Jetpack Compose布局
儿歌八万首 人气:0一.标准布局组件
Compose中可以将多个控件元素组合使用,例如下面这样,
@Composable
fun WidgetGroup() {
Text(text = "不为往事扰")
Text(text = "余生只愿笑")
}
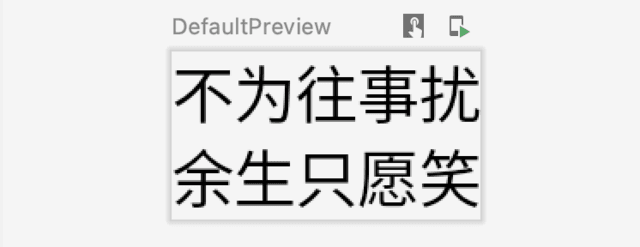
但是我们会发现,如果仅仅是这样,两个文本控件会重叠在一起,类似于下面这种样式:

如果我们想将多个控件垂直摆放在一起,可以在控件外层添加Column:组件
@Composable
fun WidgetGroup() {
Column {
Text(text = "不为往事扰")
Text(text = "余生只愿笑")
}
}

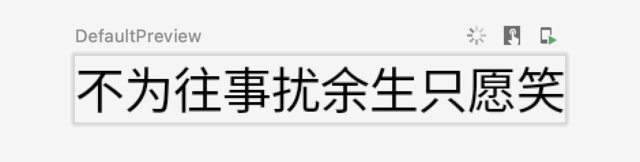
如果想要水平摆放在页面上可以使用 Row组件
@Composable
fun WidgetGroup() {
Row {
Text(text = "不为往事扰")
Text(text = "余生只愿笑")
}
}

二.修饰符
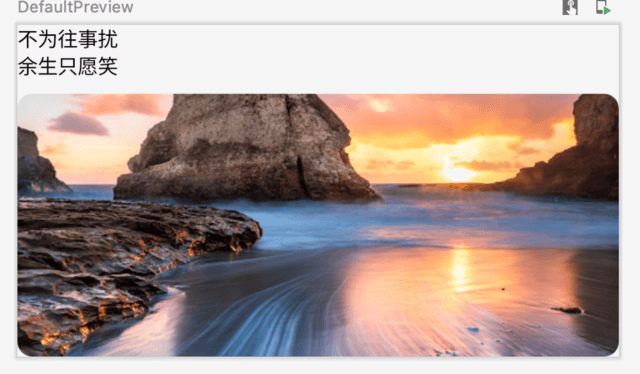
如果我们还想在文字下面添加一张图片,可以直接添加一个Image控件:
@Composable
fun WidgetGroup() {
val image = imageResource(id = R.drawable.header)
val imageModifier = Modifier
.preferredHeight(180.dp)
.fillMaxWidth()
.clip(RoundedCornerShape(10.dp))
Column {
Text(text = "不为往事扰")
Text(text = "余生只愿笑")
Spacer(modifier = Modifier.preferredHeight(10.dp))
Image(asset = image, modifier = imageModifier, contentScale = ContentScale.Crop)
}
}
Spacer控件是用来填充空白的,我们还可以添加Modifier修饰符来修饰各种控件和组件。具体用法可以参考官方api,例如这里我们可以利用修饰符来添加图片的圆角。

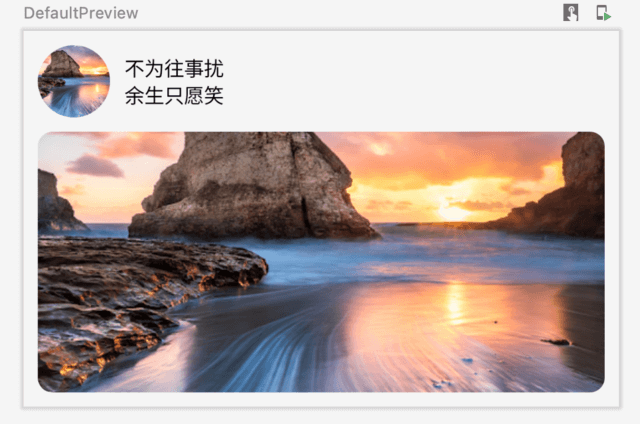
现在我们在来优化一下这个布局,在文字的左边加一个圆形头像,来看看应该怎么添加吧:
val imageHead=Modifier.preferredSize(50.dp)
.clip(CircleShape)
Column(modifier = Modifier.padding(10.dp)){
Row (verticalAlignment = Alignment.CenterVertically){
Image(asset = image,modifier = imageHead,contentScale = ContentScale.Crop)
Spacer(modifier = Modifier.preferredSize(10.dp))
Column {
Text(text = "不为往事扰")
Text(text = "余生只愿笑")
}
}
Spacer(modifier = Modifier.preferredHeight(10.dp))
Image(asset = image, modifier = imageModifier, contentScale = ContentScale.Crop)
}我们需要将这两个文本控件用Column包裹起来,然后在它的上级在用Row包裹,在Row里面添加一个Image控件,利用修饰符来对Image进行裁剪,使其变成圆形。来看看效果吧。

三.滑动组件
1.ScrollableRow和ScrollableColumn
使用 ScrollableRow 或 ScrollableColumn 可使 Row 或 Column 内的元素滚动。
@Composable
fun ScollableWidget() {
ScrollableColumn(Modifier.fillMaxSize()) {
for (i in 1..10) {
WidgetGroup()
}
}
}
如果要显示的元素很少,这种方法效果很好,但对于大型数据集,很快就会出现性能问题。如需仅显示屏幕上可见的部分元素,请使用 LazyColumnFor 或 LazyRowFor。
2.LazyRowFor和LazyColumnFor
与 RecyclerView类似,LazyColumnFor和 LazyRowFor不会布置或呈现屏幕外的任何可组合项。使用方式也很简单,也不需要适配器,直接调用方法即可,可以设置数据,以及修饰符等等
LazyColumnFor(items = getUsers()) {
WidgetGroup(it.userName)
}
LazyRowFor(items = getUsers()) {
WidgetGroup(it.userName)
}
可以看一下其需要传入的参数,有数据源,修饰符,padding,以及Alignment,大部分都是用来调整页面样式的,最后一个是用来声明单个item的样式布局。当然如果我们想使用不同的item布局的话只需要在声明item样式的时候新增判断就可以了。
@Composable
fun <T> LazyColumnFor(
items: List<T>, //用来填充列表的数据源
modifier: Modifier = Modifier, //用来修饰列表的样式
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp), //用来设置item之间的间距
horizontalAlignment: Alignment.Horizontal = Alignment.Start,//用来设置对齐位置
itemContent: @Composable LazyItemScope.(T) -> Unit //用来声明item样式布局
)
加载全部内容