vue项目使用mock vue项目中怎样使用mock你知道吗
唐小亭 人气:0想了解vue项目中怎样使用mock你知道吗的相关内容吗,唐小亭在本文为您仔细讲解vue项目使用mock的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue项目,vue使用mock,下面大家一起来学习吧。
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
- 根据数据模板生成模拟数据
- 模拟 Ajax 请求,生成并返回模拟数据
- 基于 HTML 模板生成模拟数据
第一步:
npm install mockjs // 安装mockjs
npm install axios
第二步,在request.js中进行相关配置,request.js代码如下:
import axios from 'axios'
// axios.defaults.headers.post['Content-Type'] = 'application/x-www-urlencoded'
const http = axios.create()
http.defaults.timeout = 3000
http.interceptors.request.use(config => { // 请求拦截器配置 // 可不配置
// do sth
return config
}, error => {
console.log(error)
return Promise.reject(error)
})
http.interceptors.response.use(response => { // 响应拦截器配置 // 可不配置
// do something
return response
}, error => {
console.log(error)
return Promise.reject(error)
})
export function fetch(url, params) { // 封装axios的post请求
return new Promise((resolve, reject) => { // promise 用法,自行查阅
axios.post(url, params).then(response => {
resolve(response.data) // promise相关
}).catch(error => {
reject(error) // promise相关
})
})
}
export default { // 暴露htto_mock方法,即后面页面中用到的方法
http_mock(url, params) {
return fetch(url, params)
}
}
第三步,在mock.js中进行相关配置,mock.js代码如下:
import Mock from 'mockjs'
const Random = Mock.Random
var listData = function() {
let _data = {
status: 200,
message: 'success',
data: {
total: 100,
'rows|10': [{
id: '@guid',
name: '@cname',
'age|20-30': 23,
'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']
}]
}
}
return { _data }
}
// url为要拦截的请求地址 请求方式 请求数据(规则) (此处api会被mockjs拦截)
Mock.mock('http://route.showapi.com/60-27', 'post', listData())

第四步,在main.js中需引入mock.js即可
import mock from '@/http/mock'
第五步,在页面中使用
import request from '@/http/request'
export default {
name: "FirstPage",
created() {
this.getData()
},
methods: {
getData() {
// 假装要使用http_mock发送请求(mock自动拦截请求并生成数据)
// 此处第一个参数需要和Mock.mock()中的第一个参数一致
console.log('请求开始')
request.http_mock('http://route.showapi.com/60-27','api_id=63114&api_sign=3847b0').then(response => {
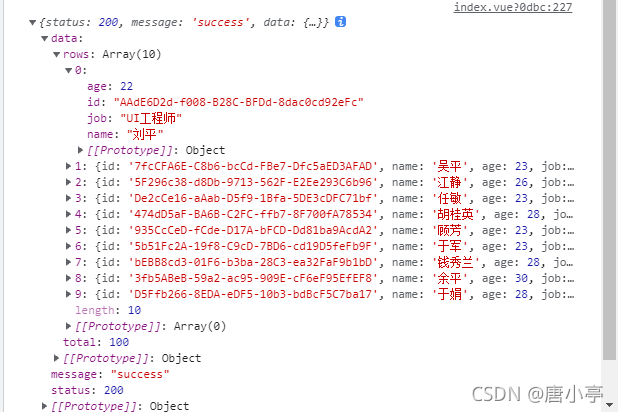
console.log(response._data)
})
},
}
}
效果如下:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容