Vue登录
奔跑吧邓邓子 人气:0一、准备工作
请参照 Vue前端框架搭建 使用模板创建框架。
二、创建登录页
1.main.js 中引入全局 ToastPlugin、LoadingPlugin 插件
import { ToastPlugin, LoadingPlugin } from 'vux'
Vue.use(ToastPlugin)
Vue.use(LoadingPlugin)2.views 下创建 login\login.vue
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Test from '@/views/test'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/test',
name: 'test',
component: Test
}
]
})3.运行
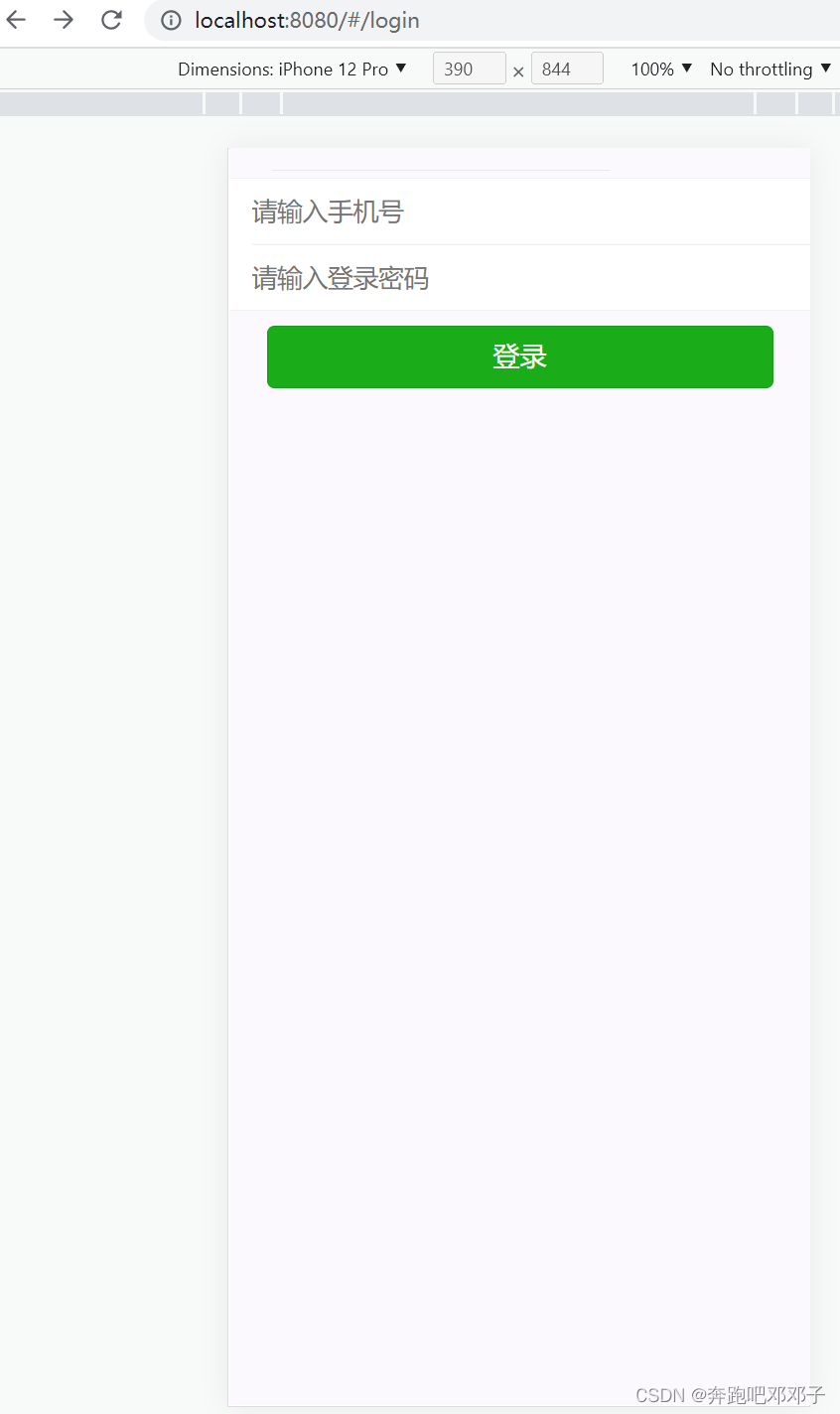
浏览器输入 http://localhost:8080/#/login:

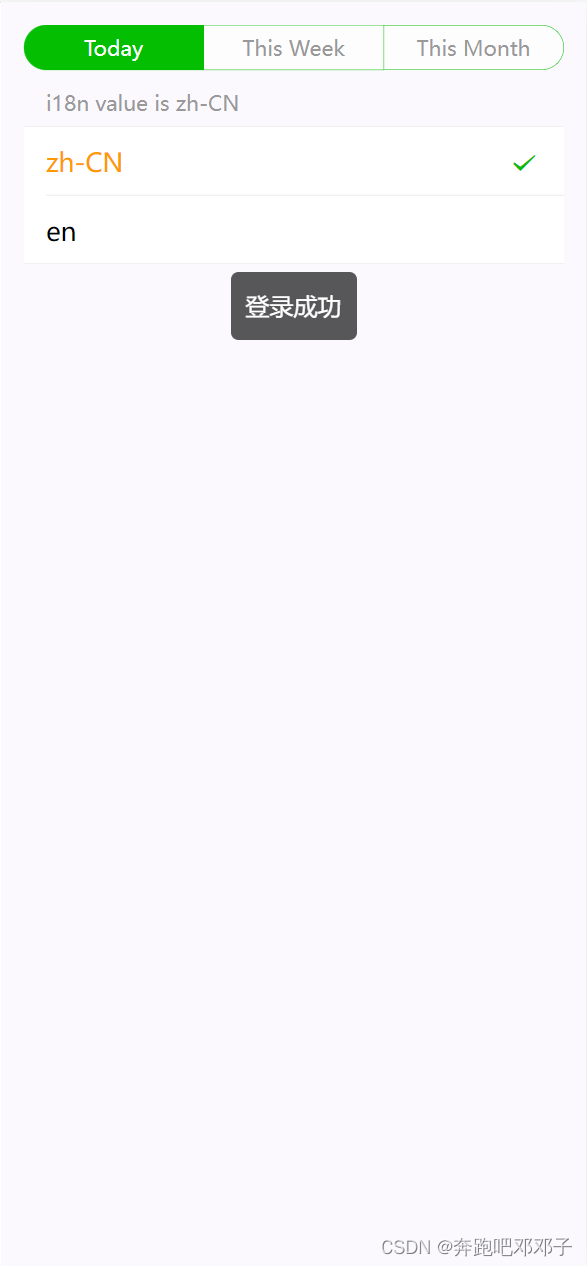
点击【登录】:

加载全部内容