SSM数据从后台传输到前台
Rapper_cl 人气:0SSM数据从后台传输到前台
在SSM框架下,数据从后台传输到前台主要有以下几种方法:
- 通过HttpServletRequest对象进行传递
- 通过ModeandView对象进行传递
- 通过在在方法中添加形参Model进行传递
接下来分批进行讲解:
通过HttpServletRequest对象进行传递
前台页面Demo:
<form action="TestDemo.do" method="post">
<input type="text" name="username" value="${requestScope.textname}">
<input type="submit" value="提交">
</form>后台:
@RequestMapping(value="/TestDemo",method=RequestMethod.POST)
public String TestDemo(Model model, member mbr,HttpServletRequest request)
{
String text = "";
request.setAttribute("textname", text);
return "";
}通过ModeandView对象进行传递
前台:共用第一个前台
后台:
@RequestMapping(value="/TestDemo")
public ModelAndView TestDemo()
{
String text = "hello!";
//ModelAndView中三个参数,跳转页面,接收返回数据的属性,返回的数据
ModelAndView modelAndView = new ModelAndView("Demo","textname",text);
return modelAndView;
}通过在在方法中添加形参Model进行传递
前台:共用第一个前台
后台:
@RequestMapping(value="/TestDemo")
public String TestDemo(Model model)
{
String text = "hello!";
model.addAttribute("textname", text);
return "Demo";
}SSM框架前后端数据传输逻辑整理
