React Gird
鹿鱼 人气:0前言;
Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
display: grid指定一个容器采用网格布局。接着划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
使用px,也可以使用百分比。如果重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
对于移动端来说,适配是头等大事。毕竟市面上型号那么多。
vw 即(viewport width)可视窗口的宽度。vw 是一个尺寸单位,那它的宽度等于多少呢?等于1%整个屏幕的宽度。以 iphone6 手机为例,100vw = 750px => 1vw = 7.5px
在 vscode 中,我们可以安装插件 px2vw ,就不需要花费大量不必要的计算时间去把标注图中的 px 转换为 vw。
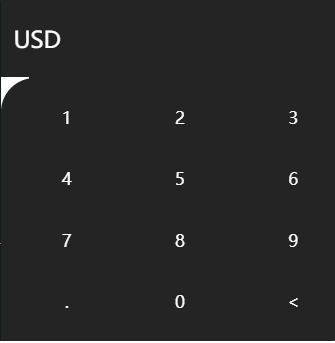
<div className="keyboard-wrapper" >
{
keyboardArr.map((item) => {
return (
<div onClick={() => onClick(item)} key={item}>{item}</div>
)
})
}
</div>.keyboard-wrapper {
position: fixed;
width: 100%;
height: 72vw;
background-color: #242424;
bottom: 0;
border-top-left-radius: 10vw;
border-top-right-radius: 10vw;
color: #ffffff;
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 25% 25% 25% 25%;
padding: 2.6667vw;
text-align: center;
align-items: center;
font-weight: 500;
font-size: larger;
}
上方的输入框,我们可以使用几个属性,将它变得漂亮一些。
取消外边框:
outline-style: none ;
border 边框优化:
border: 0px;
设置光标样式:
caret-color: #576b21;
import React, { useState } from 'react';
import ReactDom from 'react-dom';
const keyboardArr = [1, 2, 3, 4, 5, 6, 7, 8, 9, '.', 0, '<']
const Test = function () {
const [value, setValue] = useState('')
const [show, setShow] = useState(false)
const onChange = (e) => {
setValue(e.target.value)
}
const onClick = (item) => {
if (item === '<') {
const _arr = value.split('')
_arr.pop()
setValue(_arr.join(''))
return
}
setValue(value.concat(item))
}
const onFocus = () => {
setShow(true)
}
return (
<>
<div className="input-box">
USD
<input value={value} onChange={onChange} onFocus={onFocus} />
</div>
{
show && (
<div className="keyboard-wrapper animate__animated animate__slideInUp" >
{
keyboardArr.map((item) => {
return (
<div onClick={() => onClick(item)} key={item}>{item}</div>
)
})
}
</div>
)
}
</>
)
};
ReactDom.render(<Test />, document.getElementById('app'));运行结果:

最后通过 Animate.css 这个插件,添加动画。

加载全部内容