codemirror6实现在线代码编辑器使用详解
月夏 人气:0背景
最近在升级一个老项目,其中涉及将codemirror5迁移到codemirror6,本文特意记录一下codemirror6的学习及升级过程~
介绍
CodeMirror是Web的代码编辑器组件。它可以在网站中用于实现文本输入字段,并支持许多编辑功能,并具有丰富的编程接口以允许进一步扩展。
codemirror5、codemirror6对比
其实codemirror官网中的迁移指南有详细列举两个版本关键特性的一些对比,下面列举一些实际项目中用到的特性对比:
| 对比项 | codemirror5 | codemirror6 |
|---|---|---|
| 创建编辑器 | codemirror.fromTextarea(element) | import { basicSetup, EditorState, EditorView } from '@codemirror/basic-setup'; const editor = new EditorView({state:EditorState.create( {doc: code,extensions: [basicSetup]}), parent: this.$refs.editor as HTMLDivElement,}); |
| 设置值 | cm.setValue(text) | ①更改值:cm.dispatch({changes: {from: 0, to:cm.state.doc.length, insert: text}}) ②替换整个状态:cm.setState(EditorState.create({doc: text, extensions: ...})) |
| 取值 | cm.getValue() | cm.state.doc.toString() |
codemirror6 核心包
由上表的对比也可以看出,codemirror6创建编辑器需要靠自己组装,组装部分并不难,但必须安装并导入所需的组件。以下是核心包,没有它们就很难设置一个编辑器,它们是:
- @codemirror/state,它定义了表示编辑器状态和对该状态的更改的数据结构。
- @codemirror/view,这是一个显示组件,它知道如何向用户显示编辑器状态,并将基本的编辑操作转换为状态更新。
- @codemirror/commands定义了很多编辑命令和一些键绑定。
举个栗子,我们可以看官网对于最轻量的编辑器的示例:
import {EditorState} from "@codemirror/state"
import {EditorView, keymap} from "@codemirror/view"
import {defaultKeymap} from "@codemirror/commands"
let startState = EditorState.create({
// 显示文本
doc: "Hello World",
// 扩展,**keymap:** 配置要使用的快捷键;语言包等也是作为扩展在此配置
extensions: [keymap.of(defaultKeymap)]
})
let view = new EditorView({
// 状态
state: startState,
// 绑定元素
parent: document.body
})
vue3+codemirror6实现简易在线代码编辑器
安装依赖
// 安装codemirror npm i codemirror // 这里语言包要自行安装 npm i @codemirror/lang-javascript
创建编辑器
<template>
<div ref="editorRef" class="editor-main"></div>
</template>
<script lang="ts" setup>
import { basicSetup, EditorView } from "codemirror";
import { EditorState } from "@codemirror/state";
import { javascript } from "@codemirror/lang-javascript";
import {json} from '@codemirror/lang-json'
import { onMounted, ref } from "vue";
const editorRef = ref();
const editorView = ref();
const initEditor = () => {
if (typeof editorView.value !== "undefined") {
editorView.value.destroy();
}
const jsonString = `{
root: true,
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/eslint-config-typescript",
"@vue/eslint-config-prettier",
"vue-global-api"
],
parserOptions: {
ecmaVersion: "latest",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
endOfLine: "auto",
"prettier/prettier": ["error", { "endOfLine": "auto" }]
},
}`
const startState = EditorState.create({
doc:jsonString,
extensions: [basicSetup, javascript(),json()],
});
if (editorRef.value) {
editorView.value = new EditorView({
state: startState,
parent: editorRef.value,
});
}
};
// onMounted生命周期可以保证读取到dom元素
onMounted(() => {
initEditor();
});
</script>
<style lang="scss" scoped>
.editor-main{
width: 100vw;
height: 100vh;
}
</style>
这里的basicSetup扩展包含了行号,不需要再做额外的配置~
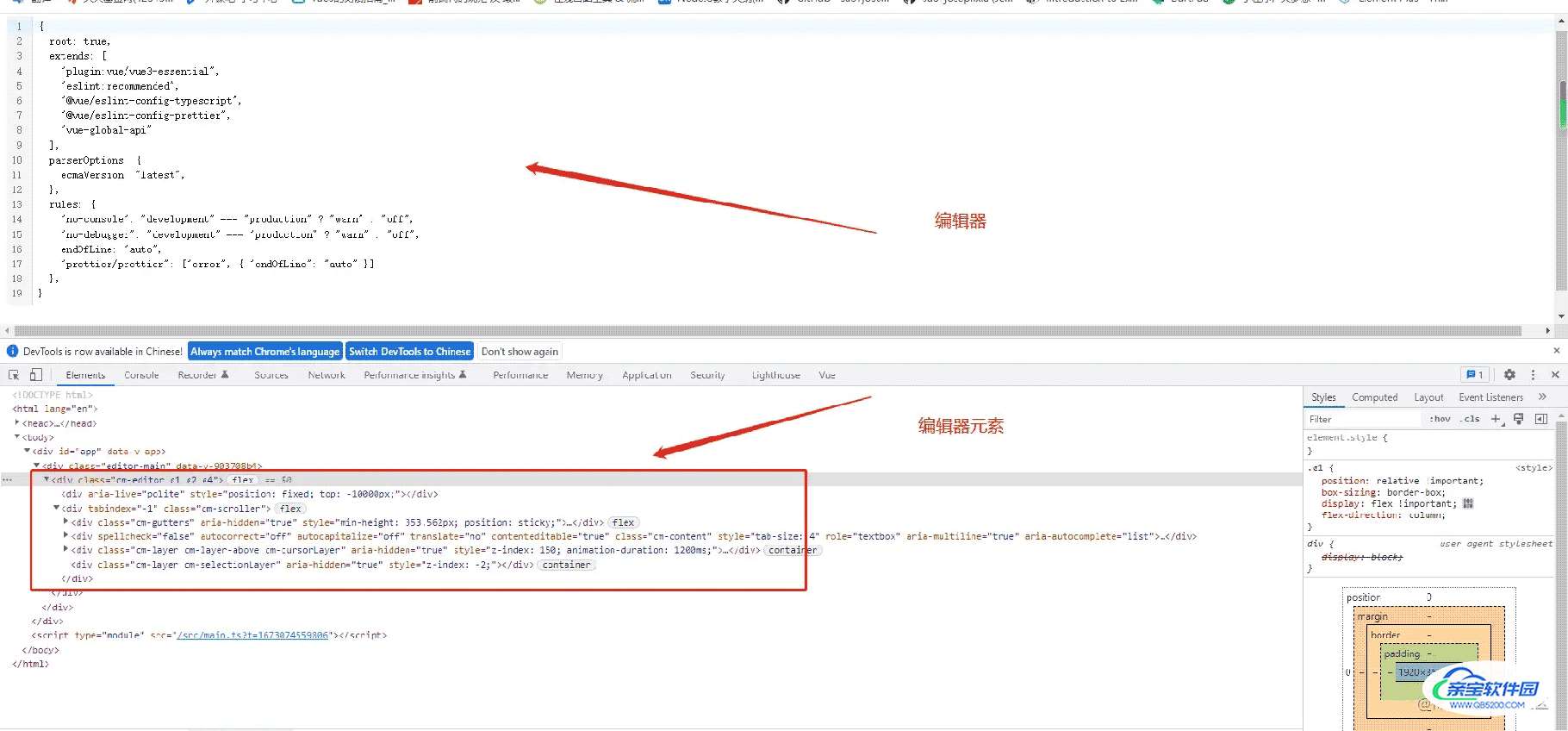
效果截图

