JS赋值语句
w2sfot 人气:0前言
今天,来做个测试,看看一行简单的JS赋值语句,有多少种写法。
测试语句,仅三行:
var a=1; a=2; console.log(a);
针对第二行a=2赋值,看能变多少花样。

第一种变化、写入到自执行函数中:
var a=1;
(function(){
a=2;
})();
console.log(a);
第二种变化、用eval执行:
var a=1; eval(a=2); console.log(a);

这两种,都比较初级,小白等级的程序员也能轻松看懂。
接下来,提升一些难度。
第三种变化、变形的eval执行:
对eval中的赋值语句,进行一些变化。
var a=1; var b=["a","=",2]; eval(b[0]+b[1]+b[2]); console.log(a);

但eval,似乎也就能玩到这个水准。下面再展示些难度更高的。
第四种变化、利用构造函数:
var a=1; [].constructor.constructor(a=2); console.log(a);
或:
var a=1; [].constructor.constructor(a=2)(); console.log(a);

第五种变化、构造函数再升级:
var a=1; var b=["a","=",2]; [].constructor.constructor(b[0]+b[1]+b[2])(); console.log(a);
如同eval执行内容变化一样,对构造执行代码也用数组内容拼接的方式进行变形:

第六种变化、构造函数变形:
将构造字符也放入数组中:
var a=1; var b=["a","=",2,"constructor"]; [][b[3]][b[3]](b[0]+b[1]+b[2])(); console.log(a);

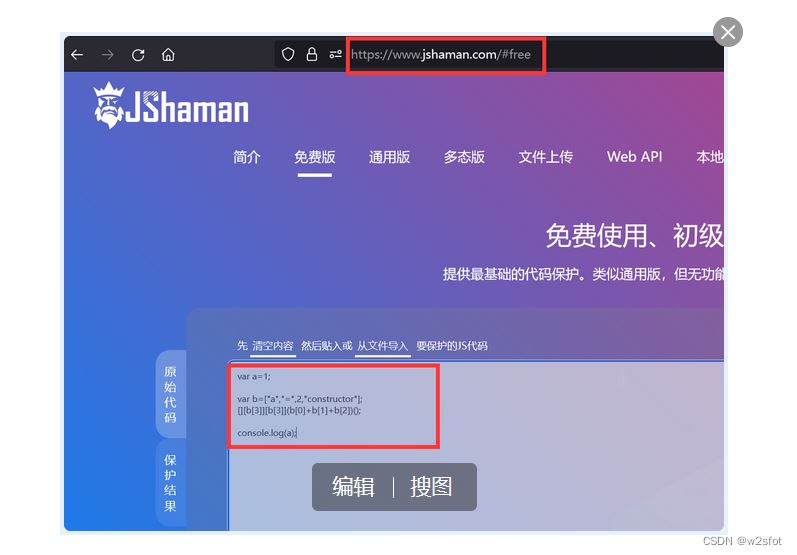
第七种变化、混淆加密:
将上面的JS代码用JShaman进行混淆加密:

得么混淆加密的JS代码,这时数值也被加密:
/*Obfuscated by JShaman.com*/ var a=0x2c0f8^0x2c0f9; var b=['a','=',0xe3b2c^0xe3b2e,'constructor']; [][b[0xa8ddf^0xa8ddc]][b[0xb3a35^0xb3a36]](b[0x3333f^0x3333f]+b[0x84d18^0x84d19]+b[0x50958^0x5095a])(); console['log'](a);

玩这些花样有什么用处吗?
当然是有的,最后得到的代码,完全看不出是在执行a=2,赋值操作被隐藏了:

当需要对代码进行加密,防止被他人任意阅读时,这是很有用的方法。
你还有什么新奇的写法吗,欢迎探讨交流。
总结
加载全部内容