photoshop设计可爱的圆形拼贴的文字效果
admin 人气:0这里我们教大家学习一种可爱的字体设计,漂亮的字体设计,photoshop设计可爱的圆形拼贴的文字效果

1、新建一个700 * 350 像素的文件,背景拉上图1所示的黑白线性渐变

2、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个正圆选区如图

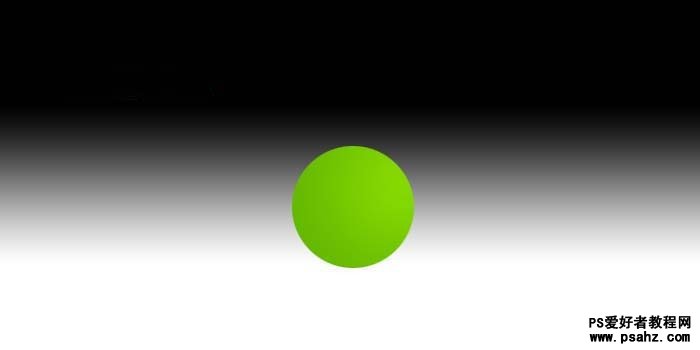
3、选择渐变工具,颜色设置如图,拉出如图所示的径向渐变


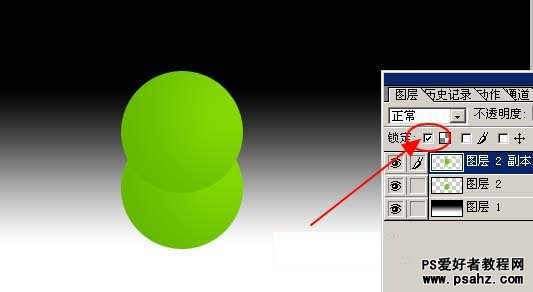
4、把图层2复制一层,得到图层2副本,然后锁定图层如图

5、选择渐变工具,颜色设置如图,把图层2副本的正圆拉图上所示的径向渐变色


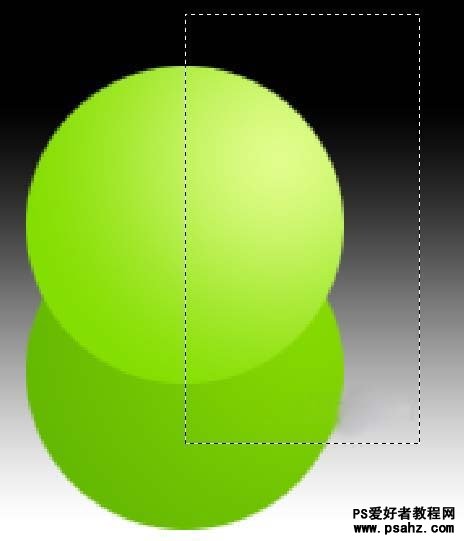
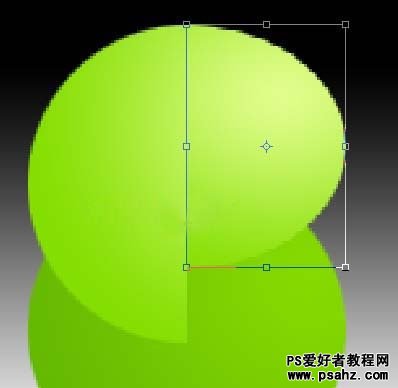
6、适当把图层放大,选择矩形选框工具拉出如图所示的矩形选区,然后按Ctrl + X 剪切,按Ctrl + V 粘贴到新的图层,适当调整好位置,如图


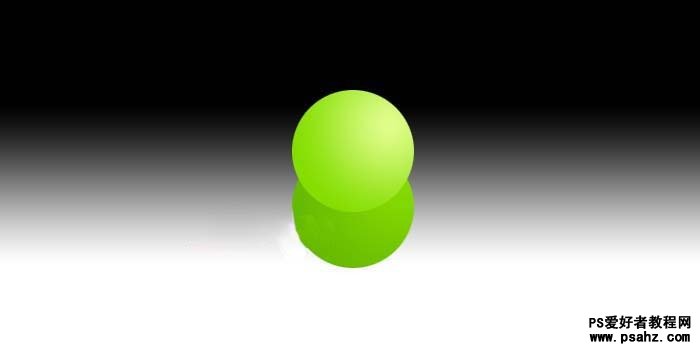
7、按Ctrl + T 把图层3的半边正圆适当压扁一点,如图,效果如图


8、把图层3移到背景图层的上面,效果如图所示

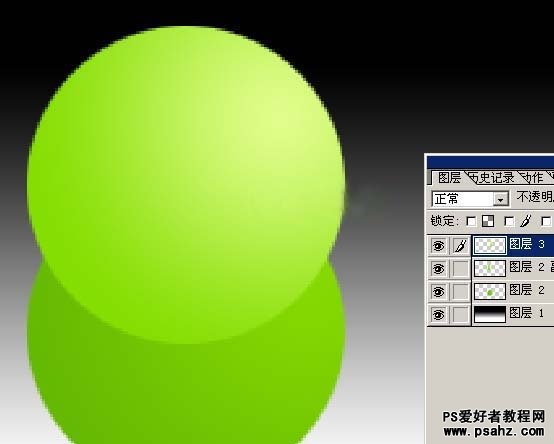
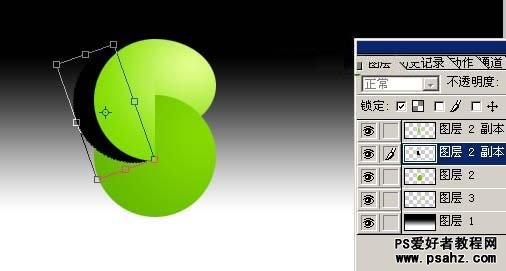
9、把图层2副本的半个正圆复制一层,填充黑色,移到图层2副本图层的下面,按Ctrl + T 适当调整下角度和位置,效果如图


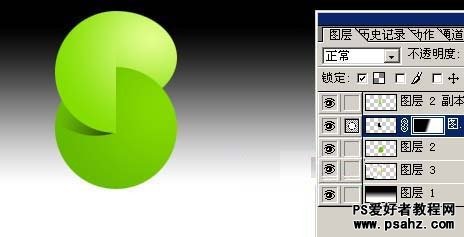
10、加上图层蒙版,用黑白线性渐变拉出透明效果如图

11、回到图层2,选择加深工具,曝光度为:10%左右,把图16红圈部分加深一点,大致的文字效果就出来了,如图所示


12、同样的方法制作出其它文字,适当加上阴影,完成最终效果

加载全部内容