MPAndroidChart 自定义图表
cxy107750 人气:0引言
声明:文中的MPChart代指MPAndroidChart.
本文主要讲解LineChart中的三个变种Chart,第一个是渐变的LineGradientChart, 第二个是频率散点图,游泳阶梯图,其实MPChart本身也有阶梯图的,DataSet.isDrawSteppedEnabled()这个属性来控制。
1. LineGradientChart
原理:每个Entry中的 Yvalue 值,计算值所在的颜色区间,颜色的值少于值范围。然后绘制线段的时候,drawLine 时设置LineGradient就可以了, colorList跟 entryList 一样存到DataSet中,dataSet.setColors(colorList) Api 接收colorList。
for (int j = mXBounds.min; j <= mXBounds.range + mXBounds.min; j++) {
Entry e = dataSet.getEntryForIndex(j);
...
//设置 lineGradient
mRenderPaint.setShader(new LinearGradient(startX, mLineBuffer[1], endX, mLineBuffer[3],
dataSet.getColor(j), dataSet.getColor(j+1), Shader.TileMode.MIRROR));
//用 lineGradient绘制线段。
canvas.drawLines(mLineBuffer, 0, pointsPerEntryPair * 2, mRenderPaint);
}

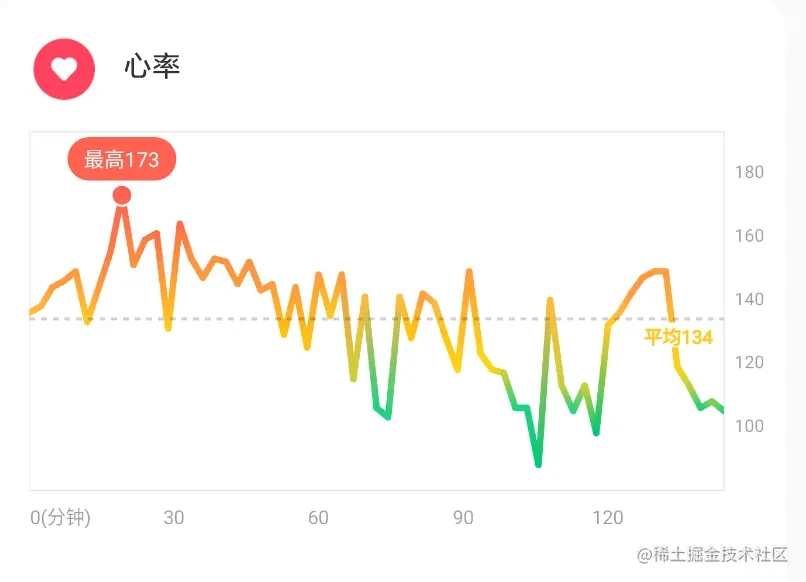
图1.0 LineGradientChart
2. 散点图
先看图1.1 散点图:

图1.1 散点图
这个其实有很多做法的,这里直接用LineChart,然后drawLine 时 Paint 的color transparent,或者直接属性控制不画。
设置DataSet.drawCircle(true), 就会绘制 Point点了。三种不同的颜色的Point,DataSetList, 这里自定义了一个CustomDataSet,不同的值区间用不同的Type,对应不同的颜色即可。

图1.2 散点图DataSet自定义
3. SteppedChart
阶梯图就是前后两个点的连线是90度上去或者下来的,即X轴的值是一定的。这里存在一个问题,MPChart中的X轴、Y轴的值是一一对应的,就是Point(1.0, 4) , Point(1.0, 8) 最终存入 DataSet只能有一个,后来的会将前面的覆盖。想办法如何绘制这种SteppedChart呢,就在最后一步,将Transformer转化后的 Buffer里的数据 currentEntry对应的点的 X值改成 PreCurrentEntry的X值,当他们满足业务上的阶梯的条件时,或者将PreCurrentEntry的X值的值改成 currentEntry对应的点的 X值。
直接看图:

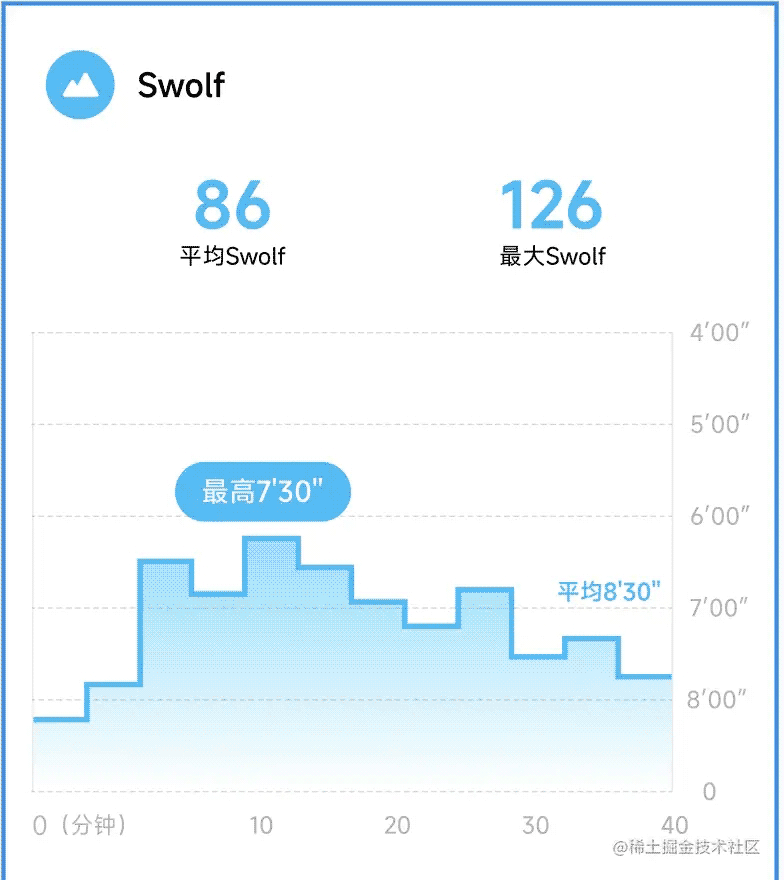
图1.3 SteppedChart
本章节主要简单的介绍了几个LineChart 的变种,稍微修改部分属性就可以绘制不同需求的图形。至此,MPChart自定义相关的图形告一段落,原本计划的还有些比如RTL相关的,还有曲线图表的绘制等,有问题需要了解的读者可以留言或者加笔者的联系方式探讨。
后续介绍另外一种脱离MPChart图表,基于RecycleView绘制的图表,可实现的功能可以参照苹果健康里的一些数据图表,无限左右滑动,按下高亮选中滑动,以日、周、月为单位控制 单位区间里的数据,可以属性控制是否单位区间显示,可以自动弹回到邻近的单位区间边界等功能。
加载全部内容