vue3中获取ref元素的几种方式总结
YaaLee_ 人气:0vue3获取ref元素方式
1. 原生js获取dom元素:
document.querySelector(选择器) document.getElementById(id选择器) document.getElementsByClassName(class选择器)
2. ref获取单个dom元素:
<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('获取dom元素',divDom)
})3. ref获取v-for循环中的dom元素:
<template>
<div ref='getDivDom' v-for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根据list数据中的id值 获取对应的dom元素 4. 在swiper中获取swiper的dom元素:
<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.value = el;
}vue3中ref获取dom(包含for循环)
如何在Vue3中通过ref获取dom元素,这里说一下我遇到的情况和使用方式
情况一:只是单纯的获取某个dom元素
这种情况比较简单,直接在js中通过ref定义一个和html中元素上ref相同名字的变量即可
例子:
<template>
<div class="box" ref="boxRef">
box
</div>
</template>
<script lang="ts" setup>
import { onMounted, ref } from 'vue';
const boxRef = ref<HTMLElement>() // 这里定义一个和div中ref名字一样的变量名即可
onMounted(() => {
if (boxRef.value) {
console.log(boxRef.value)
}
})
</script>
情况二:在for循环中获取dom元素
这种情况下,我们可以通过动态设置ref的形式进行设置ref,这样我们就可以获取到一个ref的数组
例子:
<template>
<div class="box">
<div v-for="item in 10" :key="item" :ref="setBoxRef">
box
</div>
</div>
</template>
<script lang="ts" setup>
import { onMounted, ref } from 'vue';
const boxRefs = ref<HTMLElement[]>([])
const setBoxRef = (el: any) => {
if (el) {
boxRefs.value.push(el)
}
}
onMounted(() => {
console.log(boxRefs.value)
})
</script>
情况三:获取ref中的ref
这种情况我们不能像Vue2的方式一样通过refs.refs或者.children的形式,因为你会发现,这些方法都不能用了
所以要解决这个问题,我们需要借助Vue3提供的新的方法getCurrentInstance
需要注意的是,getCurrentInstance只能在setup或者生命周期中使用才有效
具体参考官方文档:https://v3.cn.vuejs.org/api/composition-api.html
例子:
<template>
<div class="box" ref="boxRef">
<div ref="boxInnerRef">
<div ref="innerRef">
innerRef
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { onMounted, getCurrentInstance } from 'vue';
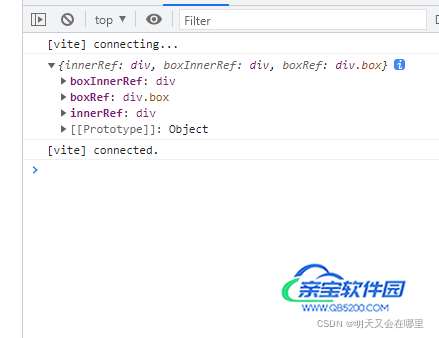
onMounted(() => {
const instance = getCurrentInstance()
if (instance) {
console.log(instance.refs)
}
})
</script>
我们可以看到,不管多少层的ref,Vue3都给处理成了一层的Object形式,我们就能很方便的拿到自己需要的dom元素了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容