vue 项目中的this.$get,this.$post等$的用法案例详解
jjw_zyfx 人气:0vue官网上有这么一句话

vue.js的插件应该暴露一个install方法。这个方法的第一个参数是vue构造器,第二个参数是一个可选的选项对象:
注意要首先安装axios 即
npm install axios -S
结合案例:
// 基于axios 封装的http请求插件
const axios = require('axios');
/**
* 以下这种方式需要调用Vue.use方法 调用的时候调用 this.$fetch, this.$post, this.$axios, this.$put, this.$del 方法
*/
function coverFormData (data) {
return Object.keys(data).map(key => {
let value = data[key];
if (typeof value === 'object') {
value = JSON.stringify(value);
}
return encodeURIComponent(key) + '=' + encodeURIComponent(value);
})
}
const http = {
install(Vue, Option) {
axios.defaults.headers['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
if (Option) {
// 超时设置
axios.defaults.timeout = Option.timeout || 10000;
// 默认请求地址设置
axios.defaults.baseURL = Option.baseURL || "";
// 头部设置
if (Option.headers && typeof Option.headers === 'object') {
for (let key in Option.headers) {
if (!Option.headers.hasOwnProperty(key)) continue;
axios.defaults.headers[key] = Option.headers[key];
}
}
// 请求/响应拦截器
Option.inRequest && axios.interceptors.request.use(Option.inRequest, error => {
Promise.reject(error);
});
Option.inResponse && axios.interceptors.response.use(Option.inResponse, error => {
Promise.reject(error);
});
}
/**
* @param {string} url
* @param {object} params={} 参数可以根据需要自行处理
*/
const fetch = (url, params = {}, config = {}) => {
const str = coverFormData(params).join('&');
return new Promise((resolve, reject) => {
let address = url;
if (str) {
address += '?' + str;
}
axios.get(address, config).then(res => {
resolve(res.data);
}).catch(error => {
reject(error);
});
});
};
/**
* @param {string} url
* @param {object} data={} 参数可以根据需要自行处理
*/
const post = (url, data = {}, config = {}) => {
let str = coverFormData(data).join('&');
if (config.headers && config.headers['Content-Type'] && config.headers['Content-Type'].indexOf('application/json') > -1) {
str = JSON.parse(JSON.stringify(data));
}
return new Promise((resolve, reject) => {
axios.post(url, str, config).then(res => {
resolve(res.data);
}).catch(error => {
reject(error);
});
});
};
/**
* @param {string} url
* @param {object} data={} 参数可以根据需要自行处理
*/
const put = (url, data = {}, config = {}) => {
const str = coverFormData(data).join('&');
return new Promise((resolve, reject) => {
axios.put(url, str, config).then(res => {
resolve(res.data);
}).catch(error => {
reject(error);
});
});
};
/**
* @param {string} url
* @param {object} params={}
*/
const del = (url, config = {}) => {
const str = coverFormData(config).join('&');
return new Promise((resolve, reject) => {
axios.delete(url, str).then(res => {
resolve(res.data);
}).catch(error => {
reject(error);
});
});
};
const data = { axios, fetch, post, put, del };
// 这个地方说明了为啥使用的时候是this.$fetch, this.$post, this.$axios, this.$put, this.$del 这几个方式
Object.keys(data).map(item => Object.defineProperty(Vue.prototype, '$' + item, { value: data[item] }));
}
};
export default http;
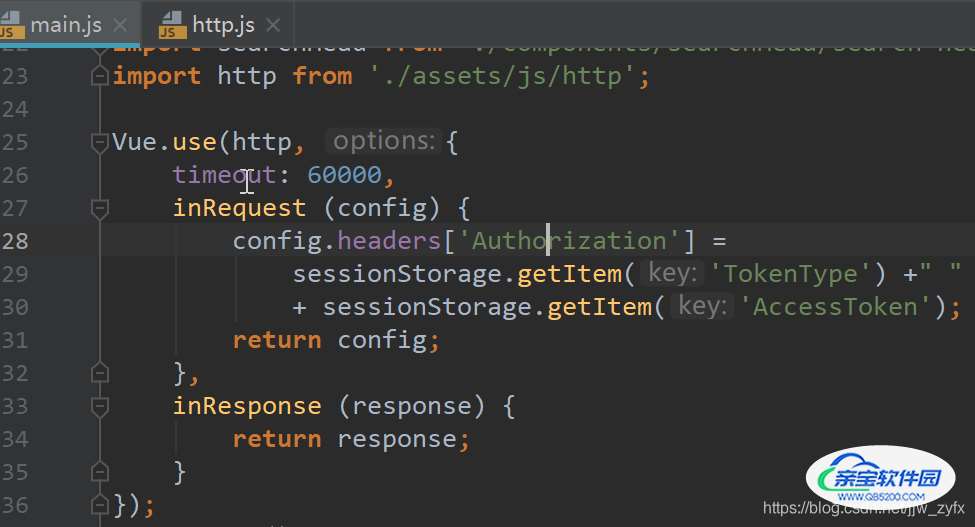
然后在main.js中导入包使用:

import http from './assets/js/http';
Vue.use(http, {
timeout: 60000,
inRequest (config) {
config.headers['Authorization'] =
sessionStorage.getItem('TokenType') +" "
+ sessionStorage.getItem('AccessToken');
return config;
},
inResponse (response) {
return response;
}
});之后在子组件中就可以直接使用this.$post等了
比如:
this.$post("你的url", {
CityId: cityid,
Type: 3
})
.then(res => {
if (res.Success) {
this.searchSecondary = res.Data;
}
})
.catch(error => {
console.log(error);
});
注意:this.$get是用this.$fetch代替的例如:
this.$fetch("你的url", {
})
.then(res => {
console.log(res)
})
.catch(error => {
console.log(error);
});加载全部内容