javascript Redux的状态管理
YoungMan_09 人气:1所谓的状态管理,就是对应用程序中的数据进行管理。
理念:凡是数据流管理混乱的项目,几乎都上不了线。好的项目,必须有非常良好的数据流管理。
如何使用Redux?记住“3个3”。
第1个三:3个api,createStore、combineReducers、applyMiddleware
第2个三:3个特点,store单一数据源、store只读的、只能通过reducer纯函数来修改store。
第3个三:3个概念,store、action、reducer。
基本概念:
- state 包含所有数据,用来给store提供数据
- store 就是状态管理数据,可以被React共享的数据,数据容器,保存数据的地方
- action 是一种信号,可以用来修改state的信号,固定格式:{type,payload},可以这样理解,type是邮件标题,payload是邮件内容
示例:在src目录下新建store文件夹,新建index.js
// store/index.js
import { createStore } from 'redux'
// 定义在redux中的数据,可被Reac组件共享
const initState = {
count: 1,
msg: 'hello world'
}
// state参数,就是状态管理数据,可以被React共享的数据
// action是一种信号,可以用来修改state的信号
// action的格式是固定的{type,payload}
function reducer(state = initState, action) {
return state
}
const store = createStore(reducer)
export default store在src下新建目录views,good,GoodList.js
// views/good/GoodList.js
export default props => {
console.log('GoodList props', props);
return (
<div>
<h1>商品列表页</h1>
</div>
)
}App.js
// 引入Provider来提供数据
import { Provider } from 'react-redux'
import store from '@/store';
import GoodList from '@/views/good/GoodList';
// store就是state
function App() {
return (
<Provider store={store}>
<GoodList />
</Provider>
);
}
export default App;打印GoodList props为空,直接使用props是拿不到数据的
问题:在这个函数式组件中,如何与redux关联
答案:
1.connect高阶组件,它是把redux相关的数据和方法,放到props上。
2.hooks,它是直接访问,与props无关
connect 语法:connect(mapStateToProps,mapDispatchToProps)
理解:mapStateToProps用于把store数据放在props上,mapDispatchToProps用于把修改store的方法放到props上
改造views/good/GoodList.js:
import { connect } from 'react-redux'
// 语法:connect(mapStateToProps,mapDispatchToProps)(UI组件)
// 理解:mapStateToProps用于把store数据放在props上,mapDispatchToProps用于把修改store的方法放到props上
function mapStateToProps(state) {
console.log('上下文中的store', state);
// 把获得的数据return出去,props才会接收到
return {
count: state.count,
msg: state.msg
}
}
function mapDispatchToProps(dispatch) {
// dispatch用于派发一个信号(action),信号可以修改store
console.log('dispatch', dispatch);
return {
// 需求:添加方法使count自增或自减
add: function () {
// 在这里通过 dispatch 向store派发一个'自增'的信号
const action = { type: 'add', payload: 1 }
dispatch(action)
},
sub: function () {
const action = { type: 'sub', payload: 1 }
dispatch(action)
}
}
}
export default connect(mapStateToProps, mapDispatchToProps)(
props => {
console.log('GoodList props', props);
return (
<div>
<h1>商品列表页</h1>
<h1>{props.count}</h1>
<button onClick={props.add}>自增</button>
<button onClick={props.sub}>自减</button>
</div>
)
}
)store会接收到信号,改造store/index.js:
// store/index.js
import { createStore } from 'redux'
// 定义在redux中的数据,可被Reac组件共享
const initState = {
count: 1,
msg: 'hello world'
}
// state参数,就是状态管理数据,可以被React共享的数据
// action是一种信号,可以用来修改state的信号
// action的格式是固定的{type,payload}
function reducer(state = initState, action) {
console.log('信号', action);
// 由于store是只读的,直接修改state是不会更新视图的
// 所以对store进行深复制
let newState = JSON.parse(JSON.stringify(state))
if (action.type === 'add') {
newState.count += action.payload
}
if (action.type === 'sub') {
newState.count -= action.payload
}
// console.log('newState',newState)
return newState
}
const store = createStore(reducer)
export default store最终效果:

当然,代码中还有很多可以改进的地方,例如,通常我们不使用connect,而是使用Hooks函数来直接访问store里面数据,而无需通过props
- useSelector() 用于访问上下文中的redux数据
- useDispatch() 得到dispatch方法,可以向redux派送
将views/good/GoodList.js改造成hooks函数写法,极大减少代码量
import { useSelector, useDispatch } from "react-redux";
// 注意:Hooks只能在函数式组件中使用
// - useSelector() 用于访问上下文中的redux数据
// - useDispatch() 得到dispatch方法,可以向redux派送action
export default () => {
// 访问根state中study子模块中的count
const count = useSelector(state => state.count)
const dispatch = useDispatch()
const add = (payload) => dispatch({ type: 'add', payload })
const sub = (payload) => dispatch({ type: 'sub', payload })
return (
<div>
<h1>商品列表页</h1>
<h1>{count}</h1>
<button onClick={() => add(1)}>自增</button>
<button onClick={() => sub(1)}>自减</button>
</div>
)
}以及我们还可以通过produce来实现深复制: produce:第一个参数就是传入旧的state,经过内部深复制,在第二个函数中可以拿到深复制的结果;在回调函数中对深复制的结果进行修改(加工),最终修改的结果就是produce的返回值,
将store/index.js改造如下:
import { produce } from 'immer'
// 定义在redux中的数据,可被Reac组件共享
const initState = {
count: 1,
msg: 'hello world'
}
function reducer(state = initState, action) {
// immer深复制
// produce:第一个参数就是传入旧的state,经过内部深复制,在第二个函数中可以拿到深复制的结果;在回调函数中对深复制的结果进行修改(加工),最终修改的结果就是produce的返回值
return produce(state, (newState) => {
switch (action.type) {
case 'add':
newState.count += action.payload
break
case 'sub':
newState.count -= action.payload
break
default:
}
})
}
export default reducer还可以使用 logger 中间件更加直观的查看数据流
import { createStore, combineReducers, applyMiddleware } from 'redux'
import logger from 'redux-logger'
const store = createStore(reducer, applyMiddleware(logger))
export default store
使用效果如图:


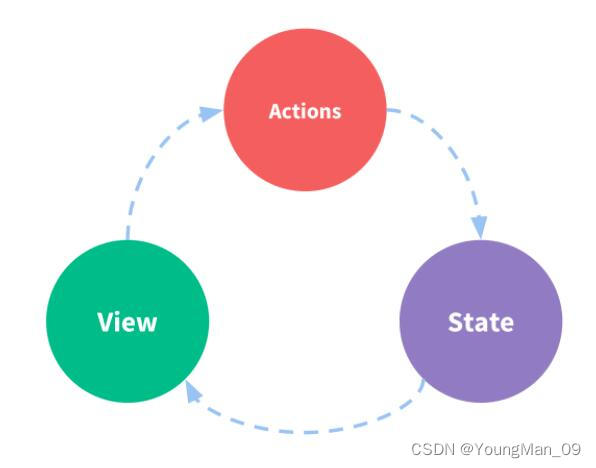
redux工作原理示意图

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容