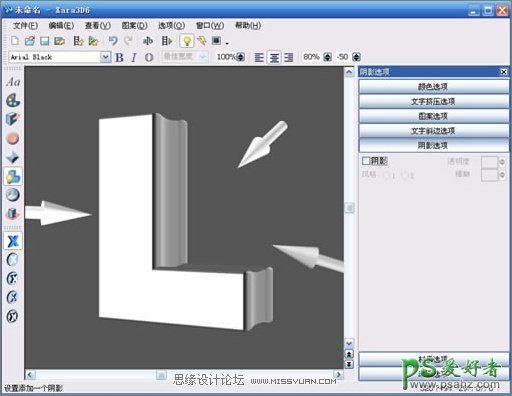
在阴影选项中去掉阴影效果。(图03)

图03
第四步
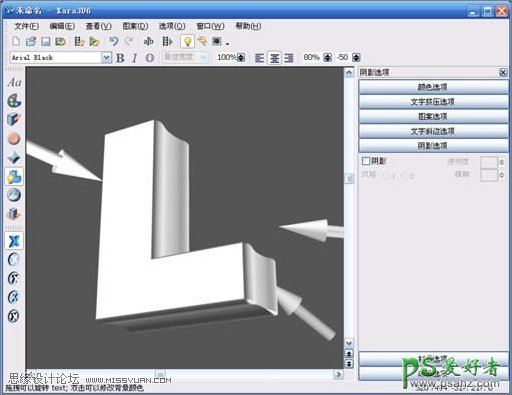
调整字体位置和光线角度,注意文字正面和侧面色彩对比要大,不然后面上色扣出来就麻烦了。(图04)

图04
第五步
选择文件>文件导出>png,然后会弹出导出选项。(图05)

图05
第六步
打开fireworks,导入刚才导出的模型,加上色相饱和度,注意勾上着色。(图06)

图06
第七步
用魔术棒选取白色文字部分,执行选择-将选区框转换为路径。(图07)

图07
第八步
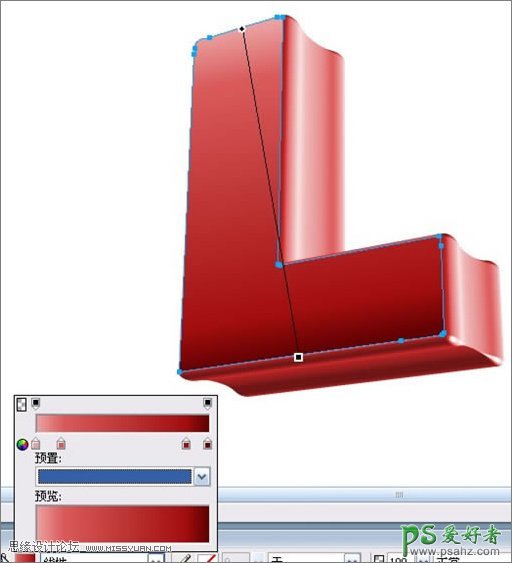
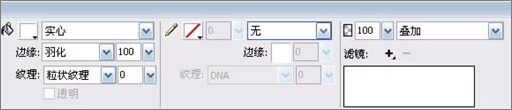
给路径加上渐变。(图08)

图08
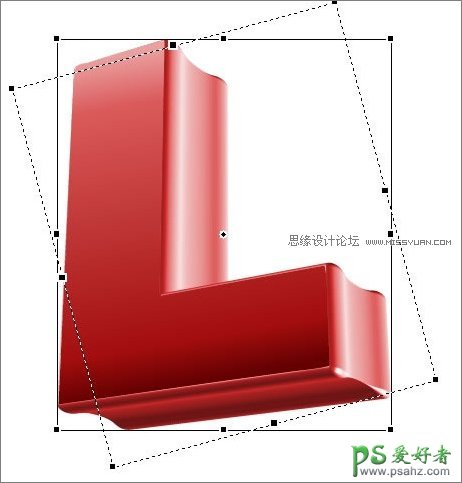
第九步
按住shift旋转一格。(图09)

图09
第十步
同样的方法制作O,每个字母都要组合起来,并备份,扣去被遮挡的部分。(图10)

图10
第十一步
同样制作love,并加上投影。加上花纹,花纹很简单,去网上找潮流花纹,一大堆,用AI打开,直接复制到fireworks里是矢量路径,然后用备份过的文字面(就是扣出来的那部分)作为蒙版遮罩,平面化所选后再加蒙版作出渐变效果,并调整透明度。(图11)

图11
第十二步
复制一层,按住ALT,从上拉到下,倒置,然后用蒙版做个倒影,当然fireworks的快速蒙版简直太好用了,再设置透明度为56,模糊。(图12)

图12
第十三步
找个背景,稍微暗点的,这样才能使文字更加突出,这里感谢背景原作者Asadal。(图13)

图13
第十四步
画个圆,设置如下,并在重要处加上,以增加亮点。(图14、15)

图14

图15
第十五步
到这里就基本完成了,如果有不满意的地方可以再仔细修改下。(图16)

图16
加载全部内容