全局安装vue-cli的问题
Elsa_Panda 人气:0全局安装vue-cli的问题
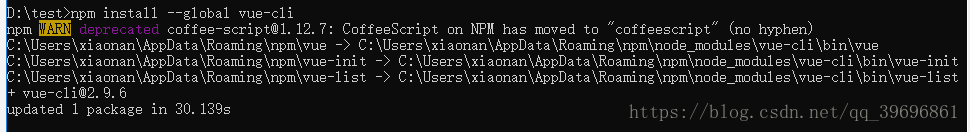
以前在电脑上全局安装vue-cli时没有出现问题,这次安装
一直报如下错误

在百度后,发现有人建议将对应目录下面的文件删除点,特别是vue-cli下面的,但是我删除后再次运行还是同样的问题。
后来再次百度vue的安装方法,发现好多人说已经全局安装vue-cli之后就不要再重复安装,于是我跳过了图片的那一步,直接npm init webpack myproejct,发现可以执行,接着 cd myproject 后切换到myproject下面,执行 npm run dev 可以运行起来。
提醒我自己,全局安装vue-cli后,不要再重新安装了,可能会出现一些意想不到的bug。
全局安装vue-cli时遇到errno
4048错误解决办法
安装vue-cli3时出现此错误解决方案
npm ERR! path C:\Users\LYRFZY\AppData\Roaming\npm\node_modules.staging\typescript-cd7963a6\lib\tsserver.js
npm ERR! code EPERM
npm ERR! errno -4048
npm ERR! syscall unlink
解决办法:
删除C:\Users\LYRFZY\AppData\Roaming\npm目录下的node_modules文件夹,之后重新安装
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容