WPF MVVM框架
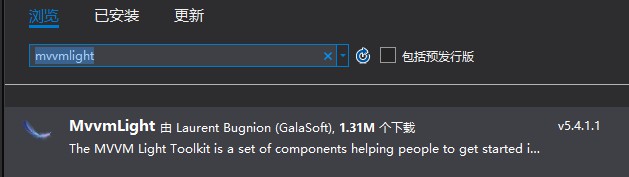
痕迹g 人气:01.NuGet引用MVVM框架包

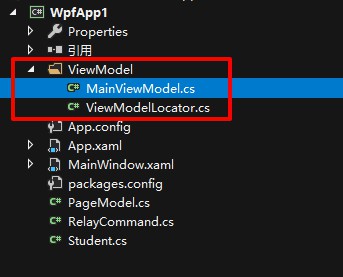
引入该框架包之后, 默认会在目录下创建ViewModel层的示例代码

2.第二步, 通过在MainViewModel中创建一些业务代码, 将其与MainWindow.xaml 通过上下文的方式关联起来, 而MainWindow则是通过Binding的写法 引用业务逻辑的部分。
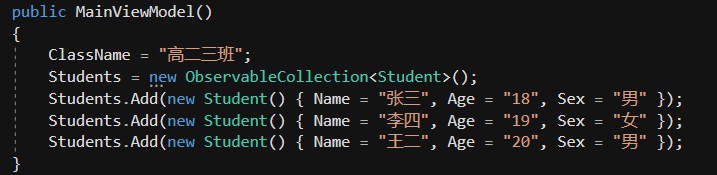
在MainViewModel中, 添加同一个班级名称, 与学生列表, 分别用于显示在文本 和列表上展示, Command则用于绑定DataGrid的双击命令上, 通过双击, 展示点击行的学生信息:

MainViewModel 继承了 ViewModelBase, 该继承的父类实在MVVM框架中, 实现双向通知的基类, 通过引用该类, 那么其之类的属性则可通过 添加 RaisePropertyChanged() 即可。
- 为MainViewModel添加一些模拟数据

- 设计UI层, 添加一个文本用于显示班级名称, 添加一个DataGrid 用于展示学生列表, 同时DataGrid中添加一个绑定的命令(红色区域)

关于上面红色圈的代码, 为一种绑定语法, 主要在MouseBinding中, MouseAction 以为触发的事件类型, CommandParameter 则是命令传递的参数, 也就是DataGrid选中的一行的类型 Student。
Command 则是MainViewModel中定义的Command
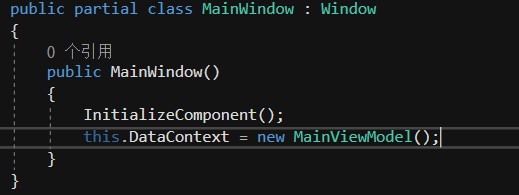
- 现在, 前端的绑定工作已经设置好, 后台的代码也添加完成, 目前只需要将MainViewModel 与MainWindow 通过MainWindow的DataContext关联即可

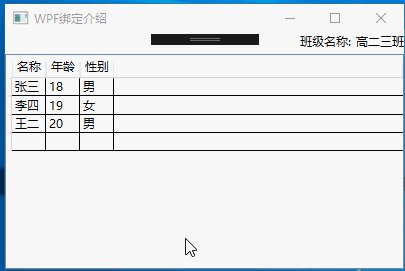
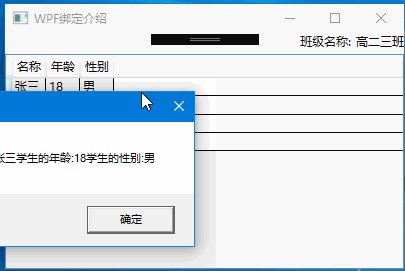
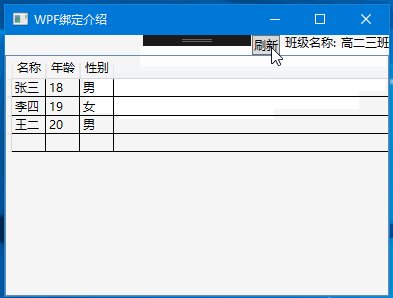
运行效果如下:

