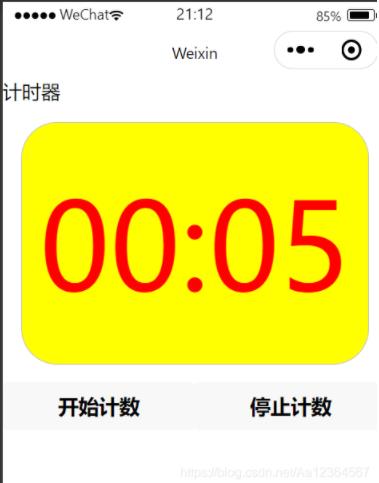
微信小程序秒表设计
不想学习只想玩 人气:0my.js部分
data: {
hidden:true,
num:num,
hour:hour,
},
show:function(){
this.setData({hidden:false});
},
onLoad: function (options) {
setTimeout(()=>{this.show()},2000);
},
timer:function(){
if(num<'59'){
//this.setData({num:++num});
if(num<9){
++num
this.setData({num:'0'+num})
}
else{
this.setData({num:++num});
}
}
else if(num>='59'){
num='00'
this.setData({num:num})
}
},
hourr:function(){
//this.setData({hour:++hour});
if(hour<9){
++hour
this.setData({hour:'0'+hour})
}
else{
this.setData({hour:++hour});
}
},
start:function(){
timeID=setInterval(this.timer,1000);
hourid=setInterval(this.hourr,60000);
},
stop:function(){
clearTimeout(timeID);
clearInterval(hourid);
},my.wxss
.time{
width: 90%;
line-height: 200px;
background-color: yellow;
font-size: 100px;
color: red;
text-align: center;
border: 1px solid silver;
border-radius: 30px;
margin: 15px;
}
.btnLayout{
display: flex;
flex-direction: row;
}
button{
width: 45%;
}my.wxml
<!--pages/my/my.wxml-->
<view class="box2" hidden="{{hidden}}">
<view class="title">计时器</view>
<view class="time">{{hour}}:{{num}}</view>
<view class="btnLayout">
<button bindtap="start">开始计数</button>
<button bindtap="stop">停止计数</button>
</view>
</view>

加载全部内容