响应式对象实现方法不同点
小秋的漫漫人生路 人气:0vue3响应式对象实现方法的不同点
vue 响应式对象是利用 defindeProperty 实现,vue3 则是使用 Proxy 来实现响应式的。
二者,虽然都实现了 响应式的功能,但实现方式不一样,解决问题也有些不同。
vue2 中,如果想要实现,数组元素的更新,则是需要 用到检测更新的方法 set 之类的,但 vue3的响应式对象,就完美的解决了这个问题,不要其他的什么更新检测方法了。
Vue2和Vue3响应式原理对比
响应式原理实现逻辑
1.监听对象数组变化
2.设置拦截,读取的时候进行依赖收集,设置的时候进行派发更新操作
Vue2响应式原理简化
1.对象响应化:递归遍历每个key,使用Object.defineproperty方法定义getter、setter
2.数组响应化:采用函数拦截方式,覆盖数组原型方法,额外增加通知逻辑
//响应式处理
function observe(obj) {
if (typeof obj !== 'object' || obj == null) {
return
}
// 增加数组类型判断,若是数组则覆盖其原型
if (Array.isArray(obj)) {
Object.setPrototypeOf(obj, arrayProto)
} else {
//对象遍历处理
const keys = Object.keys(obj)
for (let i = 0; i < keys.length; i++) {
const key = keys[i]defineReactive(obj, key, obj[key])
}
}
}
/*数组处理*/
const originalProto = Array.prototype
//拷贝一份数组原型方法
const arrayProto = Object.create(originalProto);
//这七个方法会让数组的长度或顺序发生变化,需要单独处理
['push', 'pop', 'shift','unshift','splice','reverse','sort'].forEach(
method => {
//方法重写
arrayProto[method] = function() {
originalProto[method].apply(this, arguments)
//处理项进行响应式化
observe(inserted)
//派发更新
dep.notify()
}
})
/*对象处理*/
function defineReactive(obj, key, val) {
observe(val) // 解决嵌套对象问题
Object.defineProperty(obj, key, {
get() {
//依赖收集
dep.depend()
return val
},
set(newVal) {
if (newVal !== val) {
observe(newVal) // 新值是对象的情况
val = newVal
//派发更新
dep.notify()
}
}
})
}
Vue2响应式原理弊端
响应化过程需要递归遍历消耗较大
新加或删除属性无法监听数组响应化需要额外实现
Map、Set、Class等无法响应式修改
语法有限制
Vue3响应式原理简化
vue3中使用ES6的Proxy特性来实现响应式
可以一次性友好的解决对象和数组
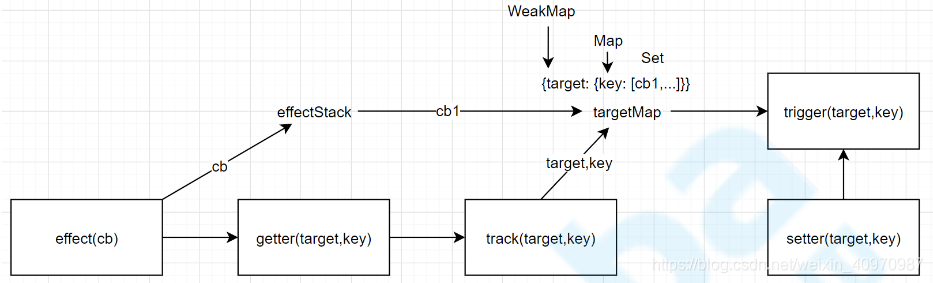
设计原理
effect:将回调函数保存起来备用,立即执行一次回调函数触发它里面一些响应数据的gettertrack(依赖收集):getter中调用track,把前面存储的回调函数和当前target,key之间建立映射关系trigger(派发更新):setter中调用trigger,把target,key对应的响应函数都执行一遍

const isObject = val => typeof val === 'object' && val !== null
//缓存已处理的对象,避免重复代理
//WeakMap 对象是一组键/值对的集合,其中键是弱引用的,必须是对象,而值可以是任意的。
const toProxy = new WeakMap() //形如obj:observed
const toRaw = new WeakMap() //形如observed:obj
function reactive(obj){
if(!isObject(obj)){
return obj
}
//查找缓存,避免重复代理
if(toProxy.has(obj)){
return toProxy.get(obj)
}
if(toRaw.has(obj)){
return obj
}
/*
Proxy两个参数
target:要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
handler:一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为。
*/
const observed = new Proxy(obj,{
//Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法。这些方法与proxy handlers的方法相同
get(target,key,receiver){
const res = Reflect.get(target,key,receiver)
//依赖收集
track(target,key)
//递归处理嵌套对象
return isObject(res)?reactive(res):res
},
set(target,key,value,receiver){
const res = Reflect.set(target,key,value,receiver)
//触发响应函数
trigger(target,key)
return res
},
deleteProperty(target,key){
const res = Reflect.deleteProperty(target,key)
return res
}
})
//缓存代理结果
toProxy.set(obj,observed)
toRaw.set(observed,obj)
return observed
}
//保存当前活动响应函数作为getter和effect之间的桥梁
const effectStack = []
//设置响应函数,创建effect函数,执行fn并将其入栈
function effect(fn){
const rxEffect = function(){
//捕获可能的异常
try{
//入栈,用于后续依赖收集
effectStack.push(rxEffect)
//运行fn,触发依赖收集
return fn()
}finally{
//执行结束,出栈
effectStack.pop()
}
}
//默认执行一次响应函数
rxEffect()
//返回响应函数
return rxEffect
}
//映射关系表
//{target:{key:[fn1,fn2]}}
let targetMap = new WeakMap()
function track(target,key){
//从栈中取出响应式函数
const effect = effectStack[effectStack.length - 1]
if(effect){
let depsMap = targetMap.get(target)
if(!depsMap){
depsMap = new Map()
targetMap.set(target,depsMap)
}
//获取key对应的响应函数集
let deps = depsMap.get(key)
if(!deps){
deps = new Set()
depsMap.set(key,deps)
}
//将响应函数加入到对应集合
deps.add(effect)
}
}
//触发target,key对应响应函数
function trigger(target,key){
//获取依赖表
const depsMap = targetMap.get(target)
if(depsMap){
//获取响应函数集合
const deps = depsMap.get(key)
console.log(deps)
if(deps){
//执行所有响应函数
deps.forEach(effect=>{
effect()
})
}
}
}
//使用
//设置响应函数
const state = reactive({
foo:"aaa"
})
effect(()=>{
console.log(state.foo)//aaa bbb
})
state.foo
state.foo = "bbb"
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容