vue图片懒加载的问题
池中飞雪 人气:0vue图片懒加载的问题
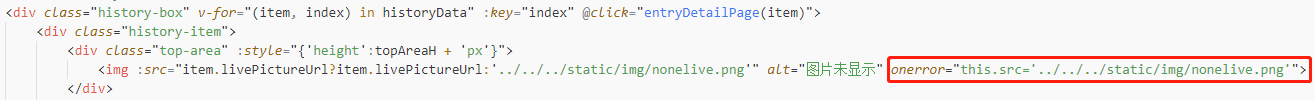
项目中遇到一个问题,记录一下,vue项目中前期没有做图片懒加载的时候,当图片出现错误或者显示路径不对,我加了onerror事件进行错误监听并添加一张默认的图片,优化用户体验。

后期因为图片数量变多,所以加入了图片懒加载,但在懒加载中挂载时只加了loading的图片,没有加error,所以导致页面图片未正常加载的地方出现默认图片闪烁的现象,最后在挂载时加入error引入一张默认图片就好了

vue图片懒加载实现步骤
1.安装插件
npm install vue-lazyload --save-dev
2.main.js中引入,挂载
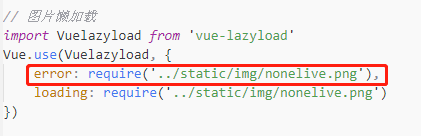
import Vuelazyload from 'vue-lazyload'
Vue.use(Vuelazyload, {
error: require('../static/img/nonelive.png'),
loading: require('../static/img/nonelive.png')
})3.在渲染结构的地方把:src换成v-lazy即可
<img v-lazy="item.pictureUrl?item.pictureUrl:'../../../static/img/nonelive.png'" alt="图片未显示" οnerrοr="this.src='../../../static/img/nonelive.png'">
vue图片懒加载踩过的坑
一个页面图片比较多的时候,需要对界面的图片进行懒加载处理,今天遇到了,做个懒加载的笔记。
1.需要安装vue的懒加载插件。
npm install vue-lazyload --save-dev
2.需要在main.js里面进行引用。
import VueLazyload from "vue-lazyload"; Vue.use(VueLazyload);
或者自定义
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt: 1
})3.修改图片的路径,设置为懒加载的形式,将src改成v-lazy
<img v-lazy="psdimg" class="psd" />
今天踩过的坑总结
当遇到是v-for循环的时候,或者用div包裹着img的时候,需要在div上面添加v-lazy-container="{selector:'img'}"
<div v-lazy-container="{ selector: 'img' }">
<img data-src="//domain.com/img1.jpg">
<img data-src="//domain.com/img2.jpg">
<img data-src="//domain.com/img3.jpg">
</div>或者这种:
<div>
v-lazy-container="{ selector: 'img' }"
class="contentDiv construction"
v-html="content">
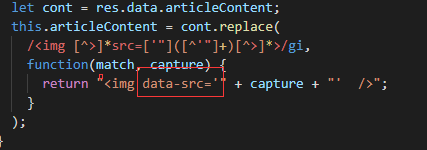
</div>以及我将html里面的图片路径拿到后,转换成懒加载的时候,

一定是 data-src,而不是v-lazy,要不然在接口获取的时候,拿到了图片地址,但是会一直显示不出来的。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容