element表单遍历校验
saligia28 人气:0问题
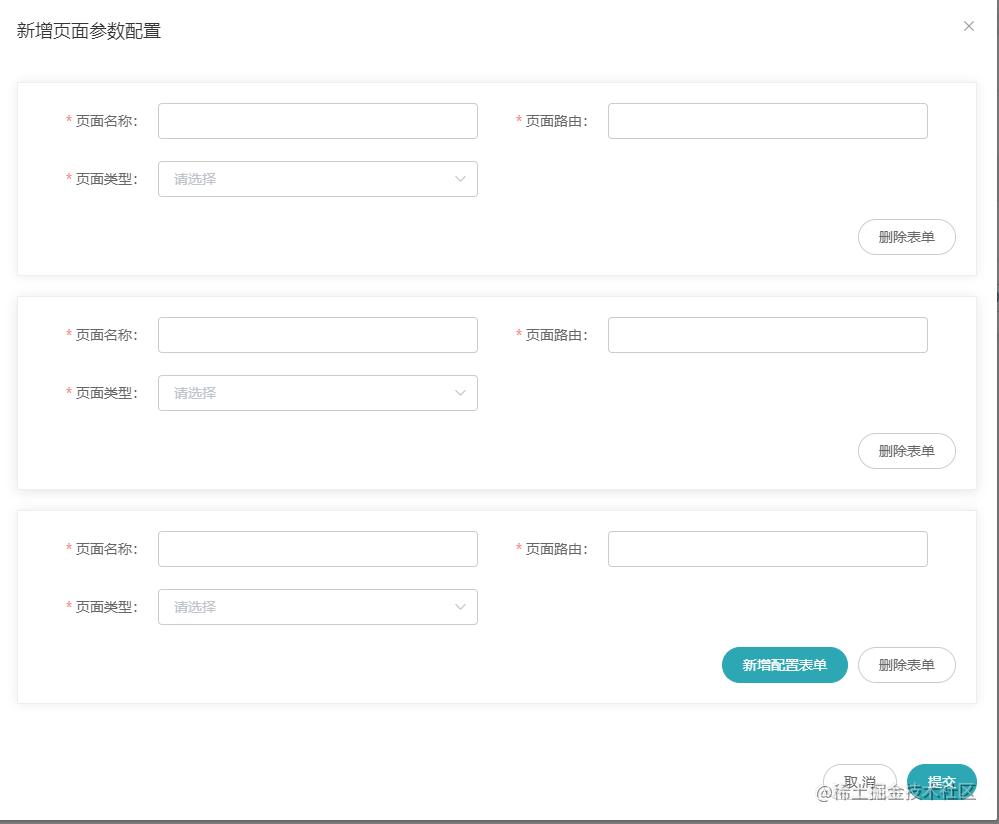
在使用vue3.0写项目的时候遇到一个需要遍历的表单,可以增加删除表单对象

不考虑校验问题的话,就是简单的数组包form对象。涉及校验的时候,按照以往的写法就是绑定ref值,然后调用组件的validate方法【form表单中配置rule规则】。
解决方法就是将数组内嵌在一个对象中,对象的结构跟我们定义的form对象结构一致
//我们需要遍历的form对象数组
const arr = [
{
name:'',
sex:'',
age:'',
},{
name:'',
sex:'',
age:'',
}
]
//处理后的对象
const afterForm = {
name:'',
sex:'',
age:'',
child:arr,//这里的arr就是我们需要遍历的数组【这个key值可以随便取,不一定非得是‘child',尽量不要出现歧义就好】
}然后就是html中的dom结构写法
<el-dialog v-model="addPageVisible" width="1000px" title="新增页面参数配置" @closed="closeDialog">
<el-form :model="form" label-width="120px" :inline="true" ref="ruleFormRef" :rules="rules">
<el-card v-for="(item, index) in form.child" :key="index" shadow="hover" class="mb20">
<el-form-item label="页面名称:" :prop="`child[${index}].pageName`" :rules="rules.pageName">
<el-input v-model.trim="item.pageName" class="length-limit"></el-input>
</el-form-item>
<el-form-item label="页面路由:" :prop="`child[${index}].routerName`" :rules="rules.routerName">
<el-input v-model.trim="item.routerName" class="length-limit"></el-input>
</el-form-item>
<el-form-item label="页面类型:" :prop="`child[${index}].businessType`" :rules="rules.businessType">
<el-select v-model.trim="item.businessType" class="length-limit">
<el-option
v-for="item in bussinessOptions"
