Element中el-form表单举例详解
程序员大阳 人气:01. 前言
表单是使用频率非常高的组件了,HTML默认提供的表单是没啥样式的,而Element对表单提供了封装形成了el-form组件,使整个表单的样式整齐划一。
本篇就来介绍下表单的使用,主要介绍的是样式方面的使用。
2. 基本用法
代码:
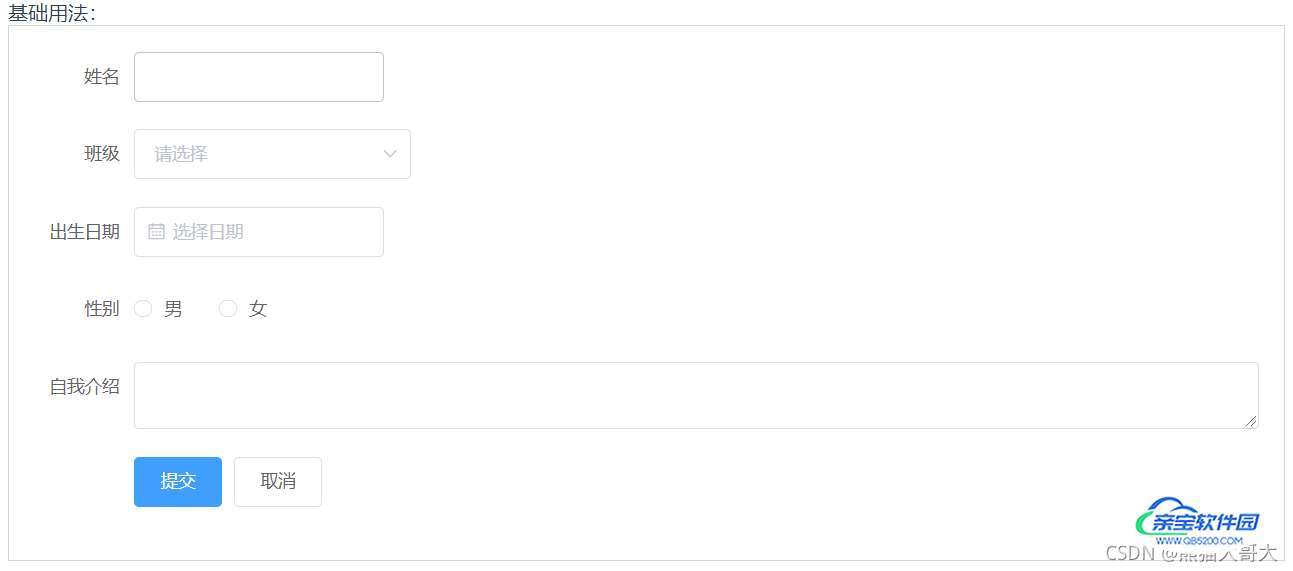
基本用法:
<el-form ref="form" label-width="80px" style="border:1px solid #C4E1C5;padding:20px;">
<el-form-item label="姓名">
<el-input v-model="user.name"></el-input>
</el-form-item>
<el-form-item label="班级">
<el-select v-model="user.classId">
<el-option label="1班" value="1001"></el-option>
<el-option label="2班" value="1002"></el-option>
</el-select>
</el-form-item>
<el-form-item label="出生日期">
<el-date-picker type="date" placeholder="选择日期" v-model="user.date"></el-date-picker>
</el-form-item>
<el-form-item label="性别">
<el-radio-group v-model="user.sex">
<el-radio label="男" value="male"></el-radio>
<el-radio label="女" value="female"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="自我介绍">
<el-input type="textarea" v-model="user.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
需要用el-form标签将表单控件包裹起来,每个控件使用el-form-item标签包裹起来,这样产生的表单就会比较整齐。

3. 行内表单
有时候希望将表单的控件尽量显示到一行,以节约空间,借助inline属性即可实现。
行内表单:
<el-form ref="form" label-width="80px" :inline="true" style="border:1px solid #C4E1C5;padding:20px;">
<el-form-item label="姓名">
<el-input v-model="user.name"></el-input>
</el-form-item>
<el-form-item label="选择班级">
<el-select v-model="user.classId">
<el-option label="1班" value="1001"></el-option>
<el-option label="2班" value="1002"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
效果如下:

