vue.js全局组件和局部组件示例代码
胖头小奶虎 人气:0全局组件和局部组件
全局组件的定义的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="xiaonaihu" />
<meta name="generator" content="HBuilder X" />
<title>全局组件</title>
<script src="../../lib/vue.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<div id="app2">
<cpn></cpn>
<cpn></cpn>
</div>
<script type="text/javascript">
// 创建组件构造器
const cpnC = Vue.extend({
template:`
<div>
<h2>我是标题</h2>
<p>我是内容:小奶虎</p>
</div>
`
})
//注册组件(全局组件:意味着可以在多个Vue的实例下面使用)
Vue.component('cpn',cpnC);
var app = new Vue({
el: "#app",
data:{
message:"hello vue"
}
});
var app2 = new Vue({
el:"#app2",
data:{
message:"hello Vue"
}
});
</script>
</body>
</html>

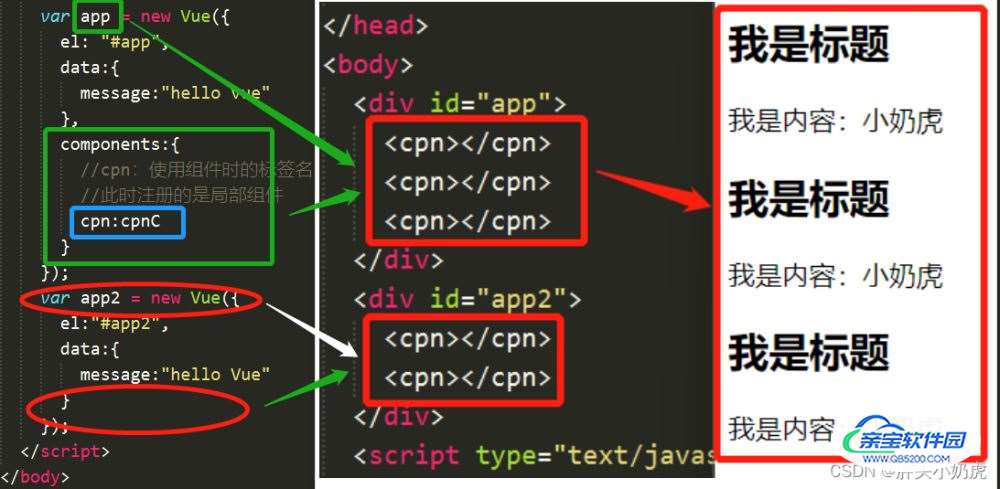
局部组件的定义的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="xiaonaihu" />
<meta name="generator" content="HBuilder X" />
<title>局部组件</title>
<script src="../../lib/vue.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<div id="app2">
<cpn></cpn>
<cpn></cpn>
</div>
<script type="text/javascript">
// 创建组件构造器
const cpnC = Vue.extend({
template:`
<div>
<h2>我是标题</h2>
<p>我是内容:小奶虎</p>
</div>
`
})
//注册组件(全局组件:意味着可以在多个Vue的实例下面使用)
// Vue.component('cpn',cpnC);
var app = new Vue({
el: "#app",
data:{
message:"hello vue"
},
components:{
//cpn:使用组件时的标签名
//此时注册的是局部组件
cpn:cpnC
}
});
var app2 = new Vue({
el:"#app2",
data:{
message:"hello Vue"
}
});
</script>
</body>
</html>

附:自定义全局组件
全局组件用到的是 Vue.component(tagName,option),tagName是自定义的组件名称,option是组件构造器。具体使用方法如下:
在main.js中设置:
Vue.component('my-component', {
template: '<button v-on:click="clickShow">切换<h1 v-show="show">全局组件的学习</h1></button>',
data () {
return {
show: true
}
},
methods:{
clickShow(){
this.show = !this.show
}
}
})
在组件中直接引用:
<template>
<div>
<my-component ></my-component>
</div>
</template>
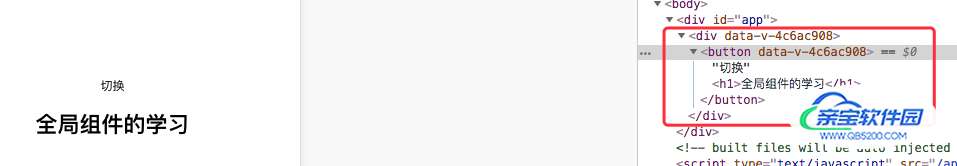
渲染结果为:

总结
加载全部内容