由于代码的学习一直都是根据视频课以及有相关工作经验的朋友学习,所以自己思考的还是很不足。学习了很长时间碎片化的项目,也写过一些小的项目,但是这之间的逻辑依然没有吃透。尝试总结一下SSM框架下前后端数据传输的实现,也是对这段时间框架学习的小总结。
本文会尽可能地梳理前端、后端、前后端之间的数据传输过程
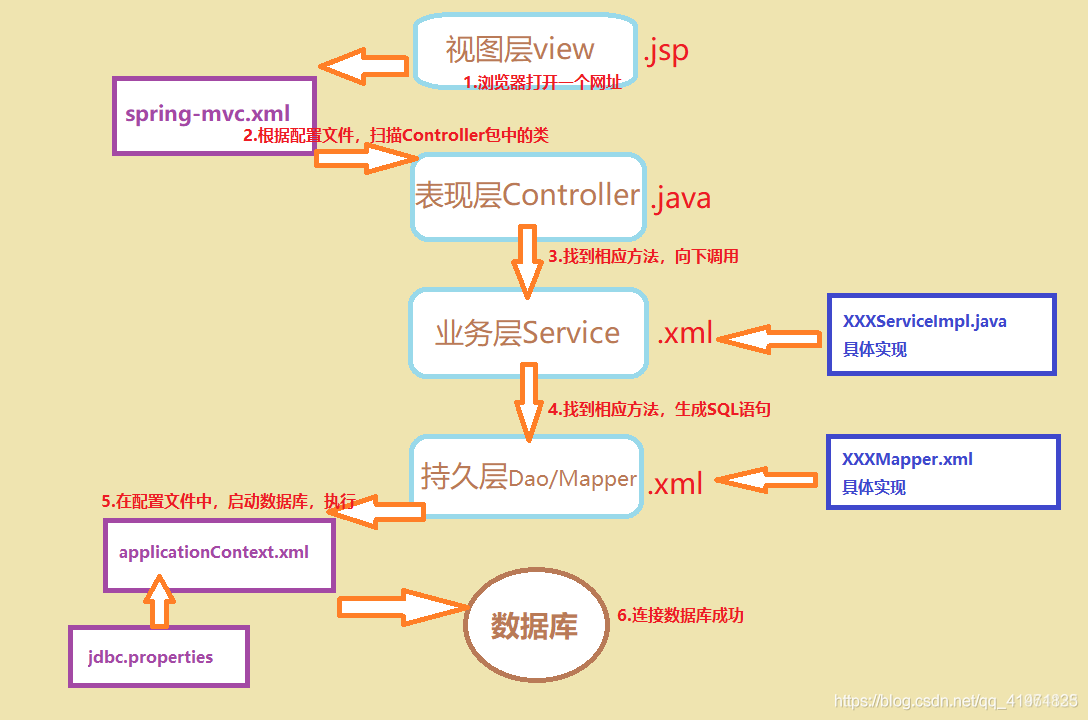
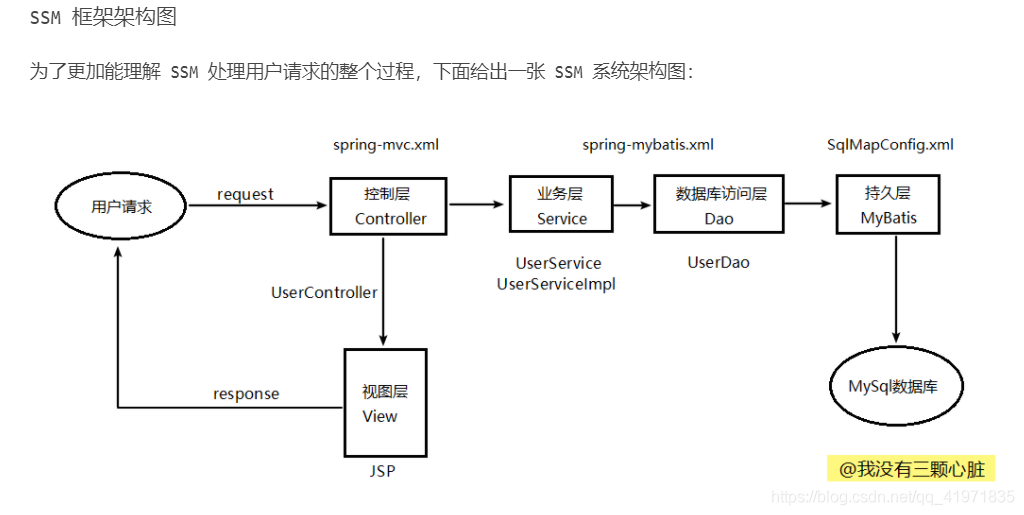
SSM框架实现思路

另外一个博主的思路也有些类似

实现步骤
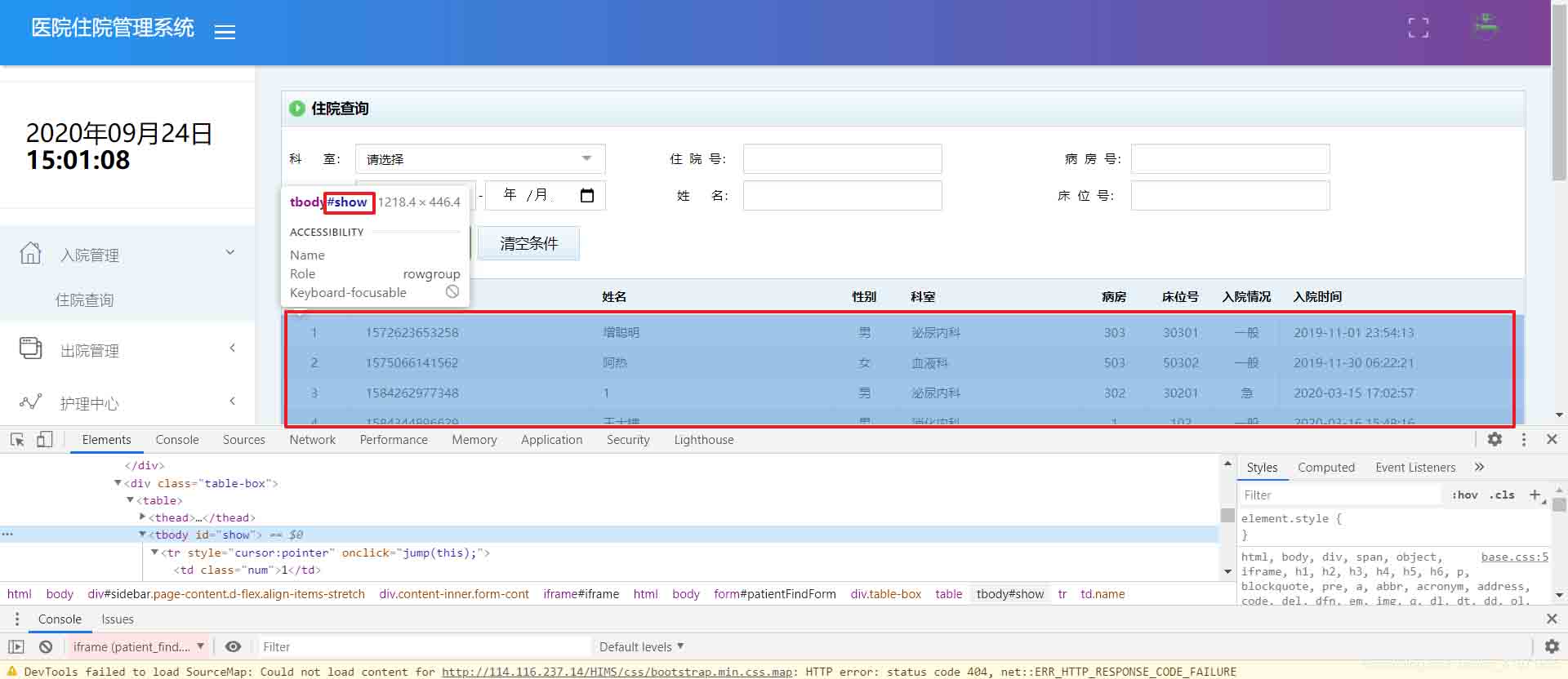
1.前端部分的页面请求
这次主要看的是ajax传值,页面主要涉及这部分查询结果的展示。

JSP部分代码如下(注意是id="show"的部分进行的表格查询结果展示):
<div class="table-box"> <table> <thead> <tr> <th class="num">序号</th> <th class="time">住院号</th> <th class="process">姓名</th> <th class="num">性别</th> <th class="node">科室</th> <th class="num">病房</th> <th class="num">床位号</th> <th class="num">入院情况</th> <th class="time">入院时间</th> </tr> </thead> <tbody id="show"> </tbody> </table> </div>
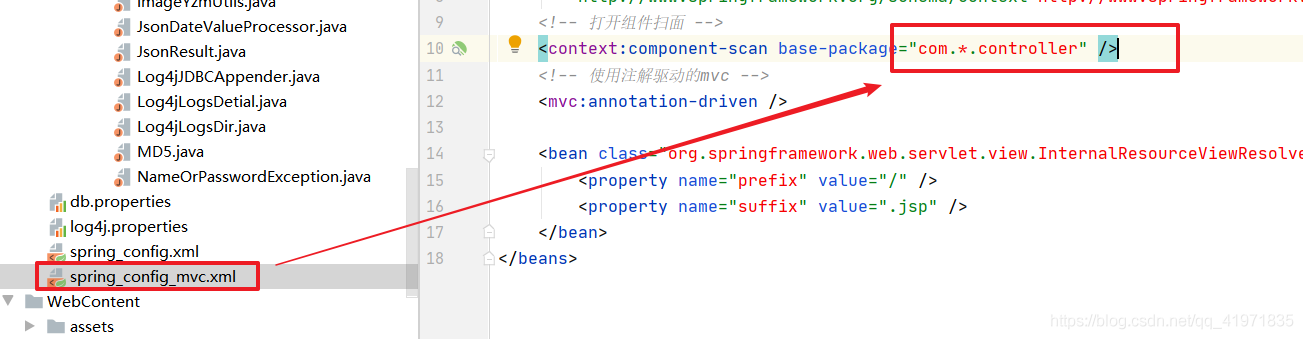
这里的url地址(url : ‘patient/patientQuery.do’)结合jsp,在后面会去spring_mvc的文件中进行查询。
JS部分代码如下(仅展示ajax部分):
var list;
var $tbody = $("#show");
var start = 0;
var end = 15;
function patientQuery() {
var queryData = $("#patientFindForm").serialize();
$.ajax({
url : 'patient/patientQuery.do',
type : 'post',
data : queryData,
dataType : 'JSON',
success : function(result) {
