vue全局组件自动注册
周郭郭先生 人气:0vue全局组件自动注册
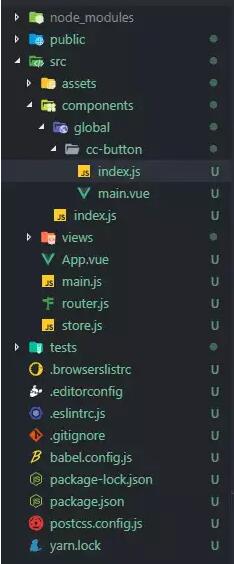
1、在components目录下创建一个global目录,里面放置一些需要全局注册的组件。
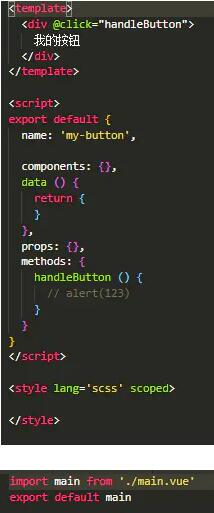
index.js作用只要是引入main.vue,导出组件对象


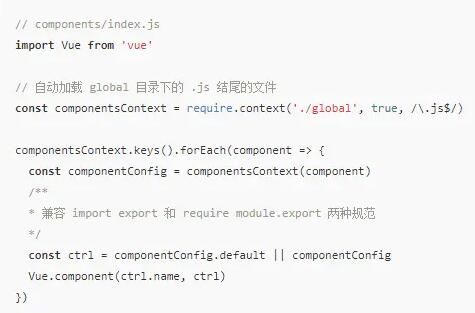
2、在components中创建一个index.js,用来扫描全局对象并自动注册。

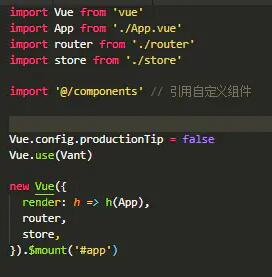
3、最后在入口文件main.js中导入这个index.js中就可以了

4、直接使用

自动化注册全局组件脚本
今天有一个idea,vue一些组件,可能会全局都用到,我觉得在main.js写
Vue.component(name, instance)
然后很命令式,写着也不好看,想着能够有一个函数可以指定加载比如components下的文件,自动完成全局化注册,想起来就很帅
放代码:
export function autoLoadingGlobalComponent() {
const requireComponent = require.context(
// 其组件目录的相对路径
'../components',
// 是否查询其子目录
false,
// 匹配vue后缀文件名的文件
/\.vue$/
)
// 遍历获取到的文件名,依次进行全局注册
requireComponent.keys().forEach(fileName => {
// 获取组件配置(实例)
const componentConfig = requireComponent(fileName)
// 获取组件的 PascalCase 命名(eg: MYHeader)
const componentName = _.upperFirst(
// 获取驼峰式命名
_.camelCase(
// 剥去文件名开头的 `./` 和结尾的扩展名 eg: ./food-header.vue -> foodHeader
fileName.replace(/^\.\/(.*)\.\w+$/, '$1')
)
)
// 全局注册组件
Vue.component(
componentName,
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default || componentConfig
)
})
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容