vue中axios给后端传递参数出现等于号和双引号的问题及解决方法
喝杯咖啡压压惊 人气:0项目场景:
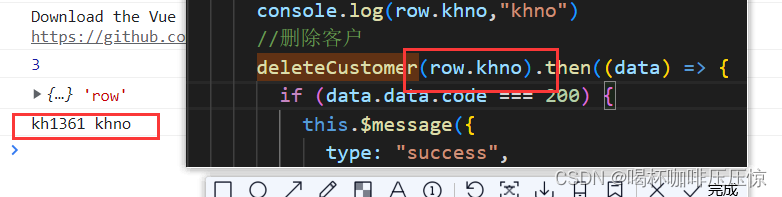
例如(等于号):我是传递一个String字符给后端的时候出现如图情况:
1.传递的参数我在前端看着是好好

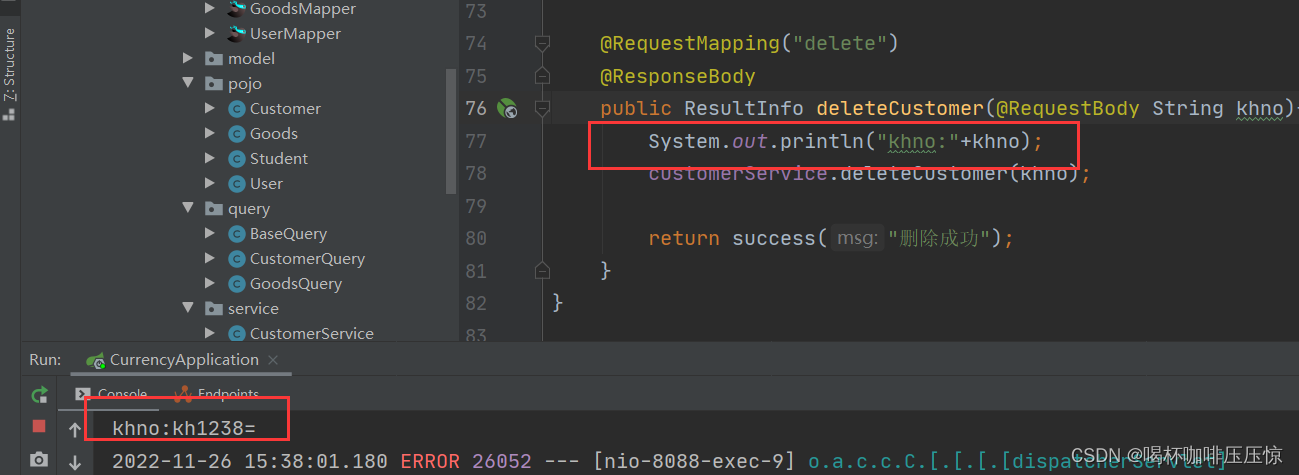
2.这是我的接口
//删除客户信息
export const deleteCustomer = (data) => {
return http.request({
url: "/customer/delete",
method: "post",
data: data,
});
};如图

3.然后删除失败我通过后端接受参数发现多了个=与号

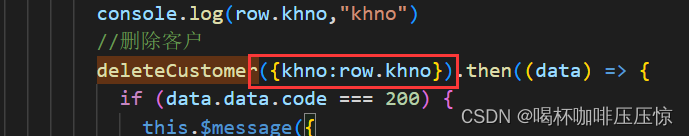
例如(双引号情况)
后来我将接口改成以下代码 加上了 "Content-Type": "application/json",格式:
//删除客户信息
export const deleteCustomer = (data) => {
return http.request({
url: "/customer/delete",
method: "post",
data:data,
headers: {
"Content-Type": "application/json",
},
});
};结果:出现了双引号的情况 如图:

解决方案:
我使用params将数据放到地址后面:localhost8080xxx?khno=的方式才接收到正常的参数
1.以下的参数传递的方式

2.后端接收数据的方式 就不需要:@RequestBody 注解了 不然和报400错误
注意:因为我已经提前给整个类加上@CrossOrigin注解了 所以这里就不用了

3.这里是我接口方式 如以下代码:
//删除客户信息
export const deleteCustomer = (data) => {
return http.request({
url: "/customer/delete",
method: "get",
params: data,
headers: {
"Content-Type": "application/json",
},
});
};4运行结果:

加载全部内容