if (result.state == 0) {
var lists = result.data;
$tbody.empty();
// 分页
if (lists.length > 0) {
$('.pagination').pagination(lists.length, {
callback : function(page) {
start = page * this.items_per_page;
end = (page + 1) * this.items_per_page;
$tbody.empty();
showList(lists, start, end);
return true;
},
display_msg : true, // 是否显示记录信息
setPageNo : true
// 是否显示跳转第几页
});
$("#showbuttom").show();
} else {
alert("未找到信息!");
$("#showbuttom").hide();
$(".clear").click();
}
showList(lists, start, end);
}
}
});
}
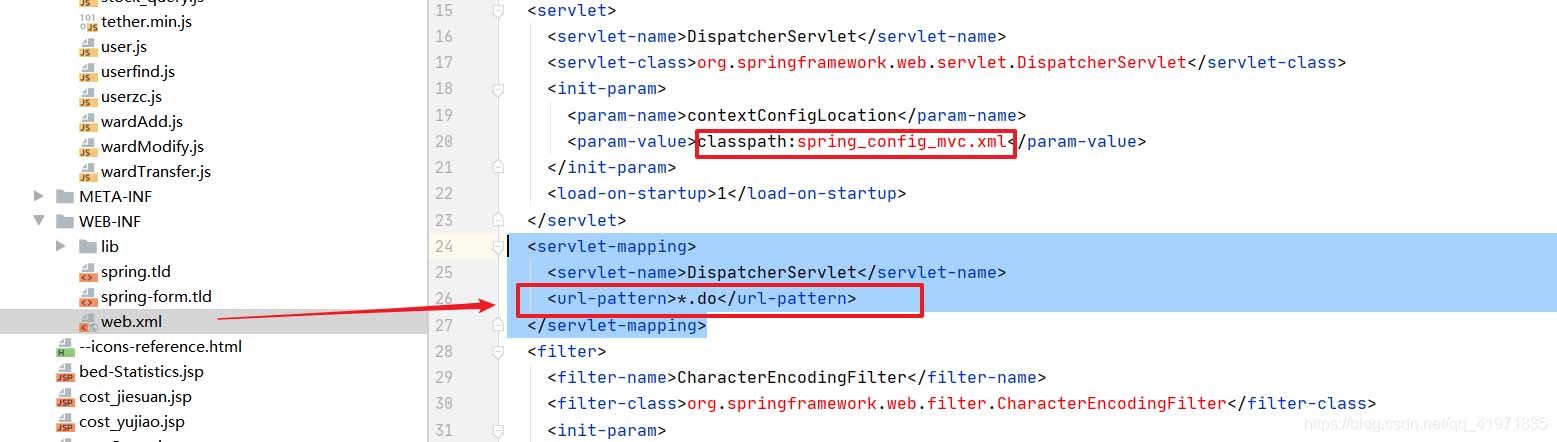
2.根据spring_mvc.xml配置文件,去寻找相应的controller
这里是实现了一个url地址请求的拦截,可以看见这里将原始地址的".do"部分进行了拦截,

去controller下进行查找

3.在表现层找到了相应的 PatientController.java
根据代码,下面开始深层次套娃

@RequestMapping(value = "/patientQuery.do", produces = "application/json;charset=utf-8")
@ResponseBody
public String patientQuery(HttpServletRequest request) throws ParseException {
PatientCode patientCode = new PatientCode();
String patientId = BaseUtils.toString(request.getParameter("patientId"));
String name = BaseUtils.toString(request.getParameter("name"));
