Ant Design封装年份选择组件
TYicor 人气:0常见问题
在平时的业务场景中,我们需要用到一个年份的选择组件。但是在antd2.x的版本中,antd的DatePicker组件还没有mode属性,不能单独设置为年份选择器。虽然antd3.x添加了mode属性,但是我在使用的过程中还是发现了一些问题,官网中也有提到相应解决方案,但是并没有完全解决我的问题,再次记录一下我的解决方案。
问题一
DatePicker组件设置成年份选择后,点击年份后onChange事件不会触发,value获取不到,面板也不会关闭,点击面板外的区域可以关闭面板但年份没选上,只有选择年份后敲回车键才能正确返回,如此设计估计要被用户……直接上代码
<template>
<div class="yearPicker">
<a-date-picker
placeholder="请选择年份"
format="YYYY"
mode="year"
@change="onChange"
/>
</div>
</template>
<script>
export default {
methods: {
onChange(date, dateString) {
console.log(date, dateString);
}
}
};
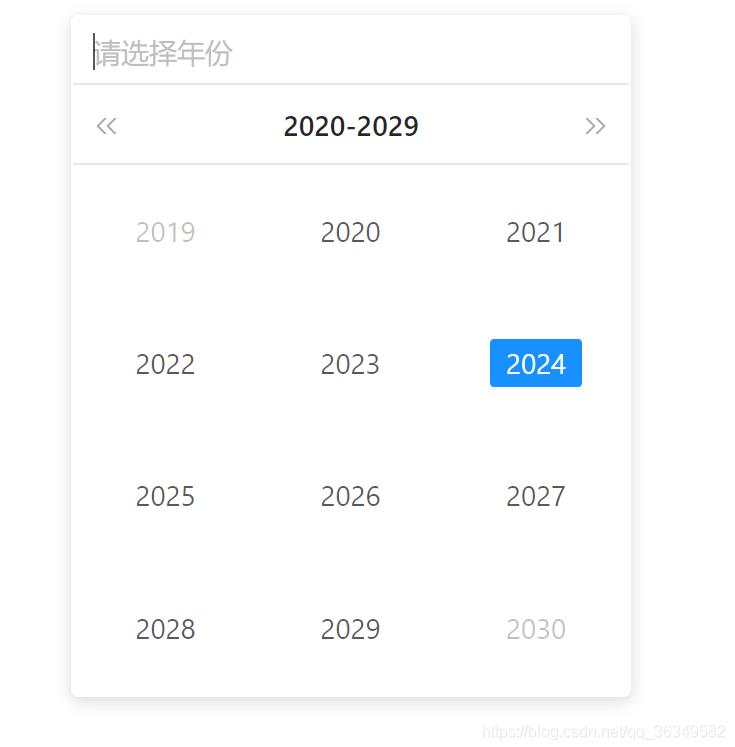
</script>页面效果:

解决方法
仔细阅读官网文档,发现了DatePicker组件的openChange事件和panelChange事件,于是有了以下的解决方案
<template>
<div class="yearPicker">
<a-date-picker
format="YYYY"
mode="year"
:value="year"
:open="open"
@openChange="openChange"
@panelChange="panelChange"
/>
</div>
</template>
<script>
import moment from "moment";
export default {
components: { moment },
data() {
return {
open: false,
year: moment()
};
},
methods: {
openChange(status) {
if (status) {
this.open = true;
} else {
this.open = false;
}
},
panelChange(value){
this.year = value;
this.open = false;
}
}
};
</script>如此解决了点击选取万年份后面板不能关闭的问题,但是随之而来的我又发现了新的问题,就是清除按钮不生效了!!!
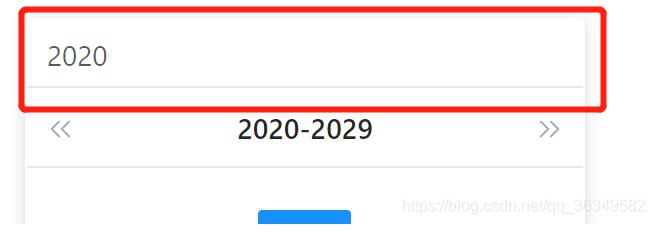
那就只能重写清空事件或者设置allowClear属性为false了,还有就是DatePicker组件的的手动输入日期是不能用的,但是不知道为什么还要弄这东西,建议开发的时候把输入框隐藏掉。

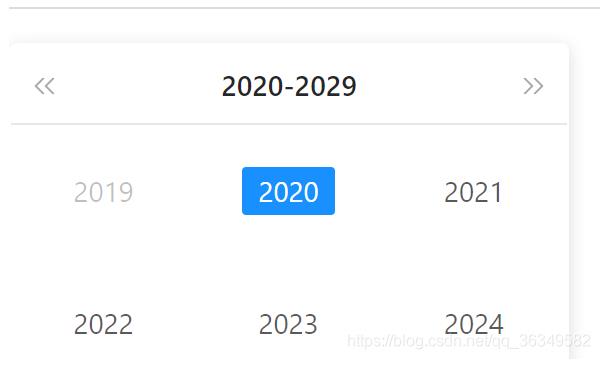
隐藏后:

加载全部内容