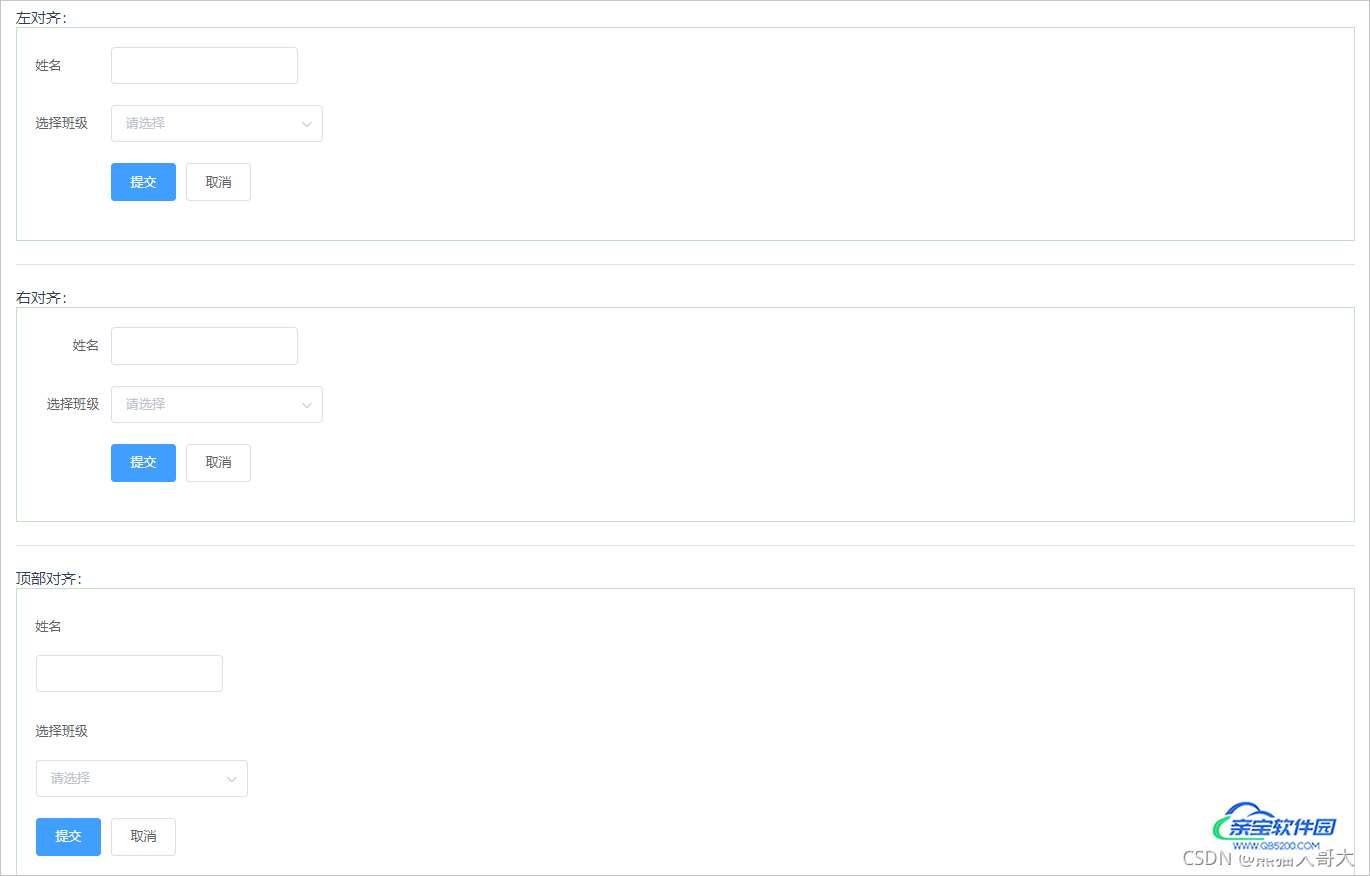
4. 标签对齐方式
可以统一控制表单控件标签文本的对齐方式,包括左对齐、右对齐、顶部对齐,通过将label-position属性值设置为left/right/top即可实现,具体效果如下:

5. 调整尺寸
可以通过为表单设置size属性,一次性设置表单内所有控件的属性,size可取值为medium / small / mini。
如下代码:
调整尺寸:
<el-form ref="form" label-width="80px" size="mini" style="border:1px solid #C4E1C5;padding:20px;">
<el-form-item label="姓名">
<el-input v-model="user.name"></el-input>
</el-form-item>
<el-form-item label="选择班级">
<el-select v-model="user.classId">
<el-option label="1班" value="1001"></el-option>
<el-option label="2班" value="1002"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
效果如下,与正常尺寸相比,控件都变小了。

6. 小结
el-form除了提供样式方面的功能,也提供了校验方面的功能,我个人还是比较喜欢使用JS代码进行校验,所以此处不再介绍,感兴趣的可以去官网查看文档。
补充知识:表单的重置清除和触发
- resetFields方法:可移除校验结果并重置字段值(注:清除表单项name的校验及数值)
- clearValidate方法:只能移除校验结果,不能重置字段值(注:只清除表单项name的校验,不清除表单项name的数值)
//重置整个表单
this.$refs['ruleForm'].resetFields();
//清除整个表单
this.$refs['ruleForm'].clearValidate();
//清除特定属性
this.$refs['ruleForm'].clearValidate('name');
validateField()方法:触发表单中某一个校验
//触发单个表单验证
this.$refs.form.validateField('propName')
//element官网 触发一个表单的验证
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
加载全部内容