patientCode.setPatientId(patientId);
patientCode.setDepartmentNo(BaseUtils.toInteger(request.getParameter("departmentNo")));
// patientCode.setDocid(BaseUtils.toInteger(request.getParameter("Docid")));
patientCode.setName(name);
patientCode.setWardNo(BaseUtils.toInteger(request.getParameter("wardNo")));
patientCode.setBedNo(BaseUtils.toInteger(request.getParameter("bedNo")));
patientCode.setStart(BaseUtils.toDate(request.getParameter("start")));
patientCode.setEnd(BaseUtils.toDate(request.getParameter("end")));
patientCode.setOutStatus(0);// 设置出院状态为未出院
// System.out.println("当前患者码为:" + patientCode);
List<Map<String, Object>> list = patientService.patientQuery(patientCode);
log.info("患者查询");
for (Map<String, Object> map : list) {// 此处不对从库中取出的时间做toString转化会报java.lang.IllegalArgumentException
String admissionTime = map.get("admissionTime").toString();
map.put("admissionTime", admissionTime);
String birth = map.get("birth").toString();
map.put("birth", birth);
}
JSON json = JSONSerializer.toJSON(new JsonResult<List<Map<String, Object>>>(list));
return json.toString();
}
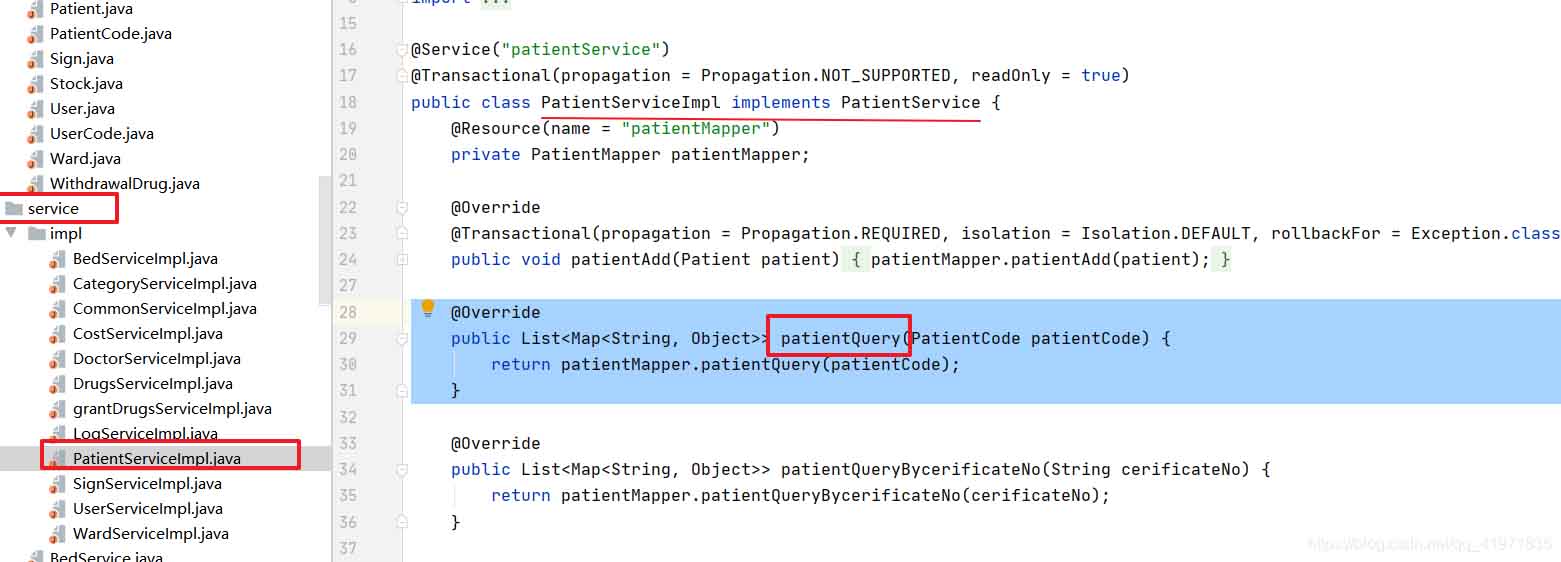
4.表现层controller去向业务层service调用查询方法

5.service中实现的接口是对持久层(一些查询语句封装的地方)的调用
Mapper部分 PatientMapper .java接口
@Repository("patientMapper")
public interface PatientMapper {
/**
* 病人的添加
*
* @param patient
*/
void patientAdd(Patient patient);
/**
* 病人列表的查询
*
* @return
*/
List<Map<String, Object>> patientQuery(PatientCode patientCode);
/*省略*/
xml部分查询
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.qut.mapper.PatientMapper">
<insert id="patientAdd" parameterType="com.qut.pojo.Patient">
insert into
patient
(patientId,patientName,gender,nation,birth,department,certificateNo,workUnit,maritalStatus,doctorId,admissionTime,homeAddress,homePhone,contacts,contactsPhone,admissionStatus,roomType,roomNo,bedNo,state)
values
(#{patientId},#{name},#{gender},#{nation},#{birth},#{department},#{cerificateNo},#{workUnit},#{maritalStatus},#{doctorId},NOW(),#{homeAddress},#{homePhone},#{contacts},#{contactsPhone},#{admissionStatus},#{roomType},#{roomNo},#{bedNo},#{state})
</insert>
<select id="patientQuery"
parameterType="com.qut.pojo.PatientCode" resultType="map">