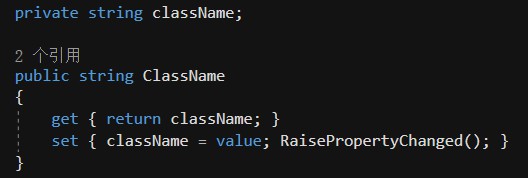
RaisePropertyChanged() 实现动态通知更新
+ 通过set访问器更新ClassName的同时, 调用RaisePropertyChanged 方法, 界面刷新更新后的值

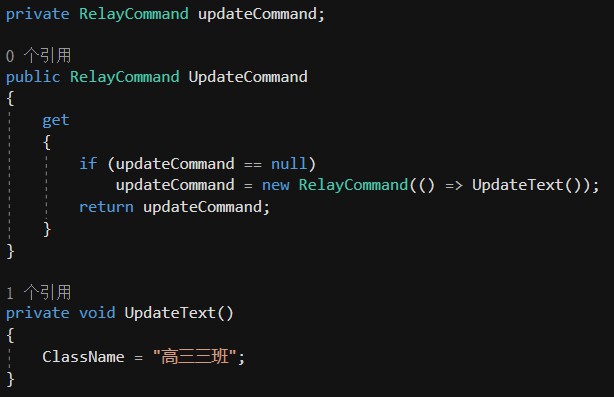
+ 添加一个无参数的UpdateCommand , 并设置为 UpdateText 手动把ClassName更新为 "高三三班":

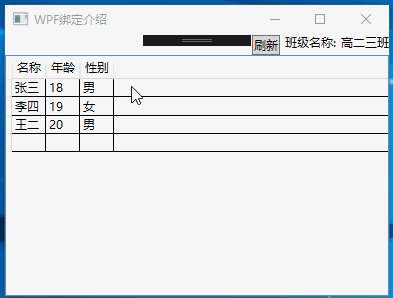
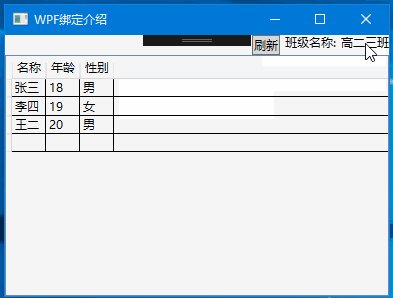
+ UI层添加一个简单按钮, 绑定后台的UpdateCommand命令

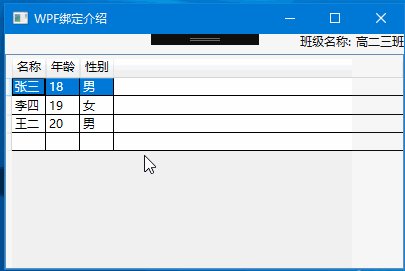
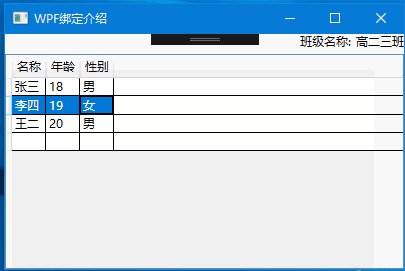
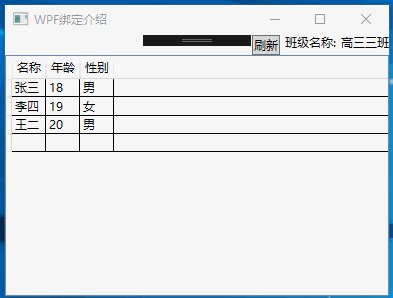
运行测试效果:

到此这篇关于WPF引用MVVM框架与使用方法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容