Springboot加载静态图片
宸0313 人气:1如何加载静态图片
java工具类
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* Created by zhangj on 2018/07/31
*/
@Configuration
public class ShowImage extends WebMvcConfigurerAdapter {
/**
* 注入图片存放路径
*/
@Value("${upload.path.prefix}")
private String prefix;
@Value("${upload.path.res}")
private String uploadPath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//注:使用此种方法进行路径配置时,“file:D:/OTA/” 为正确路径地址 “file:D:/OTA”为错误路径地址,需以反斜杠结尾才可正确加载
registry.addResourceHandler("/images/**").addResourceLocations("file:" + prefix + "/");
super.addResourceHandlers(registry);
}
}使用的是注入的方式
所以application中的配置:
upload:
path:
prefix: d:/app/share/data
res: /upload/resource/加载静态资源文件时使用springboot使用的方式,需注意点为拼接的路径需以反斜杠结尾,不然访问不到正确的路径地址,设置完成之后,即可进行访问。
如图片路径地址为:
file:///D:/app/share/data/upload/resource/20180919/b104721b07d64501a6d24215dbc70207.bmp

需将 file:///D:/app/share/data 更改为 http://localhost:8765/images 即可成功访问。

Springboot的图片显示问题
在springboot中的通过页面来显示本地的图片
原因
本地图片不能显示最主要的原因是,图片在本地url和图片在服务器上被加载的URL是不一样的,也就是路径问题,
解决方法
因为springboot中的tomcat是内置的,所以需要编写一个配置文件,也就是图片位置的转化器,原理是在虚拟一个服务器上面的文件夹,与本地图片的位置进行匹配,在调用服务器上的图片。
配置类如下:

package com.ghrc.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author:yst
*/
@Configuration
public class UrlConfig implements WebMvcConfigurer {
@Override
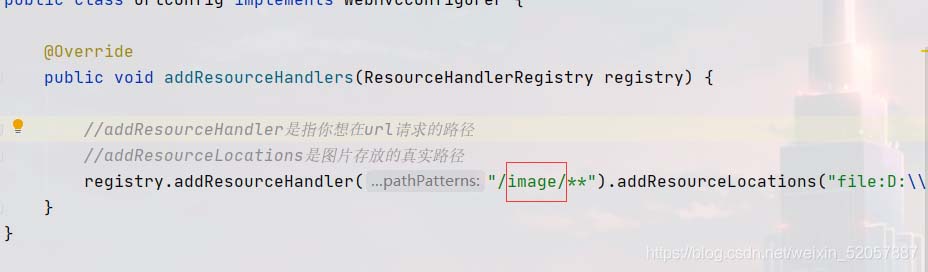
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//addResourceHandler是指你想在url请求的路径
//addResourceLocations是图片存放的真实路径
registry.addResourceHandler("/image/**").addResourceLocations("file:D:\\file\\");
}
}
但是得在你的页面显示前面加上

例如:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容