select
a.id as
"id",
a.patientId as "patientId",
a.patientName as "name",
a.gender as
"gender",
a.nation as "nation",
a.birth as "birth",
a.department as
"department",
g.`name` as "departmentName",
a.certificateNo as
"cerificateNo",
a.workUnit as "workUnit",
a.doctorId as "doctorId",
b.`name` as "doctorName",
a.admissionTime as "admissionTime",
a.homeAddress as "homeAddress",
a.homePhone as "homePhone",
a.contacts
as "contacts",
a.contactsPhone as "contactsPhone",
a.admissionStatus as
"admissionStatus",
a.roomType as "roomType",
c.`name` as "roomTypeName",
a.roomNo as "roomNo",
a.bedNo as "bedNo",
a.state as "state",
a.settlementState as "settlementState",
a.leaveTime as "leaveTime"
from
patient a LEFT JOIN doctor b ON
a.doctorId = b.doctorId
LEFT JOIN
category c ON a.roomType = c.type
LEFT JOIN (
SELECT e.parameter_values
"value",e.parameter_name "name"
from
parameter d LEFT JOIN paracode e ON
d.`code` = e.`code`
where
d.name="科室"
) g ON a.department = g.`value`
where
1=1
and
if(#{patientId}
is null,0=0,patientId=#{patientId})
and
