vue使用csp
D-0 人气:0在 VUE 中 {{{data}}} 和 v-html 属性会把内容解析成 html,可能会造成 xss 漏洞;
以及 当使用 SSR( Server Side Rendering(服务端渲染)), SSR 的时候忘记了转义和过滤而导致 XSS;
vue 使用 csp 时,需要使用 csp 兼容版本
$ npm install vue # 获取CSP兼容版本: $ npm install vue@csp
demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content=" img-src https://*; script-src * 'unsafe-inline' 'nonce-1'; ">
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<div id="test"></div>
<div id="test2"></div>
<script nonce=1>
new Vue({
el:'#app',
data: {
message:'Hello World!'
}
});
</script>
<script type="text/javascript" nonce=1>
document.getElementById('test').innerHTML = 'xxx';
</script>
<script type="text/javascript" nonce=2>
document.getElementById('test2').innerHTML = 'sss';
</script>
</body>
</html>
vue 组件成功执行,nonce=1 的成功执行而 nonce=2 的 js 没有执行,所以 CSP 策略成功执行。
VUE 官方文档里的兼容 CSP 方法:
当使用运行时只有建立 WebPACK + Vue 装载机或 Browserify + vueify,将预编译渲染模板,能工作在 CSP 环境。
这里使用 webpack +vue 尝试,用 npm 搭建 vue 的官方 demo,vue init webpack my-first-vue-project.
改写 index ,加入 meta
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content=" script-src * 'unsafe-inline' ; ">
<title>myvue</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
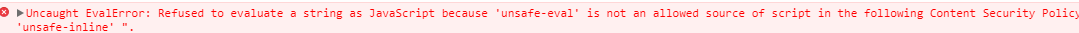
npm run dev ,浏览器 console 发现报错

按提示,meta 加入 'unsafe-eval' 后成功运行:

不过无法指定 nonce,因此 VUE 用 webpack 时要限制 script-src 的域名才有安全的 CSP 的策略。
总结:
vue ,react 都对基本数据进行了转义,同时,许多基于 MVVM 框架的单页面应用不需要刷新 URL 来控制 view。但代码疏忽还是有 xss 可能性,所以使用 CSP 策略可以双重保险,避免人为的疏忽导致 XSS 漏洞。
加载全部内容