主题
codemirror6目前提供了theme-one-dark主题,也可以使用theme进行拓展
// 安装
npm i @codemirror/theme-one-dark
// 使用
import { oneDarkTheme } from "@codemirror/theme-one-dark";
const startState = EditorState.create({
doc: jsonString,
extensions: [basicSetup,oneDarkTheme, javascript(), json()],
});
// 自定义主题
const myTheme = EditorView.theme({
"&": {
color: "white",
backgroundColor: "#034"
},
".cm-content": {
caretColor: "#0e9"
},
"&.cm-focused .cm-cursor": {
borderLeftColor: "#0e9"
},
"&.cm-focused .cm-selectionBackground, ::selection": {
backgroundColor: "#074"
},
".cm-gutters": {
backgroundColor: "#045",
color: "#ddd",
border: "none"
}
}, {dark: true})
// 使用
const startState = EditorState.create({
doc: jsonString,
extensions: [basicSetup,myTheme, javascript(), json()],
});
主题效果截图:

获取、更改编辑器的值
从两个版本对比中也可以知道,codemirror6值的操作主要是对state的操作,数据流的互动如下图所示,即该视图聆听事件。当DOM事件进来时,它(或绑定到密钥的命令或按扩展名注册的事件处理程序)将其转换为状态交易并分配它们。这建立了一个新状态。当将新状态授予视图时,它将自行更新。

const undateValue = ()=>{
const value = editorView.value.state.doc.toString()
if(value){
// 具体逻辑根据自己业务场景做变化
editorView.value.dispatch({changes: {from: 0, to:editorView.value.state.doc.length, insert: 'test'}})
}
}
总结
至此,codemirror6的实践算告一段落,当然还有很多复杂的功能可以拓展,感兴趣的小伙伴也可以阅读官方文档进行实践,虽然codemirror6的写法跟5的有很大差异,需要自行组装,但codemirror6的好处也显而易见,减少重复代码引入的同时可定制性也更强!
加载全部内容