photoshop设计创意抽象背景失量图实例教程
抽象背景失量图制作 人气:0

1、首先我觉得我应该先确定好颜色,因此我从调色板入手,我做了一系列的研究,选下了下图所示的这些颜色来用于整幅画面。

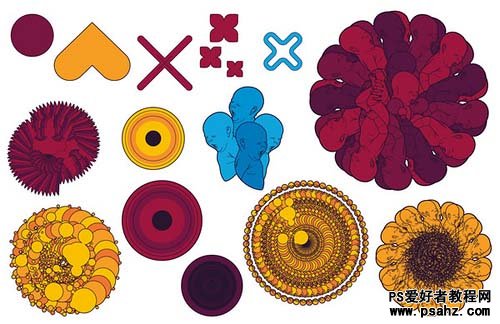
2、我将创建一些构成图像的物体,我想将符号反复重复构成圆形,例如像用婴儿构成的花形。每个物体都将采用3种渐变的颜色:紫色,黄色,蓝色。我会根据它们在图中的位置来给它们定义颜色。

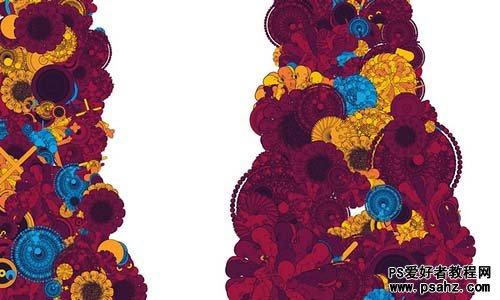
3、现在我将制作构成图像的基础部分,以便再次复制来覆盖整幅画面,像下图所示。这是一步令人疯狂的过程,旋转,缩放,移动,并且制作的过程非常有趣。

4、不断重复这些元素,虽然我说过这是一个非常有趣的过程,但是它需要一点时间和精力。


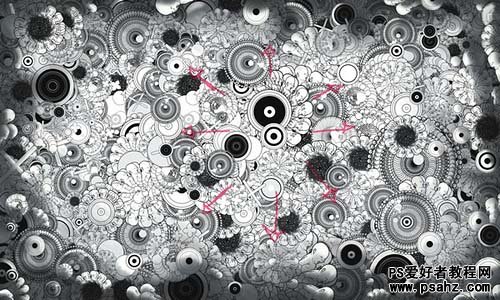
5、随着花形图案的完成,我将开始根据下图笔画来制作选区建立阴影。我新建一个图层,这次我在黑白稿上绘制阴影。首先我定义一点做为光线的来源,让人知道阴影是如何形成的。根据以上的信息我就创建了一个符合逻辑的阴影。下图可作参考。

6、随着第5步的完成,我将开始绘制其余的阴影部分。接着我给物体绘制阴影,以此来吸引用户的注意力。我可以用灰度绘制,因为过后我将可以在photoshop更改混合模式来给阴影做出适合的效果。


7、现在,阴影已经绘制完成了,这一步将是制作高光区域。我经常在一个图层上使用黄色色调并将混合模式改为线性减淡。这样做有助于给图像增加一些深度。同样我给一些较小的圆形物体使用了一些透视效果来达到我想要的感觉。


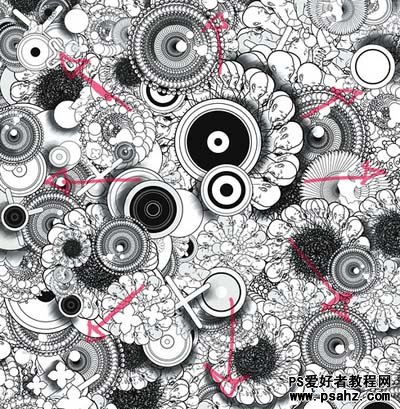
8、现在将所有的效果组合,并做最后的高光,例如一些灯光的效果。这个过程是非常简单的,重复所有的效果并调整颜色。然后想法是最重要的事情,既然是来自一个梦。一个迷幻的梦将更加美好。

加载全部内容