vue实时搜索显示功能
Amnesia� 人气:0
<template>
//绑定搜索的关键字
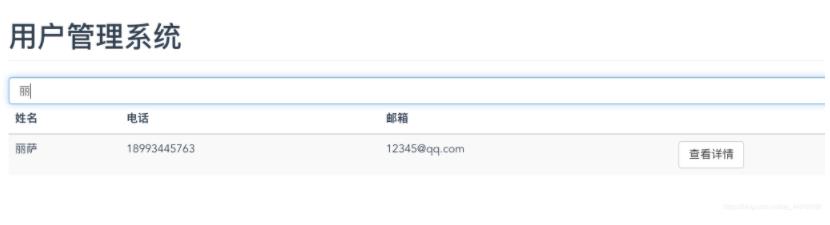
<input type="text" class="form-control" placeholder="搜索" v-model="filterInput"/>
<table class="table table-striped">
<thead>
<tr>
<th>姓名</th>
<th>电话</th>
<th>邮箱</th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 遍历搜索的东西,触发filterBy方法遍历的时候和搜索框内容进行匹配 例如name-->
<!-- 如果不搜索,遍历的就是所有数据 -->
<tr v-for="(item,index) in filterBy(customer,filterInput)" :key="index">
<td>{{item.name}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<!-- 通过对应的id查看详情 拼接id-->
<!-- 在details中通过携带id发送后台请求数据:to是因为to现在的值是变量要绑定,如果是单纯的字符串就不需要绑定-->
<td>
<!-- <router-link class="btn btn-default" :to="'/customer/'+item[index]._id" style="backgroundcolor:blue ">查看详情</router-link> -->
<!-- <router-link class="btn btn-default" :to="'/customer/'+item._id" style="backgroundcolor:blue " >查看详情</router-link> -->
<div class="btn btn-default" style="backgroundcolor:blue" @click="handleclick(item)">查看详情</div>
</td>
</tr>
</tbody>
</table>
</template>
<script>
export default {
name: "customers",
data() {
return {
customer: [],
filterInput:"",
childrenmag:''
};
},
methods: {
// 异步请求数据
async fetchCustomers() {
const res = await this.$http.get("/users");
this.customer = res.data;
},
filterBy(customers, inputvalue) {
// filter方法遍历整个数组
return customers.filter(customer => {
// 注意match不能遍里数字,true,false
return customer.name.match(inputvalue);
});
}
}
</script>filterBy方法查找对应关键字的那条数据。
加载全部内容