访问静态资源配置及顺序
zzzgd816 人气:0访问静态资源的配置及顺序
今天在玩SpringBoot的demo的时候,放了张图片在resources目录下,启动区访问的时候,突然好奇是识别哪些文件夹来展示静态资源的, 为什么有时候放的文件夹不能显示,有的却可以.
1. SpringBoot的默认配置
首先我们打开WebMvcAutoConfiguration类, 因为是静态资源的位置, 所以搜索location,找到这一行代码:
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}然后进入getStaticLocations这个方法,到了ResourceProperties类中的
public String[] getStaticLocations() {
return this.staticLocations;
}这个方法,那接着看staticLocations这个属性,其实就到了这个类的顶部
public class ResourceProperties {
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
private String[] staticLocations;
private boolean addMappings;
private final ResourceProperties.Chain chain;
private final ResourceProperties.Cache cache;
public ResourceProperties() {
this.staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
this.addMappings = true;
this.chain = new ResourceProperties.Chain();
this.cache = new ResourceProperties.Cache();
}
...
}可以看出,静态资源默认的位置是classpath,也就是resource目录下的:
- /META-INF/resources
- /resources
- /static
- /public
而且顺序就是数组的顺序.
2. 测试
我们创建一个index.html页面,然后<h1>标签分别是各自的路径,比如在/META-INF/resources下的index.html:
<!DOCTYPE html > <html> <head lang="en"> <meta charset="UTF-8" /> <title>http-template</title> </head> <body> <h1 >META-INF.resources</h1> </body> </html>
在上面四个文件夹中各自放一个不同标题的页面,启动springboot,访问localhost:8080
可以看到页面的标题是/META-INF/resources, 说明是按照上面的默认配置读取顺序读取的

注意,这里不需要加这个静态资源文件夹的名字!!,比如localhost:8080能看到页面,但是localhost:8080/static或localhost:8080/META-INF/resources是访问不了的
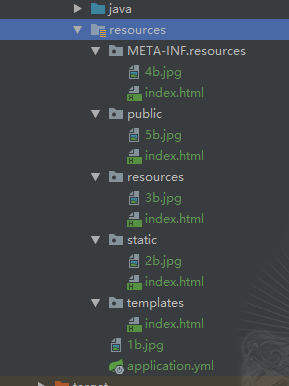
为了继续证实四个文件夹都可以,我放了同一个图片在各自文件夹,只是名字不同,结构如下:

访问
- localhost:8080/2b.jpg
- localhost:8080/3b.jpg
- localhost:8080/4b.jpg
- localhost:8080/5b.jpg
都能访问(不需要加静态资源文件夹的名字!!!), 反而是resource根目录,也就是classpath下的1b.jpg不能访问
3.配置
配置一: 是否可以访问静态资源
spring:
mvc:
static-path-pattern: /static/**
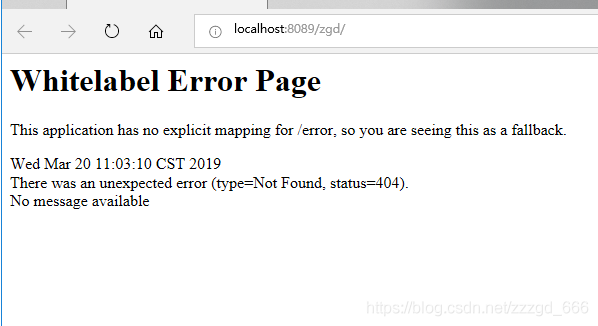
这个配置默认是/**, 表示的是正则匹配到这种路径才去访问静态资源,所以默认情况下,上面四个能够访问的路径也必须加上/zgd才可以访问
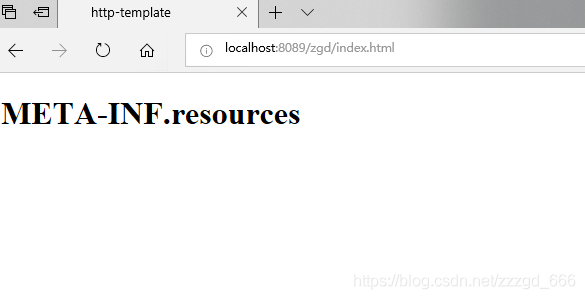
另一个需要注意的事,默认情况下访问index.html页面,不需要加这个文件名,比如localhost:8080,但是配置了该项后,需要文件名.localhost:8080/zgd/index.html

加上index.html资源全称后可以访问

配置二: 去哪找静态资源
这个配置就是我们上面说的那四个文件夹的配置了,注释掉上面的配置,启动看看
spring:
resources:
static-locations: classpath:/static/
启动访问localhost:8080
不出意料的显示的是static的标题,也就是static文件夹下的html文件.