:value="item.value"
:label="item.label"
:key="item.value"
></el-option>
</el-select>
</el-form-item>
<div class="pageManage__dialog-foot">
<el-button type="primary" round @click="addNewForm" v-if="index === allForm.length - 1"
>新增配置表单</el-button
>
<el-button round :disabled="allForm.length === 1 && index === 0" @click="deleteForm(index)"
>删除表单</el-button
>
</div>
</el-card>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button round @click="addPageVisible = false">取 消</el-button>
<el-button round type="primary" @click="submitNewPage">提交</el-button>
</span>
</template>
</el-dialog>
//这是我实际项目的页面,所以定义的参数名可能不太一样写法上跟一般的form表达差不多,只是我们el-form绑定的model值应该是我们处理过的对象,主要有两个地方需要注意
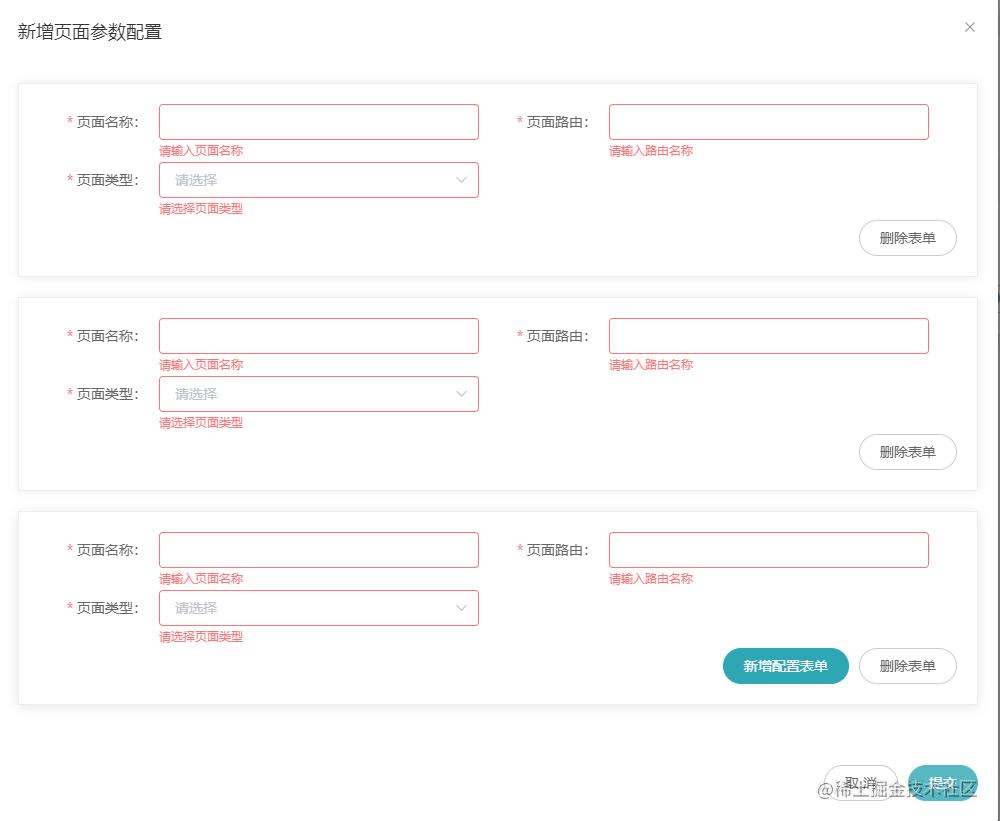
el-form-item上面绑定的prop值应该写成 :prop="child[${index}].pageName",rules也要绑定到对应的值。
const rules = reactive({
pageName: [{ required: true, message: '请输入页面名称', trigger: 'blur' }],
routerName: [{ required: true, message: '请输入路由名称', trigger: 'blur' }],
businessType: [{ required: true, message: '请选择页面类型', trigger: 'change' }],
})考虑到我们需要用的数组会有数量变化,可以直接用computed计算属性去得到处理后的数组
const form = computed(() => {
return { pageName: 'string', routerName: 'string', businessType: 'string', child: allForm.value }
})然后就能成功了!!

总结
我自己的理解,就是将我们需要校验的值在一个伪造的form对象中处理,然后内层遍历的的真实form对象可以用指定值的方式去绑定校验规则。
加载全部内容