Android生成二维码
bfw2015 人气:4效果图如下

保存的图片效果是:

保存到本地的,是整个视图,不只是单单的二维码的图片,
在了解的一番过程之后,我知道了,
1.首先要去获取保存图片的写入权限;(使用 https://github.com/getActivity/XXPermissions)
2. 保存指定view的bitmap (这一步,)
3.保存到相册
直接上代码:
private val mBitmapUrl = "wwwww://WL3687211525992373----" private lateinit var mBitmap: Bitmap
使用的使用的是 https://github.com/bingoogolapple/BGAQRCode-Android 这个里面的类 去生成二维码内容
同时,这个地方,是耗时操作,就使用了一下kotli的协程处理耗时操作了
lifecycleScope.launch {
val qrcodeBitmap = QRCodeEncoder.syncEncodeQRCode(mBitmapUrl, SizeUtils.dp2px(200f))
mBitmap = qrcodeBitmap
mDatabind.imageViewScanPay.load(qrcodeBitmap)
}3. 点击下载指定视图内容view到图库
mDatabind.textViewDownloadPicture.setOnClickListener {
//先判断存储权限是否授权
if (!XXPermissions.isGranted(
this@RechargeQrCodeActivity,
Manifest.permission.WRITE_EXTERNAL_STORAGE
)
) {
XXPermissions.with(this@RechargeQrCodeActivity)
.permission(Permission.WRITE_EXTERNAL_STORAGE)
.request { permissions, all ->
if (all) {
// 保存图片
saveViewToImg(mDatabind.viewTop,this@RechargeQrCodeActivity)
} else {
ToastUtils.showShort("保存权限获取失败!")
}
}
} else {
// 保存图片
saveViewToImg(mDatabind.viewTop,this@RechargeQrCodeActivity)
}
}/**
* 把view保存成图片
*/
private fun saveViewToImg(mView:View,mContext:Context){
// 获取图片的某布局
mView.isDrawingCacheEnabled = true
mView.buildDrawingCache()
lifecycleScope.launch {
// 获取图片
val drawingCache = mView.drawingCache
saveImg(drawingCache)
// 保存事后释放资源
mView.isDrawingCacheEnabled = false
mView.destroyDrawingCache()
}
}/**
* 保存图片到本地
*/
private fun saveImg(bitmap: Bitmap) {
val fileName = "qr_" + System.currentTimeMillis() + ".png"
val save2Album = ImageUtils.save2Album(bitmap, fileName, Bitmap.CompressFormat.PNG, false)
if (save2Album != null) {
ToastUtils.showShort("保存成功")
} else {
ToastUtils.showShort("保存失败")
}
}在保存图片这里,这里用到了一个库: implementation 'com.blankj:utilcodex:1.31.0' ImageUtls.sava2Album 进行图片的保存;
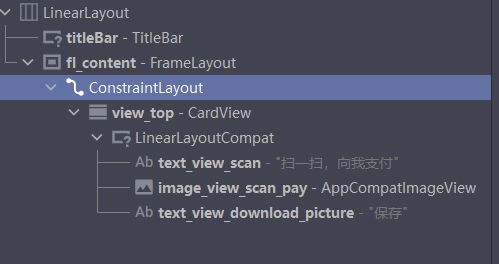
特别注意:在保存整个白色视图view,做完图片进行保存的时候,我原来的视图是直接用约束布局进行写的,视图都是平级关系;
这样就会导致,视图,只是保存了白色的view背景色视图,view上面的内容都是没有了,
后来,通过探索,知道了,这个地方是使用包裹内容的视图的,所以就在里面首先用了一层cardView , 再到里面用了一层,线性布局,这样就是有层级关系了,
视图就正常显示;
原先错误的视图:--- 也不能说是错误,只是不适合,这里的

后面修改后的视图关系

完成整个流程;
加载全部内容