Vue树形控件右键菜单
Советский 人气:0需求
实现树形控件右键菜单功能,有添加文件、删除文件、重命名功能
一、按需引入ELEMENTUI组件
按需引入ELEMENTUI组件
二、实现菜单功能
1.TEMPLATE
代码如下(示例):
<!-- 树形组件 -->
<el-tree
:data="data"
@node-contextmenu="floderOption"
@node-click="handleNodeClick"
node-key="id"
>
<!-- -->
<span
class="custom-tree-node"
slot-scope="{ node, data}"
style="width:100%"
>
<i class="el-icon-folder" style="color:#DFBA49;margin-right:59x"></i>
<span style="font-size:15px">{{node.label}}</span>
</span>
</el-tree>
<!-- 右键菜单栏 -->
<div :style="{'z-index':999,'position':'fixed',left:optionCardX + 'px',
top: optionCardY + 'px',
width:'100px',
background:'white','box-shadow':'0 2px 4px rgba(0,0,0,.12),0 0 6px rgba(0,0,0,.04)'}"
v-show="optionCardShow"
id="option-button-group">
<el-button @click="append" class="option-card-button">新建</el-button>
<el-button @click="remove" class="option-card-button">删除</el-button>
<el-button @click="rename" class="option-card-button">重命名</el-button>
</div>2.JS
代码如下(示例):
// 右键菜单属性设置
floderOption(e,data,n,t){
this.optionCardShow = false
this.optionCardX =e.x
this.optionCardY = e.y - 110
this.optionData = data
this.node = n
this.tree = t
this.optionCardShow = true
},
// 点击框外区域 隐藏菜单
OptionCardClose(event) {
var currentCli = document.getElementById("option-button-group");
if (currentCli) {
if (!currentCli.contains(event.target)) { //点击到了id为option-button-group以外的区域,就隐藏菜单
this.optionCardShow = false;
}
}
},
// 创建
append() {
this.optionCardShow = false
this.$prompt('请输⼊⽂件名', '提⽰', { // 弹出框⽤于输⼊⽂件名
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /^\S{1,10}$/,
inputErrorMessage: '命名不合法,请重新命名'
}).then(({
value
}) => {
if (this.node.level >= 3) {
this.$message.error("最多只⽀持三级!")
return false;
}
console.log(this.optionData.id);
const newChild = { // 新建⼀个⼦节点
id: id++,
label: value,
children: []
};
// TODO 测试修改
//测试,在树形控件下方显示创建后的内容
const newSet = {
id: id++,
name:value
}
console.log(this.optionData.children);
if (!this.optionData.children) { // 如果当前节点没有⼦节点,那就新建⼀个空的⼦节点数组,⽤来存放新建⼦⽂件夹
this.$set(this.optionData, 'children', []);
this.$set(this.testData2, 'children', []) //测试,在树形控件下方显示创建后的内容
}
this.optionData.children.push(newChild); // 插⼊
this.testData2.push(newSet)
//同时展开节点
if (!this.node.expanded) {
this.node.expanded = true
}
this.$message({
type: 'success',
message: '⽂件夹新建成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '创建失败'
});
});
},
// 删除
remove() {
this.optionCardShow = false
this.$confirm('此操作将永久删除该⽂件夹, 是否继续?', '提⽰', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
const parent = this.node.parent;
const children = parent.data.children || parent.data;
const index = children.findIndex(d => d.id === this.data.id);
children.splice(index, 1);
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
// 重命名
rename(){
console.log(this.node)
this.optionCardShow = false
this.$prompt('请输⼊⽂件名', '提⽰', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPlaceholder: this.node.data.label,
inputPattern: /^\S{1,10}$/,
inputErrorMessage: '⽂件名长度在1到10之间'
}).then(({
value
}) => {
this.node.data.label = value
this.$message({
type: 'success',
message: '⽂件夹已重命名!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '取消输⼊'
});
});
},
test(node) {
console.log(node.id);
this.clickNode = node.id
},
handleNodeClick(item, data) {
console.log('item: ',item,'data: ', data);
this.test(data)
}3.STYLE
.folder-box {
height: 100%;
}
.option-card-button {
width: 100%;
margin-left: 0;
font-size: 10px;
border-radius: 0;
}4.data()
data(){
return{
optionCardX:'',
optionCardY:'',
optionCardShow:false,
optionData:[],
clickNode:0,
node:null,
tree:null,
data:[{
id:1,
label:'图层树',
}],
testData:[
{
name:'影像'
},
{
name:'地形'
},
{
name:'模型'
},
{
name:'矢量'
},
],
testData2:[
{
id:0,
name:''
},
{
id:1,
name:'图层树'
},
]
}
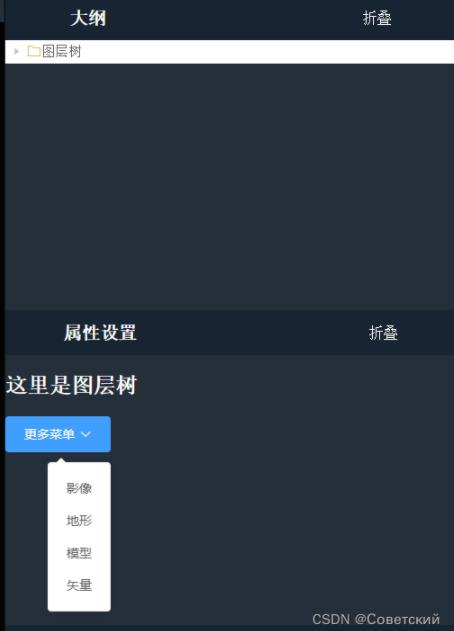
},三、效果图



加载全部内容