此时尝试访问3b.jpg,4b.jpb都是无法访问的,只能访问2b.jpg
静态资源的配置心得
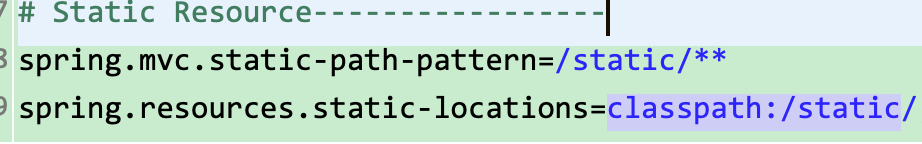
在springboot的application.properties中,下面2个配置是配置静态资源的。
# 默认值为 /** spring.mvc.static-path-pattern= # 默认值为 classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/ spring.resources.static-locations=这里设置要指向的路径,多个使用英文逗号隔开
上面的那个是匹配规则,换句话说,只有静态资源满足什么样的匹配条件,Spring Boot才会处理静态资源请求。
下面的是匹配后指向的路径。也就是说 ,这个配置项是告诉springboot去哪找资源。
举例
spring.mvc.static-path-pattern=/gw/**
如果原先访问首页的地址是:http://localhost:8080/index.html,那么在你配置这个配置后,上面的访问就失效了,现在访问同样的页面需要这样访问:http://localhost:8888/gw/index.html
配置访问路径为/gw/后原本可以访问resources下其他文件夹的目录下的静态资源,现在不可以了。
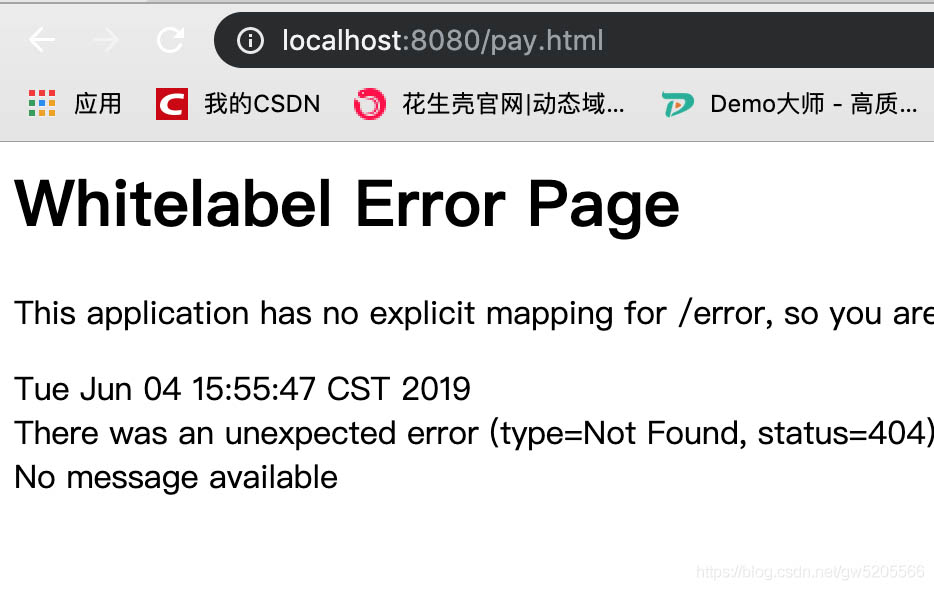
比如下面截图中pay.html不能访问了,在没有配置为/static/可以通过http://localhost:8080/pay.html访问,注意地址栏。(测试时,spring.mvc.static-path-pattern=/static/**)


实际springboot项目,一般会将js、css等静态文件放在static下,而将页面放在templates下。

使用:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容