if(#{name} is null,0=0,
patientName like CONCAT('%',#{name},'%'))
and
if(#{departmentNo} is
null,0=0,department=#{departmentNo})
and
if(#{Docid} is
null,0=0,a.doctorId=#{Docid})
and
if(#{start} is
null,0=0,admissionTime >= #{start})
and
if(#{end} is
null,0=0,admissionTime <= #{end})
and
if(#{wardNo} is
null,0=0,roomNo=#{wardNo})
and
if(#{bedNo} is null,0=0,bedNo=#{bedNo})
and
if(#{outStart} is null,0=0,leaveTime >= #{outStart})
and
if(#{outEnd} is null,0=0, leaveTime <= #{outEnd})
and
if(#{outStatus} is null,0=0,leaveState = #{outStatus})
and
if(#{cerificateNo} is null,0=0,certificateNo = #{cerificateNo})
order
by
id,admissionTime
</select>
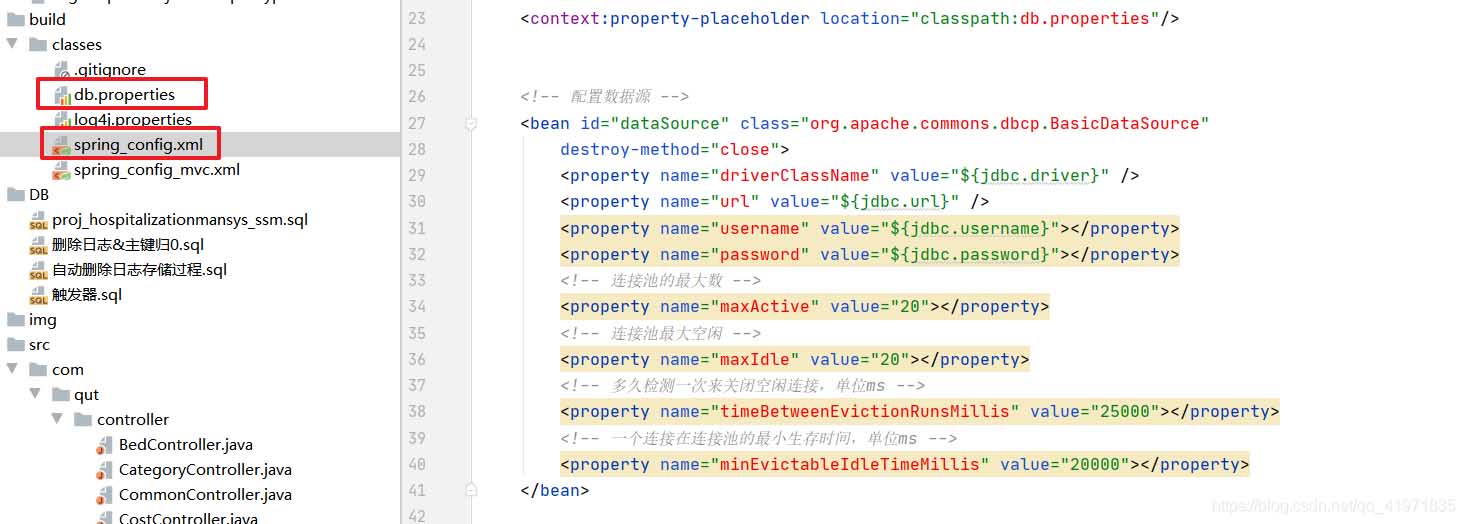
6.查询语句与数据库之间的关联是通过数据库连接配置实现的
这里还有一点疑惑,少说了什么 bean的注入等相关知识点未体现

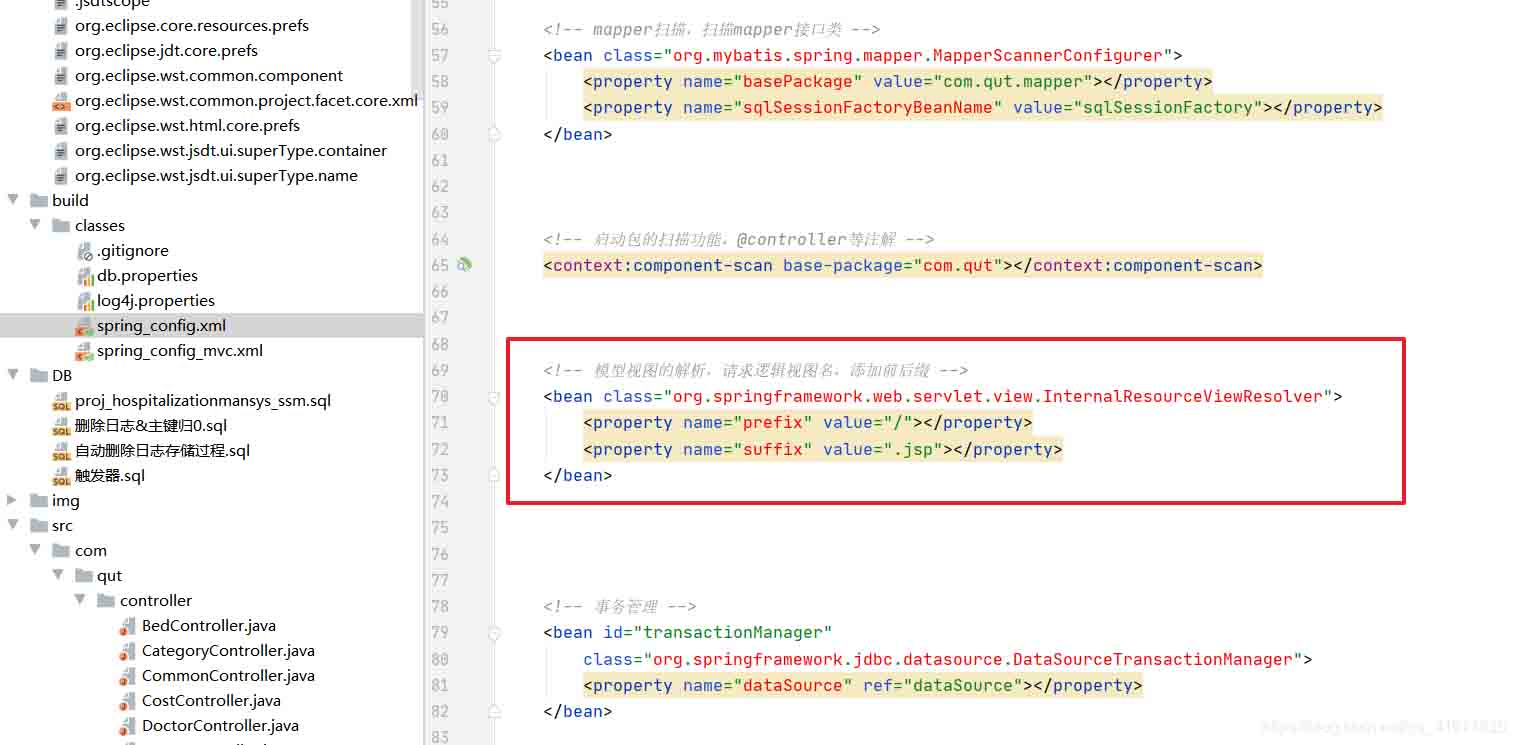
找到了~视图解析器

7.将最后查询到的结果以json的格式传给前端
在步骤3至步骤6实现了查询并返回json的这样一个功能。最后会将得到的结果通过加上.jsp实现传输给前端,利用web.xml


在servlert的这部分功能写的还是有些不到位,servlet主要是请求与响应,所以应该是一个入口也是一个出口。
后话
对于mybatis、spring、springmvc的部分其实还是有一些混淆,虽然能感知到他们分别在哪一个模块发挥了作用。本文仅个人总结,未来思路更清晰时,也会对文章进行修缮~欢迎大家指正。希望能给大家一个参考,也希望大家多多支持。
加载全部内容